
Google UX couse7 〜最後のデザイン課題で、"デザイン学習者の現場解像度"をテーマにデザインしました
こんにちは!courseraで受講しているGoogleUXのcourse 7 "Design a User Experience for Social Good & Prepare for Jobs" のデザイン課題がようやく完了しました🙌🏻
course7はこれまでになくタフで、アプリ・レスポンシブWEBサイトのスマホサイズPCサイズそれぞれ作り切りました…
これまでcourse1~5、course6で取り組んだ課題はこちらです!そもそもGoogleUXとは?な内容はcourse1~5にまとめてますのでよろしければご覧ください。(今回は3回目のデザインということもありアレンジや説明を端折っている部分があります。Google UXの手順に沿ったものは過去記事よりご確認ください。)
今回取り組んだ成果物をサクッとみたい方はこちら↓
01. テーマを決める
今回の課題テーマは、"Design a User Experience for Social Good" 。 つまり「世のためになるサービスをデザインをせよ」であとは自由です。さすがGoogle。
デザイン学習者としての課題
色々と考えた末、最後の課題なので自分ごととして考えられる「デザイン学習者の現場解像度」をテーマとして選びました。デザイナーになって2年経ちますが(このテーマに取り組み始めたのはちょうど1年経った頃…)、駆け出し期を振り返ると勉強し始めはいいものの途中で現場で働くにはどのレベルを身につけるべきかわからなくなってくることがありました。
実際にデザイナーとして働き始めるとデザイナーの知人も増えてきますが、今度は会社によって求められるものが違っていて、それはそれで面白いのですが学習者からするとその辺りがわかりづらいはず。その人に合った会社に出会い学習のモチベーションを維持してデザイナーになるという目的を実現できるといいなと思い向き合ってみることにしました。
採用側の課題
私自身直接デザイナーの採用経験はないのですが、以前自社で採用したいデザイナー像から整理して採用ピッチ資料を作成する機会がありました。
もちろん経験があるデザイナーが欲しい前提ですが、それはどの企業も同じで、一方で即戦力で実務経験のあるデザイナーは採用市場になかなか出て来ません。そもそもの母数が少なかったり、一部のデザインに力を入れた会社にどんどん吸い込まれていき、私がいた会社でも5,6年ほど採用ができていませんでした。
経験が浅かったりあるいは未経験でも実力があれば採用対象に入りますが、募集要項に「未経験OK」など書くのは難しいです。となると、経験は浅いけど実力やポテンシャルがある人、カルチャーマッチする人の出会いはどうすべきかという課題があり、その解決策にもなればと考えました。
02. 要件整理
インタビュー
デザイン学習者3名に協力いただき、インタビューを実施しました。半構造化インタビューで以下のような質問から深掘りしていきました。
・キャリア相談をしたことはあるか
・誰に相談するのか
・キャリア相談で求めているものは何か
・どんな人に相談したいか
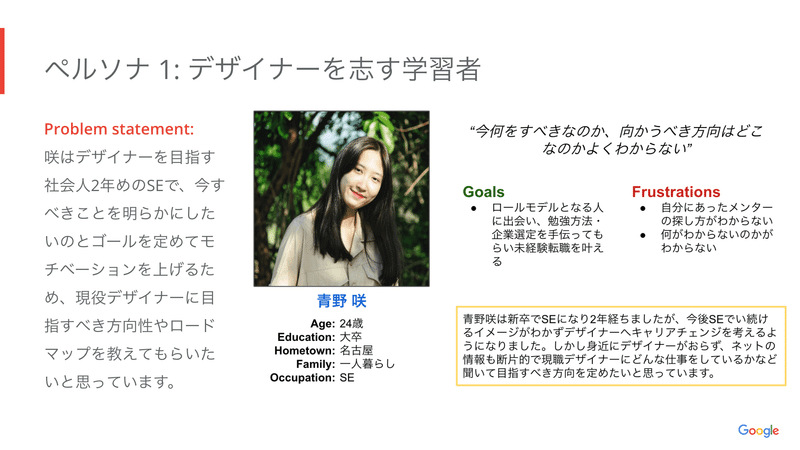
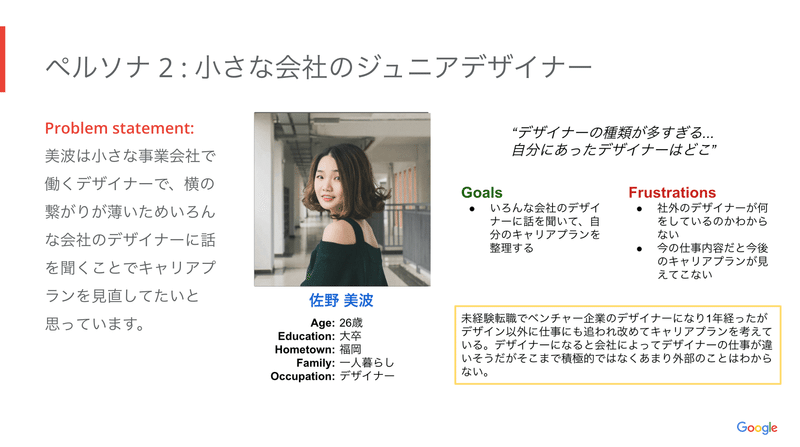
ペルソナとProblem Satement
インタビューで話を聞いていくと、2つのペルソナが浮かび上がりました。メインペルソナはペルソナ1のデザイナーを志す学習者で、勉強はしているけれど具体的にどのレベルになったら面接を受けはじめていいのかだったり、今自分のレベルは客観的にどうなのか、また事業会社あるいは受託なのかの違い等わからないことが多くある状態でした。


