
ブラウザで組版っぽいことを試してみる
プロポーショナルメトリクスの情報を持ったWebフォントが普及するまでは、あまり積極的にいじる気になれなかったWebの文字周りですが、GoogleFontから有料Webフォントサービスまで選び放題の今、ちょこちょこと組版っぽい感じを出してみたくて、試してみたので貼っておきます。雑誌の紙面のように、タイポグラフィに少しでも近づければ、と考えて、ちまちまとCSSを書きました。
カーニングはプロポーショナルメトリクスを適用し、主にletter-spacingの適用でトラッキングをいじっていますが、それだけでも割と表情が出せます。Noto Sans がJPになってからプロポーショナルメトリクスが使えることもあり、モダンブラウザ+Webフォントの組み合わせではだいぶ表現としてマシになってきたな、という印象です。
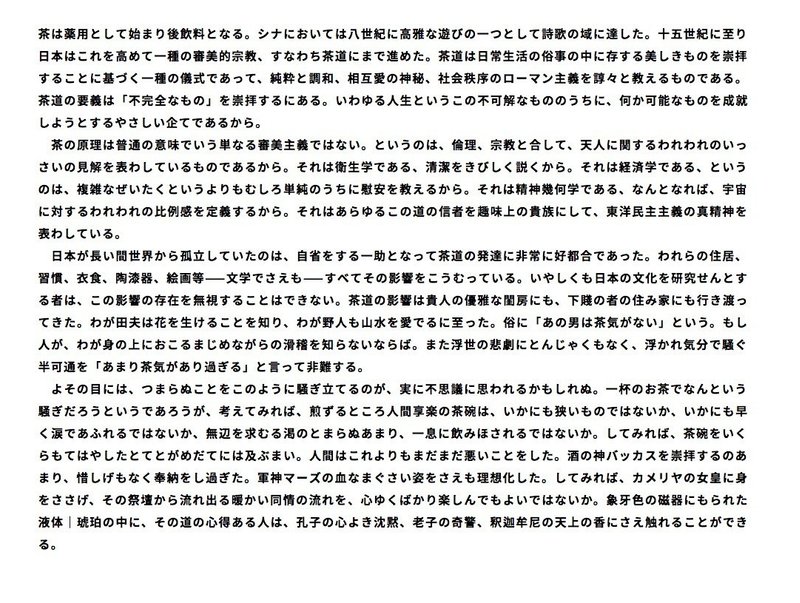
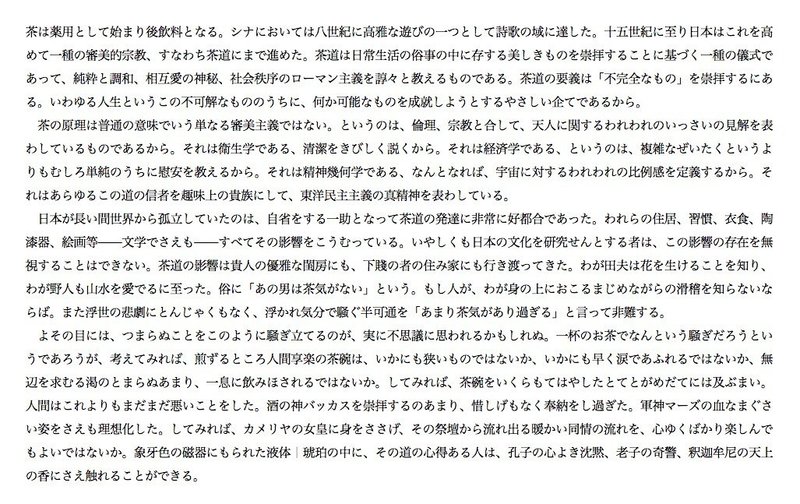
まずはNoto Sansでルーズ/タイトに組んでみる


