
新卒UIデザイナーに覚えてほしい!ビジュアルデザインの基本とコツ
こんにちは!i3DESIGNデザイナーチームです。
少しずつ夏が近づいてきましたね。
4月から新社会人や新人デザイナーとして働き出した方は、徐々に職場の雰囲気に慣れてきた頃ではないでしょうか。
今回のnoteでは、そんな若手デザイナーの皆さんに向けたWEB・UIデザインのヒントを集めてみました。
私たちi3DESIGNのデザイナーも日常から意識して行っているものばかりです。
先輩デザイナーが暗黙の了解として行っているコツや、デザインの基本的なルールやセオリーを学んで、さらにステップアップしましょう!
1.基本の心構え
全ての数値を把握するつもりで作る
見た目を美しく整えるのもデザイナーの仕事ですが、コーディングの担当者にデータを連携するのも同じくらい重要な仕事です。
「このマージンは何px?」「このフォントサイズは何pt?」と聞かれたときにすぐに答えられるようにしましょう。
常に理由を持ってデザインする
先輩や上司、クライアントから「ここはどうしてこの色を選んだの?」「ここが角丸なのはなぜ?」など細かな部分について質問されることは少なくありません。
「なんとなく選びました……」とフワッとした説明をしては、納得も理解もしてもらえないばかりか、不信感を与えてしまうかもしれません。
しっかり納得してもらえるよう、常に意味や理由を考えながらデザインするようにしましょう。
数値を美しくする

WebやUIはピクセル(px)の世界なので、基本的に小数点を扱わないようにしましょう。
特にIllustratorのようなUI制作向けではないソフトでデザインを勉強した人は、整数に頓着する意識があまりないかもしれません。
サイズに小数点があると画像で書き出したときにボヤけてしまいますし、小数点がなければ数値の管理・把握も楽です。
また、奇数を半分にすると0.5の少数点が出てしまいますよね。奇数ではなく偶数を使うと、数値の管理がより容易になります。
コンポーネントやシンボルの機能を最大限使う
繰り返し使うパーツはすべてコンポーネント化しましょう。
コンポーネント化を怠ってしまうと、大幅な修正が入った場合に1つ1つ手作業で直していかなければならなかったりと、大変な目にあうことにも……。
FigmaやSkechなどのデザインツールは、UIデザインに最適化された機能を備えています。自己流でなんとなく使うだけではなく、ツールが持っている機能を最大限活用することで生産性も向上します。
コントラストとビジュアルヒエラルキー(視覚的階層)を理解する
レイアウトは、情報の優先度を考えながら組みましょう。
ビジュアルデザインを行うこと=コントラストによってビジュアルヒエラルキーを操作すること、と考えていいと思います。
コントラストを常に考えながらデザインすることを心がけましょう。
いかにすばやく伝えるかを考える
ビジュアルデザインの一番大きな目的は、受け手にスムーズ且つ適切に情報を伝えることです。
デザインを確認する際には、ぱっと見たときに情報がすばやく、正しく伝わるかを意識しましょう。
一度画面から離れて少し時間を置き、改めてチェックするのも効果的です。
2.レイアウト
ユーザーの視線は左から右に、上から下に流れる

基本的にユーザーの視線は左から右、上から下に向かって動きます。(特に横書きテキストの場合)
例えば左上にタイトルを置くなど、視線の流れに合わせて情報の順序を決めていきましょう。
関連している情報同士は近づける

要素が近ければ要素同士に関連があるように見え、遠ければ関連がないように見えます。つまり、関係のある情報は近くに置かなければならないということです。
なんとなくで余白を決めず、関連性を意識して配置するようにしましょう。
情報の階層と影響範囲を理解する

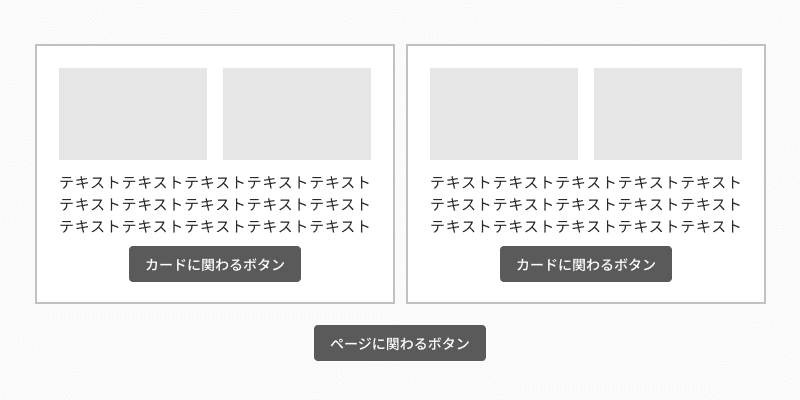
例えば、カードの外にあるボタンはセクションやページ全体に関わり、カードの中のボタンはカード内のコンテンツにのみ影響しますよね。
見出しやボタン、注釈など、それぞれの情報がどの階層にまで影響を及ぼすのか整理しましょう。
3.マージン
グリッドデザインを理解する

