
フラットやマテリアルデザインが流行っているのはなぜ? & それを踏まえたWebデザイン
「フラットデザインやマテリアルデザインが流行っているけど、どうしてなの?」「その理由を踏まえてWebデザインで気をつける・心がけるべきこと」そういった答えを自分なりに持ってデザインすれば、迷いが少なくなります。Webデザイン業務がよりはかどるように、今回は主にWebデザインの観点からフラットデザイン及びマテリアルデザインをご紹介していきます。
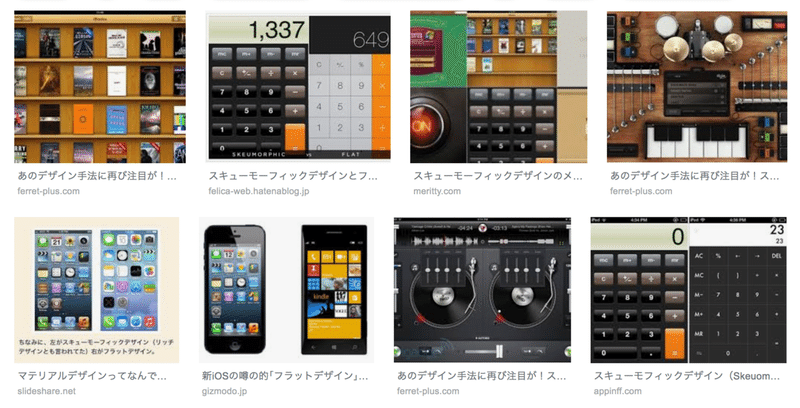
■ 懐かしい!スキューモーフィックデザイン

スキューモーフィックデザイン(Skeuomorphic Design)とは
「スキューモーフィズム(skeuomorphism)とは、他の物質に似せるために行うデザインや装飾のことで、たとえば、紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどがあてはまる。リッチデザイン(Rich Design)とも呼ばれる。」
Wikipediaより引用
皆さま覚えていますか?古いiOSの画面を!本物に似せた質感の電卓、メモ帳、方位磁針。ボタンも立体感がありそれがボタンだと一目で分かるものでした。スマートフォンというものが誕生し、スマホに慣れない人も一目で機能や操作が分かる、初心者に優れたデザインであったため、数年間スマートフォンの定番UIデザインとして親しまれてきました。
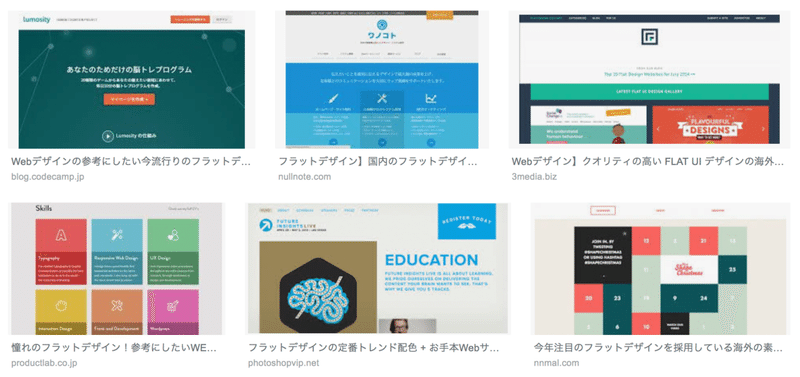
■ 誕生!フラットデザインの始まり

