
今日から始めるDesignOpsのヒント
※ これは2023/11/16(木)に開催されたAdobe MAX Japan 2023のShort Sessionの内容を一部調整してまとめたものです。
こんにちは!SHE株式会社プロダクトデザイングループの井斉花織(いおり)です。
私たちの会社は、「一人一人が自分にしかない価値を発揮し、熱狂して生きる世の中を創る」というVisionのもと、SHElikesという働く女性のためのキャリア支援プラットフォームの運用・開発をしています。

そんなSHEのデザイン組織は「デザインユニット」と呼ばれているのですが、現在コミュニケーションデザイナーが4人、プロダクトデザイナーが3人という、まだ小さな組織です。
今回は、そんな小さな組織で始めたプロダクトの分野におけるDesignOpsについて、立ち上げの背景や具体事例などをご紹介したいと思います。


01. DesignOpsとは?
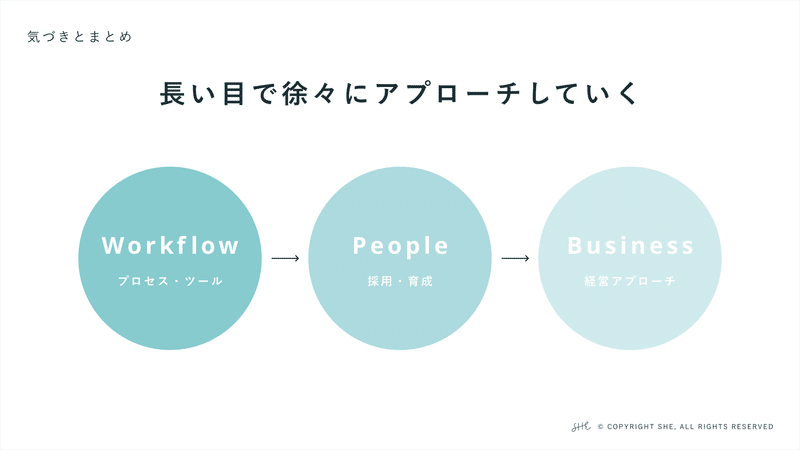
DesignOps(Design Operations)はデザイン運用の略で、もっというと運用自体だけでなく、運用するための仕組みも含んだ「デザインの価値を最大化する全てのもの」という風に私は捉えています。

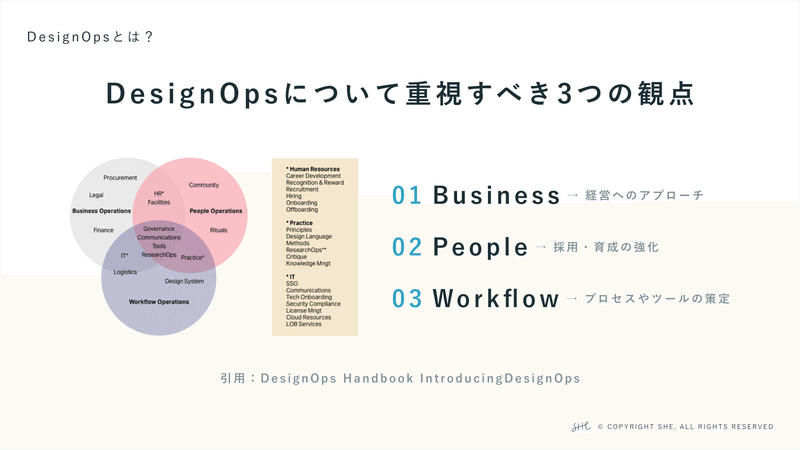
そんなDesignOpsについて「重視すべき3つの観点」というのが、DesignOps Handbookにて記されています。
1つ目が、ビジネス:経営へのアプローチ。
2つ目が、人:採用・育成への強化。
そして3つ目が、ワークフロー:プロセスやツールの策定です。

これらを管理することによって、結果的に企業や社会全体へデザインの価値をスケールしていくというのが、DesignOpsの考え方であり、期待する効果にもなっています。

02. 立ち上げの背景と進め方
立ち上げの背景
まず当時(約1年半前)のSHEは、ようやく組織が内製化されてきたフェーズで、開発的負債や課題がとにかく散在していました。
そんな中で、事業成長を見据えて組織拡大の見通しが立っていました。今振り返った実績としても、デザイナーは当時より3人から7人に、開発ミッショングループ数は2グループから5グループに拡大をしています。
そこで、これらの拡大を見据えた初期に運用へ投資することで、未来の負債を最小限に抑えようとしました。

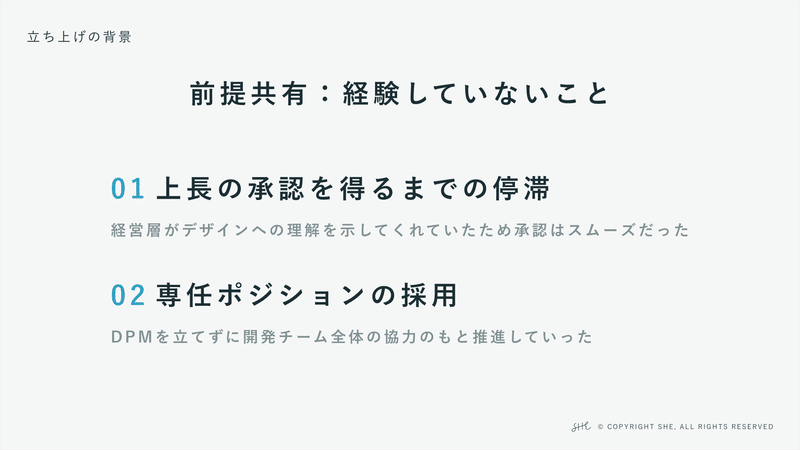
そんな流れでキックオフをしていくのですが、ちょっと前提共有として、キックオフにあたり経験していないこともあえてこのタイミングでお伝えをさせてください。