サービスの方向性を検討する
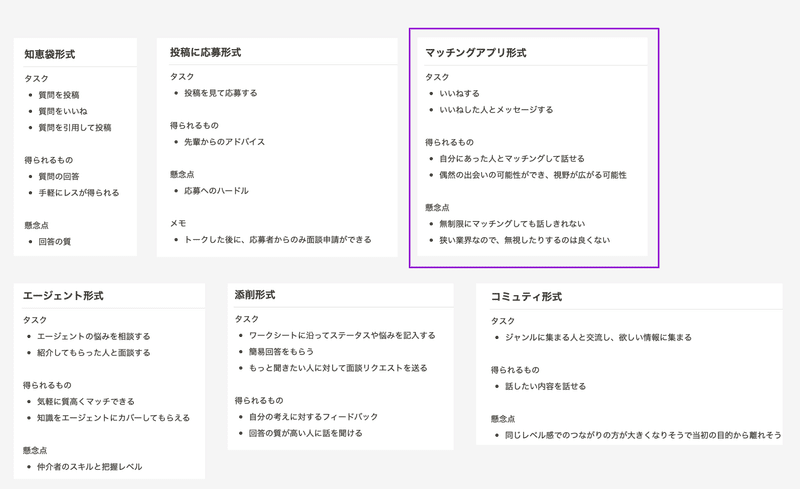
コースのフローとしてはペルソナを作ったら行動フローに移るのですが、解決策がたくさんある中絞らず行動フローを考えるのが難しかったため、解決策を既存サービスの方向性に当てはめて適切なもの絞ってから進めることにしました。
メインペルソナの課題をもとに、提供すべきものを以下2点としてブレストしていきました。
・わからないことはわからない、のでそれを解消するためのインプット
・現役からの視点

それぞれ得られるものと懸念点はありますが、先に定めたペルソナの課題と提供すべきものとして得られるものを軸とした時に直接現役デザイナーと話すのが良いと判断しマッチングアプリ形式を採用して進むことにしました。
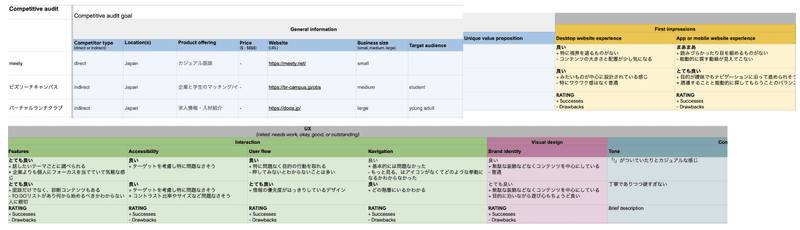
競合調査
マッチングアプリ形式としましたが、その方向性でキャリアに関わるサービスを調査し「meety」「ビズリーチキャンパス」「バーチャルランチクラブ」を競合調査の対象としました。
その中でフォーマットに沿って、ファーストインプレッション・導線・インタラクション・ビジュアルデザイン・ライティングの観点で比較しています。

行動フロー整理
調査したサービスとインタビューした内容を組み合わせ行動フローを整理しました。

02. Low-fiのデザイン作成
ペーパーワイヤーフレーム
(書いていた紙をなくしてしましました…)
まずは色んな型に当てはめて膨らますため、crazy8を使って主要画面の案をブレスとしていきました。そしてその中から最も適切と考えられるものをデジタルに置き換えて、他の画面も作成していきました。
Low-fiプロトタイプ
完成したデジタルワイヤーフレーム一式を使って、ユーザビリティテストのためLow-fiのプロトタイプを作成しました。

