
視野を広げると打ち手も変わる 〜イベントLP制作の仕組み化編〜
マネーフォワード BXデザイン部のharayumiです。
法人向けSaaSを展開する、マネーフォワードビジネスカンパニー(MFBC)で、コミュニケーションデザインやマネジメントをしています。
突然ですが、「タッチポイントの一貫性や品質を向上するのに大切なことは?」と言われて何が思い浮かびますか?
色々浮かぶと思いますが、その中でも「仕組み化」を上げるデザイナーは多いのではないでしょうか。
今日は私が思う「仕組み化で大切にしたいこと」と、最近行った取り組みについて書こうと思います!
私が仕組み化で大切にしたいこと
デザイナーとして何を仕組み化する機会が多いかと言うと、やはり制作物の作り方になります。
デザイナー目線で思う「仕組み」
仕組みを作る時、デザイナーはどんな状態を目指すでしょうか?
「表現に一貫性のあるアウトプットを作れるようにしたい」
「誰が作っても当たり前品質以上のものになるようにしたい」
「それらを少しでもラクに作れるようにしたい。」
このようなポイントを挙げるのではないでしょうか。
私は真っ先に挙げます(しかも大声で)。
他の目線に立ってみると?
デザイナーなのでデザイナー目線で叶えたいことはスラスラと出てくるのですが、もう少し視野を広げて考えてみるとどうでしょう?
「親切な構造にして見る人が迷わないようにし、結果CV数に良い影響を出したい」
「品質はそのままで、予算を抑えたい」
「デザインや実装都合のボトルネックをなくし、戦略ドリブンで柔軟に運用したい」
マーケメンバーからはこんな声が聞こえてきます。
「コードレビューと運用の工数を減らせたら……」
エンジニアからはこんな声が聞こえてくるはずです。
私は欲張りで八方美人なので、できる限りまとめて全部解決したくなってきてしまうわけです。
デザイナーの作った仕組みによって、ノンデザイナーの施策の打ち手の幅が狭まったり、動きづらくなったりするのはもったいない……。
「ハッピーになる人は1人でも多い方が良い!」
これが、私が仕組み化で大事にしたいことです。
2022年夏・イベントLPをどうにかしたかった
マネーフォワードビジネスカンパニーでは、バックオフィスに携わる全ての方々や、『マネーフォワード クラウド』を使ってくださるお客さまに向けて、頻繁にイベント(セミナー)を開催しています。
イベントが開催されるごとに、我々BXデザイン部はビジュアルコンセプトを作り、LPやバナーの制作・ディレクションをします。

これが毎回なかなか大変で、特にLP制作におけるディレクションコスト、コミュニケーションコストがかさんでいました。
原稿や素材がSlackで五月雨に届くのをまとめたい……。
イベントLPの構成にはある程度「型」があるのに、毎回構成から話し始めるのは時間がもったいない……。
マーケの更新希望日程と、エンジニアがコードレビューやapproveできるタイミングが合わない……。
数々のお悩みを打開すべく、当初考えていたのは
「LPの構成や更新予定を決めうちにし、ヒアリングシート的なものを作って手戻りが極力減るように管理しよう。」
という策でした。
それ、一方的な仕組みになってない?
でもよくよく考えると、これで解決できることって、ほぼデザイナーの悩みなのです。
(もちろんこれらを解決することはとても大事ですし、役割分担やLPの性質によってはこの方法がベストな時もありますよね。)
そこで少し立つ位置を変えて想像してみると、またちょっと違う景色が見えてきます。
イベントLPの原稿は誰か1人が書いて用意するものではなく、様々な場所に身を置くたくさんの登壇者の方々が、それぞれご都合がある中で用意してくださっているものであること。
確かにイベントLPの構成にはある程度の「型」があるけれど、毎回そのイベントコンセプトによって少しずつ違いがあること。
むしろその「違い」をしっかりカタチにできるかどうかがBX・コミュニケーション領域のデザイナーの腕の見せ所では?
