
SpeakBUDDYコーポレートサイト制作ノート(後編)─イラストでミッションとビジョンを形にする
こんにちは。今回はWebディレクターの鈴鹿より、SpeakBUDDYさまのコーポレートサイトの制作背景を紹介します。
後編は、キービジュアルのイラスト制作について。
言葉を主に定義されたコンセプトから、どのようなプロセスを経て最終的な形に落とし込まれていったのか?是非最後までご覧ください。
< 前編はこちら >
コーポレートサイトとビジュアルの複雑な関係
Webというインフラが定着しきっている現在。企業が自社を周知する媒体として、Webサイトは必須のものになっています。星の数ほどある企業サイトですが、デザインには幾つか傾向があるように思います。
時にそれは、"雰囲気の良い写真や動画"で未来や生活を想起させたり、"抽象的で技術力を示唆するジェネラティブな表現"で知性を感じさせたり、"力強いタイポグラフィ"で熱いメッセージを伝えたり。
手段は様々ですが、何れも企業個々の"らしさ"を伝えるために、デザイナーは視覚的な表現を駆使して様々な工夫をしているように見受けられます。
今回、採用された手段はイラスト。
一般的には親しみやすさ、かわいさ、ポップさといった感じを出すために使われることが多い表現です。
また一言でイラストと言ってもKawaii系のポップなものやシリアスで写実的なものなど表現は様々。
ではSpeakBUDDYさまに相応しいイラストは果たしてどのようなタッチで、
何が描かれていれば良いのでしょうか?
イラストをつくる その1 : コーポレートメンフィスにはなりたくない
最初の段階では「真の言語習得が実現した世界を視覚的に表現する」というお題に対して、ここ数年の個人的な趣味やトレンドもあって、ポップで明るいキャラクターたちのハッピーな世界をなんとなく思い描いていました。

しかしアプリの方でプロティというキャラクターがおり、プロティ=コーポレート全体のマスコットという見え方は避けたいというSpeakBUDDYさまの思いもあり、なるべくキャラとして立ってこないニュートラルなイラストを制作することになりました。

一方で、これはテック系のスタートアップにありがちなのですがニュートラルさと雰囲気の良さから多用されているコーポレートメンフィス(※1) なイラスト表現に転んでしまうことは避けたく。
パースを活かした奥行きのある表現
誇張しすぎない現実的な範囲でのデフォルメをした人体表現
現実的な色味から外れすぎないカラーパレット
この3つを意識しながら
・ベクターイラストレーションのハッキリしたアウトライン
・特徴的な色味のやわらかいグラデーション
の2つを共存させることで、モダンなイラストレーションに見えるよう工夫しました。