グリッドデザインシステムとは、画面内の要素の大きさや余白を決めるために画面を格子状に分割するデザイン手法のことです。
画像やテキストのサイズをこの格子のサイズに合わせることで、画面の構成をスムーズに、見やすくすることができます。
webデザインに限らず、印刷物など様々なデザインを行う際にもこのグリッドシステムを使用することができます(元々グリッドデザインは印刷物が主流メディアだった時代に作られた手法です)。
デザインの基礎と呼べる手法ですので、必ず理解し、使用できるようにしましょう。
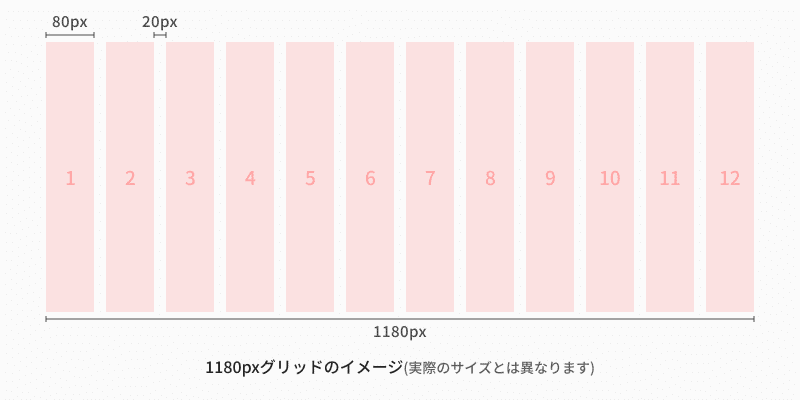
1180pxグリッドを使用する

上記のグリッドデザインシステムの中でも、横1180px・12カラム(幅80px)・ガター20pxを使用するのがおすすめです。
ほとんどの分割数に対応することができ、多くのUIライブラリでも採用されています。
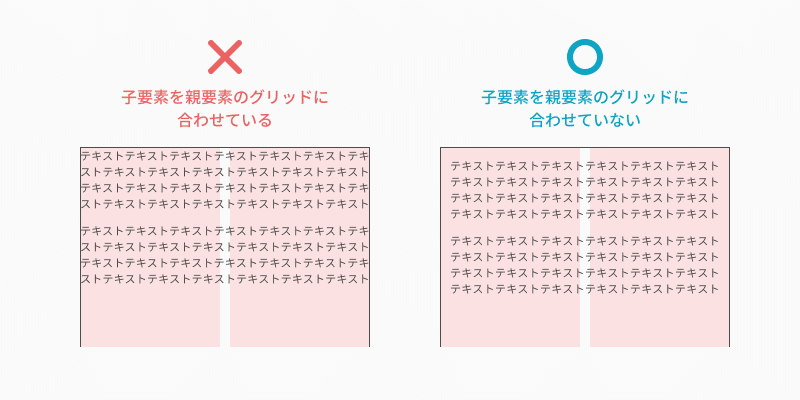
グリッドの適用範囲を理解する

子要素を親要素のグリッドに合わせる必要はありません。基本的な大きなカラムレイアウトができているか確認しましょう。
見えない箱があると考える

Webデザインは、基本的には見えない箱の組み合わせでできています。基本的には箱と箱が重ならないように配置しましょう(あえて要素同士を重ねるデザインの場合は除きます)。
実装するときにどう組み合わされるか?をイメージしながらデザインできることが理想です。
PaddingとMarginを意識する
Padding(パディング)はボックスの内側の余白、Margin(マージン)はボックスの外側の余白のことです。
特にリストなどを作成するときにはPaddingを意識して組み立てるようにしましょう。
余白を徐々に狭くする

余白の幅が親要素より子要素の方が広いと、ビジュアルヒエラルキーを保ちづらいです。
親要素→子要素と階層が進むにつれ余白が徐々に狭くなるようにしましょう。
マージン幅を揃える

