
#アプリ模写100本ノック
「アプリ模写100本ノックはいいぞ」というツイートしたら、思ったより反響があったので、やり方をまとめました。
デザインツールを使って1pxレベルでスタイル再現していくUI模写もいいけれど、瞬発力を鍛えるなら30分間1本勝負で1つのアプリUIの骨格を観察・スケッチ・考察していく「アプリ100本ノック」おすすめです。
— Miwa Kuramitsu / transitkix.eth (@transitkix) April 7, 2022
久々にやったけど、楽しい… pic.twitter.com/PvOIPeCuhf
#アプリ模写100本ノック とは
UI模写といえば、Figmaなどを使って1pxレベルで再現するものをやっている方は多いんじゃないでしょうか。(こちらも学びになるので、興味のある人ははるたんの記事などを見てみてください)
骨格を即興で模写する
今回の「アプリ模写100本ノック」では、骨格のみを高速で模写します。そのアプリのコア体験について制作者の意図を考察し、気づきを通してデザインパターンの引き出しを広げることがねらいです。
UIデザイナーには「対象を観察する・事象から法則性を見つけ出す・即興でかたちにする」といったスキルが重要だと考えており、これらの能力がトータルで発揮される状態を「瞬発力がある」と表現しています。
瞬発力を鍛えるために、1回30分間というズボラでもギリ続けられそうなトレーニング内容にしています。
道具とルール
道具

スマートフォン 普段使っているもの
A4のコピー用紙 数枚
サインペン 細/太2種類あると良いです
長方形ふせん 縦向きにすると擬似的にスマホ画面っぽくなります
タイマー 携帯のタイマーやキッチンタイマーでも良いですが、タイムタイマーは残り時間が可視化されるので集中したい人は一家に一台あると便利。
上記をおすすめしますが、家にあるもので代用しても良いです。
※アナログな手描きを推奨していますが、「iPad&Apple Pencilの方が性に合っている」という方はそちらの方法でも構いません。ただし、一発書きの気楽さを忘れずに。消しゴムやUndoは極力使わないようにしてみてください。
たった1つのルール
それは時間を守ること。タイマーなどで時間をきっちり測ってください、不完全でもいいので、時間になったら必ず次の行程に進んでください、時間になったら終わってください。
今回は質より量のアプローチです。誰から見ても完璧な1枚のスケッチを生み出すことよりも、不完全な10枚のスケッチ群を生み出すことを重視します。
やり方
🎯 1.模写したいアプリを1つ選ぶ
なんでも良いですが、なるべく単一機能を提供しているアプリが良いと思います。普段使っているiPhone/Androidの純正アプリ、ホーム画面に入っていていつも使っているアプリ、ストアのランキング上位のアプリなどから気楽に探してください。
補足.
以下のタイプのアプリは「やってはいけない」わけではないが、初学者が観察に慣れるまではなるべく避けたほうが良いかなと思います。
スーパーアプリ(LINE/Facebook/楽天市場など)
さまざまな機能をもつサブアプリが内包されており、短時間でコア機能を読みとくのが難しいため
ゲーム
本質的には問題解決のためのプロダクトではないことと、数十時間の累積的な体験を経て良さがわかってくるタイプのデザインパターンも多いため(…とはいえ私も実はゲーム業界出身ですが、ゲームUIはとても奥深くて面白いんですよ!ゲームさんぽ見ましょう)
📱 2.アプリを触りながら、気になったことをメモする(10分)

今回はiPhoneの写真アプリにしました。それでははじめましょう!
10分タイマーを開始して、まずはそのアプリの主要な機能だと思うところを一通りさわっていきしょう。操作しながら、そのアプリにおけるコア機能だと思う3画面を自分で決めてください。どうしても絞れなかったら5画面くらいまでなら増やしても良いです(ただ、増やしすぎるとこの後が大変になります)。

また、この時合わせてA4コピー用紙やふせんにメモを取りましょう。このメモはこのあとスケッチする時に使うだけなので、自分で読みとれる断片的な情報でかまいません。
✍️ 3.ふせんを縦にして、選択した3画面の手書きで模写する(10分)

もう一回10分間のタイマーをセットしましょう。
次は画面の数の長方形ふせんを用意して、画面ごとに手書きで模写してください。
書き込みの解像度はワイヤーレベルで構いません。テキストは細かいところまで全部書かなくてもOK。画面が長ければファーストビュー(はじめに見えている部分だけ)や途中省略などしても構いません。

(あまりにもな出来ですが、ハードルを下げるために敢えて公開しますw)
ペンは慣れないうちは細い方だけを使い、2種類を使い分けなくても良いです。使い分けたい場合は、サインペン(太)はボタンの境界線や目立たせたい見出しに、サインペン(細)は注釈や説明文などに利用します。
即興スケッチスキルは、アイデア検証時のペーパープロトタイピングにも活きて来ます(過去に描いた記事参照のこと)。
💡 4.用紙にふせんを並べて貼り、気づきを書き足す(10分)