■工夫したポイント
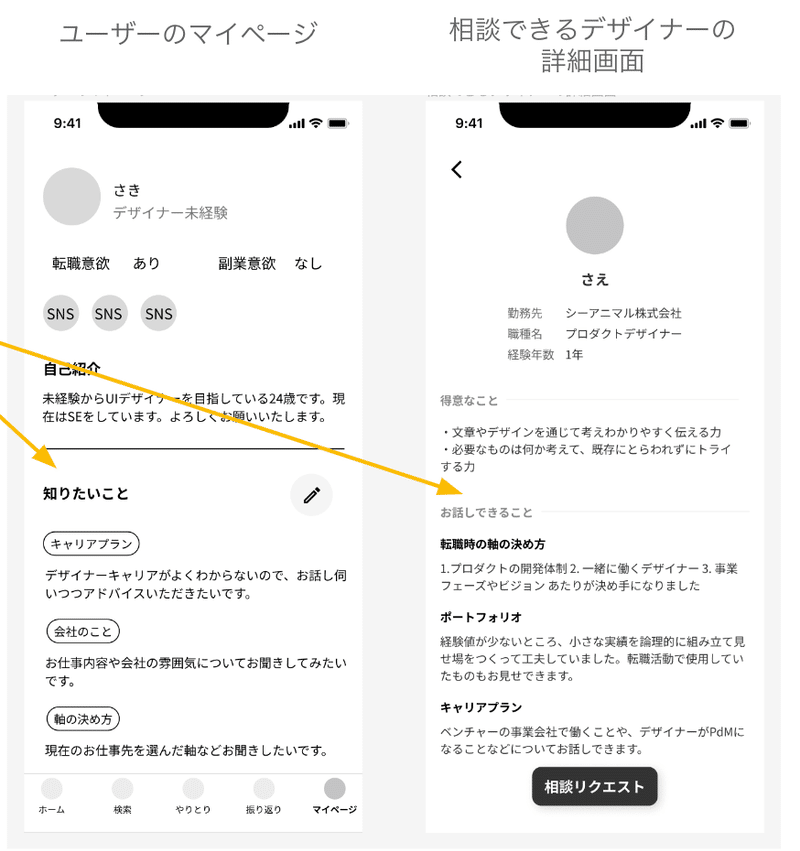
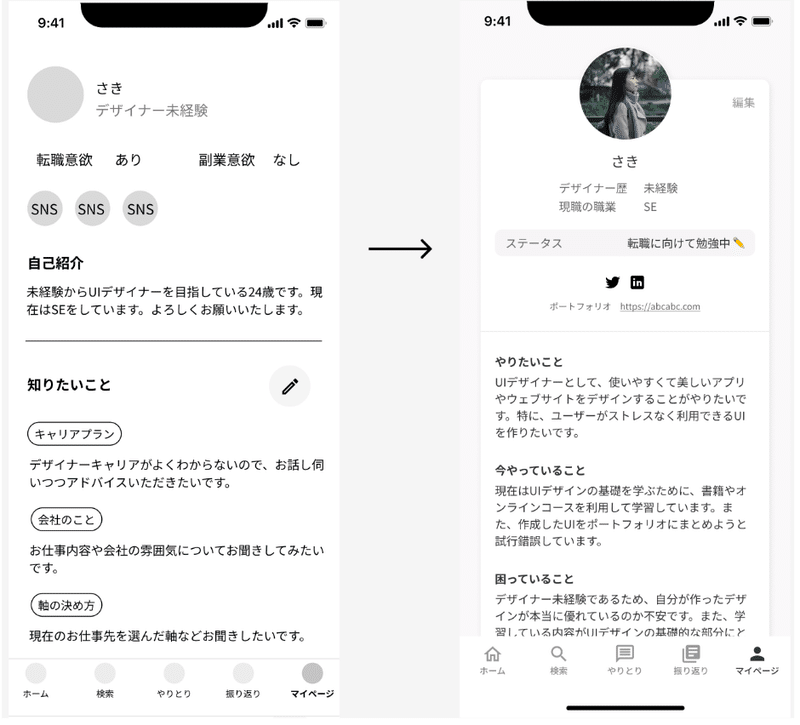
ユーザーに対しては事前に「知りたいこと」を記入してもらい、相談できるデザイナーには「お話できること」を記入してもらい、ユーザーが自分にあったデザイナーを探しやすいように設計してみました。

03. ユーザーテスト
デザイン学習者と現役デザイナーの協力を得て、実際にサービスを体験してもらう
課題ではユーザビリティの観点でテストするものでしたが、今回「デザイン学習者が自分に合った現役デザイナーと面談することで解像度をあげられるのか?」という仮説が機能するか確かめたかったため、実際にのフローに沿ってデザイン学習者2名と現役デザイナー5名に協力してもらいました。
ご協力いただいた皆さま、本当にありがとうございました。
〜テストSTEP1:デザイン学習者にプロフィール等記入してもらう