各辺のマージンを揃えるとボックスが美しく見えます。数値を揃えるよう意識しましょう。
4.カラー
無理にたくさんの色を使わない

むやみに色数を増やしても、綺麗にまとめるのは至難の業です。また、使う色が多ければ多いほど良いというものでもありません。
初めは2〜3色からデザインを始めて、必要に応じて色を増やすかどうか検討するようにしてください。配色ツールなどを使用するのもいいでしょう。
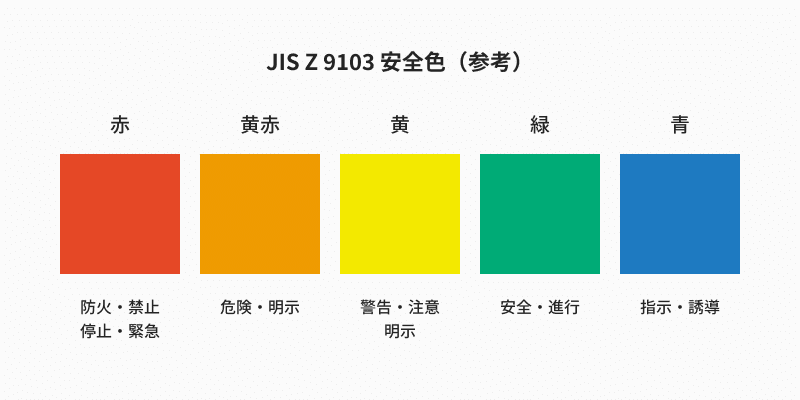
演出色と機能色を理解する

UIデザインで慣例的に使われる機能色(ステータスを表す色)の意味を理解して配色を行いましょう。
機能色はJISが制定した安全色を基準に決めるといいです。たとえば、赤色を画面のメインカラーとして設定してしまうと、エラー表現との使い分けが難しくなってしまいます。
画面の演出色と機能色を混同しないカラーパレット・カラースキームの作成を目指しましょう。
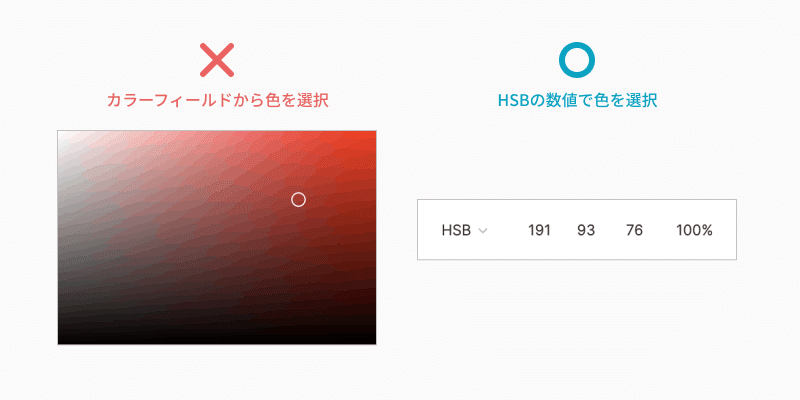
HSBでカラーコントロールする

カラーホイール上を適当に移動して色を決めるのはやめましょう。
HSB(色相・彩度・明度)を理解し、例えば「色相は固定したまま明度だけ上げる」といった細かな調整を意識的に行ってください。
色覚特性を考慮する

先天色覚異常は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)といわれており、また後天色覚異常も、色覚異常の症状を呈する他の眼の病気の有病率から考えると、決してまれではありません。
使用する色を検討する際には、色覚特性に必ず配慮しましょう。
正しく配慮されていない色を使用することがユーザーの理解を妨げる可能性もあります。
2つの異なる色(赤色と緑色、水色とピンクなど)が同じ色に見えてしまうことがあるため、色だけで差をつけたデザインでは内容を伝えられません。
テキストやアイコンなどを必ず付随させ、場合によっては柄(パターン)を取り入れるなど、意識的に色以外の要素を取り入れましょう。
5.フォント
Webフォント・デバイスフォントを使う
フォントベンダーの有償フォントをデザインに使用しても、ユーザーのデバイスにそのフォントが入っているとは限りません。せっかくこだわって作ったデザインなのに、ユーザーの手元に届いたときにはこちらの意図しないフォントに置き換わってしまった、なんてことにもなりかねません。
Google Fontsなどのwebフォントや、mac・win共通でインストールされているフォントなどをデザインに使用することで、ユーザーのデバイスでの見え方をコントロールすることができます。
ただし、バナーなど画像を作成する場合には使用しても問題ありません。場面に合ったフォント選びを意識しましょう。
Letter-spacingやカーニングにこだわりすぎない
紙媒体や画像と異なり、WEBやUIのLetter-spacingや字間の再現・管理には大幅に工数がかかってしまいますので、そこまで厳密に決める必要はないと思います。
もっとも、見栄えを重視したいLPの見出しやバナーであれば、ぜひこだわってください!
フォントの用途を見極める

