
AppleのSpatial Design Guidelineの翻訳・要約版|XR,VR,AR領域への指南書
なぜ今Spatial Designなのか
はじめまして、UIUXデザイナー兼フロントエンジニアのrikikaです。
先日デザインシステムの投稿をしたところ大きな反響があり、世の中のインターフェースデザインのトレンドがデザインシステムに大きく傾きつつあるのだなと感じました。
デジタル庁のFigmaのデザインガイド日本一のクオリティ
— rikika | プロダクトを作りまくるデザインエンジニア (@rikikamano) June 20, 2023
・デザインシステムとして見やすく、トークンやサイズの記載が丁寧
・ガイドとしてUIの基本原則やアクセシビリティについても網羅
・命名やサイズ分けなど実装を含めた運用Tipsまで
参考になりまくりなので、全IT人材に読んでほしい
URL↓ pic.twitter.com/RURSdTveow
こういった開発者体験の向上もやりがいを感じることはあるのですが、個人的に新しいデバイスやコンピューティングの中でのユーザーとの境界、つまりインターフェースの発明というのも見逃せないものがあり、今回はVision Proの発表と同時に大きく更新されたAppleの空間デザインに関するガイドラインをまとめていきたいと思います。
とはいっても個人的に色んな動画や細かいドキュメントがインプットしづらかったので、他の方が手早くキャッチアップできるように翻訳と再構成・要約をしたものになります。
詳細は公式版を参照ください。
なにかご不明な点や質問などあればお気軽にTwitterからお問い合わせください⭕ついでにXR系のお仕事の相談もおまちしております!
https://twitter.com/rikikamano
XRデザインの大原則
視点を考慮する

中央のオブジェクトを最も重要なオブジェクトして、端のオブジェクトは視点によってし視差効果が生まれるように傾きを調整しましょう。
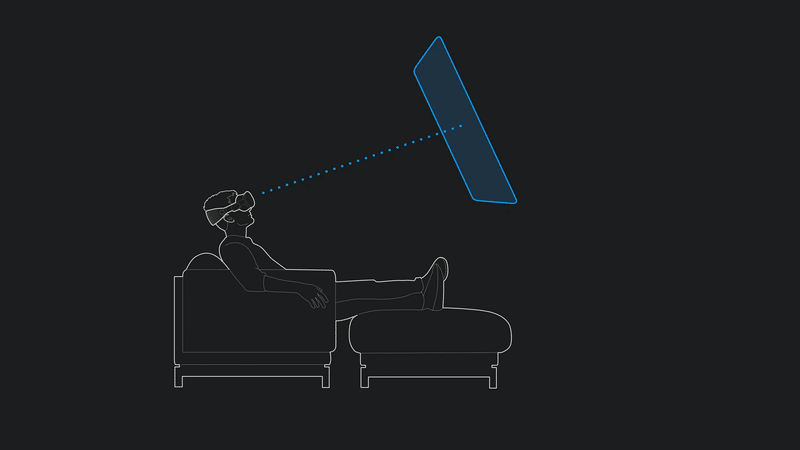
姿勢を考慮した快適な体験

デフォルトでは遠隔操作をできるようにユーザーから離れた位置にオブジェクトが配置されています、その上でアプルケーションごとの想定シーンに応じてユーザーの身体とオブジェクトの角度を最適化してください。
また縦に首をふるより横に首をふる方がユーザーはストレスがないので、比較的に横長のウインドウが推奨されています。
ユーザーの物理空間の変更に依存しない

ユーザーが移動することなく体験させるのが理想ですが、ユーザーが部屋の移動をした場合などにもアプリがちゃんと体験できることが大事です。
OSのシステム側で暗さや現実空間のオブジェクトを検知してウインドウをの大きさや暗さを変更するのはそのためです。
オブジェクトの強調を深度によって行う

