
デザイナーがマイクロコピーに拘るべき3つの理由
こんにちは!事業会社でデザイナーをしているhukuroです。
Webやアプリの制作に関わるデザイナーにとって切って離すことが出来ないライティングスキル。パッと「ライティング」という言葉から想像するのは、記事制作・キャッチコピー制作・プロフィール文章の制作などいわゆる「文章」の制作ですが、本記事で取り上げるのはもっと小さなライティング技術についてです。
目次
・マイクロコピーとは
・マイクロコピーに拘るべき3つの理由
・①ユーザーを迷わせない!
・②ユーザーの不安な気持ちを取り除く!
・③ブランディングの効果もある!
・まとめ
例えば、こんな場面はありませんか?
「ここのボタンの文言は【無料で】という文言を先頭入れたほうが、ユーザーにとってハードルが下がるかな?」などと、目的に沿った言葉の表現を考えながらLPデザインを仕上げた。
こんな風に考えながらデザインすることは自然に行われている作業だと思います。
この細やかな言葉の配慮が「マイクロコピー」として近年注目されています。
マイクロコピーとは
マイクロコピーとはその名の通り、小さなコピー文言の事です。
<マイクロコピーの例>
・コンバージョンボタン上の文言
・フォームを入れた際のエラー文言
・プレースホルダーのテキスト文言
・プッシュ通知文言
・404ページ上の文言
えっ、そんな部分の文言のことなの?!と驚いた方もいるかもしれません。
以前からマイクロコピーという言葉はUI/UXの分野で扱われてきたものだそうですが、注目され始めた背景には「Webサイト等のプロダクトが解析ツールを通して細かく分析されるようになったこと」が影響しているようです。
A/Bテストで効果検証が行われるうちに、「小さな文言を変更しただけでこんなにもCVRが上がった!」等とその効果が露呈し、脚光を浴びるようになったんですね。
マイクロコピーに拘るべき3つの理由
では、意識にも止めないちょっとした部分の文言を考えることでなぜ効果が生まれるのでしょうか。マイクロコピーに拘るべき3つの理由を例と共に紹介していきます!
①ユーザーを迷わせない!
「このサイトから予約がしたいのに、その動線がどこにあるか分からない…(面倒くさくなって離脱)」という経験はありませんか?
普段ウェブで何かを探してサイトを触っているとき1ページに滞在する時間はかなり短く、次から次へ素早く遷移していきます。その短い時間の中でユーザーを正しく導くには、分かりやすいリンクテキストであったり、次ページに何があるのかを知らせるボタン文言などのが非常に重要になってきます。

こちらはクックパッドのアプリ画面です。「レシピを共有」が「共有」、「レシピを保存」が「保存」という文言だったらどうでしょう。少し考えたら想像は出来そうなものですが、理解するのにひっかかりを感じると思います。この小さなひっかかりがユーザーをプロダクトから離脱させてしまいます。
また、「MYキッチン」という文言は「自分が保存した・投稿したレシピが見れそうだ」と内容が予測でき、後ほど③で説明するブランディング要素も含んでいて楽しげな雰囲気が伝わってきます。
このようにマイクロコピーは「ユーザーを迷子にさせない」働きをします。
②ユーザーの不安な気持ちを取り除く!