〜テストSTEP2:現役デザイナーにプロフィール等記入してもらう

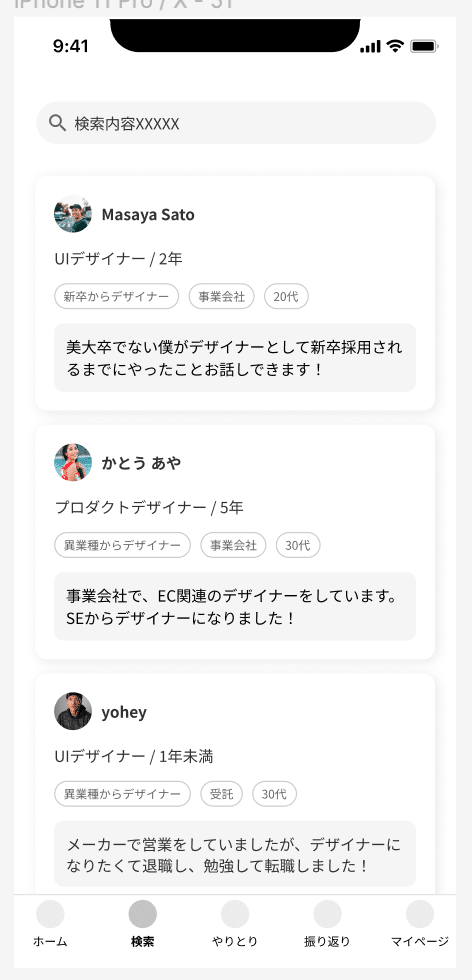
〜テストSTEP3:デザイン学習者に相談したい現役デザイナーを選んでもらう
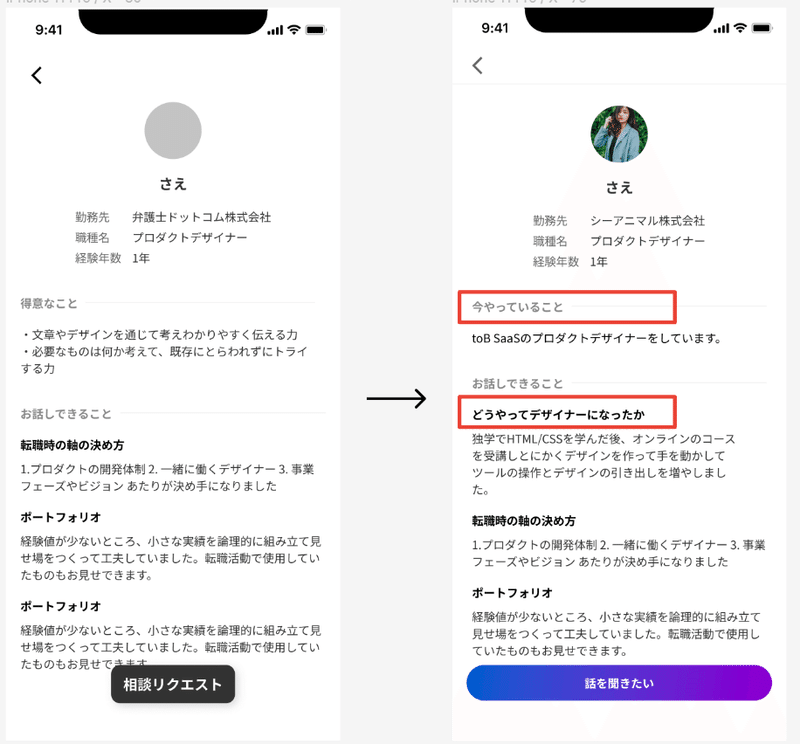
STEP2で現役デザイナーに記入してもらったデータを実際のUIに当てはめ、デザイン学習者に相談したい人を選んでもらいました。
※実データは公開不可のためキャプチャは仮のものです

〜テストSTEP4:現役デザイナーにデザイン学習者のプロフィールを共有
〜テストSTEP5:相談相手をつないで、面談をしてもらう
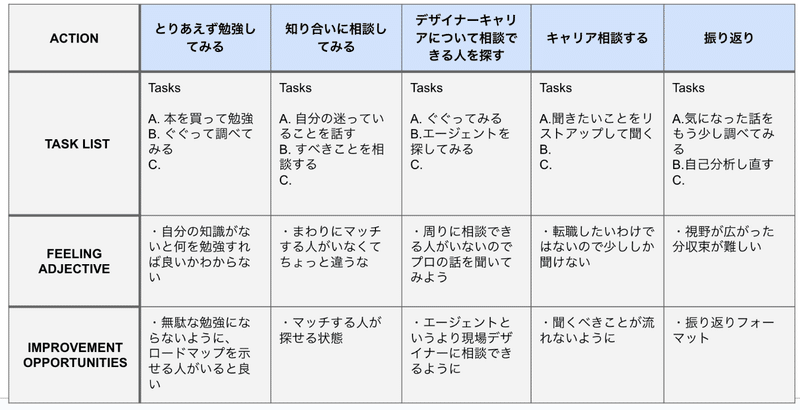
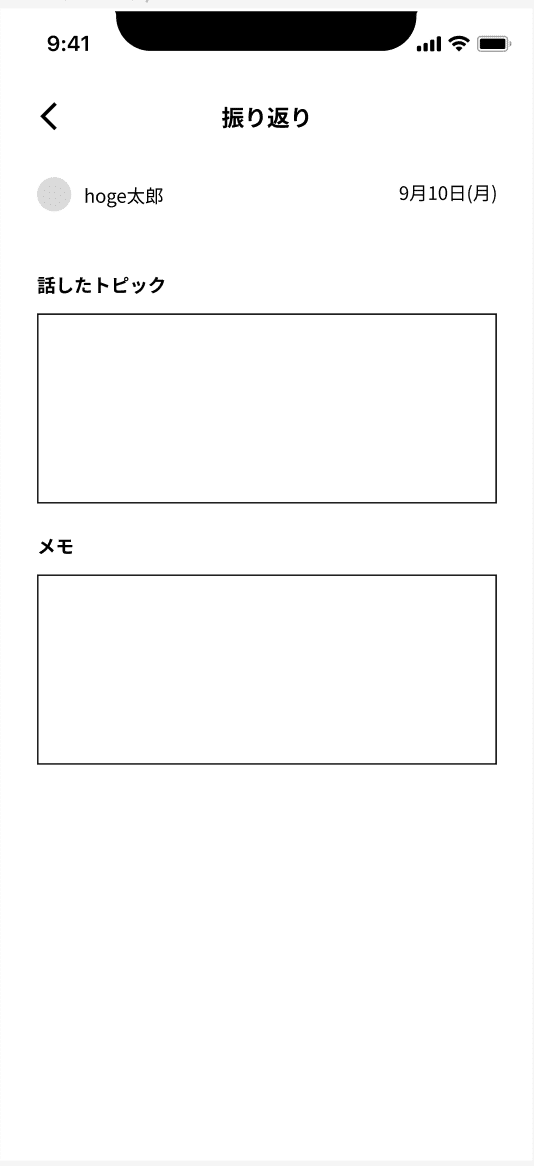
〜テストSTEP6:デザイン学習者に振り返りシートを記入してもらう