重要でより上位なオブジェクトをユーザーから見て手前に、小さく表示するようにしましょう。
その際に影や光が有効ですが、過度な装飾は注意が必要です。
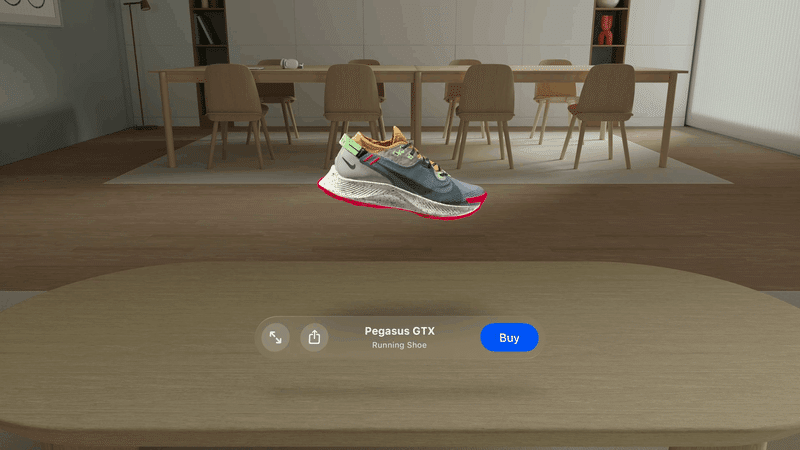
オブジェクトの大きさを現実空間に揃える

没入感や強調のために大きさを変更するのは有効ですが、ショッピング等の場合は現実のサイズ感をそのまま表示するべきです。
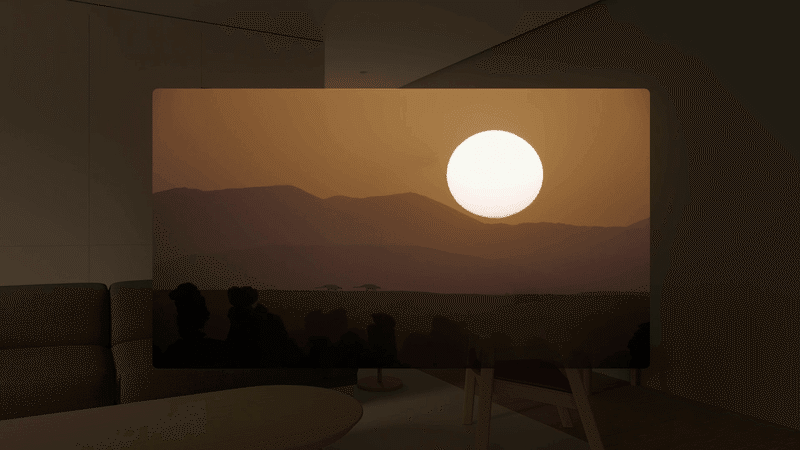
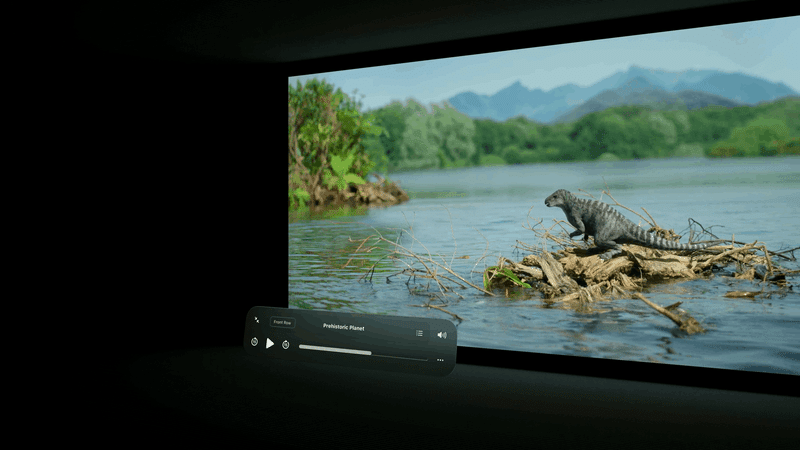
現実空間とデバイス空間のバランス

ユーザーはアプリケーションを現実空間に重ねて使うこともできますし、仮想的な大自然の中で大画面で映画を見ることも可能です。
アプリケーションによって使い分けるようにしましょう。
空間内に表示するオブジェクトの選択

現実空間とデバイス空間の重なりにおいて、ユーザーが認識するオブジェクトは少なくありません。
体験に必要なものを厳選し、表示しましょう。
コンテンツは常に動きをもたせる

現実世界のオブジェクトは見てないからといって動きを止めることはありません。
没入感を上げたければ、水面が揺れ続けるように常に動きを与えましょう。
デバイス空間と現実空間の関連したインタラクション