(※1) コーポレートメンフィス
主に2010年代後半からMeta社をはじめとして米国のテック系スタートアップによく見られるベクターアートの総称。 体型を意識させないデフォルメされたグラフィカルな人体表現や雰囲気の良いライフスタイルを想起させるモチーフ選定、肌の色などを意識させない色づかいなどポリティカリーにコレクトな造形的特徴がある。
近年は使い勝手の良さでこすられすぎ & 実際世界はそんなに一方的に理想化も均質化もされていないんじゃない?ということで安易な使用を批判的に捉える向きも少なくない。
“corporate memphis”で検索したGoogleの画像検索結果
イラストをつくる その2 : 世界の広がりを表現するエクイレクタングラー
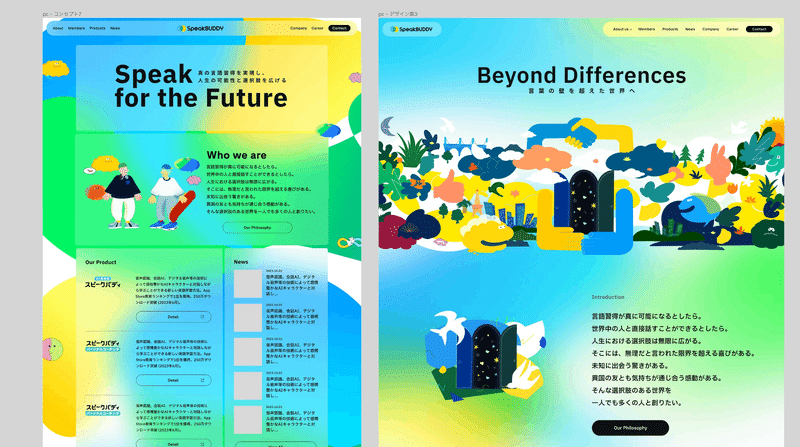
またイラストでミッションを表現するにあたり「真の言語習得を実現」の部分は、異なる人々が対話する様子や世界がより融和する方向で進歩した姿というイメージで比較的スムーズに形にできたのですが、「可能性と選択肢を広げる」の方はどのように表現するか?
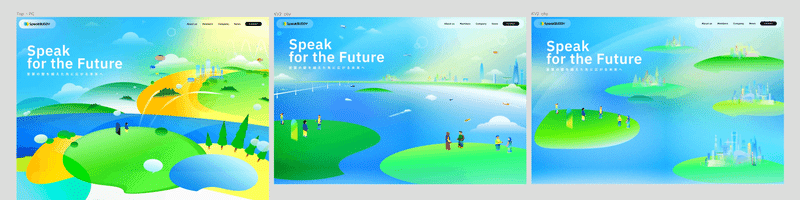
最初は真の言語習得が実現した世界を複数のシーンに分けてスライドで見せる方向を模索していましたが、世界の広がりは1枚絵をいくら増やしても表現しきれず、自分でもイマイチ「これだ!」という実感が得られなくて...。
そんな感じで制作を進めながら悩んでいたところ、以前SNSでブックマークしていた投稿を思い出してWebサイトへの応用を着想しました。


その投稿では建築家の方が自分の描いた内装のパースを360°のパノラマにして見せていて、絵のタッチはそのままに空間の奥行きと広がりも感じさせるという面白い表現。「いつかWebサイトで使えないかな?」と思いながらブックマークしたのを覚えています。そうして360°のイラストによる表現を模索しはじめてエクイレクタングラー(正距円筒図法)( ※2) という技術に辿り着き、エンジニアの小原くんにJavaScriptのライブラリを模索してもらって実現可能と判断しました。
クライアントに採用していただけるかは賭けの部分もあったのですが、自分の中でも手応えがあったので、先にイラストを30%くらいの完成度で起こしてFigmaのプロトタイプで疑似的に再現した上で了承をいただき、実装までたどり着けました。

結果として「世界の広がりと(言葉を習得して)どこにでも行ける可能性、更にその場所を自分で見つけて選択できる」というSpeakBUDDYさまのミッションをビジュアルとして表現できたのではないかな?と感じています。
(※2) エクイレクタングラー(正距円筒図法)
WebだとGoogle Mapsのストリートビューで使われているような360°のパノラマ表現。古くは地球儀やプラネタリウムにも使用されている2次元を3次元に起こす技術で、地図投影法のメルカトル図法はご存知の方も多いのではないだろうか?球体に平面画像を貼り付けて内側からグルグル回して見る原理で、近年ではVRや360°動画における共通規格となっているらしい。
JavaScriptのライブラリも豊富であえて歪みをつけないでも良い感じの立体感は出てくれるが、上下の両端が極座標となって変な放射状のグラデーションになってしまうのでその辺の処理は画像制作側での工夫が必要になる。
イラストをつくる その3 : あえて狭さを見せて広がりを感じさせる
世界の広がりそのものはパノラマ表現によってなんとか納得のいく形で達成できたように思います。しかし同時にご指摘があったのは、世界が狭い状態から徐々に広がっていく感じを表現できないか?という点でした。
自分としても突然パノラマの世界に連れていかれても、前置きがないまま「これってなんの話だっけ?」となってしまって直感的に何のサイトか頭に入ってこないと感じており、選択肢のない世界→フキダシが変化して扉となり、その先進んでいくことで広がりのある世界へワープする、という時間軸を伴ったアニメーション表現をイントロとして提案しました。