はい!じゃあ最後にもう一回10分間のタイマーをセットしましょう。
A4コピー用紙を新たに用意します。そのコピー用紙に3枚のふせんを並べて、余白を使って気づいたことを書いていきましょう。
「UIのボタンにも、ロゴと同じ色が使われているな」
「四角のと角丸四角で表現されているコンテンツがあるな…もしやコンテンツ性質が違うのでは?」
「どんどん撮影した写真が溜まっていくけどそれを人力整理するのは面倒だから、良い感じにまとめてくれるメモリー機能はこのアプリを使い続ける理由になりそう」
といった感じでメモしていきましょう。正解や間違いはありません、時間いっぱいあなたの感じたままを書き込みましょう。
ここまでで30分間です、おつかれさまでした!⏰
エクストラ.気づいたことについて、数人で話し合ってみる
アプリ模写100本ノックの面白いところは、同じアプリでも人によって気づくポイントが全然違うんですよね。数人でやってみて互いのスケッチを見せ合いながらディスカッションするのもおすすめです。
👩「このアプリのタブバーの検索機能ほとんど使わないし、利用頻度からすると上部設置でも良いんじゃないかなぁ」
👨「そう?自分は割と検索機能使うんだよね。あと、iPadなど解像度大きなデバイスでも操作しやすいようにタブバーに集約されているのは良いと思う」
…といった感じで、よりたくさんの気づきが生まれると思います。初学者の方は、先輩デザイナーを誘って2〜3個のアプリだけ一緒にやってもらうことをおすすめします。
実例
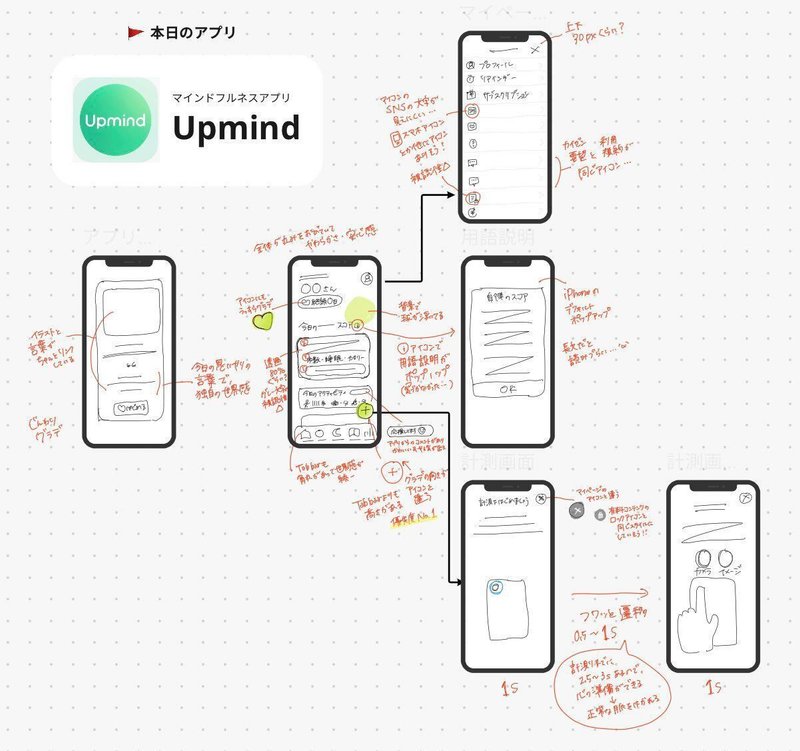
#アプリ模写100本ノック のハッシュタグを覗くと、チャレンンジした方々の様々なスケッチが見れます。下図は、掲載OKいただいた方のサンプルです。


継続するコツ
1本30分間とはいえ100本やりきるにはトータル50時間かかります。とにかく自分なりの習慣化を目指してください。「毎週火・木曜日の始業前30分間を100本ノックタイムとして、Googleカレンダーに定期予定として登録しておく」など、小分けにして実行可能な粒度にしてしまうのがおすすめです。
100本が果てしなく感じる方は、まずは10本・30本・50本ノックを目標にして、到達したら継続するかどうかを決めるのも良いでしょう。
(2023/10/4追記)
私の知る限りでは100本完走された方が1名いらっしゃいます。また50本達成した方で、未経験から先日UIデザイナーとして転職された方もいらっしゃいました。おめでとうございます!👏
模写の向こう側へ
アプリ模写100本ノックは、コア体験について制作者の意図を考察し、気づきを通してデザインパターンの引き出しを広げることがねらいです。
これだけで劇的にいいデザインを作れるようになるわけではないですが、様々なアプリを利用するときの観察力と、何かをつくりたい!解決したい!と思ったときに手を動かすまでの瞬発力は着実に上がっているんじゃないかと。新たに見えるようになった世界に少しでも奥深さを感じられたら、UIデザインをもっと楽しめると思います。
チャレンジしてみた人は、ぜひ #アプリ模写100本ノック つけてつぶやいてみてください🛹
・・・
🔰未経験からデザイナーを目指している方へ(※2023/06/18追記)
最近では未経験の方がこの100本ノックに取り組んでいただいているのを目にする機会が増えました。どこかで紹介されているのかな?ありがとうございます。
一個だけ注意点がありまして、こちらは元々はジュニアのUIデザイナーが業務の合間に補助的に行う学習を想定して考案しています。そのため、100本ノックを繰り返すだけでは、デザインの体系的な基礎は身につきにくくなっています。ぜひ、他の学習方法と並行する形で利用してみてください。
・・・
🧑🎓直接学び、フィードバックを受けてみたい学校/会社様へ
遊びと余白をつくるデザインスタジオ「KRAFTS&Co.」では、この記事で紹介しているアプリ模写100本ノックの学校/企業での研修(所要時間:2時間程度)も承っています。
詳しくは、下記からお問い合わせください。
素敵なzineをつくりたい