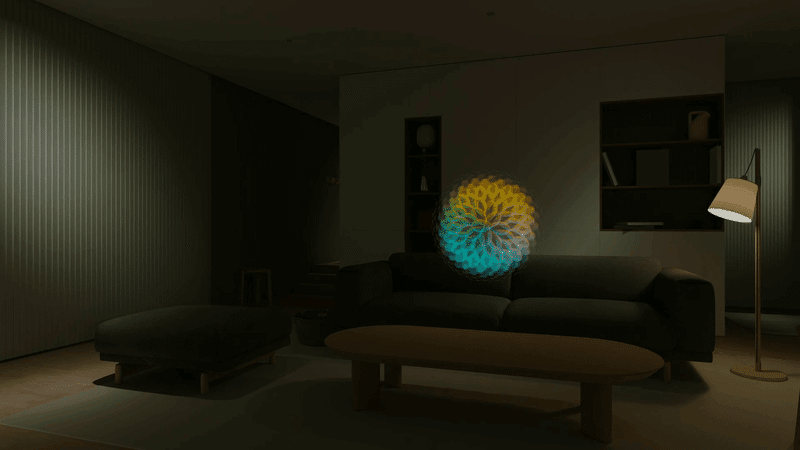
現実空間に仮想的なオブジェクトを配置する時は、現実空間の環境にそった表示を行うことでより没入感をあたえることができます。
空間に適した音声体験を提供する

音声の提供は現実空間のオブジェクトや座標に即した提供で、より最適な没入感を与えることができます。
過度にデバイス空間を利用しない

映画館のような没入を感をあたえようと映画のスクリーンや席などを表示するのはユーザーの現実空間での体験を損なう可能性があります。
現実世界への光の反射など最低限の表現で済ませましょう。
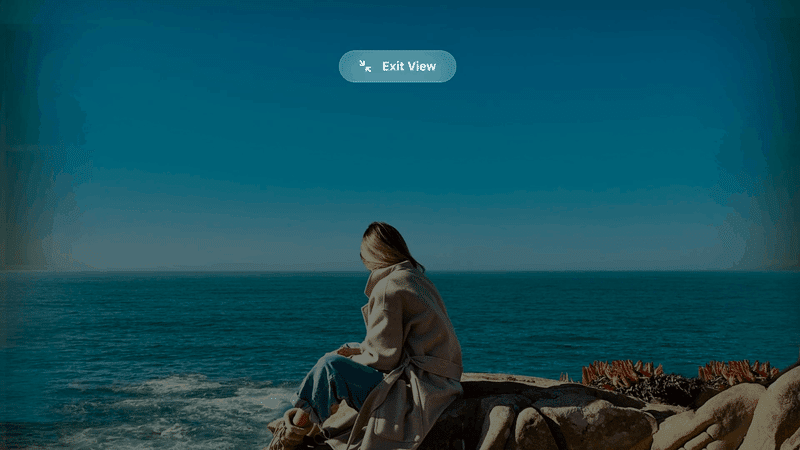
環境の変化によってストレスを与えない

素早い起動は確実におこないつつ、Windowの移動などは適度な速度で行われ、没入型と非没入型のコンテンツの切り替えをスムーズに行われることでより安定した体験を提供できます。
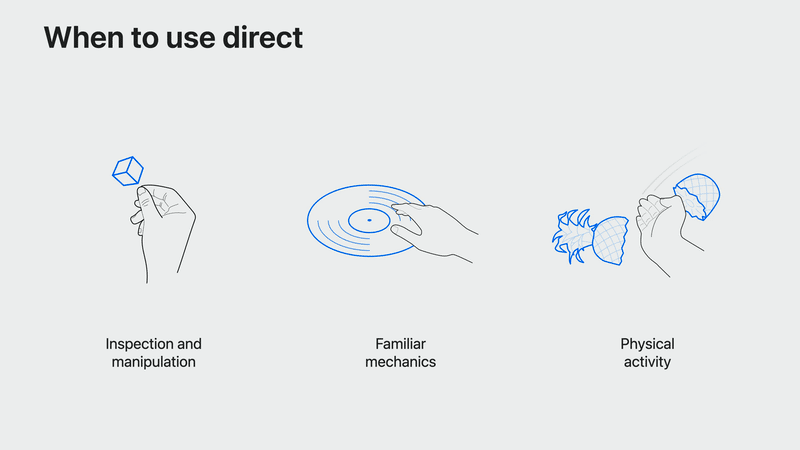
遠隔操作と直接操作を使い分ける