更新希望日程やコンテンツ量が毎回違うのは、お客様とのコミュニケーションやタイミング、その他さまざまなマーケティング戦略上の理由があるから。
関係者がお互いハッピーになる仕組みを前提にしたい!
色々な目線での景色を想像しているうちに、ベストな策がまだ出せていない気がしてきました。
「今考えてる仕組みって、アウトプットそのものの品質向上には繋がるのか……?」
「解決できることをもうちょっと増やせた方が、価値ある仕組みになるんじゃ……?」
「色々なポジションの人が関わるものなのに、デザイナーだけラクになる仕組みでいいのか……?」
「仕組み化とルール化は似ているようでちょっと違うもので、今私がやろうとしているのはルール化では……?」
そんなことを自宅でゴロゴロと転がりながら考えていたところ、ふとアイデアが浮かびました。
そうだ、STUDIO使おう
ひらめいたのは、WEB制作をノーコードで自由度高くできるツール「STUDIO」の導入です。
これが実現できれば、解決できることが一気に広がりそうです。
当初考えていたことはもちろん実現できる
構造をテンプレ化し、インタラクション等に一貫性を持たせることはもちろん可能です。
プラスαでハッピーになる人が増える
構造のテンプレを作った上で、ある程度カスタムしたり、表層の表現をイベントコンセプトに合わせて自由に、そしてWYSIWYGに作れるようになります。
CMS機能を使えば、段階的な更新やテキスト修正がマーケメンバーだけで素早くできるようになりますし、
複数イベントで同じ人が登壇する場合も、写真やプロフィール等のデータをひとつ用意すれば複数のLPに紐づけすることができます。
セッションの内容をCMS上で入力すれば、セッション紹介ページが自動的に生成されるようにもできます。
実装とコードレビューがなくなるので、社内外ともにフロントエンドエンジニアの稼働は基本ゼロになります。
その分予算と工数を削減できますし、もしくはクリエイティブの品質に割くこともできるようになります。
クロスブラウザ対応もある程度担保されているツールなので、ブラウザチェックを最低限にできる点は、デザイナー・エンジニア両方の負荷軽減となります。
「いいことだらけじゃん!」とテンションが急上昇してしまった私は、興奮気味にチームやマーケのメンバーに話し、導入への準備が始まりました。
2022年秋・STUDIO体制実現への道のり
どんなデザインでもそうですが、いきなり作り始めるのは危険行為です。
事前考慮が不足すると、今までできていたことができなくなったり、最悪の場合プロジェクトが頓挫するかもしれません。
怖いなぁ怖いなぁ。
というわけで、イベントLP制作に関わるステークホルダーを洗い出し、以下のような順で検討を進めていきました。
まずは事前準備
① 予算面の検討
最初の実装にはもちろん予算がかかります。
マーケメンバーを巻き込んで予算の検討をつけ、イベントを何回開催すればペイできるかと、ランニングコストの計算をしました。
② 技術課題の収集
使っている集客フォームやCTAの挙動など、簡単には変えられない部分もあります。
フロントンドエンジニアを巻き込んで、STUDIO体制前後で変えられないもの・変えても良いものの洗い出しをしました。
③ SEO面の情報収集
SEO担当を巻き込み、SEO面での懸念はないか、現状のイベントLPはどんな経路で流入している人が多いか、などの確認を行いました。
サブドメインを決めたのもここだった記憶があります。
準備ができたら具体的に進める!
