
画像を並べるという手間
みなさん、プレゼンや論文、イベント等の資料作成で画像が沢山あるときにそれらをグリッド上(マス目上)に並べることがあるかと思います。これってすごい面倒ですよね。みなさんはどうやってるのでしょうか?
私が学生のころはillustratorやphotoshopなんかで一つ一つ並べて作ってました。画像一つ一つを吟味して並べて行くのって昔はそれだけでも楽しかったです。時を戻して私はいま42歳。いや、もうこんな作業かったるくてやってらんないんです。手元にはカードが沢山あって、それを適当にでも、自分のおきたい場所に好きなカードをおいていく。こんなイメージで画像グリッドサムネイルを作成できるアプリって無いのかなと思って探したんですが、なんか見つからず。多分探し方が悪いんですよね。
さあさあ、俺の筋肉。このまま頑張って近いことができるアプリを探すのかい、それとも自分で作っちゃうのかい。どっちなんだぁい!!
こういうときは何も考えずにササッと作ったほうが楽しめるっていうのは私にとって定石なのです。というわけで出来上がったプロダクトがこちら。
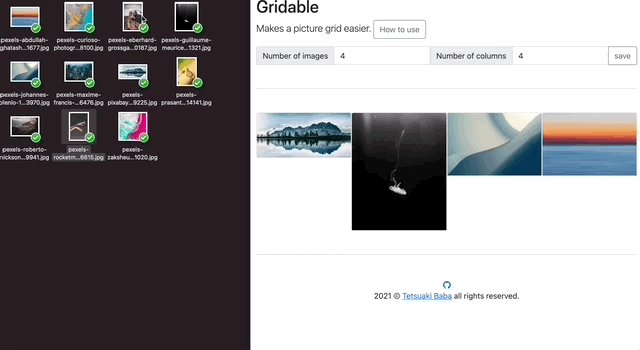
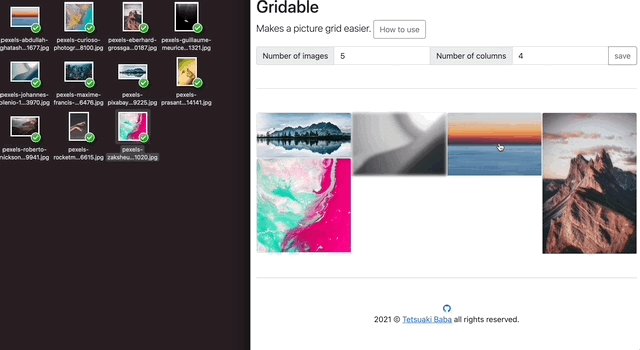
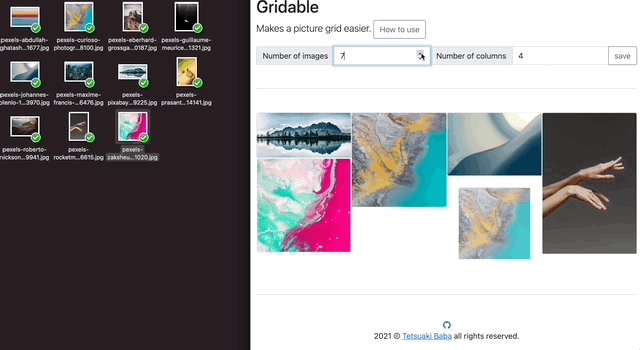
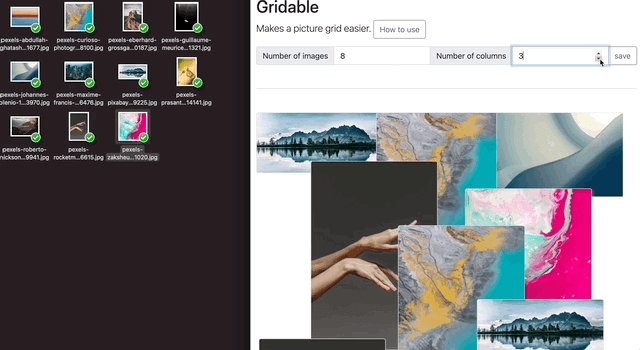
Gridable

そう、グリッドに並べることを手軽にするウェブアプリ(ブラウザ動作アプリケーション)です。ポイントはドラッグアンドドロップ操作、最小化したユーザ設定項目です。あとは全部自動で素敵な画像グリッドを作成してくれます。https://pexels.com から素敵な画像を利用されてもらってるので、手元に画像がなくてもまずは画像を並べて見てください。きっと楽しいと思います。
並べたい画像フォルダをブラウザ窓の横に用意してください。あとはドラッグアンドドロップを順番にしていくだけです。画像を削除したいときは、その画像をワンクリックすると削除できます。ドラッグアンドドロップで任意の画像を増やすこともできますし、number of images横の数字は画像枚数を変更することで事前に用意されたサンプル画像が挿入されます。その横にあるNumber of Columnsは1,2,3,4,6,12 で横に並べる画像枚数をしていできます。12をあまりなしで割れる数字になっているのは、bootstrapのグリッド仕様に従っているだけです。みなさまのお口に会いますでしょうか?ではまたお会いしましょう。
Enjoy Happy Grid Life.
この記事が気に入ったらサポートをしてみませんか?