まず1つは上長の承認を得るまでの停滞です。
DesignOpsは割と未来への投資なので、承認コストの面で苦労をする環境も少なくないと思うのですが、これは本当に恵まれていたことに元々経営層がデザインへの理解を示してくれていたこともあり、承認はスムーズでした。
そして2つ目が専任ポジションの採用です。
DesignOpsを推進する役職として、一般的に「DPM(デザインプログラムマネージャー)」というものがあると思うのですが、弊社のデザインユニットの規模が小さかったことや、初期はデザイナーだけでなくエンジニアさんなど開発チーム全体の協力のもと推進していく土俵があったことなどから、このポジションの採用は今でも経験をしていません。
キックオフ
順序としては、まず最初に課題の洗い出しを行い、その次に重みづけと走り出し項目の確定をしていきました。
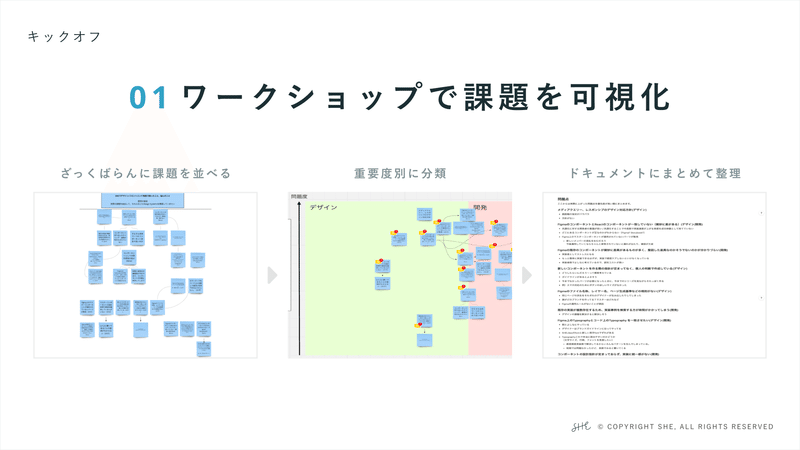
まずはデザイナーとエンジニア共同のワークショップで課題を可視化していきました。ざっくばらんに課題を並べて、問題の重要度別に分類したのち、ドキュメントにまとめて整理をしてくというような感じです。

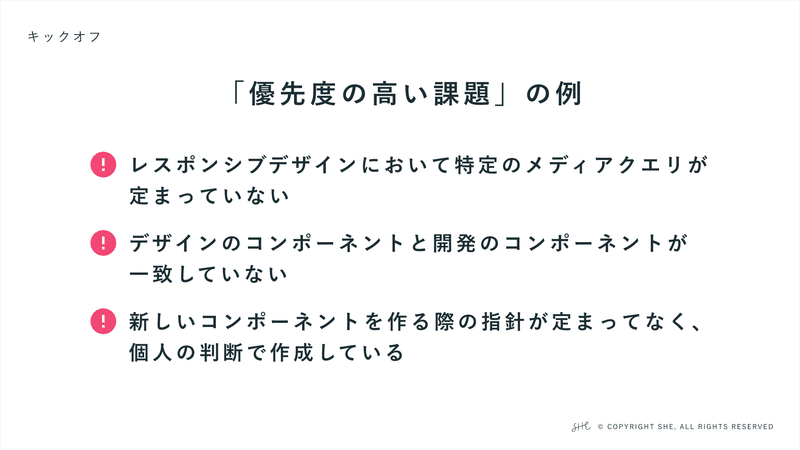
その時に出ていた優先度の高い課題の例がこちらです。

これらの課題ですが、よく見ると、結果的に先程ご紹介したDesignOpsの3つの観点でいう、「ワークフロー」の項目の優先度が高い状態になっています。
そこで、この領域により早く効果をもたらしそうな解決策から考えてきました。

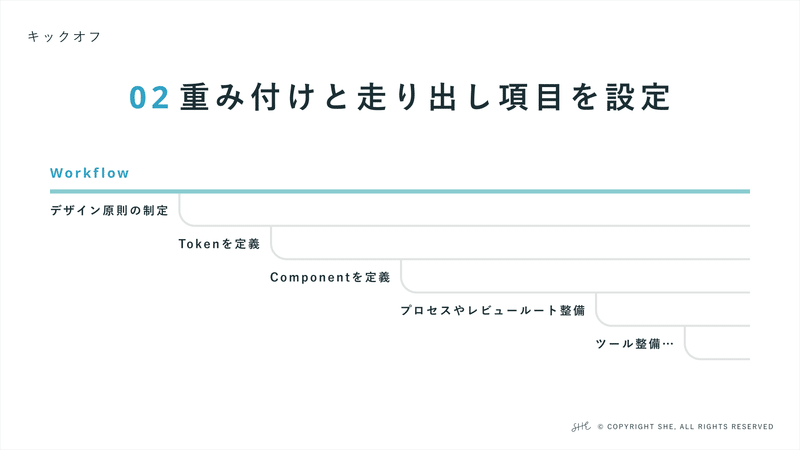
まずは大枠の指針を立てるためにデザイン原則を制定をしていく。次にそれを提げた思想で、トークンやコンポーネントなどのライブラリの定義していく。そしてその後に、プロセスやレビューフローの整備だったり、ツールなどを整えていく…という形で、重み付けと走り出し項目を設定しました。
また工数の面でいうと、最初は通常のプロジェクトと並行して、大体1〜3割くらいの労力と決めてスモールスタートをしています。
03. 具体事例
プロダクトデザイン原則
プロダクトデザイン原則では、サービスのデザインにおいて優れた成果を生み出すために指針となる、ルールや価値観を定めていきます。
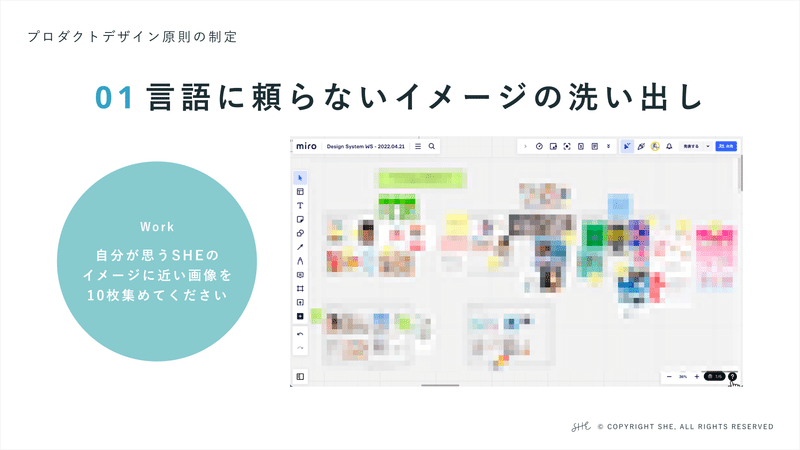
この指針を作るために、まず言語に頼らないイメージの洗い出しから初めました。ここでは、「自分が思うSHEのイメージに近い画像を10枚集めてください」というのが実際のワークの問いになっています。

