
ロゴデザインの検証は「細分化」することで圧倒的に簡単になる
「何をどうしたらいいかわけわからん!」
と、昔ロゴデザインをイラレ上で検証していく際(作り込んでいく際)になっていました。
今日はロゴデザインの検証をする際に「何をどうしたらいいかわけわからん」となることを減らすために僕がやっていることを書いてみようと思います。
ロゴデザインをいきなり完璧に作り込もうとしたり、一気に全部を検証しようとすると、僕と同じように何をしたらいいか訳がわからなくなって手が動かなくなる人におすすめのやり方です。
ちなみに先に結論を言ってしまうと、ロゴデザインの検証は「細分化」して行うといいです。
一気に全部を検証しようとするとパニックになっていた過去
僕自身も昔は、ロゴデザインを検証していく際にパニックになっていました。
ロゴデザイン作ってみたはいいけど、なんか違和感がある・・・
どこのどのパーツに原因があるかわからない・・・
ここがおかしいのか、いやここがおかしいんだ、いやここもかも・・・
と頭の中で繰り返す内にいつもわけがわからなく、パニック状態になっていました。その結果よくわからないデザインになっていくこともよくありました。
そして、解決策を考えた結果、この原因は「一気に(同時に)」いろいろな部分に目を向けてしまっていることだと考えました。
「細分化」して検証するようになってからロゴのクオリティが上がった
「一気に(同時に)」いろいろな部分に目を向けてしまっていることが原因かもしれないと気付き
「細分化」して「たった1つ」の項目のみに目を向けて検証する→また次の項目を検証すると言った感じで「1つずつ」検証を行うように制作プロセスを変更しました。
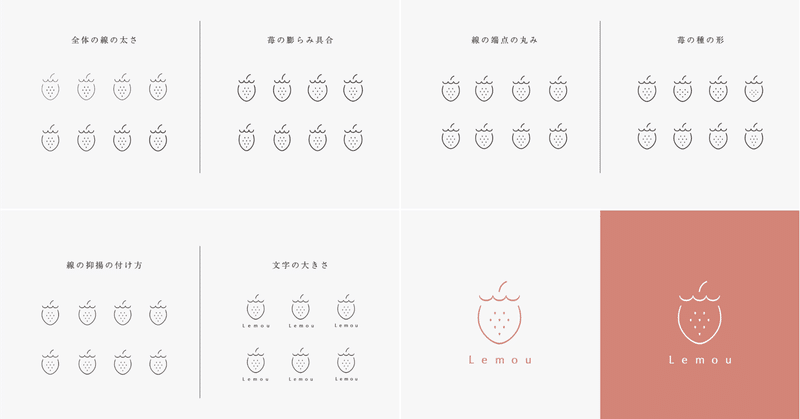
下記の図のような感じで「線の太さ」「苺の膨らみ具合」「苺の種の形」といった感じです。



そうした結果、自分の頭の中でも整理が追いつき、パニックになることが減りました。
そして1つずつ検証することで、最適なデザインを見つけやすくなり、僕もまだまだなのですがロゴ全体としてのクオリティもググッと上がるようになりました。
どのように細分化しているのか
実際にどのように「細分化」して検証しているのかについてまとめてみます。
ちなみに僕はロゴデザインの検証をイラレ上で行なっていくので、下書きはあまり綺麗に書いていません。

❶イラレ上で下書きを元に大枠でロゴデザインをつくる
下記のような感じで下書きを元にざっくりと構成します。線などのパーツとかは検証しやすいようにアウトライン化はしていません。

❷どの項目が検証できそうか(どの部分がより綺麗にできそうか)書き出してみる
❶の大枠のデータを見ながらどの項目が検証できそうか書き出していきます。
今回のロゴでいくと
・全体の線の太さ
・苺の膨らみ具合
・線の端点の丸み
・苺の種の形
・線の抑揚の付け方
・文字の大きさ
が検証できそうだなと思い書き出しました。ちなみに全ての項目をこの時点で書き出せてなくて問題ありません。何か項目を思いついたら随時追加したらいいと思います。
❸1つの項目のみを検証していく
❷で書き出した項目を全部まとめて検証しようとするとパニックになるので、「1つずつ」検証を行なっていきます。
例えば「全体の線の太さ」を検証すると決めたら、線の太さ以外の項目のことは一旦忘れます。
そしてこの線が一番いいなと思えるものを見つけたら、そこで「全体の線の太さ」の検証を一旦終了します。
そして次は「苺の膨らみ具合」を検証していきます。この時も「苺の膨らみ具合」以外の項目は触らないようにしています。

これを、戻ったり進んだりしながらやっていきます。ポイントとしてはあくまでも「1つずつ」検証していくことです。
なので「苺の種の形」の項目をやった後に再び「苺の膨らみ具合」を検証することもあります。
アホらしいですが、一見非効率に見えますが、これをひたすら繰り返すだけです。
僕みたいなタイプはあれこれ同時に手を出そうとすると頭の中がこんがらがってしまい、手が動かなくなってしまい、闇雲に時間が溶けていきますが
1つずつ検証していけばいいや!と気持ちを切り替えた結果、クオリティ面ではもちろん、悩むことが減るので時短にも繋がりました。

僕と同じように、一気に全部を検証しようとすると何をしたらいいか訳がわからなくなって手が動かなくなる人にはおすすめできるかなと思います。
今日も拙い文章でしたが、最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