「将にこれを歙めんと欲すれば、必ず固くこれを張れ。」とは古い中国の教え。広さを感じさせるためには、まず狭さを感じさせた方が良いということで、「広々とした / 三次元的」で「色彩豊か」なキービジュアルの世界と対比になるように、イントロは「平面的 / 直線的」で「モノトーン」な世界としました。

最終的にはコマ落ちさせたパラパラのアニメーションと、スムーズな扉のアニメーションがそこに加わることで、よりリッチでキービジュアルとのメリハリが効いたイントロダクションができたような気がします。
イラストをつくる その4 : 拡張していくイラスト
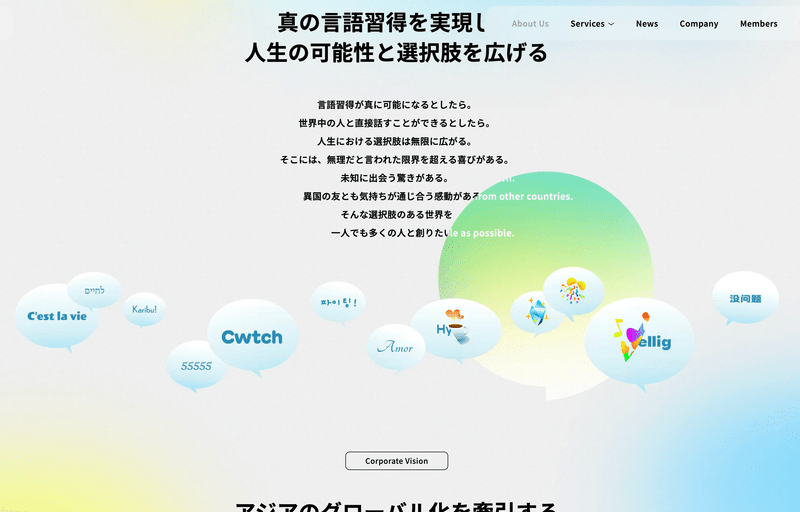
制作したイラストのトーンはSpeakBUDDYさまの思い描いていたイメージにもハマった模様で、その後Aboutページやアイコンの一部にもイラストを使用することになりました。ミッションでは当初は日本語がhoverで英語に変換される演出を考えていたのですが、最終的に様々な国の言葉のフキダシが絵文字に変化して意味がわかる演出も追加。真の言語習得が実現して意味不明な他国語の意味がわかる状態を表現しています。