遠隔操作はこれまでのスマホやパソコンの操作に類似するものがありますが、Spatial独特な直接操作はより身体性に紐づいた特定の操作にのみ適用されるべきです。
Spatial Designのスタイル・エフェクト
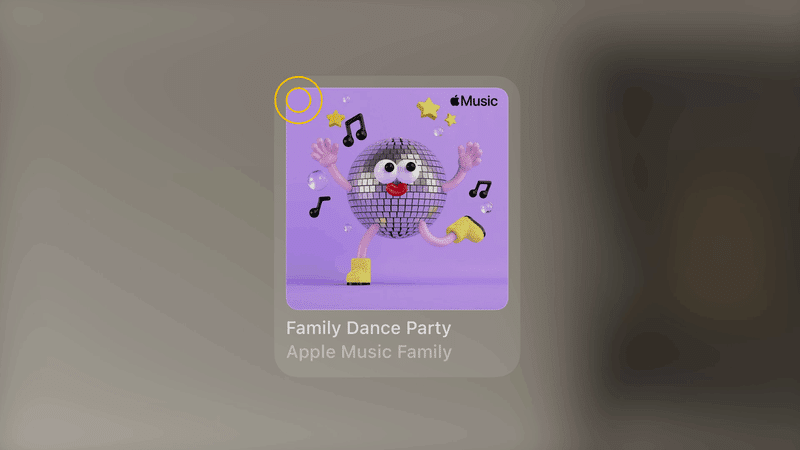
視点によるhoverエフェクト

Vision Pro OSでは視線がユーザーの意識の入力手段として用いられるので、目線の先のオブジェクトをhoverすたいるのようなものを適用することができます。
ただ焦点距離の調整はユーザーにとってストレスであり、視線の移動は指より素早いので過度なスタイルエフェクトの変更はせずほんの少しの変更にとどめてください。
また長時間見つめていることはユーザーの興味の強さを示しているので、その際はより強調して表示したり、格納されているメニューを表示するなどする必要があるでしょう。
触覚フィードバックを補うSpatial Audio Feedback

直接身体に接続する部分が少ないSpatial deviceにおいて、触覚フィードバックの補助は必要不可欠です。
視覚情報はもちろん、聴覚におけるフィードバックも重視してください。
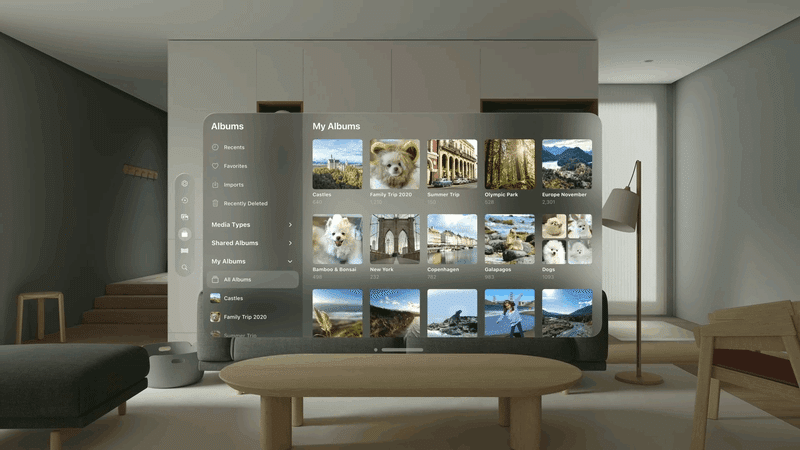
ウィンドウのベースとなるGlass Material

Blurぼかしと明度によるハイライト、コンポーネント間の影を利用してUIとしての区分を明確にしてください。
より重要なコンテンツは明るく手前に、サイドバーなどのサブ的なものは暗く後ろに表示するべきです。
透明や逆に非透明なオブジェクトは現実空間とデバイス空間の意図しない衝突を生み出してしまいます。
Vibrancy Effectによるコントラスト比の調整

システムコンポーネントは、変わり続ける現実空間のオブジェクトに対応して視認性を維持するために動的に鮮やかさを調節するVibrancyが設定されています。
ベースにシステムコンポーネントを使うことが推奨されています。
同心円を意識したCorner Radius