〜テストSTEP7:デザイン学習者へ振り返りインタビュー
以下のような質問をしていきました。
・カジュアル面談でどのようなことを聞いたか
・事前情報は役に立ったか
・面談前に感じていた課題と、それは聞けたか。また解決できたか
結果の分析は次の章になりますが、ざっくり所感としてはカジュアル面談を通じてモチベーションアップにはつながっていると実感することができました。一方で、「聞きたいこと」として記入したことをもとに面談を進めていたわけではなさそうで、事前記入項目のありかたを再考する必要性を感じました。
〜テストSTEP8:現役デザイナーと振り返りインタビュー
テスト計画では含んでいませんでしたが、相談を受ける側の現役デザイナーがどう感じたか等もヒアリングすることにしました。
お願いした友人は全員本当に素晴らしい人望の持ち主で、どうしたらデザイン学習者の課題を解決できるか考えながら色んな切り口で相談にのってくださっていました。
その中で、学習者のステータスによってできるアドバイスが違ってくるので先にその辺りを理解するのに最初時間を使ってしまったというフィードバックがあり、これも事前情報の見せ方に工夫が必要だなと感じました。
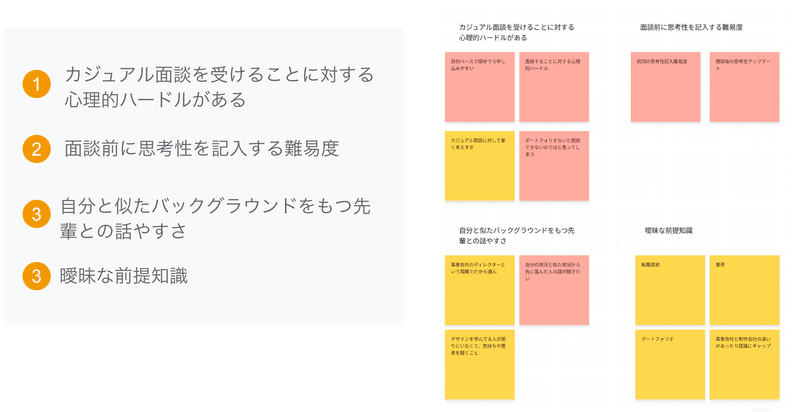
結果のマッピング
テストが終わったら、ハイライトを付箋にまとめてマッピングしました。

課題の優先度づけと修正方向性を決める
マッピングして洗い出された課題をもとに、考えられる解決策をまず書き出していきました。そしてその後によりコアな解決策につながるものを太文字にして修正方向性を定めました。

