
婚活本の特設ページを作るときにインハウスデザイナーがマンガも描いてみてわかったこと
こんにちは💪( ˙꒳˙ 💪) 株式会社IBJ Labo部所属のデザイナーyayaです。
先日、弊社の婚活メソッドがまとまった本『90日後にプロポーズされる賢い婚活』が発売されました。それに合わせて書籍紹介用のWebページを作りまして、今回の記事はそのデザインのメイキング話です。マンガをデザインに取り入れてデザイナー自身がマンガも描いたのでその話を中心にお送りします。
今回、マンガを取り入れた背景
本書は婚活に悩む32歳女性を主人公に、結婚相談所を使用した「出会いから90日でプロポーズされる」婚活の仕組みが語られる本になっています。最初に社内の広報担当者との打ち合わせでこの話を聞いたときに、32歳女性と仲人さんをイラスト化すると良さそうというのと、本が物語風に進行するのでWebページもマンガのようなビジュアル・ナラティヴを取り入れたデザインがハマりそうだと考えました。
また、マンガを使った他社のランディングページなどで集客が改善したという事例は以前から見ていたので、マンガはコミュニケーションデザインの手段として強力だと認識していたというのがあります。
デザインの方向性を考える
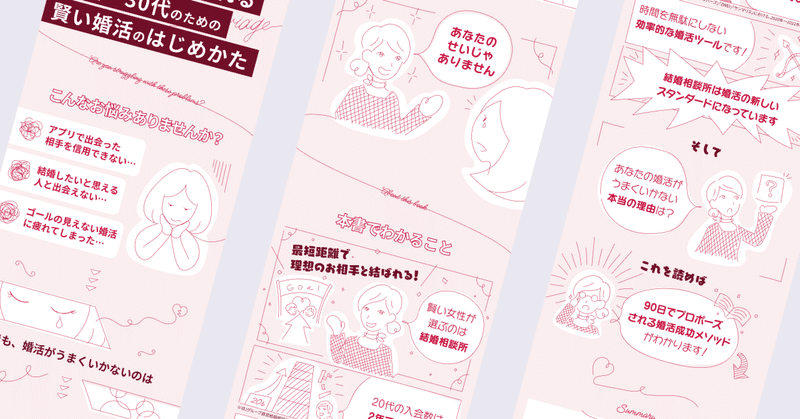
打ち合わせから数日後に表紙のデータをいただいたところ(本の装丁は社外の方が担当)、表紙には「運命の赤い糸」がモチーフとして使用されており、その赤い糸でプロポーズされる女性が描かれていたので、それを拡張してとにかく赤い描線で描かれた人物が登場するマンガや装飾を用いたデザインで行くかと、ここで大体のイメージが固まりました。
つけ加えると、本の主人公からわかる通り想定するメインの購買層は20代30代の女性です。その層に向けて絵柄を考えたりデザインを作成しています。
で、実際にデザイン作業に入る
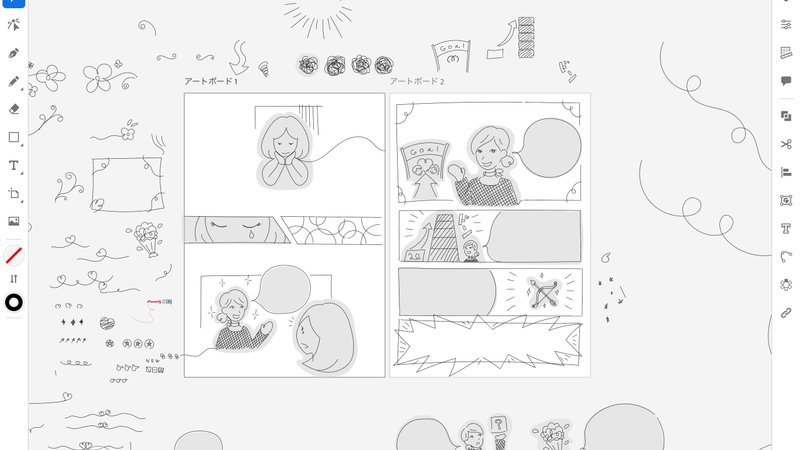
今回やりたいことに都合のいい素材など落ちてるわけがない…ということで素材をイチから作るしかなくiPad版Illustratorを使いパスで線画を描いていきます。作業スペースこんな感じですね。はい、散らかっている。自分の部屋もこんな感じです。