またビジョンやバリュー、コーチングサービスなどもイラストで表現することでサイト全体を通して統一感のあるデザインを実現できたかなと感じています。


絵でなければ表現できないこと
すでに何回も触れていますが、SpeakBUDDYさまのミッションは「真の言語習得を実現」し「人生の可能性と選択肢を広げる」こと。漢字も多く、なかなかフォーマルな言葉です。また真、言語、実現、人生、選択肢、可能性など概念的な単語で構成されており、身近なモチーフに意味を託した表現が難しい言葉たちでもあります。
そうした概念的な言葉を視覚的に表現しようとするとどうなるか…。外国人(日本だとCorcasianが汎用されがちです) と笑顔で話すアジア人でしょうか?はたまた人生の選択肢と可能性が広がって、パスポートや履歴書を前に晴々とした笑顔の人でしょうか?
理屈だけで考えているとどうしても表現が説明的になってしまい、鑑賞者があれこれ想像を膨らませたり考えたりする余白が狭まっていく傾向にあるような気がします。
今回、イラスト表現をメインに用いたことをきっかけにそうしたロジカルな説明から飛躍した表現を目指しました。
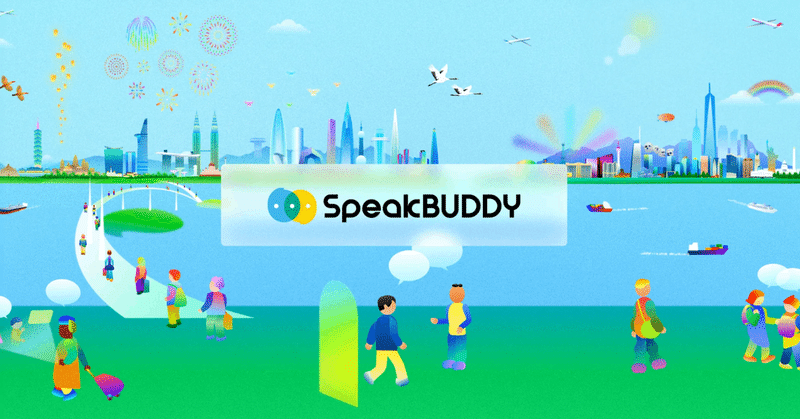
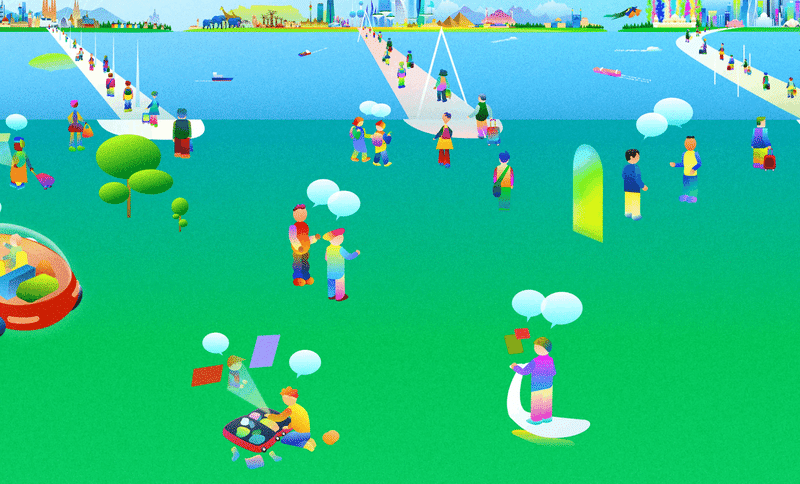
全世界が水平線上に凝縮されたような現実にはあり得ない舞台、様々な人を示唆するグラフィカルな人物、世界中の人の豊かで幸せな営みを象徴する気球や花火や空に浮かぶランタン、大勢の人間が国から国へ移動するダイナミックさを象徴させた飛び交う無数の飛行機と船舶….。
具体的だけど象徴的な数えきれないモチーフたちがひとつの画面に同居することで、豊かで幸せで希望に満ちたちょっと未来の世界(※3)、というイマジネーションをイマジネーションのままに視覚的に表現できたように感じています。