フラットデザインとは
グラデーションやテクスチャを用いず単色の塗りにし、ドロップシャドウなどの立体感のある表現は使わず、無駄な装飾を無くした平面的なデザインです。
2012年にMicrosoftがWindows8を発表。世界に大きな衝撃を与えました。今まで立体的だったUIが突如真っ平らになったのです。最初は戸惑ったユーザーも多かったでしょう。私はおかげでWindowsを卒業しました(笑)翌年2013年にAppleがiOS7を発表。同じく戸惑ったユーザーもいたものの、見た目の美しさから多くのユーザーに好意的に受け入れられた印象です。
■ どうしてフラットデザインにしたの?
理由❶ ユーザーが訓練された
スマホが誕生してから数年経ち、ユーザーがスマホの操作に慣れてきたので、スキューモーフィックデザインの「ユーザーに操作・機能を分からせる」という役割は特に必要がなくなってきました。そこで、MicrosoftとAppleは次の段階に進んだようです。
理由❷ 画像は重い
特にWebサイトにおいて、リッチな見た目を再現するには、画像を使わなければならず、スペックの低いスマホにとっては読み込みに時間がかかる・重いという問題点がありました。そこで、コーディングだけで再現できるシンプルなWebデザインにシフトしていきました。
理由❸ スマホは屋外で使われる
スマホの普及により主に屋内だけで使われていたパソコンと違い、屋外でもWebサイトが頻繁に閲覧されるようになりました。そうすると繊細なグラデーションやごてごてした見た目は太陽光によりとても見づらいものとなりました。そこで、太陽光の下でも見やすいシンプルなWebデザインにシフトしていきました。
■ フラットデザインの問題点
フラットデザインにすることで見やすくはなったものの…
・どこを押すことができるのか、どこに文字を入力できるのか分からない!
・無駄な装飾を無くしたため、見出しと本文などの区別がつきづらくなってしまった!
といったUI的な問題点が浮上しました。
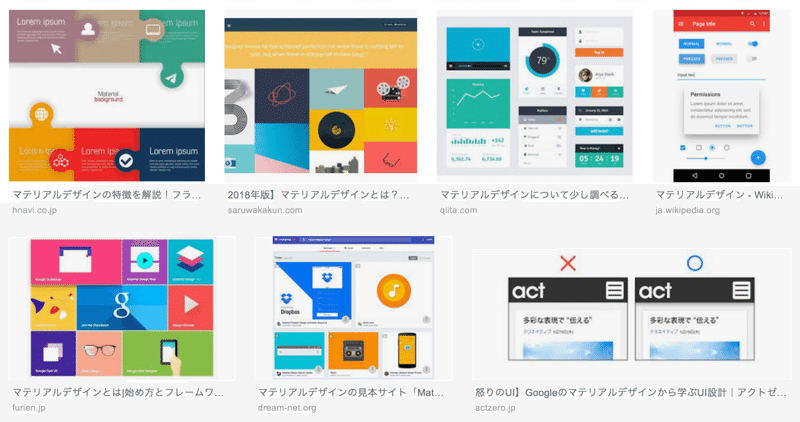
■ Googleのマテリアルデザインがめっちゃ流行る!

フラットデザインの問題を解消するために誕生したのがマテリアルデザインです。2014年Googleが発表しました。
マテリアルデザインとは
フラットデザインの平面的なデザインに、光・影・奥行きの表現を追加し、現実世界の物質(material)が持つ「質量」表現したデザインです。例えば、ベースとして背景があり、ボタンはその上にのっている、なので現実世界のように影(ドロップシャドウ)をつける。といった手法です。これにより、フラットデザインの欠点であるどこが操作できる部分なのか分かりにくいといった問題点が解消され、UIが飛躍的に向上しました。
2014年にHTML5が、さらに2016年にHTML5.1が勧告され、マテリアルデザインに必要な表現がコーディングで再現できるようになったため、普及に拍車がかかりました。
■ Webデザインで気をつけるべきこと・心がけるべきこと
スキューモフィックデザインからマテリアルデザインまで、ユーザビリティ、UIの試行錯誤の歴史です。どういった問題点があったので、どういった工夫をしてきたのか。デザインの歴史・変遷を踏まえ、Webデザインに取り入れていきましょう。以下は私が心がけていることです。
スマホでも読み込み速度をはやくする工夫をしよう!
見出し、背景、ボタン等の装飾はなるべくコーディングだけで再現できるものにしよう!画像を使用する際は、最適なサイズで書き出ししよう!アイコンをSVG画像にすると色違いが簡単に指定できるので軽くて便利。
屋外でも見やすいように工夫をしよう!
繊細なグラデーションや薄い色は屋外では見づらくなる。操作箇所や読ませたい文章等、重要な部分には濃い色を使うようにしよう!
操作箇所が分かりやすくなる工夫をしよう!
ボタン等重要度の高い操作部分にはドロップシャドウをつけて立体感を出し、背景と差別化してユーザーに押せそう!と思わせよう!逆に押せない部分にドロップシャドウをつけるのは避けよう。ユーザーが混乱しちゃう。
■ まとめ
Webにおけるデザインの変遷と、それを踏まえた私なりのWebデザインの工夫をご紹介しました。これからも自分なりの指標をもって、お客様に自信を持って提案できるデザインをしていきたいと思います。
参考
Schoo「第1回 フラットデザイン入門 -フラットデザインの基本とスタイル-」
愛猫2匹にからだによくておいしいごはんを食べさせてあげたいです。
