
ポートフォリオサイトを作った話 - 作り方編
以前紹介した「ポートフォリオサイトを作った話」の具体的な作り方編。
どのように作ったのか、作業内容と技術の話をしていきます。
以前の話はこちら。
何のツールでポートフォリオを作るのか
Adobe Portfolio, Bento, Tumblr など、コンテンツを入れてポートフォリオを作れるサービスは幾つかあります。一番手っ取り早いのはこの辺です。
しかし自分はページやコンポーネントで凝ったこともしたいし、webデザインのフローも学びたかったので、ノーコードツールで作ることにしました。
候補としては、STUDIO, Framer, Webflow, Cargo などがありますが、それぞれクセもあります。
STUDIO
日本のサービスなので、日本語で使い方が書かれており、親切。
基本的なことはもちろん出来ますが、めちゃ凝ったことをしようとすると、まだ出来ない印象。そんなことノーコードでやるなよって話かもしれないですけど。
Framer と Webflow
両方とも大手だと思いますが、Framer の方がイケてる印象がありました。Framer Motion という React のアニメーションライブラリも出しているので、なんかモーションと相性が良いんじゃないかな?って勝手に思ってます。
Cargo
独特のトガりがあってカッコイイんですが、サイトの雰囲気が Cargo 色に染められそうな気配を感じたので、今回は使わないことにしました。
ソリッドで洒落た趣きを持ちつつも、闇。みたいな気配を纏わせたいなら Cargo を使うのもアリだと思います。
リファレンスを集める
自分が好きな雰囲気、作りたい雰囲気をざっくりと固めていくために参考になるwebサイトを探しました。だいたい以下のサイトで雰囲気を探していた気がします。
色々見て雰囲気良いな~って思ったのが以下のサイト。
動き方とか、雰囲気とか、自分的にはとても参考にしてると思います。
構成要素の洗い出し
まずはウェブサイトの構成ページを書き出します。ポートフォリオサイトの場合、大抵こんな感じです。
Top - 個人サイトはだいたい作品の一覧ページになっている。
Projects - 作品の一覧ページ。
Individual project - それぞれの作品についての詳細ページ。
About - 本人についての情報。経歴やSNSのリンクなど。
Contact - 連絡先。
並行してそれぞれのページにどんな内容を含めるかも書いていきましたが、デザインしながら変わってくるかもと思ったので、ざっくり書いたらデザインしていくことにしました。
Figmaでデザインする
デザインは Figma で行いました。
まずはデスクトップの Projects ページをデザインをしてみました。

他のページはまだでしたが、このページが7割くらい出来てきたので、並行してノーコードツールも試していきます。
それぞれのツールで出来る/出来ないことが違うので、先にクセを知っておくとデザインの手戻りが少ないと思いました。
最初は STUDIO を触ったのですが、ページ間のトランジションやカスタムフォントが使えないなど、まだ凝ったことが出来なさそうだったので、次に Framer を触りました。
大抵のノーコードツールには Figma からデザインデータをインポートするプラグインがあります。Framer はそれがかなり軽い印象でした。
凝ったモーションも出来そうな雰囲気だったので、こちらを使うことにしました。
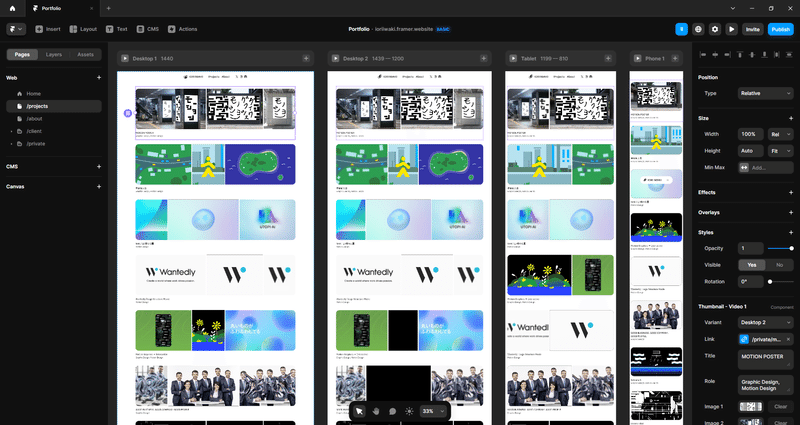
Framerで実装する

Figma で大方ページのデザインが終わったので、いよいよ Framer で実装していきます。
Frame には Framer Academy という基本体系を覚えられる説明やチュートリアル群が載ってるサイトがあります。
イチからページを作っていくチュートリアルや、ナビゲーションなどポイントごとに凝った実装をするチュートリアルなど豊富にあります。
僕はだいたい実装したいポイントをここで検索ながら作っていきました。
チュートリアルの他にも Franer University という凝ったデザインをポイントごとに試しているサイトもあります。
こちらにも Lessons, Blog, Resources とそれぞれ分かれてより高度な実装について書かれています。
特に Resources にはこれ本当にノーコード?と思うような面白いデザインが沢山あるので、楽しいです。 アガります。
キービジュアルを作る
Projects, About など、最低限必要なページのデザインと実装が終わったので、プラスアルファとしてキービジュアル、トップページを作っていきます。
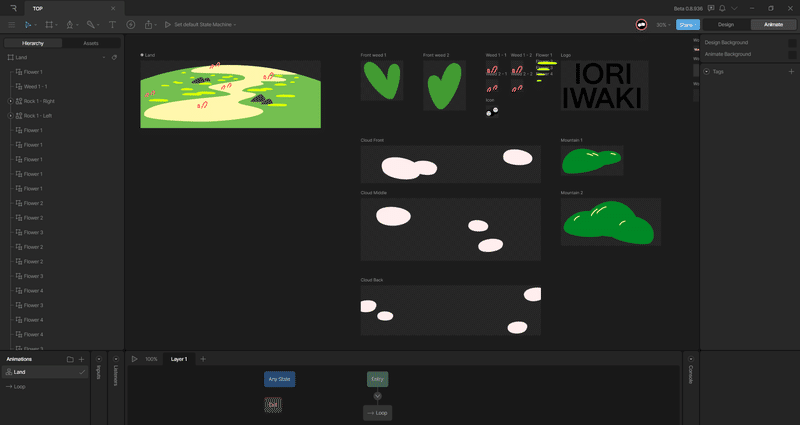
今回は以前自主制作で試しに使用した Rive を使ってアニメーションを作ることにしました。
以前 Rive で作った作品。
Rive はクリックやホバー、マウスの位置などの挙動に合わせてアニメーションが出来る、インタラクティブなアニメーション作成ツールです。
web, iOS, Android, Unity, Unreal など、ウェブ、アプリ、ゲームまで幅広くランタイムが用意されています。
映像として mp4 に書き出すことも出来ます。
ただし Rive はまだ ver0.8 (2024年1月時点) なので、バグや出来ないことも多々あり、注意が必要です。
今回はそれぞれのウィンドウサイズに合わせて位置を可変出来るように、パーツごとにアニメーションを書き出して Framer で配置しました。

そして出来上がった画面がこちら。
ええ感じや。イモムシくんも触るとニッコリ。
こんな感じで私はポートフォリオサイトを作っていきました。
気になる方は参考にしていただければと思います。
確か3ページまで無料で作れたはずなので、試しに触ってみるのもアリかなと思います。
Framer ええぞ。😇
この記事が気に入ったらサポートをしてみませんか?