( ※3 )
そのような想像上の素晴らしい世界を絵にすることは、欺瞞と言ってしまえばそうなのだと思います。現実の私たちが生きる世界は様々な問題が山積しており、日々希望を失わせるような出来事がアップデートされ続けているような状況だと感じるからです。
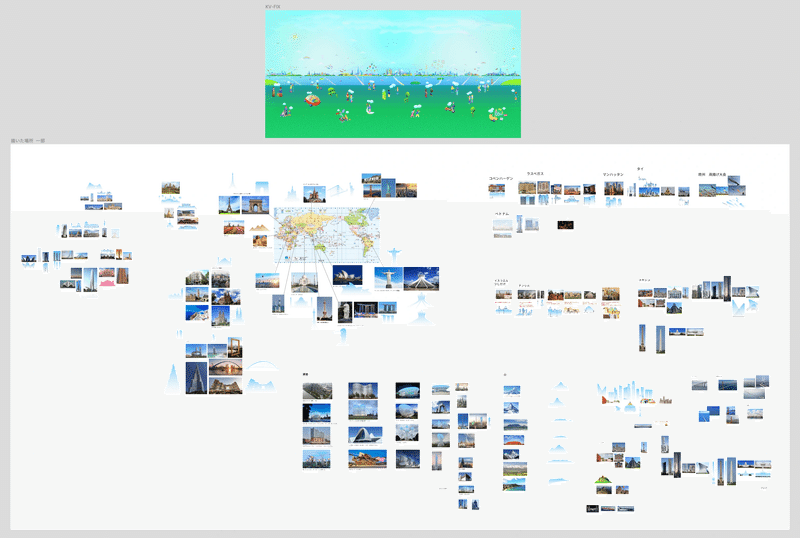
今回、世界を描くために様々な国や都市(の建築物)、人々の習俗や文化、お祭りや営みを調べました。世界中に様々な人の暮らす場所があり、砂漠から永久凍土まで、いたるところに人が存在します。建築はパッと見でわかるほど地域によって異なり、服装や文化的なコードも驚くほど豊かです。
一方でどの国にあっても、一年の豊穣を祈念したり先達へ想いを馳せたり、今を生きることの幸せを噛み締め、感謝を捧げるお祭りがあり、人が願うことの等しさもまた同時に感じました。
それでもまだ安穏と生活をしていられる日本に生きる身でこう言うのもなんだかなとも思うのですが、それでも、この世界は豊かで多様で希望に満ちていて未来はきっと皆が幸せで明るいものになる、と言う願いを込めて、SpeakBUDDYさまが思い描く世界を絵にするモチベーションとしました。
最後に
キービジュアルのイラスト制作の話ばかりになってしまいました。
Webサイトのデザイン全体について。クライアントの要望もあり、真の言語習得が達成された世界ではハッキリと色が分かれた世界観だと相応しくないのではないかということでページの背景には全域に渡ってコーポレートカラーが溶け合った、粒子感のあるグラデーションを用いています。
レイアウトや細部のあしらいはレスポンシブ(=デバイスの汎用性と実装時のコスト)を考慮して無理のないオーソドックスなスタイルで組みました。
イラストの制作に当たっては、デザイナーの渡邊さんにかなり助けてもらいました。今回、世界の広がりと多様さを表現するための世界中のランドマークな建築物だけでも200近く、他にも人や空に浮かぶものなどモチーフを合わせて500近く描いているのですが、とにかく物量が多くて自分1人では描ききれなかったと思います。自分のざっくりしたラフの指示からよく短時間でいい感じに起こしてくれたと思います。
キービジュアルのパノラマ表現にはじまり、AboutページやMemberページまでフロントエンドの技術を駆使してくれたエンジニアの小原さんにも感謝しです。 弊社では最近標準になってきたNewtとnext.jsによるJAMSTACKの構築も経験豊富な小原さんが大いに尽力してくれて、軽快で更新性の高いCMSを実装することができました。
イントロのアニメーションでは、いつもながらムービーエディターの田中さんの技と感性に救われました。 平面的で直線的な世界でフキダシが集まって異次元への扉に変化していく表現や、敢えてコマを落としたアニメーションで味わいのあるワクワクする導入を実現できたように思います。
メンバー個々の創意工夫やみんなでアイデアを持ち寄ったことで、最終的にちょっと変わった、でもコーポレートサイトとして過不足なく見やすい、面白いWebサイトができたのでないかな?と感じています。
一風変わった表現を受け入れてくださったSpeakBUDDYさま、立石さま、ご多忙の中で社内調整や素材の用意に尽力してくださった窓口担当の石原さまにも感謝をお伝えしたいです。
あまり自分の携わった仕事について詳細に解説をする機会がないので、ついつい長文になってしまいました。
読んでくださった方には、ダメな方の参考としてでも良いので読んでよかったなと思ってもらえることを意識して書き進めましたが、IN FOCUSのものづくりの雰囲気だけでも感じていただければ幸いです。
ここまでご清覧いただき、誠にありがとうございました。

Profile-Takenobu Suzuka
2020年2月からWebディレクター・デザイナーとしてIN FOCUSに所属。
海外ドラマのSHOGUNが観たかった時代劇すぎてどハマり中。今年は渡辺信一郎監督の新作もあって忙しい。
過去のインタビュー記事はこちら。
@tknbszk_works
この記事が気に入ったらサポートをしてみませんか?
