
デザイン迷子にならない旗を立てる
Webサイトやアプリ、バナーをデザインをしようとFigmaやPhotoshopを開いたけど、そこから何をしていいか分からない。
そんなデザイン迷子の相談をよく受けるので、暗闇の中で助けになるコンパスを書き残しておきます。

結論から言うと迷子になるのは、進むべき方向を定めていないから。
デザインをするまえに必ずやらなければいけないことは、旗を立てることです。この辺りにゴールがあるよという、目印になる旗を。

そして、その旗は当たり前ですがクライアントと合意を取った旗です。
この旗は大体5W1Hで構成されています。特に下の3つ「Why・What・How」が重要です。
When:いつまでに必要か。どのくらいの期間、公開されるのか。
Where:どこに公開されるか・使われるか。どこから流入があるか。
Who:誰に伝えるのか。使われるのか。
Why:なぜそれをやるのか。どんな課題を解決するのか。
What:何を伝えたいのか。何の価値を提供するのか。
How:どのようなイメージを感じて欲しいのか。どのような体験を提供するのか。
旗を立てる道具
クライアントと合意した旗を立てるためには、以下の3つの道具を準備する必要があります。
ヒアリングシート
ワイヤーフレーム(WF)
ポジショニングマップ
ヒアリングシートとWFで5Wは埋めることができます。
また、詳細については以下の記事が参考になるのでここでは割愛します。
実際のヒアリングシートはググればたくさん落ちていますし、ワイヤーフレームはFigmaコミュニティに良いのがあるので活用してください。
ポジショニングマップとはなにか
デザインであまり語られないポジショニングマップについて解説しておきます。ポジショニングマップを使うことで最後のピースHowを獲得できます。
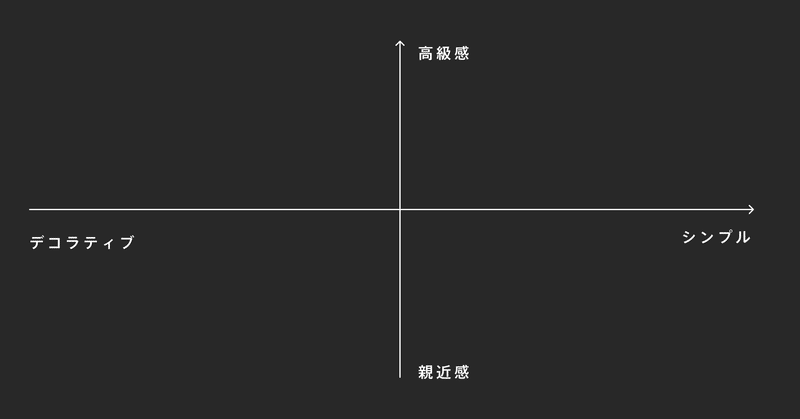
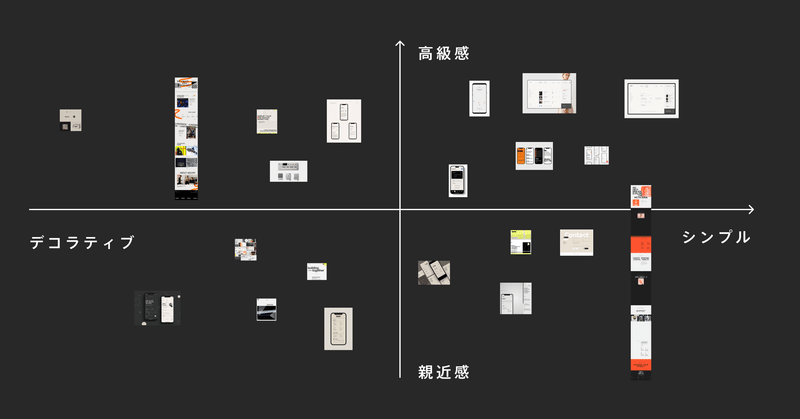
ポジショニングマップは以下のような2軸で作られた図のことです。4象限マトリクスの一つでとても簡単な図ですが、注意する点は上下左右の相関する言葉です。
必ず以下のルールを守って設定しましょう。
2軸は相関関係が低いものを設定する
上下左右は逆の言葉を設定する

