
ポートフォリオをリニューアルした
以前「UXデザイナーのポートフォリオはプロセスを伝えることが大事。」という記事を書いたのは、自分のポートフォリオリニューアルのためのリサーチで得たことをまとめるためだった。
そんなポートフォリオのリニューアルを終えてついに公開しました!✨
言語切り替え
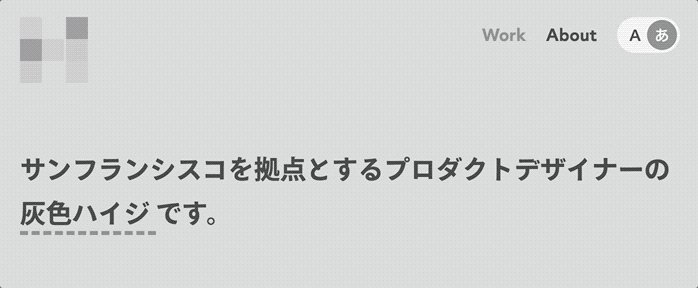
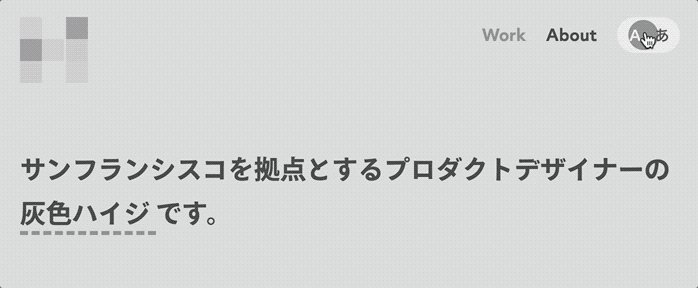
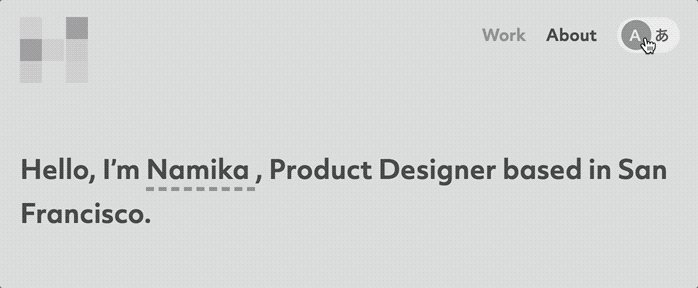
今回、英語に対応することがひとつの目的だった。日本語と英語の切り替えられるように考えたのは以下のUI。

3言語以上ある場合には無理だが、2言語ならばと、トグルスイッチを採用した。
最近、日本では灰色ハイジとして、アメリカでは本名のNamika Hamasakiとして活動名を使い分けていてドメインが2つあった。そのため、言語切替だけでなく、該当するそれぞれのドメインのページに遷移するようになっている。
ちなみにこれが英語版👇
技術的なことについては、実装を担当してくれた夫のhmskが以下の記事に詳しくまとめている。デザイナーはMarkdownをいじるだけでウェブサイトが構築できる仕組みで画期的なんですよ...!
ぜひ技術的な面が気になる人は読んでみて欲しい。ちなみにこのポートフォリオは全てGitHubにアップしてあり、編集の過程も見ることができる。
プロジェクトのプロセス
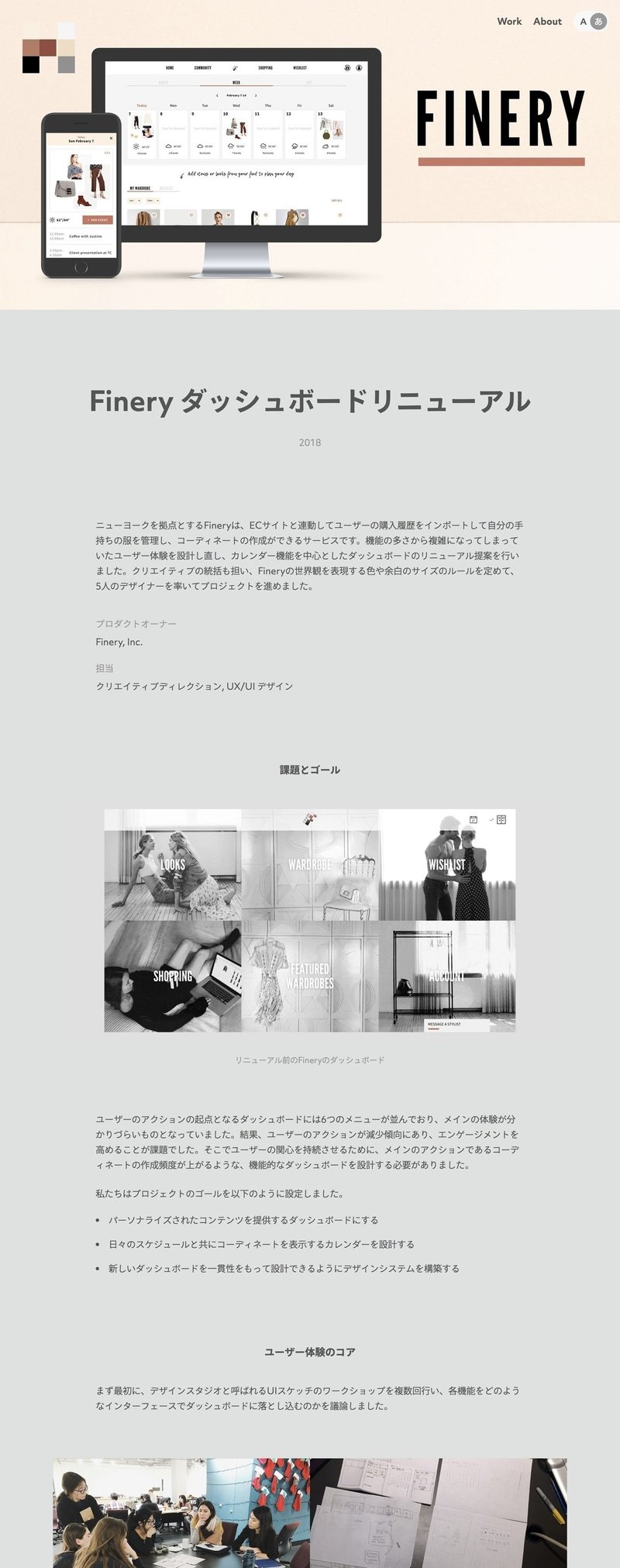
今回のリニューアルのポイントはプロジェクトのプロセスを掲載することだった。古いものは事情もあり無理だったが、Tradecraftで行った比較的最近のプロジェクトについてはすべてプロジェクトの流れをまとめた。

