
ユーザー行動を可視化するヒートマップでグロースハッカーは何を視る
オウンドメディアに訪れるユーザーが、「何に興味を持ち、どこをクリックし、どこに注目して熟読したのか」、あなたは把握していますか。
・Googleアナリティクス(Adobeアナリティクス)しか見ていない
・ヒートマップ導入しているけど使いこなせていない
・え、ナニソレオイシイノ?
ヒートマップを活用することで、GoogleアナリティクスやAdobeアナリティクスでは判断できない、ユーザーのページ内行動によりユーザーのインサイトを理解し、ページ上の課題を見つけることができます。UI(ユーザーインターフェース)の課題を改善することができれば、UX(ユーザーエクスペリエンス)を向上させることができるかもしれません。そんな、ユーザーを知ることができるヒートマップについて、本日は綴りたいと思います。
※発言は所属会社とは無関係な個人の見解です。
ヒートマップ=heatmap
ヒートマップとはページ上の行動データを可視化するために、行列型の数字データの強弱を色で視覚化し状態を把握することができるツールです。

冒頭にもお伝えしたとおりGAやAAの数字データでは発見できない課題もヒートマップなら、可読エリアやスクロール位置関係、クリック状況を合わせて見ていくことで、ユーザー心理を把握する事ができます。
選択やリンククリック操作を利用することが有効と思われる。一方、多くのキーワードを必要とするベクトル空間モデルには、再現率の高いなぞりヨミやリンクポインティングの操作も合わせて利用することが有効と思われる。
とあるように、人間の目とマウスの動きの信頼度は高く、ページ上の行動を読み解くことは、ユーザー心理を読み解くことに繋がります。
ヒートマップで出来ること
細かく言うとツールによってできることが細分化されていくのですが、重要なポイントに絞ってお伝えします。
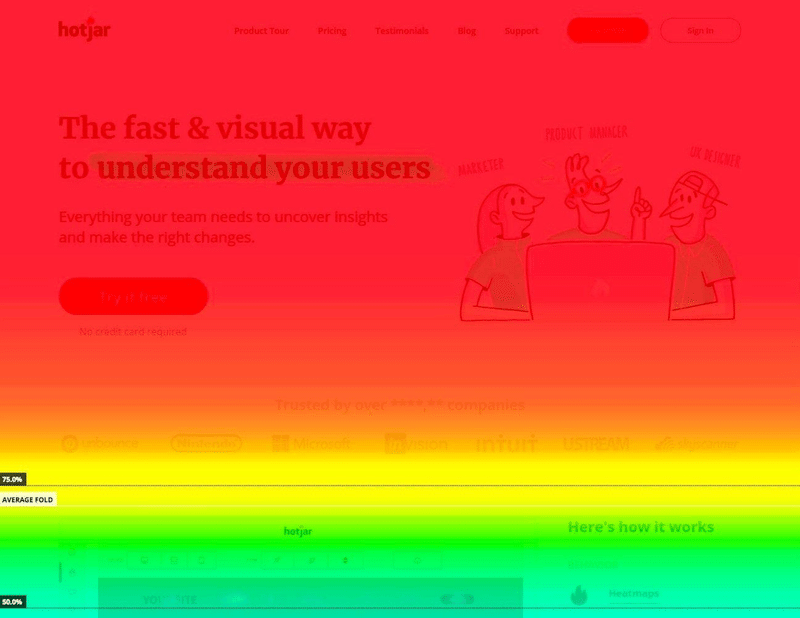
1. スクロール滞在位置
2. 可読エリア
3. クリックエリア
4. オンクリックエリア
このように、ページ内のユーザー行動に強みを持つツールになります。それぞれについてご紹介します。※厳密にはツールによって名称も計測方法も異なりますのでご注意ください。
1. スクロール滞在位置
ユーザーがページをどこまでスクロールしたのかが一目できます。何%のユーザーが対象位置まで推移したのかを把握することで、ページの離脱要因が特定できます。※GAでもスクロールトラッキングはできますが、直感的にスクロール状況が把握できるのが特徴です。
2. 可読エリア
ユーザーがページに留まっている時間を計測し描画しています。基本的に、赤く表示される箇所は、ユーザーが注視し、熟読していることが読み解け、逆に青やグレーに表示される箇所は読み飛ばししていると判断できます。※GAでは不可能
3. クリックエリア
ユーザーのページ内のクリック状況を可視化できます。どこをクリックしているのか、逆にどこを誤クリックしているのかを、クリック割合に応じて色彩表現で把握できるため、インターフェース上の課題を見つけることができます。※GAでも遷移数を割り出すことができますが手間がかかる
4. オンクリックエリア
文献にもあるように、ユーザーはテキストを読む際に、注意深く閲覧する場合、マウスカーソルを充てることがあります。ユーザーの興味関心の高い情報を読み解くことができるため、インサイトにニーズ把握に活用できます。※GAでは不可能
ヒートマップを活用した分析法
ここから私が活用しているヒートマップを活用した分析法をご紹介します。ヒートマップを使いこなせていないヒトがいればぜひご参考ください。