上の600はルーズ、下の400はタイトに。600のほうは、雑誌などで本文にウエイト太めの書体を使ったりしているものをたまにみかけますが、ああいうイメージです。
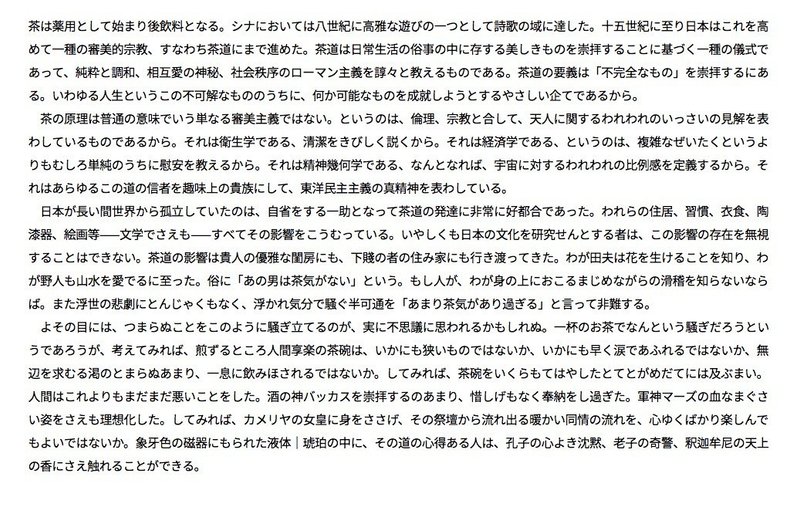
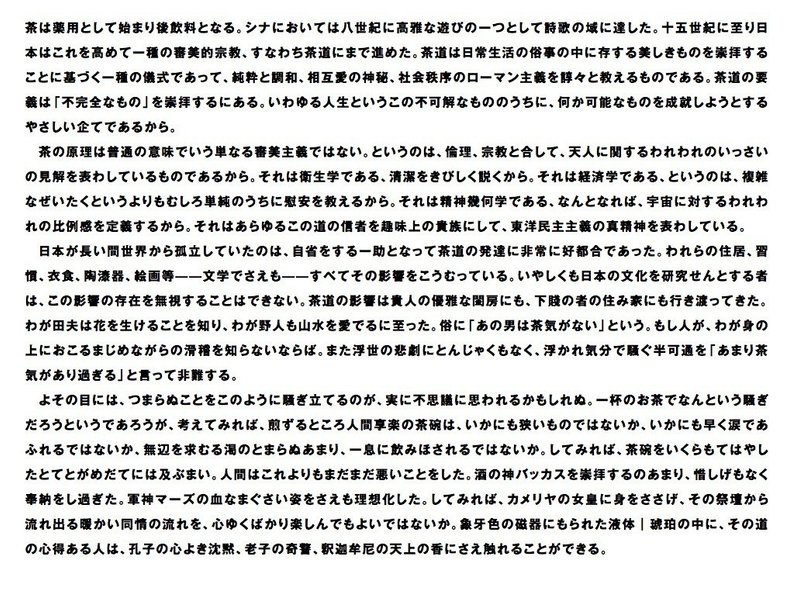
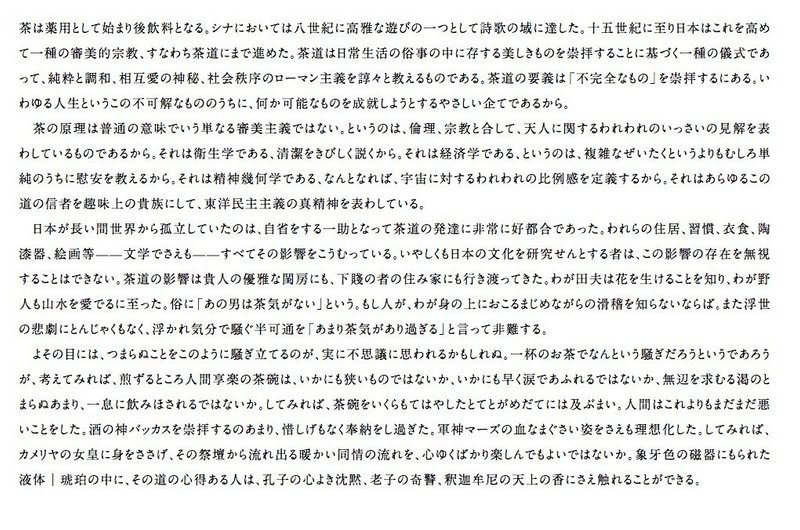
Hannari


上:ルーズ、下:タイト
割と表情が出ます。
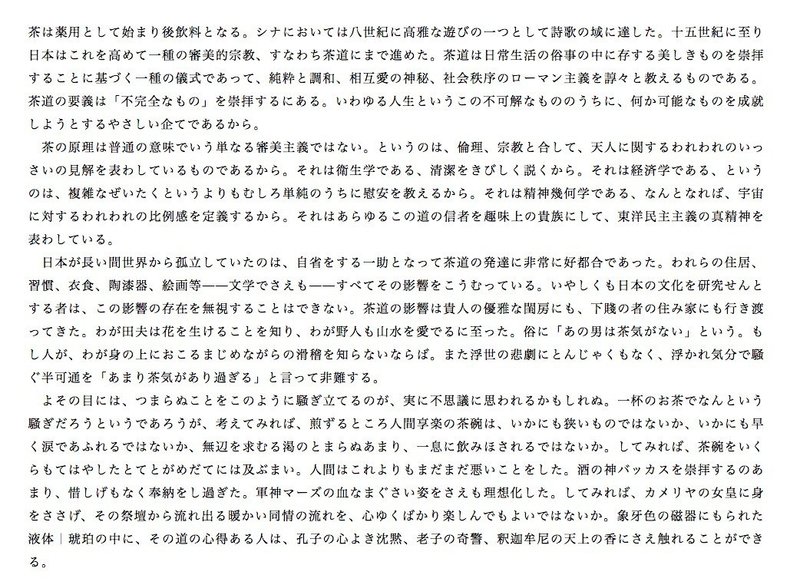
TypeSquereでも試してみました