①〜③がクリアになり、デザイナー以外の目線で見ても取り組みに対してLGTMをもらえたので、いよいよ具体的な動きに入っていきます。
④ 要件定義
制作パートナーを探すためには、自分達が達成したいことを整理する必要があります。
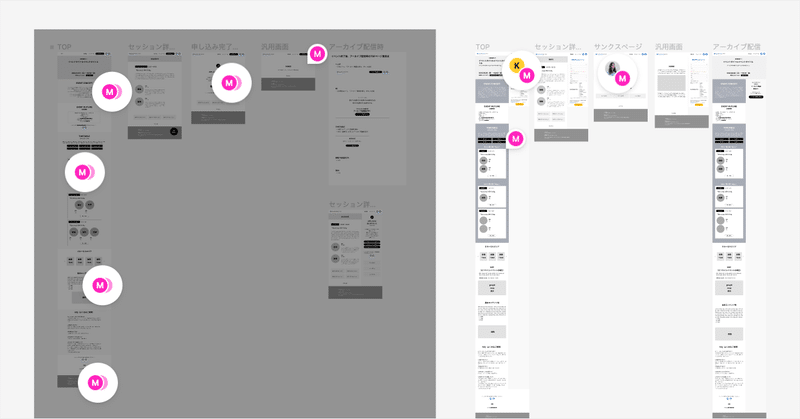
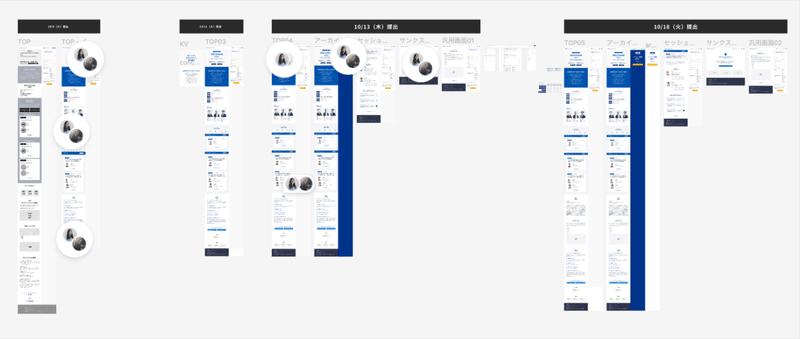
デザイナー2人で議論しながら、実現したいこと・そのために必要な要素をFigma上で整理していきました。
どのイベントLPでも固定にすべき要素
イベントの開催形態などによって何通りかパターンがある要素
イベントごとにユニークで発生しそうな要素
の3つを意識して整理を進めます。
デザイナーが要件定義すると起こるあるあるだと思うのですが、要件定義を進めながらプロジェクトの解像度を上げていく最中で、自動的にワイヤーらしきものが出来上がりました。笑

もちろんマーケターやフロントエンドエンジニアにも繰り返し見せてレビューをもらい、要望を反映させています。
例えば「参加申し込みフォームを右側に常時固定する」は、マーケメンバーからの強い希望でした。
⑤ パートナー探し
整理した要件とワイヤーを持って、パートナー探しをします。
今回は「STUDIOでのデザイン・実装に対応している制作プロダクション」を前提に、知り合い伝いとネット検索の両方を使って探していきました。
お見積りをいただき、Mtgでやりたいことの擦り合わせもしっかりした上で、今回は福岡の制作プロダクション 株式会社gaz様 にパートナーとなっていただくことにしました。
⑥ いよいよデザイン
ワイヤーは要件定義と同時にできていたので、次はデザイン制作です。
Figma上でコラボレーションしながら制作とレビューを進めていきます。
作っているのはイベントのクリエイティブではなく「LPの構造」なので、あまり華美な表現をここでしてはいけません。

『マネーフォワード クラウド』らしさをボタンのインタラクションやセクションの区切りの形状など、一貫性を持たせたい部分に込めつつ、
後々入れ込むイベントごとのクエイリティブによっていかようにでもトンマナの幅が出せるデザインにすることを大事にしました。
ブランドガイドや過去事例、ムードボードも全てFigma上で展開し、参照先のスイッチングコストを極力なくします。
⑦ 実装
デザインがFixし、STUDIO上での実装に入っていきます。
ここでいくつかの仕様変更が発生しましたが、FigmaとSlackでコミュニケーションをとりながらひとつずつクリアにし、完成へ近づけていきます。
どのイベントLPでも共通の体験としたいボタンのマイクロインタラクションも、ここで作っていただきました。

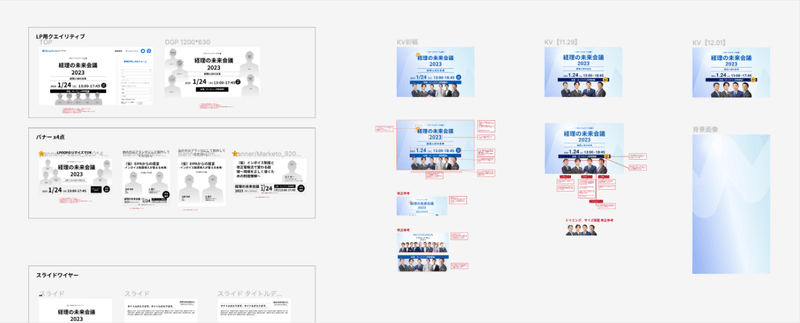
⑧ イベントクリエイティブの作成
テンプレを作っただけでは世に公開できません。
年明け1月24日に「経理の未来会議2023」というイベントが行われる予定だったので、それに合わせて進行スケジュールを組み、
テンプレの完成が見えてきたところで、当て込むイベントのクリエイティブ制作に着手しました。

⑨ リリース!