「ここのボタンの文言は【無料で】という文言を先頭入れたほうが、ユーザーにとってハードルが下がるかな?」などと、目的に沿った言葉の表現を考えながらLPデザインを仕上げた。
冒頭での例ですが、「お問い合わせ」という表現と「無料でお問い合わせ」というボタンがあった場合、押しやすい方は明らかに後者です。
このようにユーザーはお金の支払いや個人情報を渡すことには特にセンシティブで、不安を感じやすいです。
<個人情報に関しての例>
出会い系のサイトに登録したいけど、Facebook連携をしたら周りの人に登録してることがバレる可能性もあるのかな?不安だ…
⇒「Facebookには一切投稿されません」の文言をボタン付近に記載
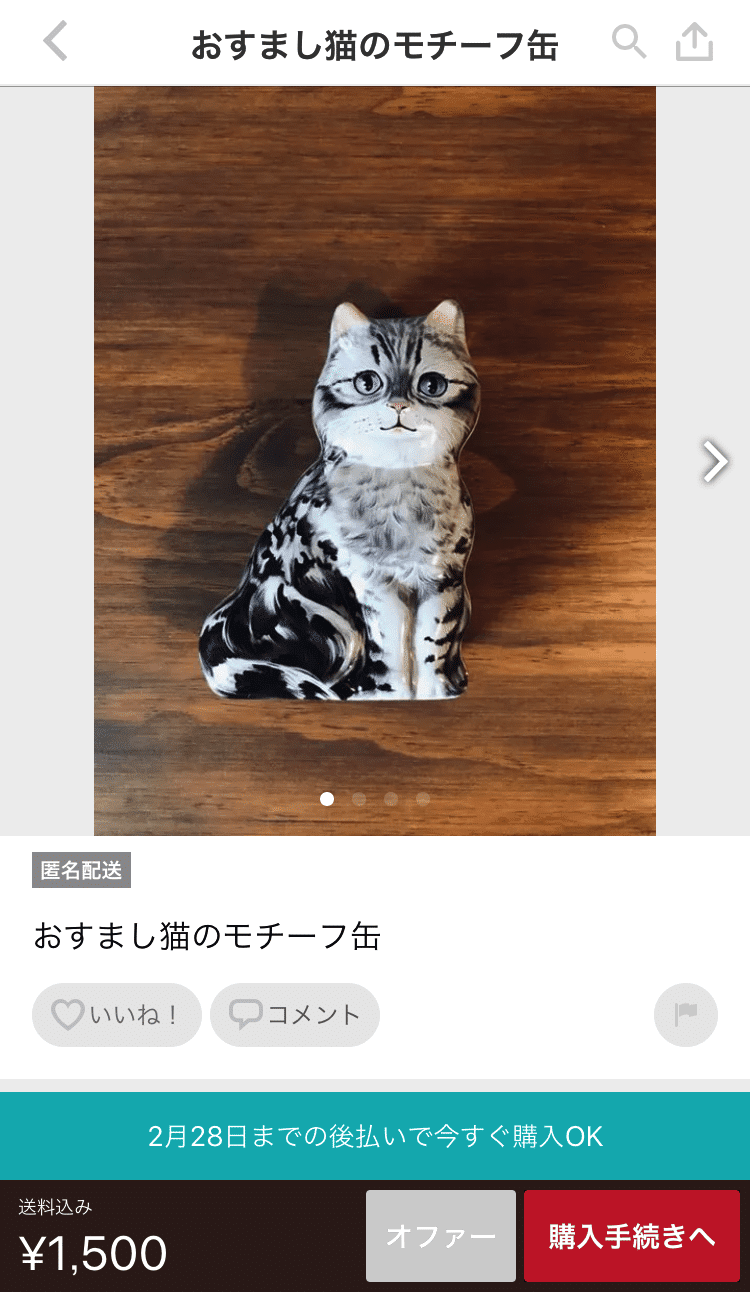
また、以下はメルカリのアプリ画面ですが、右下の「購入手続きへ」がもし「購入する」という文言だったらとてもタップしづらいですね。

マイクロコピーは、このようにユーザーの決断を妨げる「不安」を和らげる効果があります。
③ブランディングの効果もある!
