
デザイナーのAE初めから告知バナーに動きつけるまで
2023年ももうすぐ終わりですが、私が今年やり始めて良かったな〜と思うことの一つにAfter Effectsでのモーショングラフィックスがあります!
After Effectsに関しては前からLottieのアニメーション用に少し使ったことはありましたが、ちょっと動かしてみたくらいでした。
Lottieを使えばAfter Effectsで作ったアニメーションをJSちょっと書くだけで再生できる(しかも軽い)と聞いて試してみた、感動😂
— Goto / デザイナー (@getgotgoto) May 1, 2022
▼demohttps://t.co/iUYi8FHWye pic.twitter.com/f2ipDwVA1O
▼AEで作ったアニメーションをLottieで使う方法について書いた記事はこちら
そこから今年はお仕事でちょっとしたモーショングラフィックスが必要になったのをきっかけに、
弊社動画チームの勉強会に道場破りの勢いで参加したり、
デザイナーなのにAdobe Max Challengeにモーション部門に参加してみたり。
▼Youtube見ながら練習した時の
今週は疲れすぎて立ち上がれねえ(物理)となったので、AE練習するなどした pic.twitter.com/EZz8eoDnYS
— Goto / デザイナー (@getgotgoto) July 2, 2023
▼先輩が作った説明会バナーを勝手に動かしてみた時の
9/20はクリエイター向け説明会します!
— Goto / デザイナー (@getgotgoto) September 4, 2023
デザイナー、エンジニア、動画クリエイターの5人が登壇+他のメンバーも交えての懇親会もありの東京福岡オンライン同時開催です!
学生もそうじゃない方も是非❤️🔥https://t.co/HwEFwnygTh#デザイナー #就活 #就活生 #会社説明会 #デザイナー志望 pic.twitter.com/d6XCVKhZTr
▼Adobe Max Challengeに参加した時の
Adobe MAX Challenge 2023「Dream Bigger」
— Goto / デザイナー (@getgotgoto) October 31, 2023
0と1のコンピューターの世界から何億光年先まで広がる宇宙まで🌟#AdobeMAX #モーション部門 #初参加 pic.twitter.com/BVYTq5S1yQ
<<まさに後藤のモーショングラフィックス元年>>
ということで色々つくった中から、新卒向けの会社説明会の告知用のバナーをモーションをつける前提でデザインした時の一部始終をまとめようと思います!
(10月26日に弊社で開催したLT会の発表内容を再編成しました)
20日のクリエイターフェス!
— Goto / デザイナー (@getgotgoto) September 10, 2023
説明会ではありますが、それよりもあつまるのクリエイターの話を通して、今後どこで働くとしても何か役に立つ時間にできればと思ってます💪
▼こちらから、もしくは直接でも!https://t.co/HwEFwnygTh#24卒 #25卒 #26卒 #デザイナー #デザイナー志望 pic.twitter.com/uc2caxRexZ
1.とりあえずラフを描いてみる

今回作ったのは、新卒クリエイター向けの会社説明会「クリエイターフェス」の告知用のバナー。
先輩が作ったバナーが既にあり、それに動きをつけたverも勝手に作ってはいたものの、
自分も登壇するということで気合がカンストした結果、
自分でも1からバナーを作ってモーションまで作っちゃうことにしました。
ルーズリーフを机に広げてごちゃごちゃと何パターンか手書きでラフを描きながら、
デザイナー、エンジニア、動画クリエイターが登壇することが決まっていたので、その辺の要素を入れつつ、
後ほどつける動きのことも考えて、部屋の奥から文字やらなんやら、飛び出す感じにすることが無事決定!
2.参考を探しながらテイストの方向性を絞る

Pinterestとかを見ながらラフの雰囲気とデザインに合わせた動きと親和性が高そうなテイストをとにかくたくさん集めて、そこから方向性を決めていきました。
3.一旦ベースをざっくり作る

いつもだったら先に色を決めるところですが、今回はどうしても色が決まりきらなかったので、モノクロで作りながら色を決めることにして、一旦ざっくりとした背景とテキスト情報を配置しました。
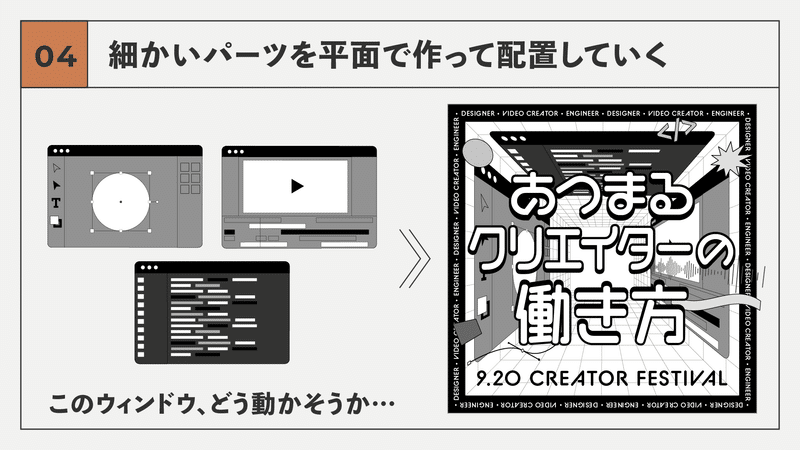
4.細かいパーツを平面で作って配置していく