クリスマスムードも高まる12月中旬、無事にSTUDIO版のイベントLPをファーストリリースすることができました!

2022年冬・STUDIO化で実現したこと
プロジェクト始動から5ヶ月、リリースから1ヶ月半。
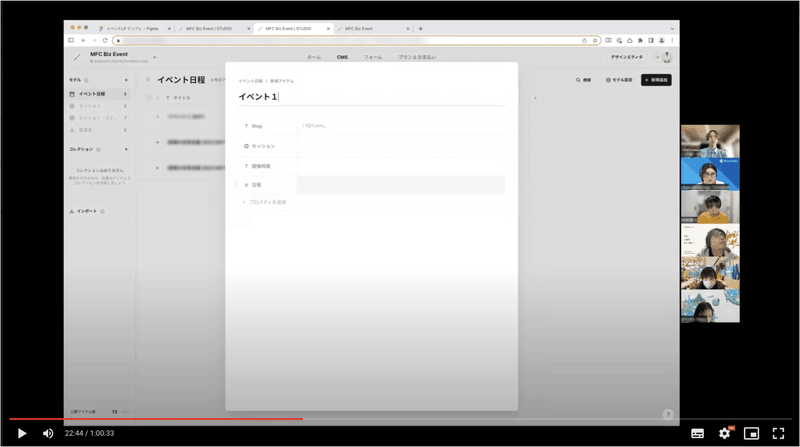
マーケメンバーが入力したいセッションや登壇者の情報はCMS側で
デザイナーが作る表層面のデザインはエディタ側で
と、テンプレの構造的な棲み分けができているので、
混乱も起きず、フレキシブルでスピーディーな運用が早速できています。
まだSTUDIOの操作に不慣れなメンバーもいるので、
デザイナーとマーケターがzoomで画面共有しながら更新作業をすることで、ミスが起きないよう実践学習を進めています
そして今回、CVRも6ポイント増加するという数字面での成果も出せました🎉
仕組みで運用面の悩みを解決できたので、今後のイベントではクリエイティブの品質でお客様にイベントの魅力を伝えることにより注力し、さらに良い結果を出していきたいと思います。
ご協力いただいたたくさんの方々へ
「イベントLP制作をもう少しラクにしたいよね」という話題からどんどん風呂敷を広げる私の話に耳を傾け、一緒に実現に向けて前に進めてくれた社内メンバー、
そして制作パートナーとしてきめ細やかなサポートと素晴らしいアウトプットをしてくださった 株式会社gaz の木下さま、長崎さま、三井さまに感謝申し上げます。
今回の取り組みによって最終的に実現したいことは
「より良いコンテンツを、より良いタイミングで、よりわかりやすく、よりスピーディーにお客様にお届けすること」です。
今年からは、オンラインイベントに限らず、オフラインでお客様とコミュニケーションできる機会もきっと増えるだろうとワクワクしています。
引き続き頑張ってゆきます✨💪
さいごに
マネーフォワードではコミュニケーションデザイナーを積極採用中です。
サービスの魅力をお客さまに届けるためのデザインを、一緒にしませんか?
この記事が気に入ったらサポートをしてみませんか?