ユーザーがオブジェクトの中心を認識できるように角丸が推奨されていますが、レイヤーを分けるときにRadiusの円同士が同心円になるように作りましょう。
そうすることで1つのオブジェクトであることがユーザーに認識されやすくなります。
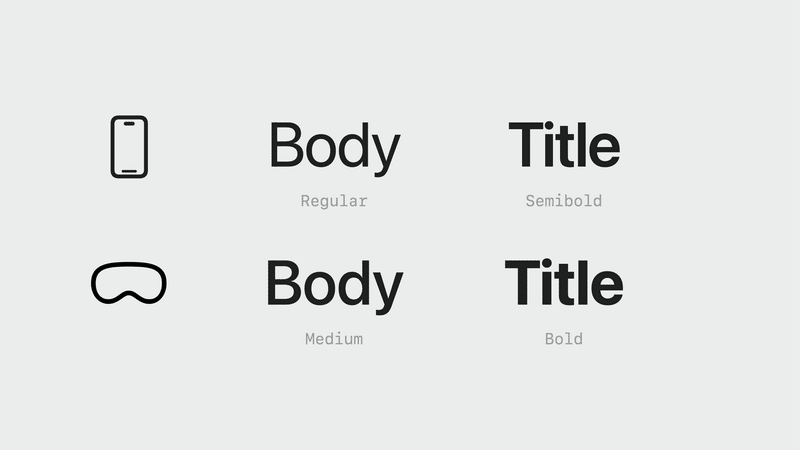
よりBoldなタイポグラフィー

空間コンピューティングで可読性を高めるため、iOSではBodyにRegularを使っているところを空間コンピューティングではMedium、TitleではSemiboldをBoldにします。
他のフォントでもできるだけウェイトを上げるようにしましょう。
Spatial Designのデザインコンポーネント
Botton

ユーザーは中心を見る傾向があり、角があるものの縁を見てしまう傾向があるのでボタンはなるべく丸いものを使いましょう。
意図のない縁取りなどもできるだけ避けるべきです。
最小限のエリアは縦横60ptであることを忘れないでください。
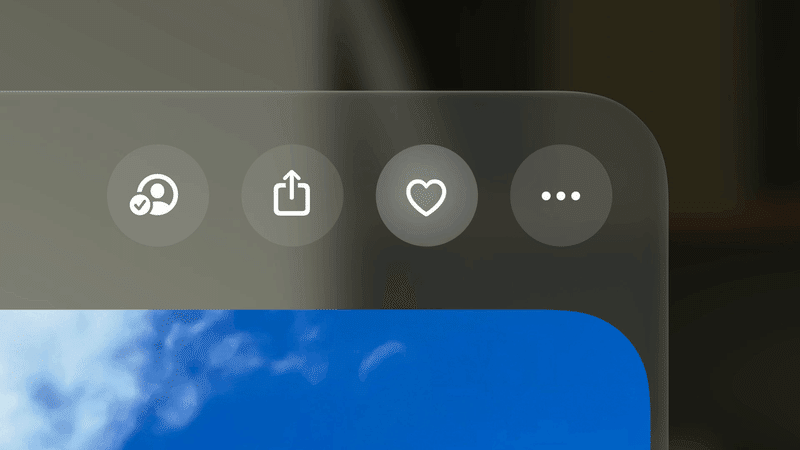
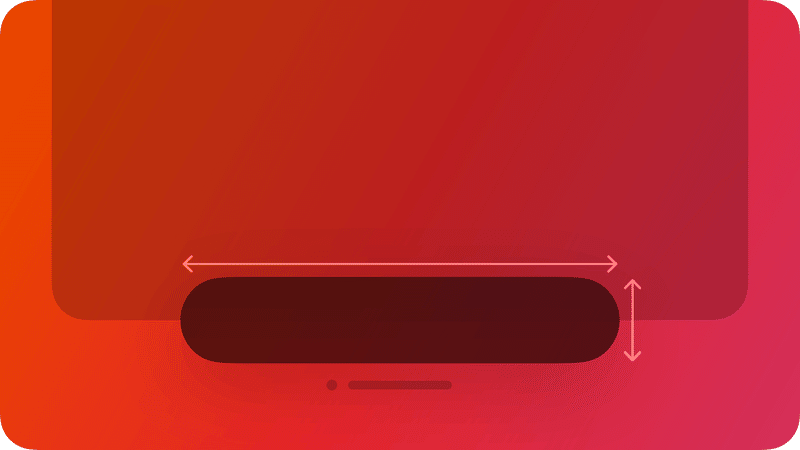
Ornaments