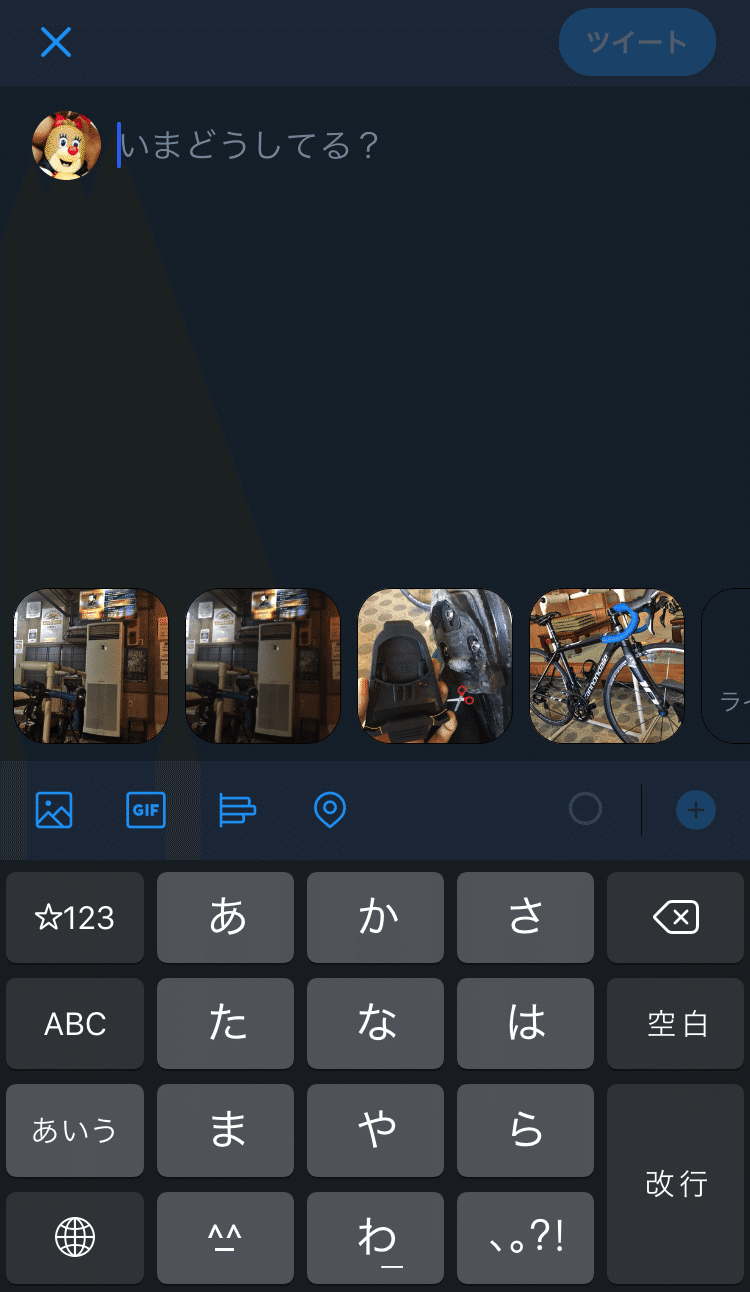
例えば身近なものを例にあげると、Twitterの投稿画面はこのようになっています。

プレースホルダーの「いまどうしてる?」という文言によって、とってもフレンドリーな印象になりますね。信頼感のあるイメージ・気楽なイメージ・楽しげなイメージなどプロダクトによって与えたい印象は様々ですが、マイクロコピーはその手助けをすることが出来ます。
「ブランディング」というと仰々しく聞こえてしまうかもしれませんが、例えば漢字・カタカナ・平仮名のバランスを整えるだけでも「難しい」印象から「易しい」印象に変化させることが出来ます。
<マイクロコピーが与える印象の例>
←難しい 易しい→
簡単申込み ⇔ カンタンお申し込み
まとめ
<マイクロコピーに拘る3つの理由>
①ユーザーを迷わせない!
②ユーザーの不安な気持ちを取り除く!
③ブランディングの効果もある!
マイクロコピーの改善は文章を書く際の高度なテクニックを必要とせず、再現性の高い施策になりやすい事もGOODですね。
特にデザイナーは「ユーザー目線で考える」ことを日常的に行っており、得意としています。また、提案しやすい作業工程にいることが多いはずですので、是非気軽に実践してみてください!
この記事が気に入ったらサポートをしてみませんか?
