カタールW杯で学ぶUX - 鏡の国へようこそ
サッカーW杯カタール大会、日本代表は惜しくもクロアチアにPKで敗れ、ベスト8ならず。でも、グループリーグで強豪ドイツとスペインを破ったのは見事でした!
そんなカタールW杯で、UXを学んでみたいと思います。
カタールの標準語はアラビア語です。カタールW杯の映像でも、日本人から見たら一見、象形文字のようなアラビア語を目にしたことはあるのではないでしょうか?
アラビア語は、日本語や英語、その他の欧米の主要言語とは異なる点があります。それは、日本語や英語は、横書きでは「左から右に」文字を読むのに対し、アラビア語は「右から左に」文字を読みます。「右から左に」は英語でRight-To-Leftというため、アラビア語のような「右から左に」文字を読む言語をRTL Languageと呼ぶことがあります。
RTL LanguageのWebやアプリの画面は、「右から左に」文字を読む関係で、日本語や英語のUXとは左右対称の鏡のようなデザインになっています。
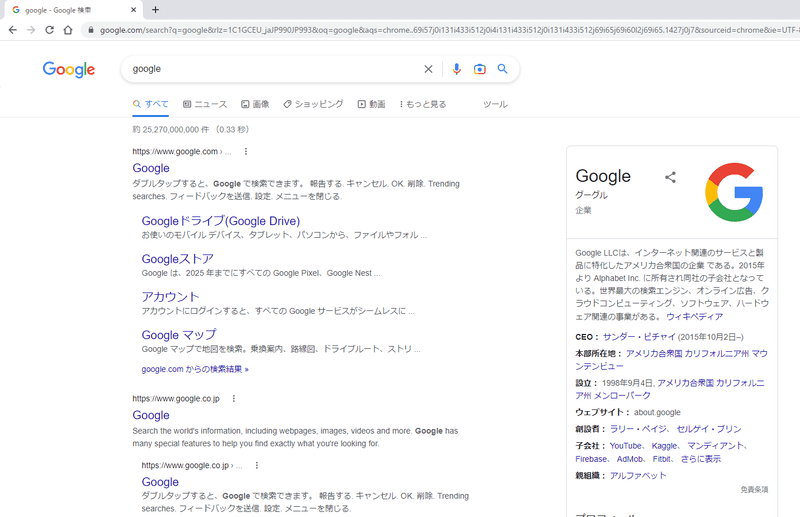
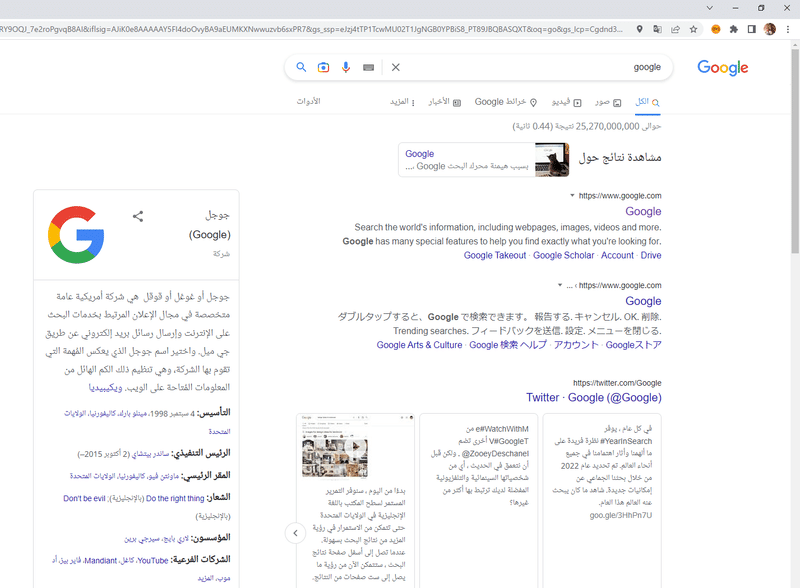
Googleの検索結果の画面で比較してみましょう。
<日本語のGoogle検索結果>

