
いいUIってなんだっけ?
「価値」「ストーリー」「UI」を繋ぐ
以前「UIしか見えていないサービスデザインは危ない」という記事を書きました。この記事ではUIデザインを行ううえで「価値」と「ストーリー」の大切さをお伝えしました。
今回は「価値」「ストーリー」「UI」を繋ぐ時の考え方について書きます。このようにUIを位置付けた時に、いいUIとはどんなものでしょうか。
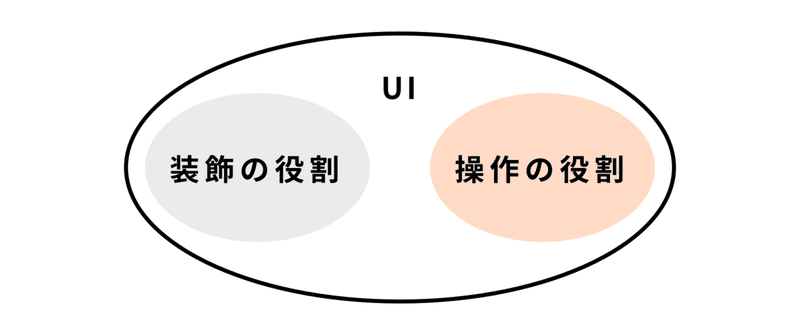
UIには装飾の役割と操作の役割がある
UIというと装飾的なイメージを持つ人も多いと思いますが、デザインにはもともと装飾の役割と操作の役割があり、プロダクトではより重要なのは操作の役割だと考えています。

価値と直接的に繋がりプロダクトの土台となるのが操作の役割としてのUI
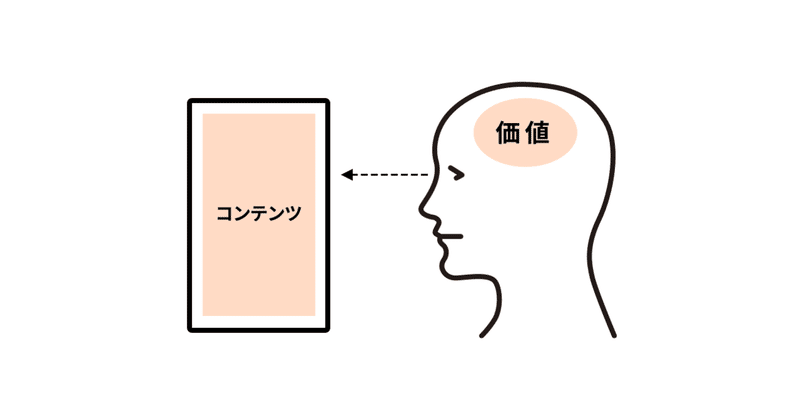
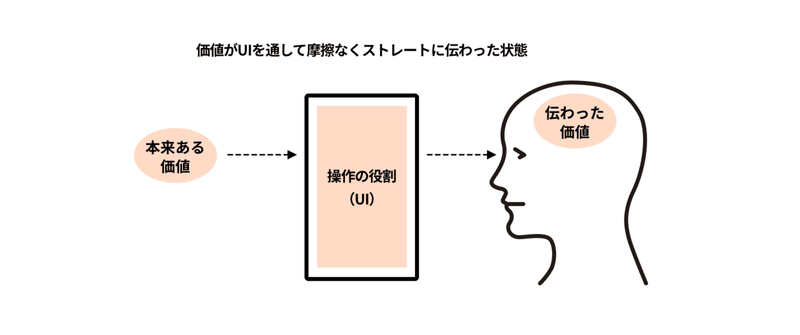
操作の役割は使いやすさにつながる要素で、価値をユーザーに伝える役割として価値と直接的に繋がります。価値はUIに落とし込む際にはコンテンツとして言い換えることができる場合が多いです。本来ある価値がUIを通しても摩擦なくストレートに伝わることが理想です。

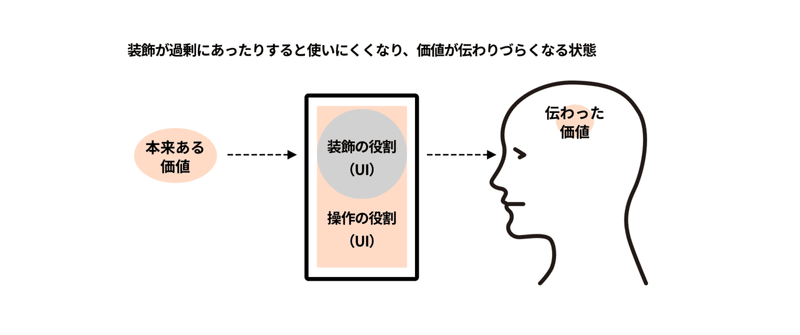
例えば、過剰な装飾をして価値が伝わりづらくなる場合もあります。

装飾と操作の役割を持つUIはプロダクトのアイデンティティが求められる
ただ、装飾の中にはサインとしてのアイコンやカラーなどのように操作の役割を担うものもあるので、そう言った両方の役割を兼ね備えたUIはプロダクトのアイデンティティを取り込む必要がある要素なので、特にこだわって、慎重に作る必要があると考えています。
もし、どれが装飾でどれが操作なのか分けづらい場合は、一度装飾となっている部分はどの部分か意識してみるといいかもしれません。基本的に装飾はなくてもユーザーは使えるため、どこが削っても問題ない部分かから考えてみてもいいかもしれません。
この記事が気に入ったらサポートをしてみませんか?