04. テスト結果による修正とHi-fiのデザイン作成
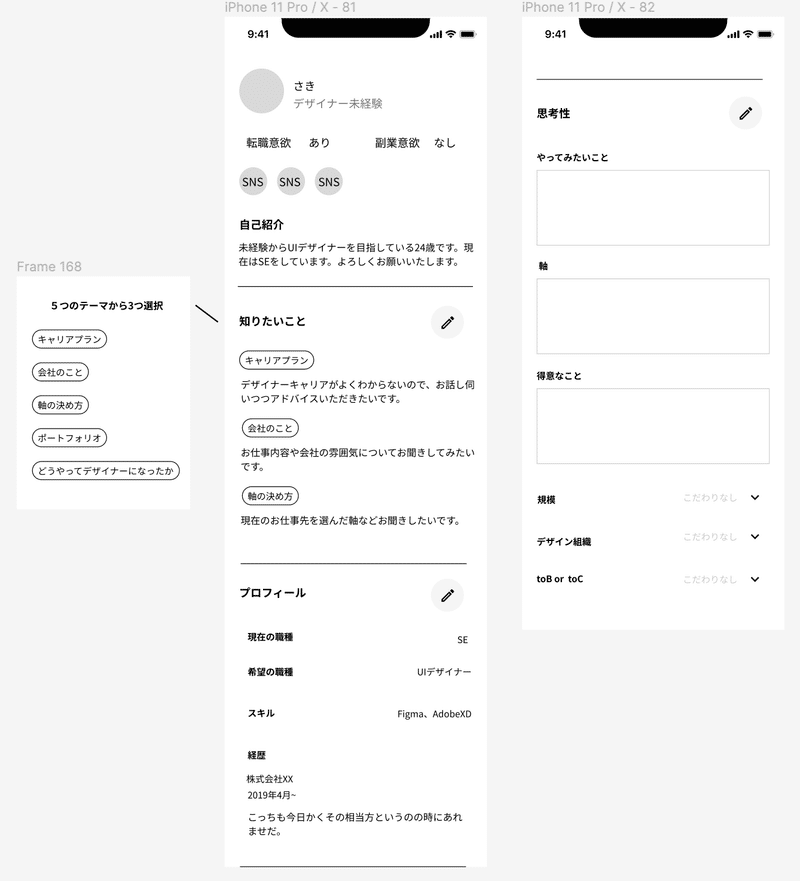
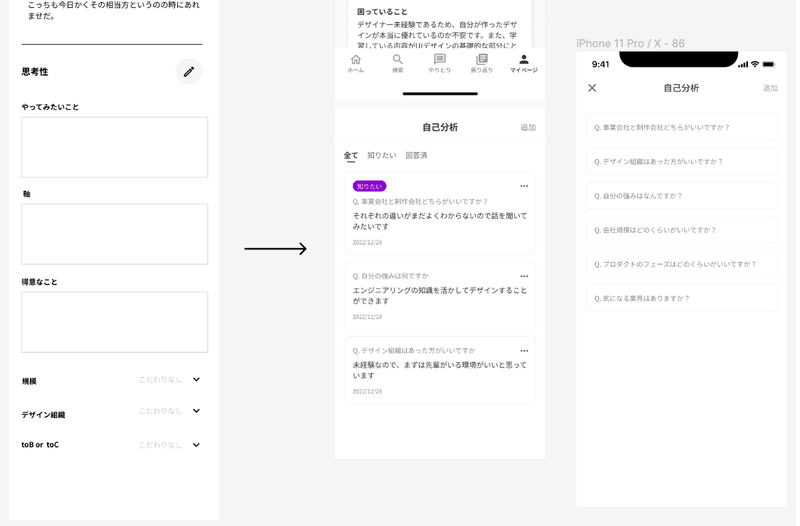
思考性記入から、自己分析へ
事前の思考性記入が難しかったり、とりあえずで書いてしまって面談相手との認識がズレしまうことがないように、記入できるものは書きつつ、選択肢を用意して気づきを与える設計に修正しました。

曖昧なステータスをアップデート
転職意欲や副業意欲のステータスを学習者に沿った「転職に向けて勉強中」のようなステータスに変更し、転職前提出ないとカジュアル面談を受けられないといった心理的ハードルを軽減させるよう修正しました。

相談できるデザイナーの詳細項目変更
自分と似たバックグラウンドをもつデザイナーとより話しやすいという結果から、現役デザイナー自身が未経験だった頃にどのようにデザイナーになったかの項目を入れました。また、判断の基準になりやすいように「今やっていること」の項目を抽象的だった「得意なこと」から入れ替えました。

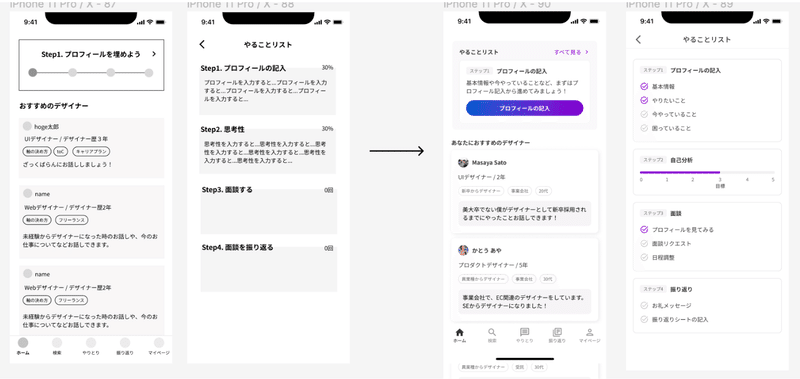
やることリストのアップデート
やるべきことが冗長になっていたため、チェックリストに変更しモチベーション下げないように修正しました。