ニューヨークのファッションスタートアップのFineryに関するプロジェクトのケーススタディ
プロジェクトによってプロセスも課題点も異なるので、記事の構成もまったく一緒ではなく、プロジェクトによって変えている。
文章を書くのが難しい
ポートフォリオで難航した点はいくつもあるけれど、特に難しいと感じたのは文章だった。英語で進めていたプロジェクトもあり、いざ日本語で事例紹介を書こうと思うと、何て訳せばいいのか迷ったり、Google翻訳のような言い回しになったりしてしまった。これは完全に自分の力が足りないのだが、普段ブログを書いたり、アプリ内の文章には気をかけていても難しいと感じた。
画像をまとめるのが大変
Abstractを使っていたので、全デザインバージョンは残っていたのだけれど、いざそれをプロセスとして紹介しようと思うと、画像を集めるのが大変だった。
また、InVisionなどで作っていたプロトタイプを録画したりなど、ポートフォリオ用に作成しなければならない画像や映像が膨大にあった。
プロジェクトが公開可能なものであることが事前に分かっているのであれば、後々のことも考えてドキュメントしておくことをおすすめする。上の文章もそうだけど、どういう議論でそうなったのか、という経緯がログとして残っているのは大事だと思った。特に口頭やSlackで議論が進んだものなどが後々拾いづらくなることがあった。
ロゴの由来

「HAIIRO」屋号としてのロゴがあって、7つのドットからなっている。このドットは1pxを意味していて、中央が少しズレているのは、画面だけでは表現できないもの、ディスプレイの外側の体験もデザインしたいという思いを込めた。
余談であるが、結婚して本名のイニシャルがNH(Namika Hamasaki)となったけれど、このロゴはNの表現にもなっているので気に入っている。灰色ハイジという名前と本名をどう兼用しようか悩んでいたのだけれど、ロゴというアイデンティティが共通になったことは個人的に喜ばしい。
プロジェクトごとに変わるロゴの色