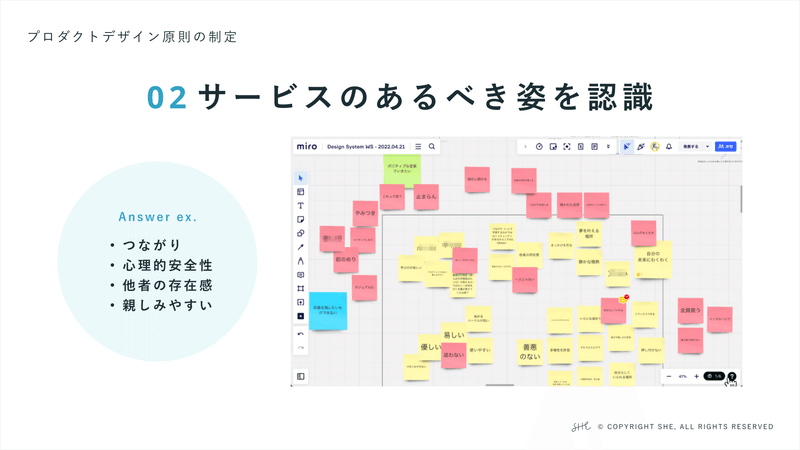
次にそこで出たイメージの共通点を書き出しながら、サービスのあるべき姿を認識していきました。実際にここ上がっていたキーワードとしては「繋がり」「心理的安全性」「他者の存在感」「親しみやすい」などがあります。

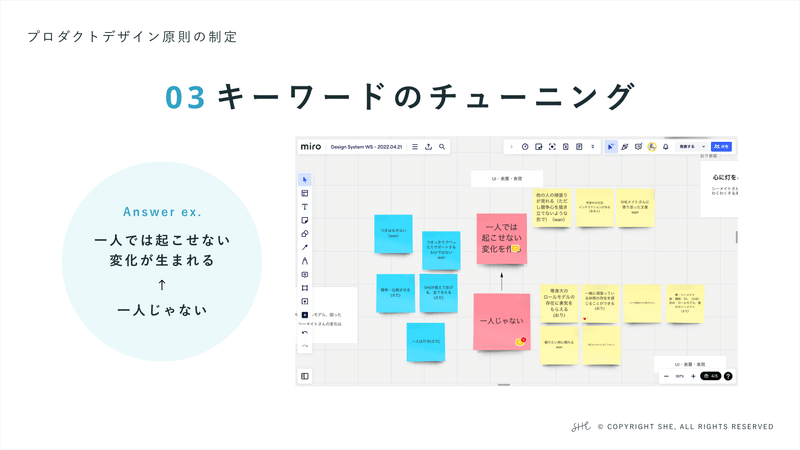
さらに、これらのキーワードをカテゴライズしながら、1つのニュアンスまでチューニングをしていきました。ここでは、先程上がっていた「繋がり」や「他者の存在感」というキーワードが、「1人じゃない」という言葉でカテゴライズされ、さらにその先にもう一歩進んだ「1人では起こせない変化が生まれる」という表現まで、昇華をしています。

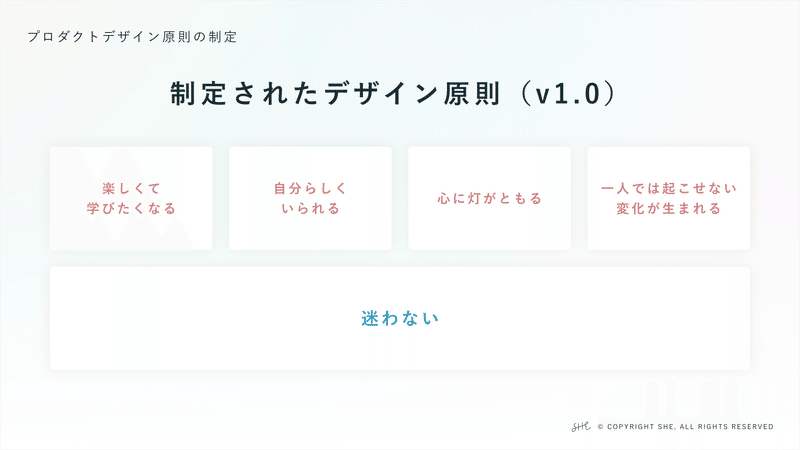
こうして出来上がったのがこちらのデザイン原則です。
「迷わない」というUI項目を土台に、4つのUX項目「楽しくて学びたくなる」「自分らしくいられる」「心に灯がともる」「一人では起こせない変化が生まれる」が掲げられました。

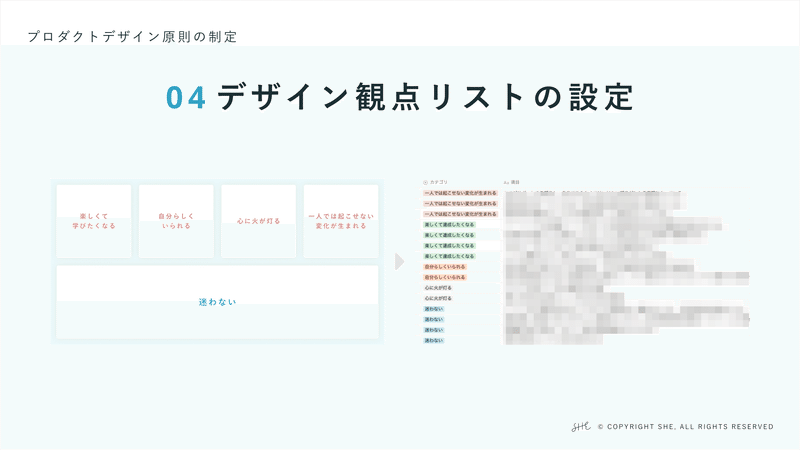
ただこの原則だけだと若干抽象的ではあるので、さらにこれをブレイクダウンして、30項目ほどの「デザイン観点リスト」というものも作成しました。

