
Mokurenでこだわってるユーザー体験を紹介します
私たちはMokurenというミニマムなプロダクトを作っています。
MokurenとはChrome拡張です。
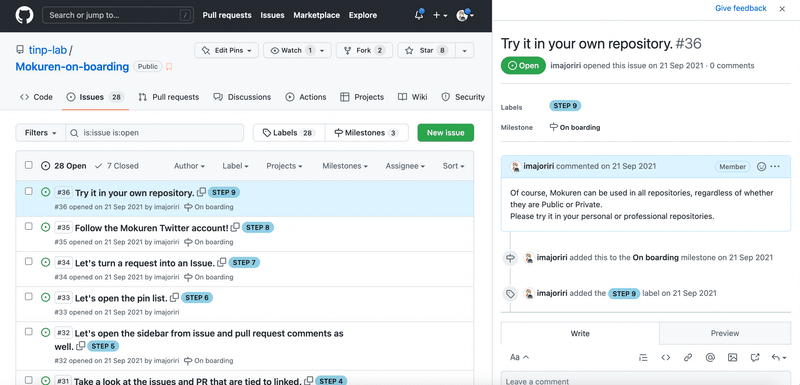
GitHubのIssueをサイドバーで開けるようにしてくれます。

シンプルなプロダクトですが、細かいユーザー体験もこだわってもいます!
当たり前すぎて気づかれないところから、『これは画期的だ』というものまで紹介します。
①オンボーディングで成功体験を作らせる
まず最初はMokurenのオンボーディングです。
インストール直後のユーザーはこんな感情を抱きます。
このChrome拡張は使い続けるほどの価値があるのか?
このタイミングで、プロダクトを使った成功体験を作ることは何よりも大事です。
Mokurenのコアの機能はIssueをサイドバーで見ることができるところです。価値を最大限に理解してもらえるために、インストール直後、オンボーディングのIssue一覧ページにリダイレクトさせています。
これは、オンボーディングを読むこと自体がサイドバーの機能を使うことになっています。つまり、ユーザーはMokurenの機能を使いながらMokurenの使い方を学べます。
【MokurenのUXこだわり⑥】
— imajo (@imasirooo) June 17, 2022
Mokurenインストール直後はオンボーディングページへリダイレクトさせてます!
さらい、Issueを通してMokurenを試すことができる!
インストール直後の成功体験は大事だし、天才的なアイディアだと思ってる(自分でいうか)✌️#Mokurenhttps://t.co/69MPtXRaHc pic.twitter.com/xdecZEg7Nc
②押しやすい❌ボタン
サイドバーを閉じるための❌ボタン。サイズが16px。小さくて押しにくくならないようにタップ領域に余裕を持たせています。
ただ、それだけだと押せるかどうかがわかりずらい。なので、マウスがホバーされた時に薄いグレーで押せる領域を視覚的にわかるようにしています。
【MokurenのUXこだわり①】
— imajo (@imasirooo) June 14, 2022
サイドバーを閉じる❌ボタンはHoverするとグレーになり、押せる領域も大きくしてる!
細かいけど、PCで使うアプリだから押しやすさにはこだわってます!https://t.co/69MPtY8dJc#Mokuren pic.twitter.com/lfxgKlnQWd
③ユーザーのアクションへのフィードバック
MokurenにはIssueのURLをコピーする機能があります。
そのボタンを押した時に、1秒間「✅」アイコンに変わるようにしています。
ユーザーのアクションへのフィードバックを与えることで、ユーザー自身のアクションが成功したのかどうかを教えています。
【MokurenのUXこだわり②】
— imajo (@imasirooo) June 15, 2022
Issueタイトルの横に追加されてるコピー機能、
クリックした後にチェックマークがつきます!
「正しくコピーできた」フィードバックを与えることで、ユーザーに不安を与えないようにしています#Mokurenhttps://t.co/69MPtXQCRE pic.twitter.com/rVKwSJFt5j
④サイドバーの大きさを変えられる
サイドバーの幅を変えられるようになっています。これはSlackのスレッドに似たような機能です。
幅を変えられることがわかるためにも、ホバーした時にボーダーがブルーに変わるようにもしています。
【MokurenのUXこだわり③】
— imajo (@imasirooo) June 16, 2022
サイドバーの大きさを変えられます!
シンプルだけど実装はめんどい🥲
マウスをホバーすると青くなり"変えられる感"をだしています!#Mokurenhttps://t.co/69MPtXQCRE pic.twitter.com/FM2fdeAmQP
⑤ユーザーの要望に応えた機能
サイドバーで開いているIssue(一覧の方)の背景を薄い青色になるようにしています。これはユーザーから要望があった機能です。
サイドバーを開く時はIssue全体を俯瞰して見たい時が多く、いろんなIssueを行ったり来たりします。そんなときに「あれ、今どこのIssue見てたっけ?」となるケースが多く、それに対応するために背景を変えています。
【MokurenのUXこだわり④】
— imajo (@imasirooo) June 17, 2022
「今、Issueをどこまで確認したっけ?😅」とならないように、開いているIssueの色を変えています
これはユーザーから要望があって改善した部分!
自分で使ってても、あって良かったなって思っています#Mokurenhttps://t.co/69MPtXRaHc pic.twitter.com/gBAuCUGY1P
⑥なくてもいいアニメーション
サイドバーを開くときにアニメーションが掛かるようにしています。
アニメーション自体はなくてもプロダクトの価値を感じることはできます。しかし、1日に何回も開くサイドバーだからこそ、使う心地よさを感じてもらいたかったために実装しました。
開発コストは多少増えますが、ユーザーに愛されるプロダクトを目指す上では外せません。
【MokurenのUXこだわり⑤】
— imajo (@imasirooo) June 17, 2022
サイドバーを開く時にアニメーションをかけています!
なくても良い機能かもしれないけど、"気持ちよさ"を感じてもらうために実装しました👏
Mokurenに愛着を持ってもらえると嬉しいです#Mokurenhttps://t.co/69MPtXRaHc pic.twitter.com/JxgbKkoxRO
ぜひ使って、試して
動画を載せて説明しましたが、一番わかりやすいのはやはり実際に使ってもらうことだと思います。
是非、こちらからインストールして使って見てください。
ありがとうございました😊
Mokurenの要望などはこちらからお願いします!
この記事が気に入ったらサポートをしてみませんか?