このロゴは、各プロジェクトのメインのカラーに変化するようになっている。私の立ち位置・ベースカラーは灰色で、プロジェクトによって適切な色に染まりたいという思い。
この色についても、Markdownでカラーコードを入れるだけで変更できるようになっていてカッチョイイんですよ...!
title: Laughly
year: 2018
owner: Laughly, Inc.
role: UX/UI Design
related:
- weekend-creator
- libzcareer
- wonolo
colors:
- "#fdde0e"
- "#373737"
- "#717171"
- "#247885"
- "#484848"
- "#252525"
- "#C23535"実装をしてくれた夫には感謝と尊敬しかありません 🙏
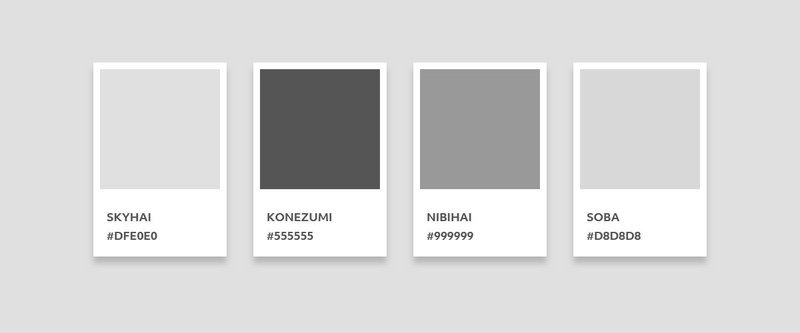
全体の配色

当初、カラーコードだけ夫に渡していたところ、それぞれ名前はないの?との指摘を受けて、それぞれの灰色に名前をつけた。
記事への動線
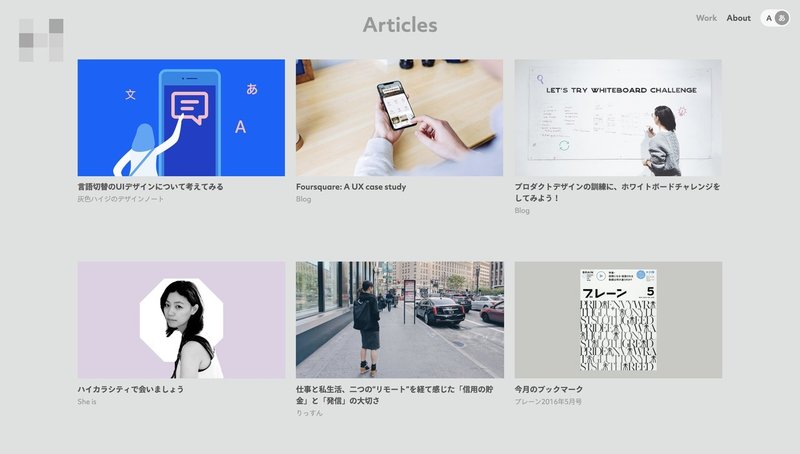
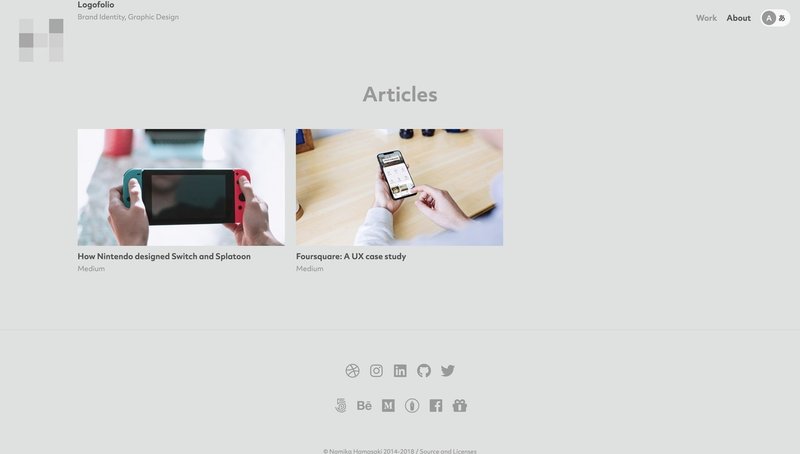
最近デザインに関する記事なども書くようにしていたので、ポートフォリオからそれらにも動線を設けた。英語の記事も2本書いていたので、日英それぞれで表示する記事を変えた。
ブログ記事にまとめるだけでデザイナーの実績提示としては十分なのでは、という声も最近聞くが、それぞれ入り口も、見せたいポイントも異なるので、ポートフォリオを作りつつ記事へも動線を繋ぐのが個人的には良いのではないかと思っている。
日本語版の記事一覧

英語版の記事一覧

思えば、デザイナー → プランナー → デザイナーと、職種を変えた経緯もあったりして、いまいち自分がどういうことをやっているのか伝わっていないだろうなという感触があった。特に広告代理店に所属していた時はやっていた仕事を公表することにも制限があったりした。なので、今回のリニューアルで、2018年度版に自分のやっていることをアップデートできて良かった。
最後まで読んでいただきありがとうございます! デザイナーの英語帳コンテンツについては、ニュースレターに移行しました。よければご購読ください→ https://eigo.substack.com/