ヒートマップだけを活用するケースは少なくGoogleアナリティクスを併用させながらユーザー行動を可視化するために利用することが多いです。
まず、利用する目的としては、グロースハッカーとしてオウンドメディアにおける現状把握とKGI(KPI)への阻害要因の特定で利用し、
1. Googleアナリティクスなどでユーザー行動の流動遷移状況を把握する
2. 課題になる行動遷移を見つけ出しボトルネックになるページを特定
3. 対象となる遷移行動と該当ページのページ内行動からインサイトを推察
という流れで全量→行動導線→対象導線→対象ページと対象見ていくことでユーザーのインサイトやボトルネックに至った要因を掴むことができます。
それにより線の動きと面の動きの両側面を掴むことができるので、感覚的ではない、客観的データに基づき仮説を紡ぎ出すことができます。
さらにヒートマップに絞った使い方で言いますと、『差分を比較する』を行います。例えば、CVしたヒト、CVしていないヒト。アクションをしたヒト、していないヒト。Aの流入チャネルのヒト、Bの流入チャネルのヒトなど、同条件化(同時期、同タイミングという意味)における差分を見極めることによって、行動の変化=ユーザーの心理がつかめると思います。
グロースハッカーはヒートマップで何を視るか
先程の小節でもお伝えしたように、オウンドメディアにおける現状把握とKGI(KPI)への阻害要因の特定のためにヒートマップを活用し線と面によってボトルネックを見つけ出します。
その中で、コンテキスト(文脈)をもって流動的に分析を進めることでユーザーインサイトを推察することができます。インサイトとは、ユーザー心理で内側に隠れた本音を指します。
改善を行うにしろ、KGIを伸ばすための施策にしろ、表層的な施策や表面的な対応では動かないことはマーケティングに従事しているヒトなら周知の事実です。ユーザーインサイト(本音)を見つけ出し、ユーザーインサイト(本音)を解決できる抜本的な施策でないと効果はあがりません。Googleアナリティクスでは過去の累積データです。過去の情報だけでは読み解けない部分をヒートマップを用いてインサイトの補完を行います。
また、UI/UXの観点でも活用します。UIとはユーザーインターフェース(接点、接触面=ユーザーと触れる部分)、UXとはユーザーエクスペリエンス(体験、経験=ユーザーが体験する)を指します。良いUXを与えるための阻害要因はあるのか、それがUIによって阻害してしまっていないか、情報設計が間違っていないかなど、UX設計においてもヒートマップのインサイトやページ面の可読量から推察し改善することもあります。
この話の結びとして
ユーザー行動を可視化するヒートマップですが、実は使いこなせない、という声もちらほら聞いておりましたのでnote化しました。
ユーザーインサイトを見つけ出し、UI/UXに繋がるきっかけや、オウンドメディアの問題課題を補完するためにグロースハッカーはよく利用します。また、私個人的には、ヒートマップだけを活用する、というよりGoogleアナリティクスなど数的データとヒートマップを併用して、オウンドメディア上の問題・課題を見つけ出し、それに至るための考察を紐付けるために活用します。
つまり、グロースハッカーはヒートマップを使いユーザー心理、そしてその先のUXを視ることに使います。この観点をうまく活用すると、もっといろんなことに気づけるかもしれません。面白かったり、興味を持った方はスキを!良ければフォローしていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