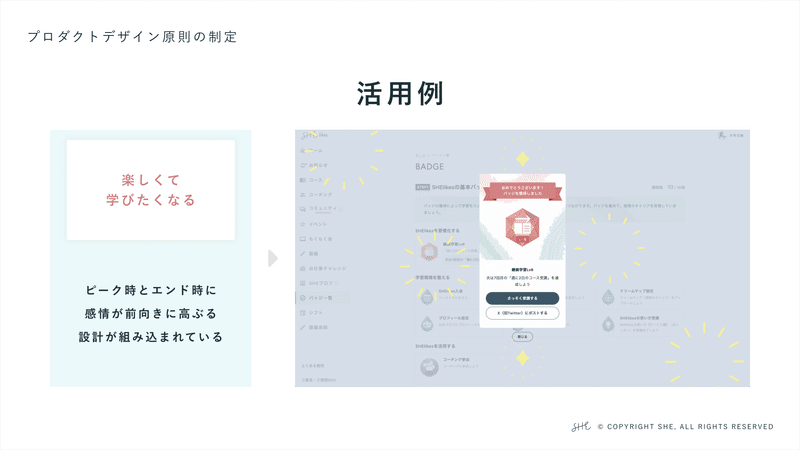
このデザイン観点リストを活用した意思決定として、実際に「ピーク時とエンド時に感情が前向きに高ぶる設計が組み込まれている」という小項目に基づいて、ユーザーがある達成をしたときにちょっと中毒性のある楽しげな演出を組み込んだ例などがあります。

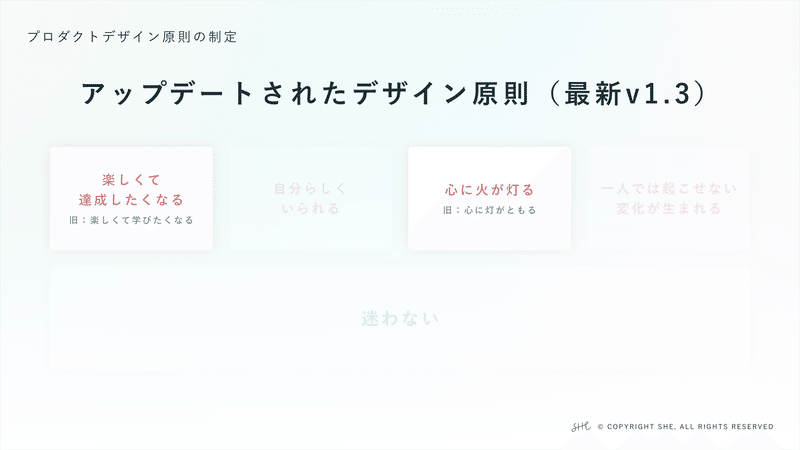
またこのプロダクトデザイン原則と観点リストは、最初の制定から約1年後にマイナーアップデートにも取り組みました。
この時は、「楽しくて学びたくなる」を学ぶ以外の体験も包括できるように「楽しくて達成したくなる」という表現にチューニングしたり、「心に灯がともる」という表記がやや社内でもブレが発生していたので、素直に変換される漢字表記に統一をしました。

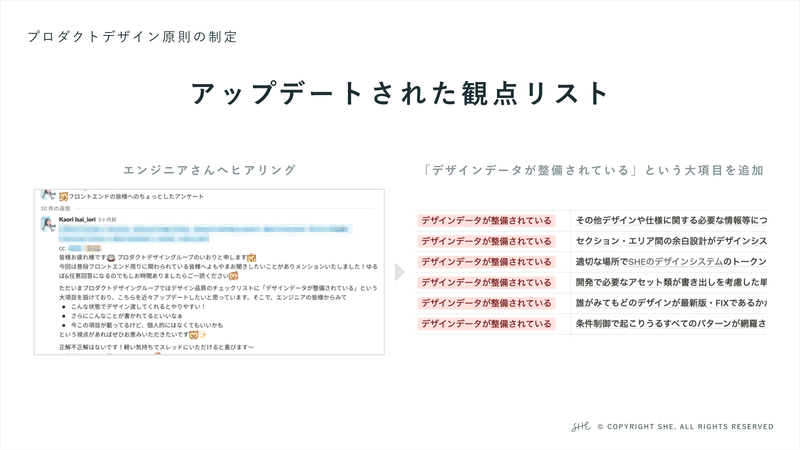
観点リストは実際にエンジニアさんにも理想的なデザインデータの受け渡し方などをヒアリングしながら、5つの大項目にプラスαで「デザインデータが整備されている」という項目を追加をしています。

このように、1回定めて終わりではなくて、サービス自体の進化や、もっと活用できる余白はないか?という視点を持ちながら、日々改善に取り組んでいます。
このデザイン原則を定めたことで、デザインにおける大枠の指針ができたのはもちろんのこと、メンバーの好みや肌感覚によらず共通の指針をもとにレビューができるようになったことや、サービスのあるべき姿に対して細かな部分まで議論ができるようになった実感があります。
ライブラリの構築
ライブラリは、トークンの管理やコンポーネントの管理、パターンの管理と、本当にカバー範囲が膨大なので、1から丁寧に取り組もうとすると結構大変な分野かと思います。
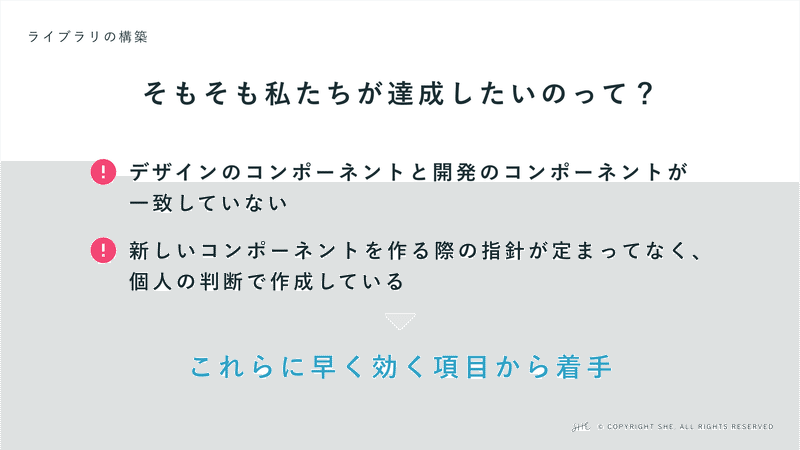
しかし当初の課題から初心に立ち返ってみると、そもそも私たちが達成したいのはデザイナーとエンジニア間でマスターになっている情報を正しくやりとりをできることでした。そのため、これらに早く効きそうな項目から着手をしていきました。