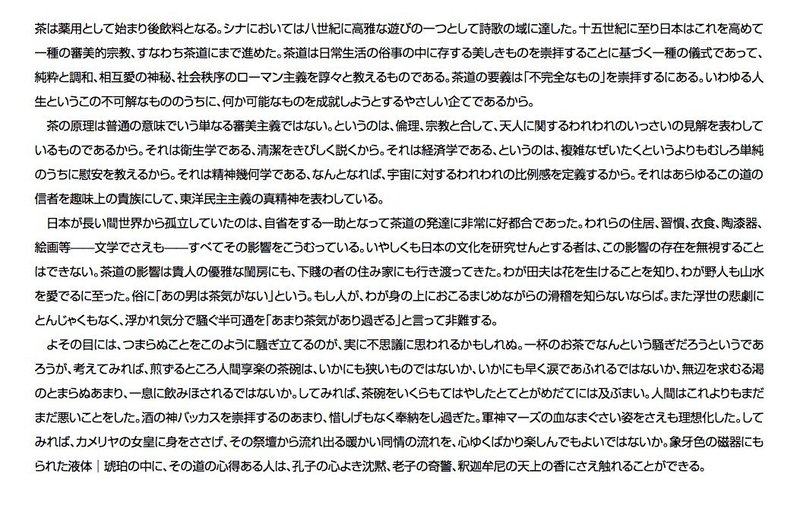
ゴシックMB101 B
重たいのでかなり送り気味にしています。

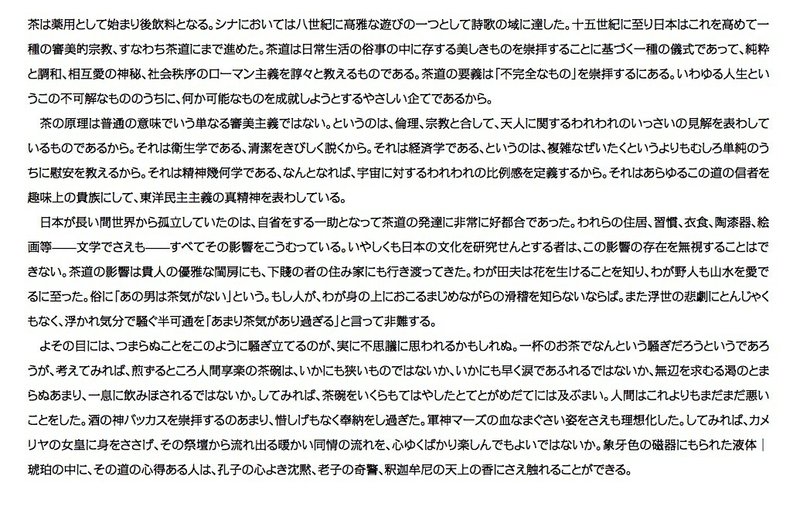
新ゴシック M
結構詰めていますが、予想よりもいい感じです。90年ぐらいに流行ったゴナっぽい雰囲気の組版を意識しています。

カクミン R
あまり好きじゃないな、と思って使ったことがなかったカクミンですが、オンスクリーンなら割とイケるんじゃないかな、と思っています。ゴシックと明朝のハイブリッドということで、表情と可読性の高さのバランスがよいように感じます。こちらも結構タイトに組む感じで。

A1明朝
これは割と送り気味のほうが美しい気がしました。美しい書体ですが、ゴシック系に比べると、可読性は予想通り若干落ちます。
総評:
割と見飽きたNoto Sansでの表現を「もうちょっとなんとかしたい」と始めたのですが、どのWebフォントも、表現したいデザインテイストや書体の特性に合わせてCSSを書き換える手法は割と有効に感じました。
2010年ぐらいは「Webタイポグラフィ」や「Webの組版」なんてまだ無理がある、と思っていたのですが、その頃からすると、かなり表現の幅は広がっています。ベタ組だけではなく、少しトラッキングを変えるだけでも、面白いぐらい表情が変わるので、遊んでみるとよいと思います。
Webフォントサービスを片っ端から試してみたいですし、オンスクリーン組版ももっと探求していきたいです。もしサポートいただけるのでしたら、主にそのための費用とさせていただくつもりです。