Windowに対して最上位のコントールを行うタブのような役割を持つOrnaments。常にウインドウの下部、z座標の上に存在し、近しい距離を保つべきとされています。
Windowと類似のコンポーネントであることを示すために20ptは重ねて表示するようにしましょう。
またOrnamentはボタンのセットであることが自明なので、ボーダレスのボタンを扱うようにしましょう。
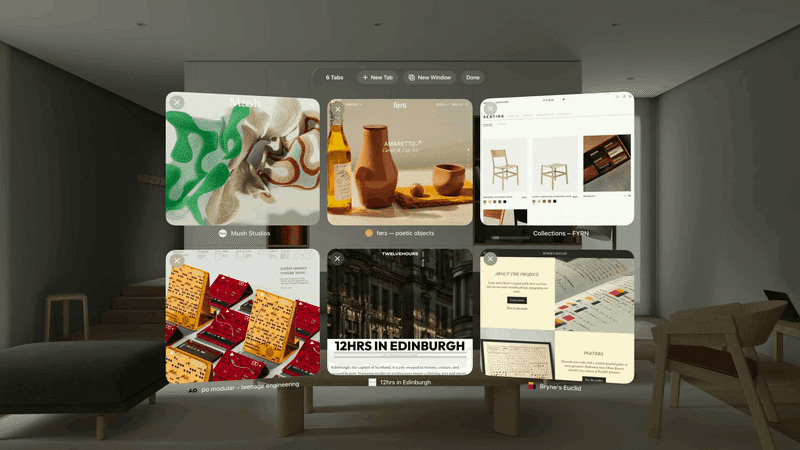
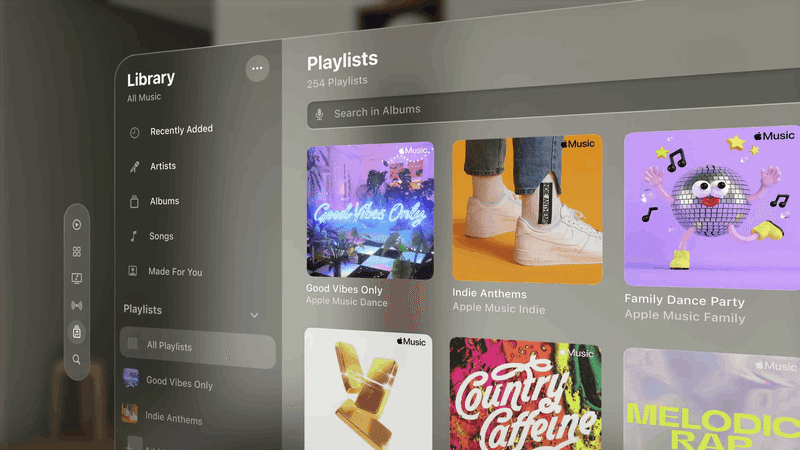
Tabbar&Sidebar

Tabbarはメインのコンテンツが強調されるようにWindow左端に別のコンポーネントとして分離して表示します。
6つ以上のボタンを置くのは情報量が多くなりユーザーが判断しずらくなるので避けてください。
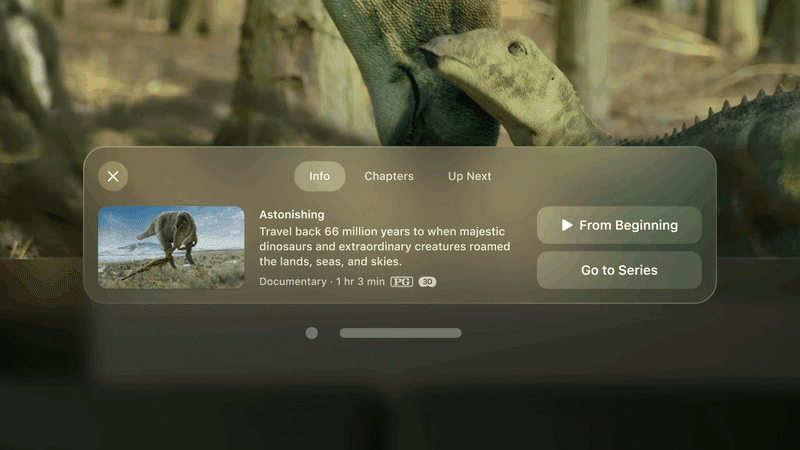
Sheet

