
デザインQAはじめました
はじめまして。一休デザイナーの高橋と申します。
この記事では、デザイナー視点での品質チェックの仕組み化の一環として初めて実施したデザインQAについて振り返ります✏️
背景と目的
今回お話しするデザインQAは開発着手前のデザインレビューとは異なり、開発後ユーザーリリース前に実施するデザイナー視点での操作テストを指しています。
これまで一休ではその方法が整備されていませんでしたが、一休.comレストランのスマートフォンサイトのリニューアルに伴い、デザイナーの視点からUIUXの品質をチェックするQAの実施に至りました。
枠組み作り
実施に向けてレストランUI開発チームに所属するデザイナー2名で協力し、以下の点を擦り合わせました。
テストで求めるフィードバックのポイントと除外したい観点の整理
当日のスケジュールの確定
また、当日までには以下のアクションをとりました。
告知とテスターの募集
Slackチャンネルの準備(詳細は後述します)
当日の運営
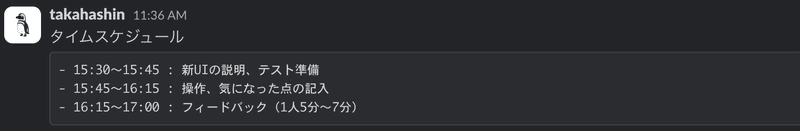
当日は以下の流れで進行しました。
1.改善後UIの説明、テスト準備
リニューアル後のUIについての説明と、フォーカスしてほしいポイントの提示
テスト環境の準備

2.操作、気になった点の記入
実機でのテスト操作
slackチャンネルに個人スレッドを作り、そこに各参加者が気になった点を記載

3.フィードバック
スレッド毎にフィードバックを確認
振り返り
初回の開催を終えて、以下は仕組みとして継続していくと良さそうでした。
時間を大事にする工夫
参加者の時間を尊重し、効率的なフィードバックの時間を確保するために以下のことを意識していました。
具体的なタイムスケジュールを共有し全員で時間意識を持つ
フィードバックについての議論を避け、限られた時間で多くの意見を吸収する
これにより、必要なフィードバックを得るだけでなく、余った時間でフォーカス外の観点も含めた意見を得ることができました。
Slackチャンネルでの実施
テスト用にslackチャンネルを新設しそこにテスト環境、観点、タイムスケジュール、フィードバックといった今回のデザインQAの情報を集約しました。
これらの情報をテキストで残せるため振り返りや意見の整理がしやすく、オープンな場所であるためディレクターや他職種もコミュニケーションに参加できることもメリットでした。

おわりに
初回の開催後、一休の他プロジェクトにおいても同様のQA会がデザイナー1人で運営でき、仕組み化に向けて進展できたことを実感しています。
今後課題が出ることも想定されますが、回数を重ねる中で効果的な運営や参加の仕組みを構築し、プロダクトのブラッシュアップに寄与していきたいと思います。