例えば、上下で「高級感・親近感」と設定したのに左右で「ゴージャス・かわいい」と設定してしまうと、相関関係が高すぎて効果的な分析ができません。
また、「シンプル・デコラティブ」を「シンプル・素朴」と設定しても反対語になっていないので、明確な分析ができません。
どんな軸を設定するべきかは、プロジェクトの内容から仮説を立てて設定しましょう。
ポジショニングマップに設置するモノ
ポジションニングマップを作る目的は
How:どのようなイメージを感じて欲しいのか。どのような体験を提供するのか。
なので、Webサイトであればクライアントと「こんな感じのイメージでサイトを作って欲しい」という思いを汲み取ることです。
注意して欲しいのは、クライアントのイメージしている言葉や送られてきた参考サイトを鵜呑みにしないこと。クライアントは最新のWebサイトのトレンドを知らないし、専門家でもありません。
必ずあなたが、ポジショニングマップを作ってクライアントと実際のサイトを見ながらイメージの合意を取る必要があります。
具体的には例えば採用サイトのデザインを依頼されたのであれば、ギャラリーサイトから採用サイトを最低20個ピックアップし、さらに参考になりそうな様々なトンマナのサイトを最低30個ピックアップしましょう。
そして、この50サイトをキャプチャしてFigmaかFigm JamかMIroで作ったポジショニングマップに配置してください。

このポジションニングマップを見ながらクライアントと議論することで、クライアントの解像度も上がるのでトンマナの合意が取りやすくなります。
デザイナーとして生きていくために大切なこと
仕事が途切れないコツは
クライアントの思考コストを極限まで下げつつ、期待を上回るアウトプットを出すこと。
です。
人間は1日に深く考えられる思考リソース(最大MP)が決まっています。
あなたも「今日は疲れたーもう何も考えたくない!」となったことはありませんか?(ちなみに、MPは寝ないと回復しません。)
制作会社だけでなく、事業会社を経験しているとわかりますが、Webサイトは数あるブランディング&マーケティングの1プロジェクトでしかありません。
あなたと対面しているクライアントの担当者は他に多くのことに思考リソースを奪われています。なので、例えば初手で「Webサイトのためにヒアリングシート書いてください」みたいなコミュニケーションは愚の骨頂です。クライアントが払う思考コストが高すぎます。
クライアントが払う思考コストが高いコミュニケーションをしていると、プロジェクトも遅々として進まない要因にもなります。
このリンクにもあるように、初動を大切にしましょう。
例えば、「採用サイトのプロジェクトがスタートするから、クライアントに詳細を聞く打ち合わせ」が数日後にあるとします。
ここですでに、クライアントの会社情報と採用サイトを作るといことが情報として入手できています。この段階で打ち合わせに手ぶらで行くのはもったいない。
デザイナーの最大の武器は仮説を立てて具現化する能力です。クライアントの会社情報と採用サイトという情報だけで
ヒアリングシートを仮説で記入しておく
WFを他社の採用サイトを参考に、TOPページを仮説として作っておく
ポジショニングマップを作って持っていく
は余裕でできます。
こんなサプライズを用意しておくことで、詳細を聞く打ち合わせだけの時間がより有意義な時間になりまし、クライアントの思考コストを下げることができるので本当に喜ばれます。
最後に
というわけで、デザインする前に旗を立てようという話でした。ヒアリングシートとWFは大体あると思いますが、ポジショニングマップを用意するとプロジェクトがスムーズに進むようになります。
進むべき方向が分かるので、デザインで悩むことも減るはずです。
(もちろん進むべき方向が分かっていても、デザインスキルのレベルによっては遭難しますが。)
少しでもあなたのデザイナー人生の道標になってくれると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