まず体制としては、全員で取り組むのではなく、デザイナーとエンジニアを横断する少数精鋭のチームを作って早くPDCAが回せるようにしました。
現在は全員合わせて3名体制で、このチームメンバーももちろん通常業務と並行して取り組んでいます。

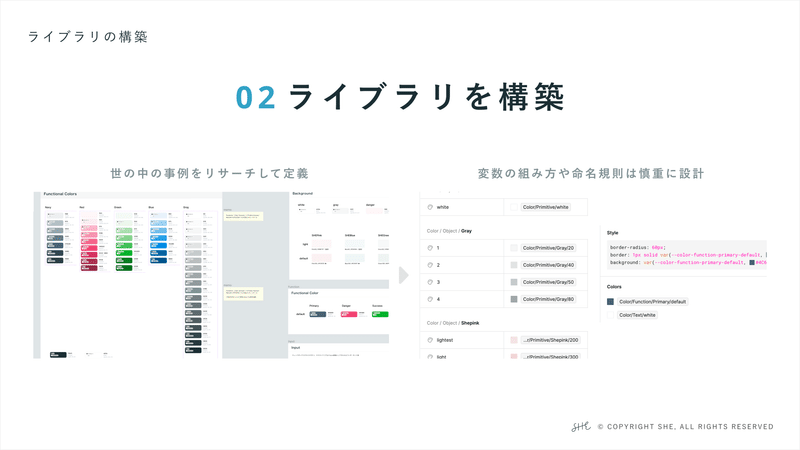
実際の構築場面では、特に変数の組み方や命名規則は初期から慎重に設計を進めました。
もちろんスタイルごとに世の中の事例をリサーチしながら定義をしていったのですが、あくまでこれは「持続的に育てていく」というスタンスであり、どちらかというと将来の保守性や拡張性の方をより意識しながら構造化をしていきました。

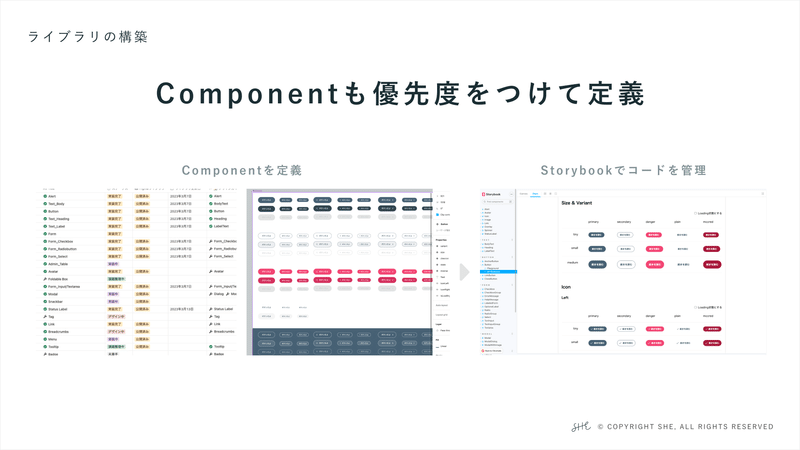
またコンポーネントも「ないと困る」レベルものから優先度をつけて定義をしていきました。
エンジニアさんと目線合わせをしながら1種類ずつプロパティまで連携を行い、現場にすぐ持ち込めるようにコードはStorybookで管理をしています。

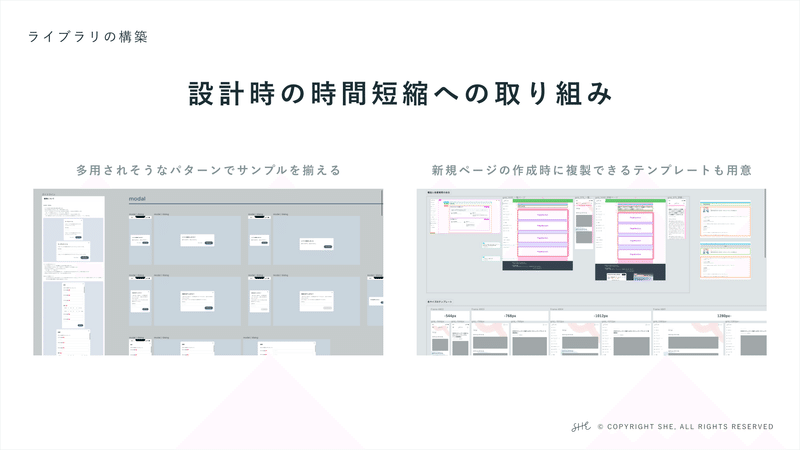
さらに設計時の時間短縮への取り組みとして、例えばモーダルコンポーネントでは、多用されそうなパターンですでにいくつかサンプルを揃えていたり、ページレイアウトでは新規ページの作成時に複製できるテンプレートなども余白ルールの定義と並べた形で用意をしています。