モーダルとして使うことが可能で、アプリケーションの中心に表示します。
アクティブなSheetはより手前により明るく表示されていることで、操作可能であることを示してください。
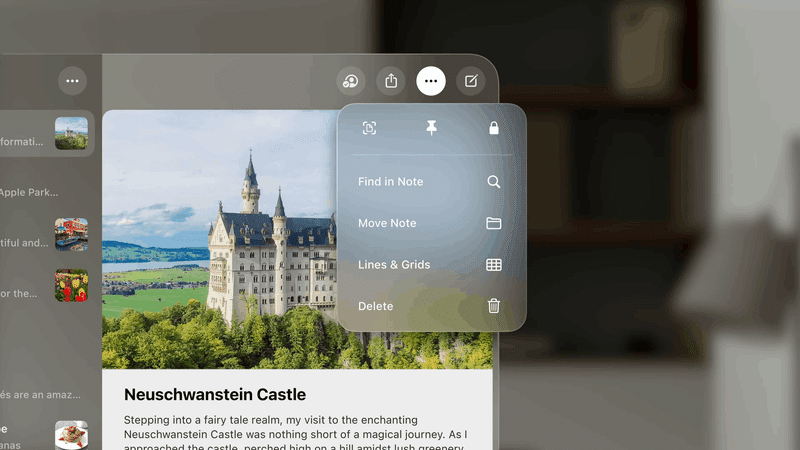
Popovers&Menu

Spatial Designにおいては画面の外側にMenuが飛び出します。
ユーザーが自分で操作した結果として認識しやすいように、選択したボタンに対して中央揃えで表示されることを気をつけてください。
Window

Windowのサイズは自由に変更可能ですが、コンテンツにより縦長や横長を使い分けましょう。スクロールさせる記事などは縦長、プレゼンテーションなどは横長が適しています。
また距離が近づくと認識しやすいそうに小さく、離れると大きく表示するといいでしょう。
常に現実世界の視界を邪魔しない範囲で没入感を上げるサイズ感を心がけましょう。
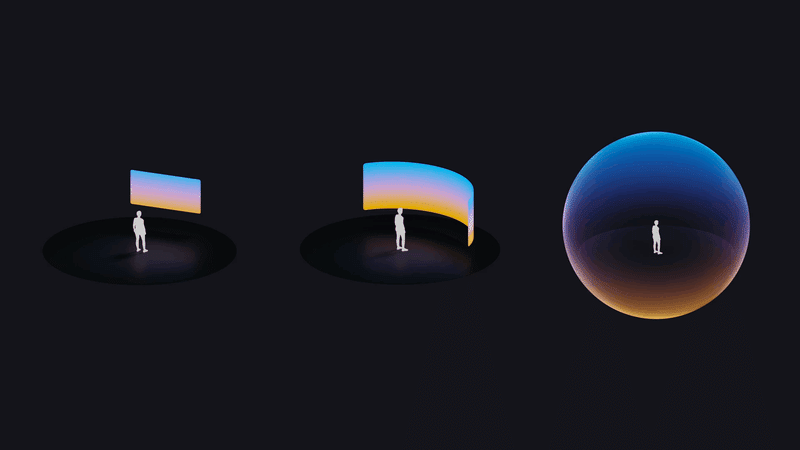
Spatial Designのモード
特にこのVision ProにはARモードのShared SpaceとVRモードのFull Spaceの二種類が存在し、Shared Spaceの中でフルオートやデジタルクラウンを操作することでデバイスのアプリに注意が行っているのか、現実空間に注意が行っているのかを行き来することができます。
Spatial Designも今までのUIの延長でしかない
簡単にまとめてきましたが、インプットしてみた結果独自の部分はありつつも、インターフェースとして既知の知見の延長にあることが多いなと感じました。
実際に入力手段がかなり独特なこのVision Pro、操作してみないとわからない部分やなれない部分もあると思いますが、下手に気負わずどんどん作っていくのが大事なのかなと思いました!
なにかご不明な点や質問などあればお気軽にTwitterからお問い合わせください⭕ついでにXR系のお仕事の相談もおまちしております!
https://twitter.com/rikikamano
参照元
いつもありがとうございます、面白い話するのでお茶でもしましょう。