本文テキストにデザイン書体を使わないようにしましょう。
読みやすさが重視される本文にデザイン性の高い書体を使ってしまうと、可読性が著しく下がってしまいます。
デザイン書体の使用は、メインビジュアルや見出しなどデザイン性を求められる場合に留めましょう。
太字の使い所を見極める

Boldばかり使ってしまうと、「あっちはBoldにしたし、こっちも目立たせるためにBoldにしないと……」とBoldがインフレして収拾がつかなくなってしまいます。
基本的にはRegularで組み、目立たせたい見出しなど限定的な箇所にBoldを使うようにしましょう。
6.その他
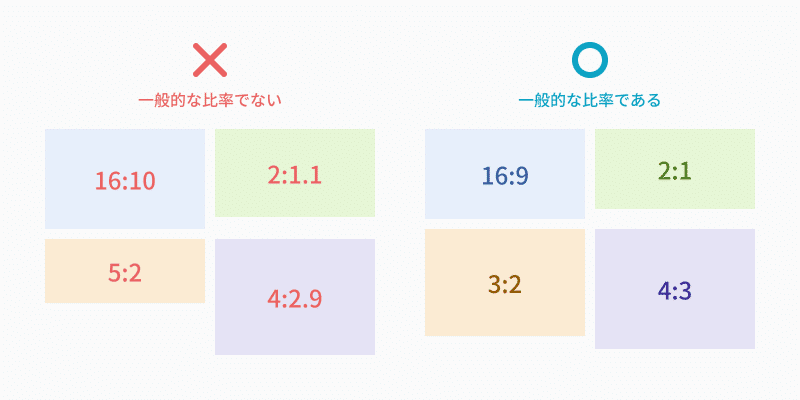
画像の比率は一般的なものに揃える

画像の比率は、1:1や2:3、3:4、16:9など一般的なもの、かつ整数に揃えましょう。
小数点が出てしまうと端がボヤけてしまうためです。また、数値を把握することで一貫性を保ちやすくなるという利点もあります。
写真の場合、意図が変わってしまうようなトリミングは行わないなど、なるべく撮影者の意図を尊重するようにしましょう。
文字の可読性に注意する

文字の可読性には注意を払いましょう。可読性が低いと、どんなに重要な情報でも伝わらない可能性があります。
特に画像の上に文字を重ねるときには配慮が必要です。
画像の明度を変えたり、文字の下に帯を敷いたりするなど、可読性を高める工夫をしましょう。
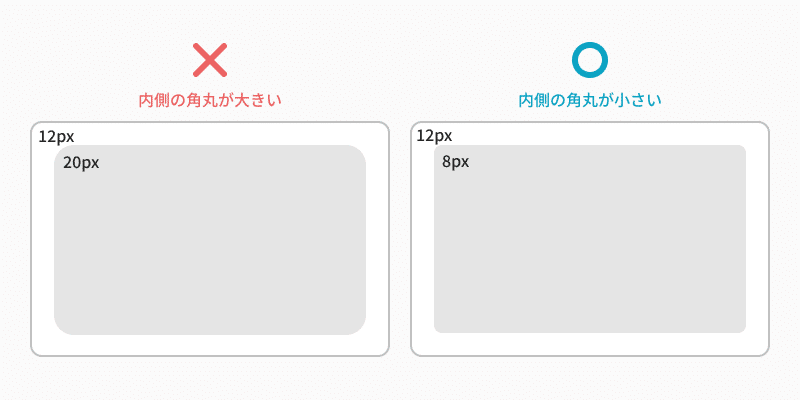
内側の角丸は外側の角丸より小さくする

同じ値の角丸を入れ子にすると、余白が広がってしまって美しくありません。角丸の中の角丸の値は、外側の角丸よりも小さくしましょう。
おわりに
いかがでしたでしょうか? ビジュアルデザインの基本とコツが掴めてきましたか?
本当の初心者の方は、「ノンデザイナーズ・デザインブック」や「なるほどデザイン」といった入門書籍を併せて読んでみると、より一層理解が進むと思います。
このnoteでは今後もデザイナー向けの情報を発信していきます。ぜひチェックしてくださいね!
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、お気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

/assets/images/7142901/original/a9b21353-536a-4c70-9f95-a4708d52b1bd?1634001968)