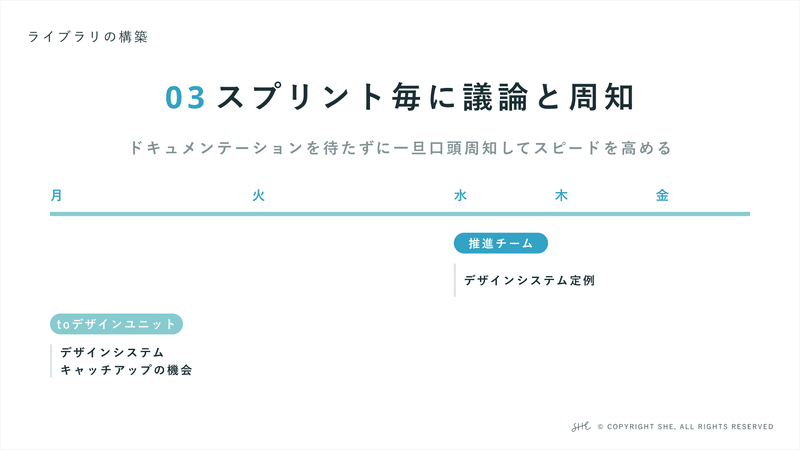
運用面では、1週間を1スプリントとしてスプリント毎に議論と周知の機会を定めています。
推進チームでは、毎週水曜日に定例を行い、決定事項は翌週月曜日にデザインユニットへ口頭と軽いメモで周知をして、そこからももう現場での導入を開始しています。

もちろんドキュメンテーションまできっちり取り組むに越したことはないのですが、定義されたライブラリは現場に持ち込むことで初めて効果が発揮できるので、今はスピードとチームの規模感を考慮してこのような運用にしています。
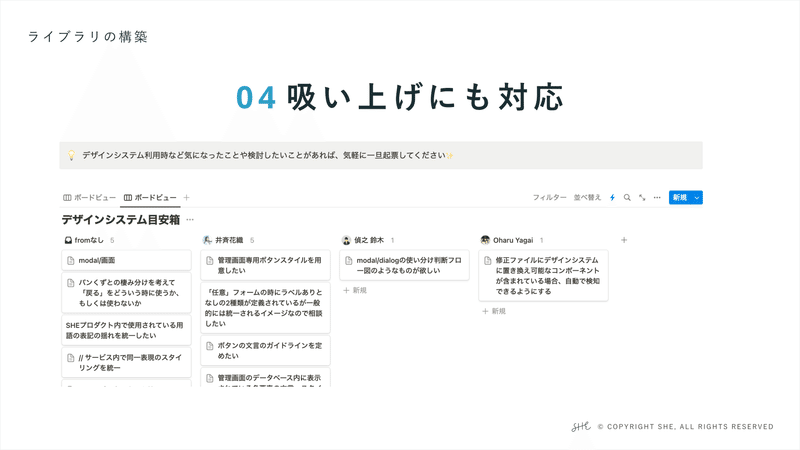
ただ、これだけだとフローも推進チームからデザインユニットへという形で結構一方的なので、実際に導入してみて不都合があったときにそれらの意見を吸い上げられるような「目安箱」という場所を、デザイナーやエンジニアに向けて開いています。

このライブラリの取り組みで実感できた効果としては、何よりもデザイナーとエンジニア間でコンポーネントの共通認識が持てるようになったことがあります。また、単純な作業が減り開発速度が上がったことで、体験設計を考えるための時間も増えて徐々に増えてきました。
プロセスとレビュールート整備
今のSHEの開発体制は、ミッションごとにグループが組まれる形になっています。先ほどのデザイン原則とライブラリの取り組みは、その中でもデザイナーが中心となって横串で取り組んだものでした。
これに対して、プロセスやレビュールートの整備は、それぞれのミッショングループの、縦の連携の中でのデザイナーの立ち回りを考えるものになっています。

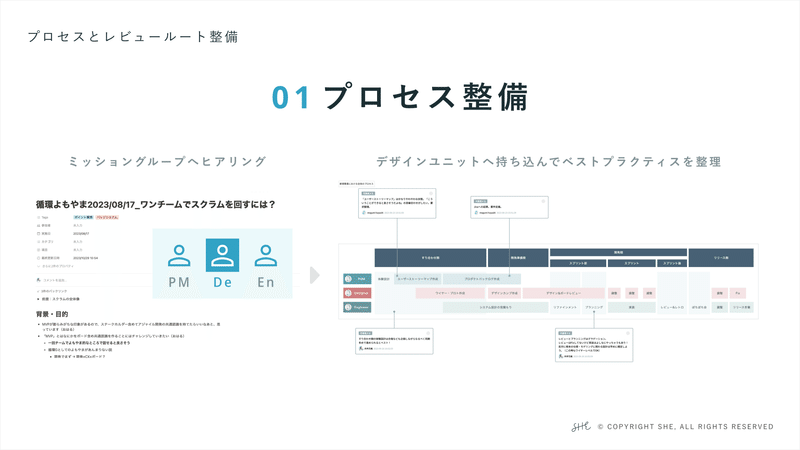
ではまずプロセスの整備について。
最初にPdMやエンジニアなどのミッショングループを対象に、ワンチームでスクラムを回すことに対する意見をデザイナー主体でヒアリングをしました。そしてその結果をデザインユニットへ持ち込んで、スクラム開発そのものに対する理解も深めながら、ベストプラクティスを整理していきました。

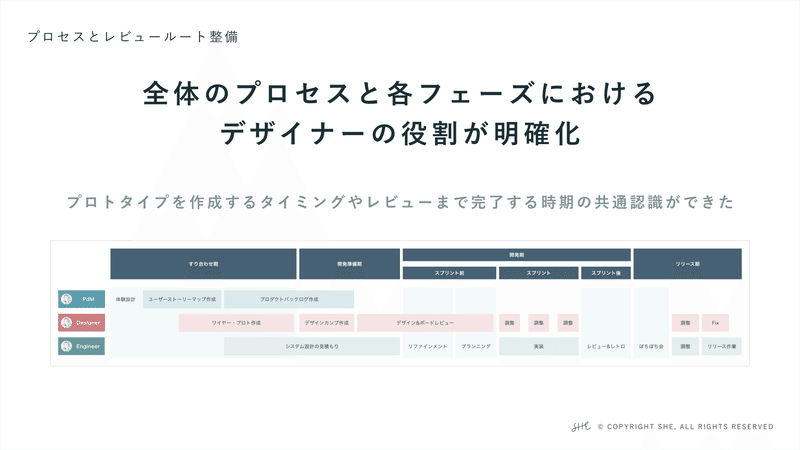
結果として、この取り組みによってプロジェクトの全体のプロセスと、各フェーズにおけるデザイナーの役割が明確化しました。

