
デザインの言語化を高めるには、デザイン力より理解力
デザインの言語化を苦手にしているデザイナーは多い。なぜこのデザインなのか?を説明できないと、クライアントやエンジニアとの合意をとることは難しい。
それでは、なぜデザインを説明できないのか?それは、デザインを「客観視」できておらず、「整理」できていないからだ。
デザインの客観視
まず、客観視から始めよう。これは単純にデザインのお勉強が必要になる。
ゴシック体と明朝体のメリットとデメリット
カラーが与える様々な印象
目の錯覚によるレイアウトの調整
認知バイアスによる適切な構造
などなど、客観的な根拠を勉強しデザインに取り入れるだけでデザインの説得力は格段にあがる。
また、言葉に鈍感な人はそもそも言語化できない。デザインの語源は?UXとは具体的になんなのか?HOMEとTOPの違いは?などなど普段業務で使っている言葉の定義をきちんと調べよう。
デザインの整理
「分かる」の語源は「わける」であるとは有名な話。人は花と草を無意識にわけて、分かったと思い込んでいる。
デザインもわけて、深掘りし、構造化しなければ、理解したことにならない。デザインはさまざまな要素が関係し合って成り立っている。
フォント
カラー
画像
コピー
レイアウト
アニメーション
などなど。さらにそこから深掘りできる。フォントならフォントの種類、サイズ、ウェイト、文字間、行間などなど。そしてさらに、タイトルのフォントなのかボディコピーのフォントなのかでも意味が変わってくる。

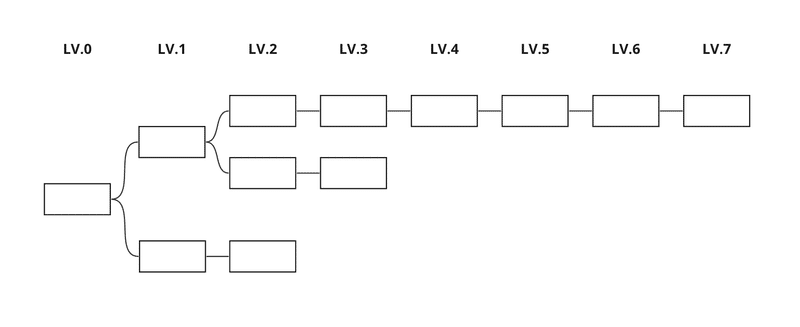
このデザインを広げて(わけて)、深掘りして、構造化することを、自分の作ったデザインや他の人のデザインを使って実際にやってみると良い。特に深掘りが大事。LV.7以上深掘りできるように頑張ってみよう。
ちなみにMiroのマインドマップというテンプレートを利用すると、簡単に図のようなツリーマップを作れる。
参考文献
ここまでの話は以下の2冊の本を参考にしてデザインに応用しているので、気になったらぜひ読んでみてほしい。
さいごに
個人的には「本当に深く考えられているのか?」にずっとモヤっていたので、解像度を上げるのツリーマップで可視化するのは最高の学びだった。
頭のいい人が話す前に考えていることで一番気付かされたのは、「相手が話しているときに、自分が話すことを考えるのではなく、まずは相手が言いたいことを正確に聞こう。」だ。人は他人の話を自分が分かる話に湾曲して聞いてしまうのは、本当にあるあるだなぁと思う。
コミュニケーションは難しい。
この記事が気に入ったらサポートをしてみませんか?