細かいパーツを作りながら、動きのイメージを膨らませていきます。
それと同時に必要な色数も少しずつ見えてきたような…?
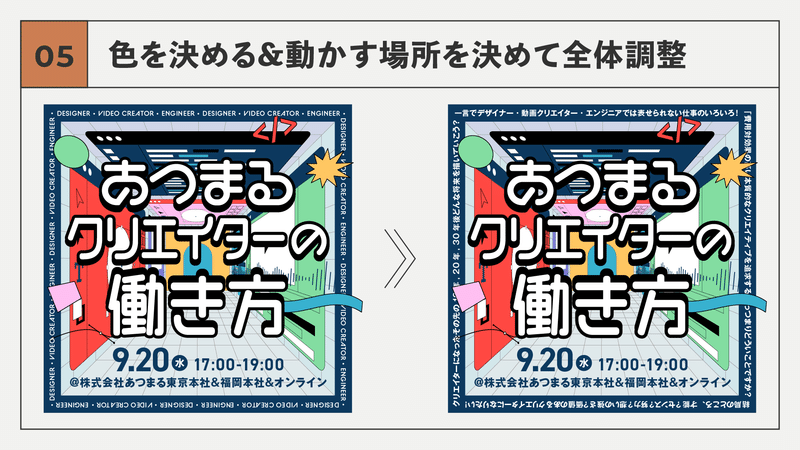
5.色を決める&動かす場所を決めて全体調整

動かすことを踏まえつつ、ここでやっと色を決定・全体調整をしていきました。
6.動かすパーツに合わせてレイヤーを調整

デザインは出来上がったので、ここからAfter Effectsで動かすための下準備として、動かすパーツごとにレイヤーを分けていきます。
ここでは、どれをイラレデータから持ってきて、どれをAE上で作るかを考えて後で編集しやすいように調整しました。
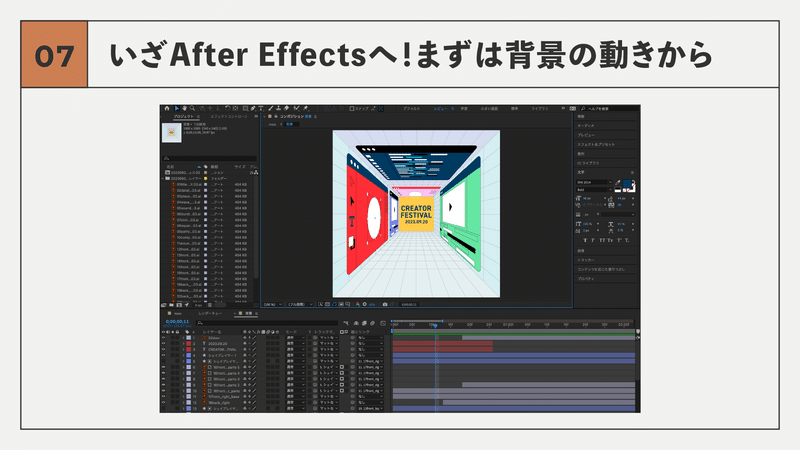
7.背景の動き

ここまで来たらやっとAEを開きます。
メインになる背景の動きからやっていきました。
(やっていてテンションが上がる場所かどうかもポイントです笑)
8.文字の動き

背景の動きに合わせて文字の動きをつけます。
文字の動きは読みやすさも保ちつつ、目も惹きつつちょうど良い塩梅で。
合わせて細かい装飾の動きもつけます。
9.全体を調整して完成

超個人的な作る時のポイント
<デザイン編>
一番見せたい絵(最終地点)から考える
あ動きを減らすより動きを増やす方が大変なので、
デザインの段階ではどこを動かすかたくさん考えておくスキル的に動かせるかどうかは頭のかなり端っこの方に追いやっておく
<モーション編>
一番見せたい絵までの勢いが重要
(素通りされる前に何か来そうと思わせる)やりたい動きから何が必要か取捨選択する
うまくやる方法が見つからない時は愚直に頑張る
やり始めて良かったな〜と思うと同時に楽しすぎてかなりの時間が溶けていきましたが、その分、身についたものも多かったかなと思います。
来年もいろいろやってみようと思います!
この記事が気に入ったらサポートをしてみませんか?