例をあげると、「最初はPdMと目線合わせをしながらおおよその体験をプロトタイプレベルまで作成しよう」だったり「スプリントが回り始める開発期までに根本の設計に関わるデザインレビューはボードメンバーも含めて完了できると良さそうだよね」というような共通認識が生まれました。
また、このプロセス整備をしたことで、以前は発生していたリリースの直前に仕様が大きく変わる、といったあまり歓迎できない展開もかなり減ったように思います。
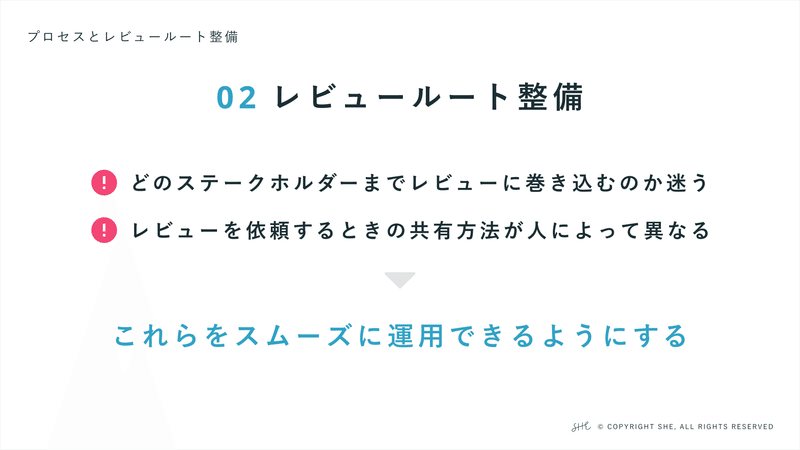
さらにこのプロセスをもとに、レビュールートの整備も行いました。当初は、どのステークホルダーまで巻き込むのかだったり、依頼するときの共有方法に迷うという意見があったたため、ここでは、これらをスムーズに運用できるようにすることを第一目的としています。

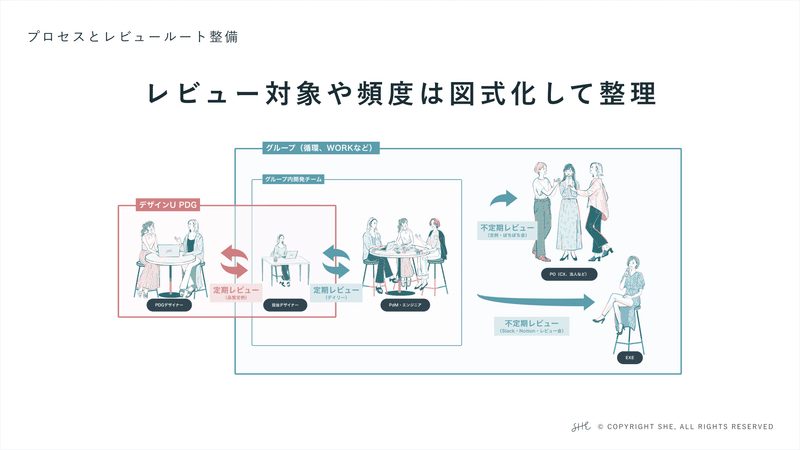
レビューの対象や頻度は、それまでにうまく運用できた事例を突き合わせて、図式化しながら目線合わせをしていきました。今はデザインユニットで先ほどのデザイン原則や観点リストを活用した週1回の定期的なレビュー会、またミッショングループ内の開発チームではデイリーの場などでレビューを実施し、ここで揃えたアイデアをその他のグループ関係者に持ち込んでいます。

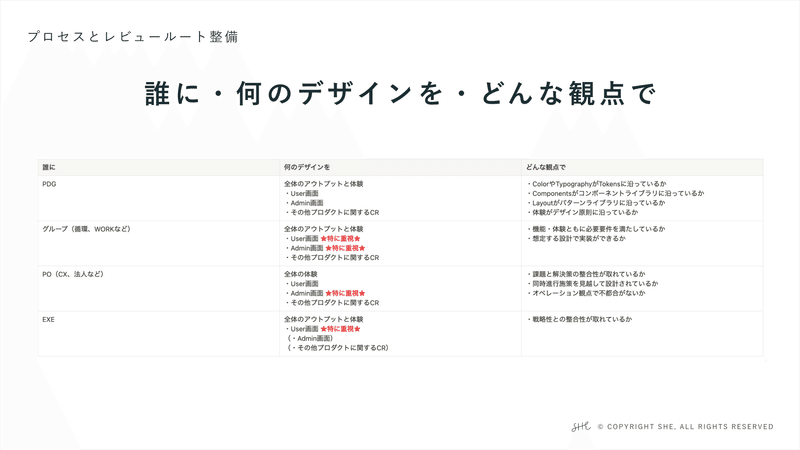
これと合わせて、「誰に・何のデザインを・どんな観点でレビューしていただくか」というのも細かく定めました。特に開発チームは設計面や構造面のこと、プロジェクトオーナーやボードメンバーに対しては体験や戦略との調合性に重きを置いています。