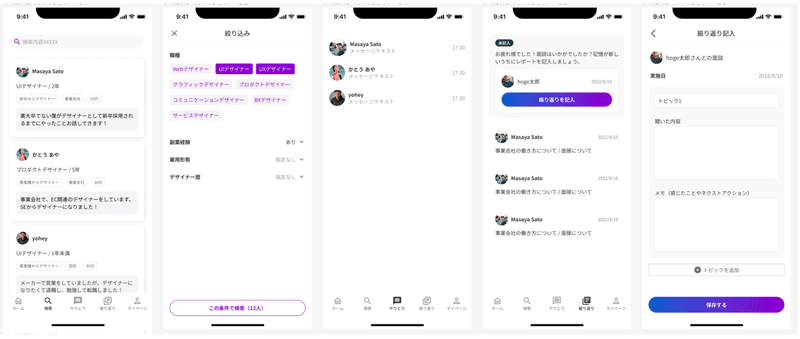
その他画面のアップデート

フィードバックがあっても、やらないと決めたこと
ユーザーのフィードバックがあってもそれをそのまま反映するのではなく、作りたいサービス像の軸を崩すべきではないと考え修正項目をジャッジしています。
例えば、"全体の事前記入項目が多い"という意見もありましたし多いとも思っています。ただ、今回実現したい体験はカジュアル面談をたくさん発生させたいのではなく、解像度を上げるための質高いカジュアル面談です。そしてカジュアル面談のようなサービスは他にもたくさんあるため、サービスとしての独自性も無くなってしまいます。
このサービスでは、質高いカジュアル面談にするために、デザイン学習者が自身の課題と聞きたいことを事前にしっかり考える時間をとることで面談という限られた時間を有意義に過ごしてもらいたいと考えて作成しました。また、面談を受ける側としてもしっかり自己分析をしている意欲高い学習者と話せるメリットもあると考え、事前記入項目の入力形式はアップデートするけれど、項目の多さを削減するという意思決定には至りませんでした。
アクセシビリティの考慮
プラグインを使用し、コントラスト比をチェックしました。

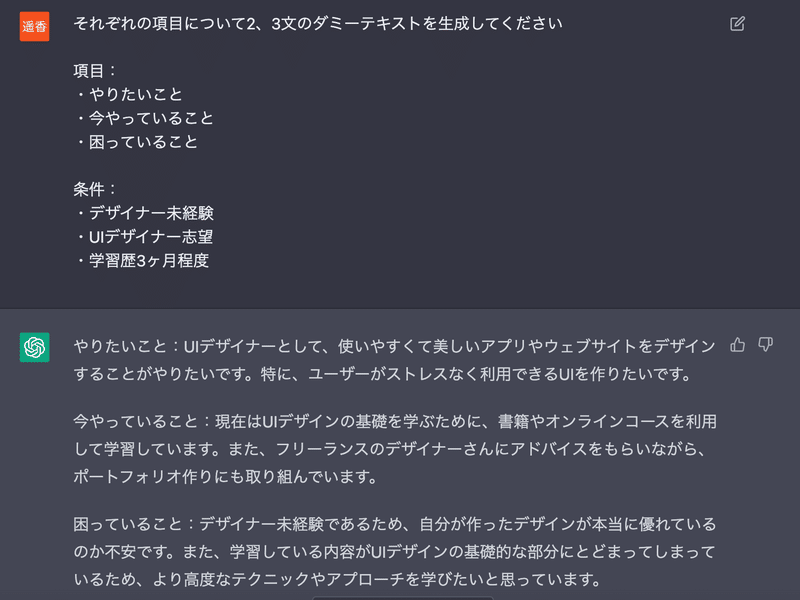
ダミーテキスト
Chat GPTのお力をお借りしてダミーテキストを生成しました。

05.レスポンシブデザイン
アプリデザインを作成後、レスポンシブWebのデザインPC/SPそれぞれ作成しました。
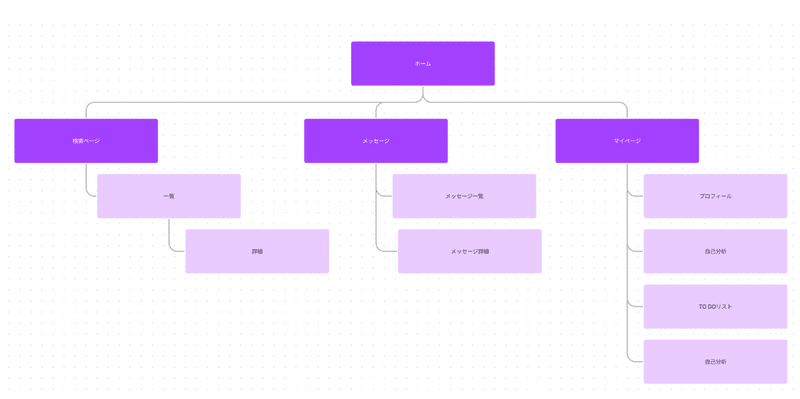
サイトマップの作成
Webサイトの場合アプリとは構造が異なったり階層構造が大切になるため先にサイトマップを作成しています。