<アラビア語のGoogle検索結果>

いかがでしょうか? 皆さんが見慣れている、日本語の検索結果と比べると:
ヘッダーのGoogleロゴが、アラビア語では左ではなく右に配置されている。
ヘッダーの検索バー内のボタンも、アラビア語では検索バー内の右ではなく左に配置されている。
検索結果の文字も、アラビア語では左揃えではなく右揃えになっている。
Wikipediaの抜粋も、アラビア語では右ではなく左に配置されている。
といった違いがわかるかと思います。
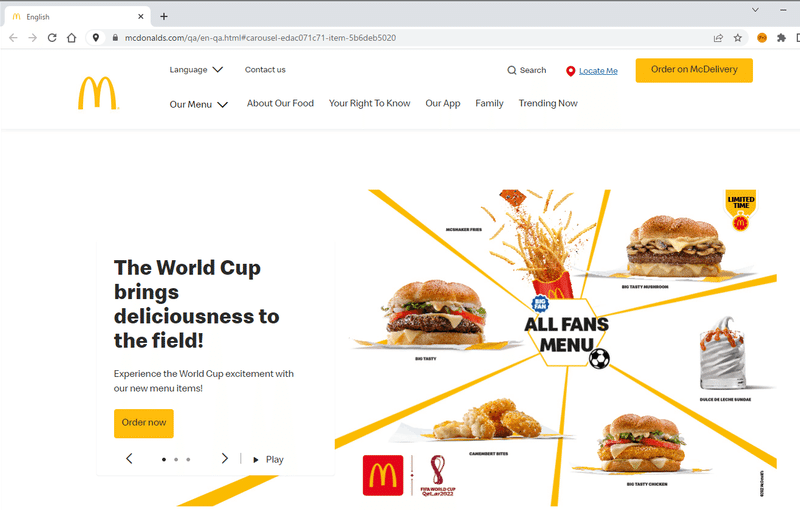
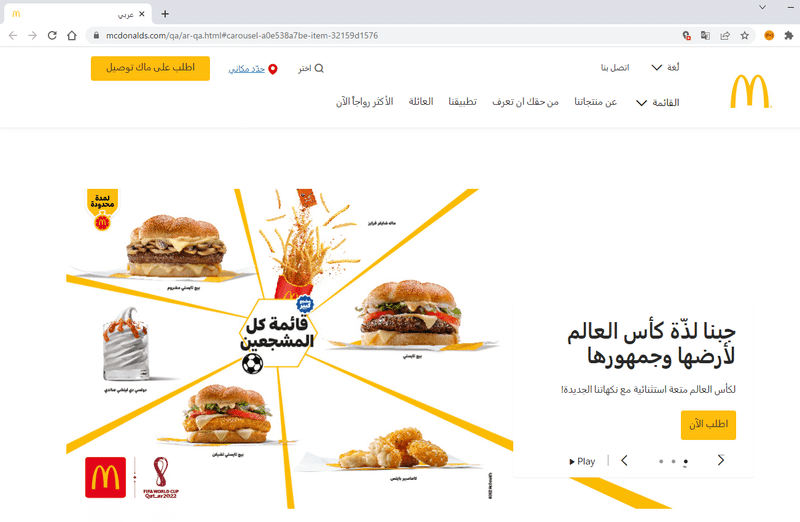
カタールW杯の公式スポンサーである、マクドナルドのサイトも比べてみましょう。
<マクドナルド公式サイト (カタールの英語版)>

<マクドナルド公式サイト (カタールのアラビア語版)>

Googleやマクドナルドのようにグローバル展開している企業の場合、RTL Languageのサイトは、UXも日本語や英語のような言語の画面デザインとは左右対称の画面デザインをしています。
UXデザインや、CMSのコンポーネントデザインで、複数言語を対応する場合、もしRTL Languageが含まれる場合は、左右対称のデザインが必要になったり、CMSの設定もちゃんと考えないといけないことが多いです。また、デザインも、厳密には完全に左右対称ではなく、一部は左右対称にしない、など細かい注意が必要になります。この辺りも、機会があれば詳しく解説したいと思います。
主要なRTL Languageは、アラビア語・ヘブライ語・ペルシャ語などで、RTL 中東やアフリカで、標準語として使われていたり、国の一部地域のみで使われていたりします。
もし、皆さんもRTL LanguageのUXデザインに関わる機会があれば、鏡の国のデザインを楽しんでみて下さい!
もし感想や質問などあれば、遠慮なくコメント下さい。お待ちしております。
※本来は、カタールW杯で学ぶ、ということで、FIFAカタールW杯公式サイトの日本語版とアラビア語版を比較しようかと思ったのですが、W杯出場選手の写真が満載すぎて転載ができなかったため、掲載しませんでした。ご了承下さい。
もし興味のある方は、リンクを貼っておくのでご覧下さい。左右対称になっているのがわかるかと思います。
FIFAカタールW杯公式サイトの日本語版:
https://www.fifa.com/fifaplus/ja/tournaments/mens/worldcup/qatar2022
FIFAカタールW杯公式サイトのアラビア語版:
https://www.fifa.com/fifaplus/ar/tournaments/mens/worldcup/qatar2022
この記事が気に入ったらサポートをしてみませんか?