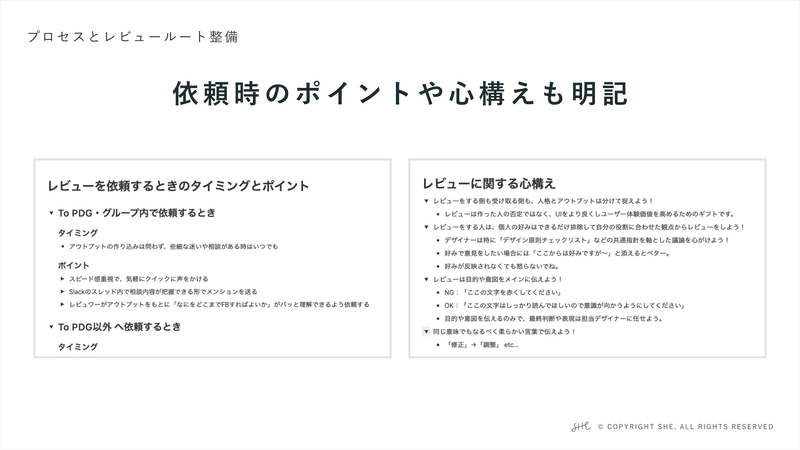
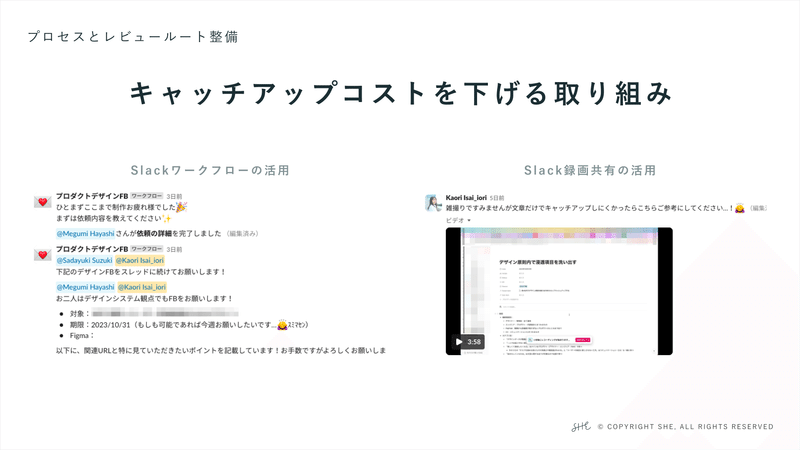
さらにルートの整備だけでなく、依頼時のポイントや心構えなども話し合って、依頼する側の心理的な負荷を少しでも和らげるための取り決めも行いました。

またSlackのワークフロー機能や録画機能などを活用した共有方法で、依頼される側のキャッチアップコストを下げる仕組み化も啓蒙しています。

04. 気づきとまとめ
今回は、SHEのDesignOpsの中でもワークフローの確立に焦点を当ててご紹介したのですが、取り上げなかった部分で、今では人の領域でも徐々に運用が育ってきています。

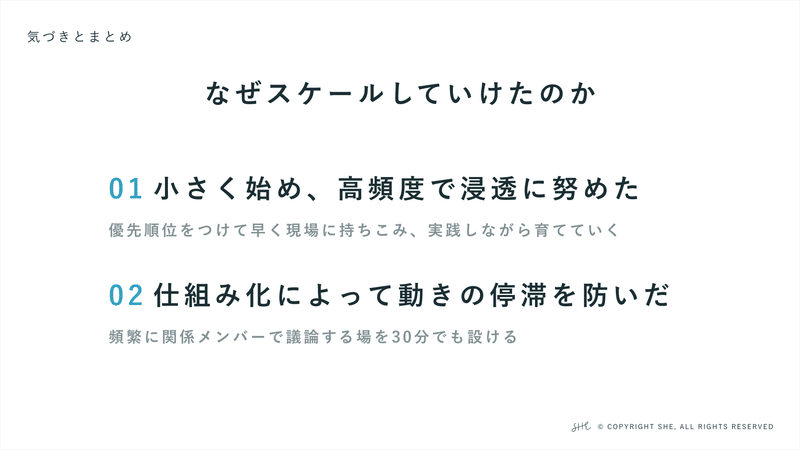
なぜ私たちがこのようにDesignOpsをスケールしていけたのか振り返ってみると、大きく2つのことがあるかなと思います。
まず1つ目は、小さく始め高頻度で浸透に努めたこと。優先順位をつけてとにかく早く現場に持ちこみ、実践しながら育てていくことで、今では実際に1年半前に上がっていた課題の多くに現場レベルで向き合うことができています。
そして2つ目は、仕組み化によって動きの停滞を防いだこと。通常プロジェクトと並行しての取り組みだからこそ、頻繁に関係メンバーで議論する場を30分でも設けたことで、ちょっとずつ前進ができたように思います。

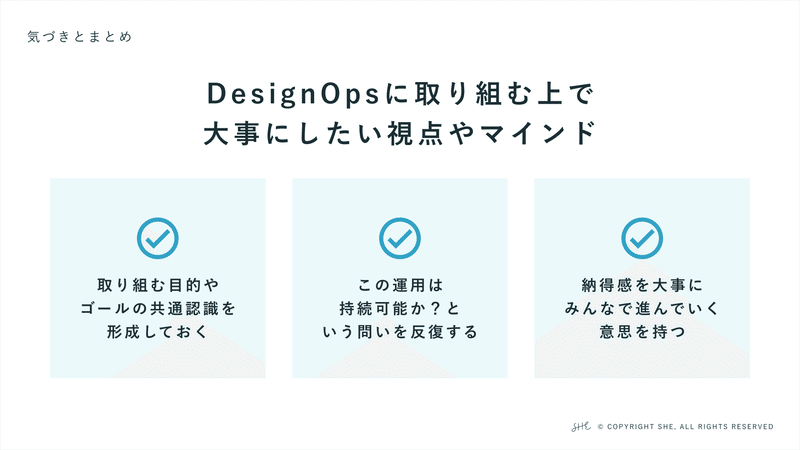
また、DesignOpsに取り組む上で大切にしたい視点やマインドとして、取り組む目的やゴールの共通認識を形成しておくことや、この運用は持続可能か?という問いを反復すること、さらに納得感を大事にみんなで進んでいく意思を持つこともあるように感じます。

今回は「今日から始めるDesignOpsのヒント」というタイトルでお話をさせていただいたので、これらの視点もぜひ持ち帰っていただけますと幸いです。
どうもありがとうございました 👋
▼ 当スライドのノーカット版はこちらをご覧ください
またSHEデザインユニットでは「SHEデザインよもやま」というPodcastもやっています。仕事の現場でのやりとりや感じていることなどをそのままお伝えしていくので、私たちの普段の会話を盗み聞きしているような感覚で聞いてくれたら嬉しいです。
▼ ぜひフォローしてチェックお願いします!
この記事が気に入ったらサポートをしてみませんか?