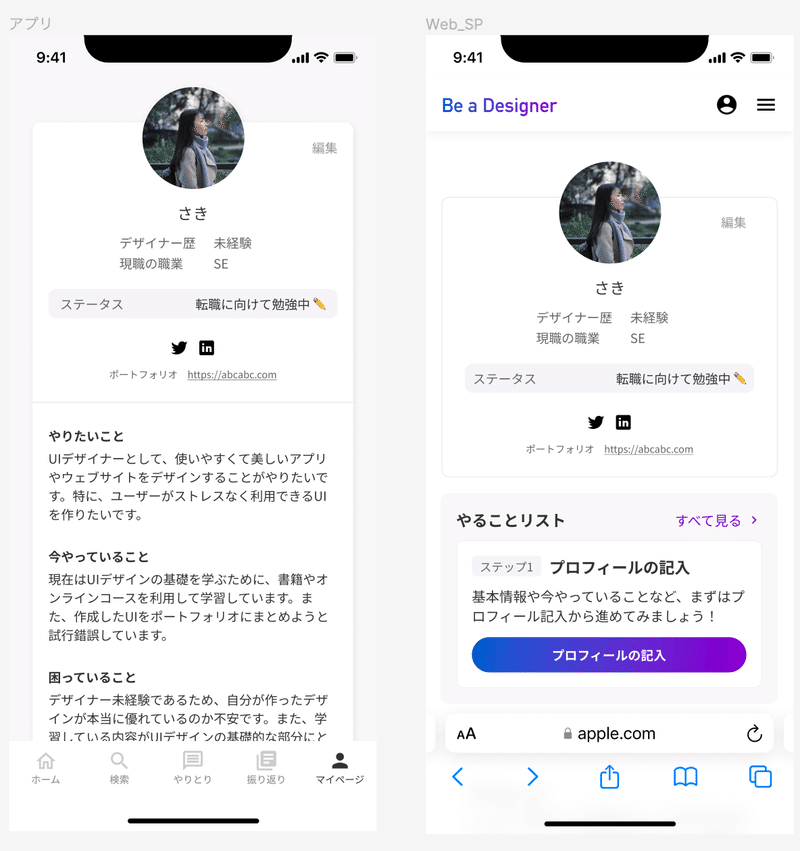
スマホサイズのデザイン
Webの場合、ログイン・非ログイン状態を考慮する必要があります。そしてログイン後に開くページをマイページとして、挿入すべきコンテンツを精査しました。また、ヘッダー/フッターやナビゲーションを意識してアプリデザインから調整しています。

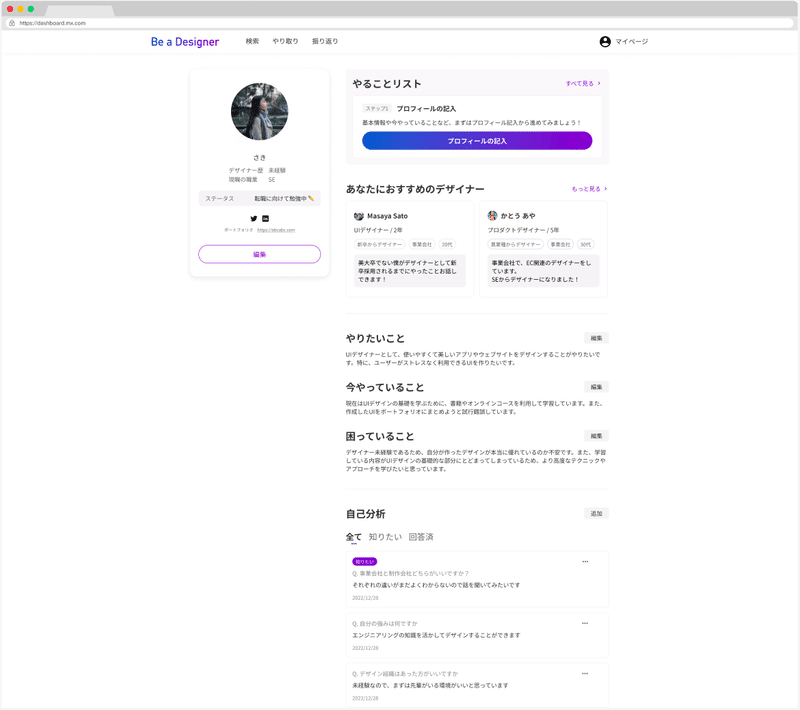
PCサイズのデザイン
フォントサイズ / ボタンサイズ / ヘッダーに出す項目をPCサイズに調整し、デザインを作成しました。

06. まとめ
長々と書いてしましましたが、3つ目のデザイン課題として取り組んでみたい課題解決をデザインできてとても楽しかったです。これまでのコース課題と比較して良かったと思うのは、軸がぶれなかったことです。作成したサービスに対する強い課題意識と、これまでの反省で軸をぶらすまいとFigma上にProblem Statementを貼っていつでも忘れないようにしておいたのもぶれなかった要因かなと思います。

さて、全てのデザイン課題は終わったので残すところポートフォリオ・面接準備のセッションを終えればコース証明書をGetできるので残りも頑張ります!
この記事が気に入ったらサポートをしてみませんか?