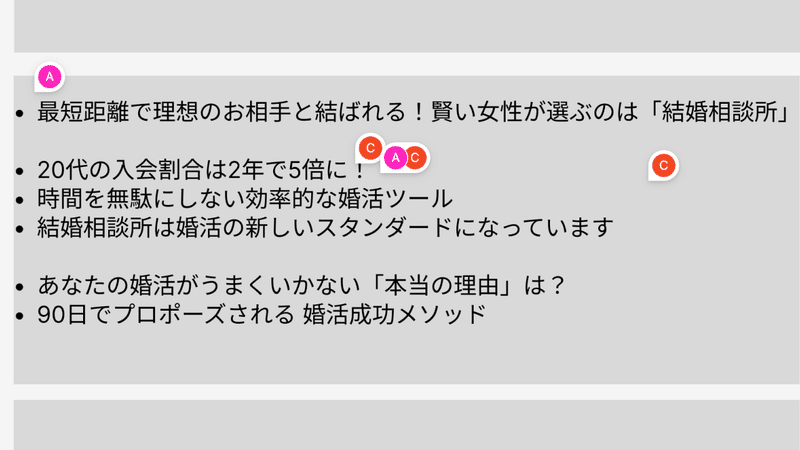
ちなみに、ページのワイヤーフレーム作成は同じ部署のディレクターさんが担当してくれました。ワイヤーの一部を見せるとこんな感じです。

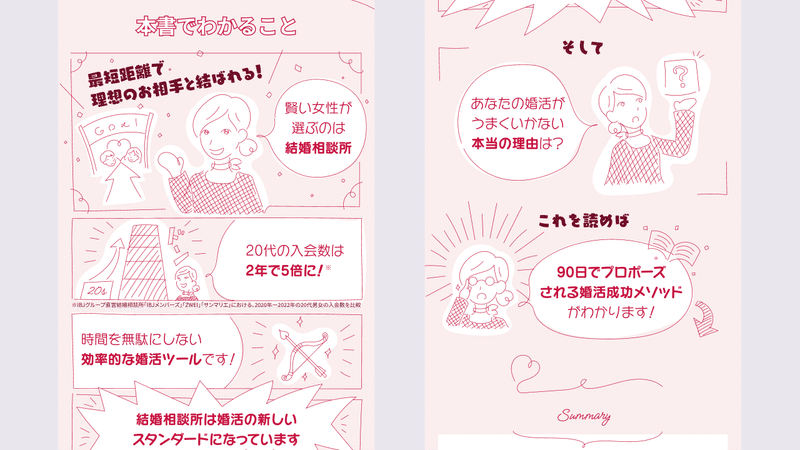
この部分、実は最初はマンガにしてなかったのですが、デザインを最初に提出した段階でディレクターさんから「他の箇所のようにもっと文字情報って感じじゃなくしてほしい」との要望があり今のかたちになりました。

「そして」とか「これを読めば」とかリズムをつくるための細かい文言はデザイナー側で足しています。
その他の作業
コーディングはHTML, CSS, 簡単なJavaScriptで完結するものなので今回は自分で行なっています。 スマホ特化型レイアウト(スマホ用のデザインをPC側でも表示するレイアウト)にしてPC側のデザインを考える作業がほとんど発生しなかったので、想像以上に作業がさくさく進みスケジュール的に助かりました。
おわりに
実際にやってみてわかったのは、テキストの内容をアイコンで視覚的に表現したいけどそれが難しいことってあるじゃないですか。たとえば今回だと「スタンダード」という概念とかどうアイコン化すればええねんって実際になったんですよ。それがマンガだとキャラクターにしゃべらせればテキストがうまいこと視覚的・音声的に表現できて何かいい感じになるんですよね。もちろん「スタンダード」そのものを視覚化できてるわけではないのですが、フキダシとキャラクターがあることでテキストが視覚的・音声的にリッチになって読みやすくできる…という感じでしょうか。
テキストが音声的に感じるのはコマの連続による時間継起性の影響もありそうですが、この辺はまだうまく説明できず。
その他だと、スマホ特化型レイアウトで縦スクロールマンガ風(基本縦一列にコマが並ぶ)にするのが読みやすさを確保しつつ制作面で効率的で良いと思いました。
今回行っていないのですがキャンペーンページの場合はマンガ部分だけ切り出し台詞など若干変更してSNSにアップするなんてこともできそうです。SNSのキャンペーン用画像を普通に作るのも最近なんだかな~と思っているので、そういう仕事お待ちしてます@社内の人
今回のようなランディングページに限らずマンガはコミュニケーションデザインの強力な手段になると思っているので今後も色々試していきたいですね。あ、興味ありましたら本の方も是非読んでみてください。それでは〜✋
この記事が気に入ったらサポートをしてみませんか?

