
実務未経験から選ばれるUIUXデザイナーになるための考え方&スキル
こんにちは!jampiiiです!
今回は、自身の実経験をもとに【未経験からUIUXデザイナー】になるために行ってたこと、身につけた考え方、実務を通してこんな人と働きたいと日々感じるような現場の生の声について書いていきたいと思います!
この記事では、
UIUXデザイナーとして求められる最低限の思考の枠組みとスキルを自分の中に築くこと
を目標にしています。
本記事はこんな方におすすめ
・社会人で全然関係ない業界だけど、クリエイティブ業界に転職したい
・学生時代はまったくの文系で、ビジュアル系のことに興味あるけど勇気がでない
・IT会社のデザイナーとして働きたい
・目標があるが未経験ゆえ何から始めていいかわからない人
結論|未経験からUIUXデザイナーにはなれます
結論から先に申し上げると、未経験からUIUXデザイナーにはなれます。
重要なのは、
デザインをロジカルに捉えて設計できる表現力とコミュニケーション
だと思います。
え...ロジカル…表現力…コミュニケーション…なにそれむずかそう。と思っちゃいますよね😱
まず注意すべきなのは、
サービスデザインとビジュアルデザインはフィールドが若干違います。
サービスデザインでビジュアル表現が問われる場面もありますが、それはあくまでデザイン設計の骨格があった上で成せるものです。
さらにもう一歩突き詰めると、クライアントは別にホームページ・アプリを作って欲しいと依頼してるわけじゃないんです。
その先の目的(KPI)を実現するための表現方法として、web、アプリという媒体を選んでいるのです。
Netflixのデザイナーが
ビジネス感覚のない状態のデザインは装飾でしかない
と、鋭く言い切っています😇
つまり形・色・奥行き・状態にすべて目標達成させるべく理由が詰まっています。
ここを感覚ベースだけで深めしまうと「未経験としての箔押し」がさらに強くなってしまいます。
なので、
デザインをロジカルに捉えて設計できる表現力とコミュニケーション
を身につけるだけでも未経験でもかなり「魅力的かつ信頼できる人材」として映ります。
では、実際に何をどうすればいいのでしょうか。
概要|机上に向かう時以外もすべてUIUXの時間に
1発目から精神論的な議題かいっ!と思われるかもしれませんが、これ正直重要だと思っています。
今の生活を送る中で、デザイナーとして求められるすべてのスキルや知識を学び取ることはかなり時間がかかる修行だしハードだと思います。
休みの日もなんだかんだ予定があって、デザインと向き合うためのまとまった時間を取ることも難しいと思います。
なので、デザイン学習を言語学習に当てはめてみるといいかなと思います。
国内と国外にいる時ってどっちが言語習得が早いかというと、国外の方がスピード感早く習得できると思っています。これと一緒で
24時間という限られたリソースをなるべく「デザイナーだったら」と常に思考を巡らせるために使う
と言うことです。
例えば、
あれInstagramのUIが変わってわかりやすくなった?この機能っていまどこにあるんだっけ?なんでこのUIにしたんだろうか?
という仮説検証を回していくことができます。
まず時間の使い方を少しずつシフトさせていきましょう🚀
1-1|頭ではなく手で考える。まずデザインツールと仲良しになろう
クリエイター業界に1歩足を踏み入れるためには、まず成果物がないとデザイナーとしての実力や魅力を伝えることはできません。
まずはその第1歩、デザインツールの熟練度をあげていきましょう。
操作方法や適切なスタイルってなんだろ?という引き出しが少ない頃は、使いこなすまでにめちゃくちゃカロリーがかかると思います。
なので、
① 既存サービスのUIをトレーシングする
② UIの画面収集をする
ことをおすすめします。
上記の目的としては
・自分の手と脳の拡張機能として動かせるように、まずはツールをガンガン触っていくこと
・デザインの引き出しとしてのサンプルを手元に置くこと
にあります。
最初は遊び感覚でもツールを開くだけでもよいです。まずはデザインツールではどんなことができて、どこのボタンを押すとこういう図形が作成できるのかという慣れが大事です。
ツールになれてくると、トレーニングしている画面内容で「デザインの原則」が見えてくるようになると思います。
そして1日1回以上何かしらの新しいUI画面を目にすると思います。
その時に、スクショをパシャパシャ取ってカメラロールをUI画面でいっぱいにしてNotionとかメモツールとかに保存していきましょう。
これ冗談のように聞こえますが、重要なアクションです。(jampiiは今でもやっています)

1-2|デザインツールはFigmaがおすすめ
UI作成するツール(プロトタイプ機能)として、
Adobe XD、Sketch、Studio、Figmaがありデザインツール戦国時代です。
XDはどちらかというとプロトタイピングツールとしての側面が強いため、純粋なUIデザイン制作だけで考えるとFigmaが優れているように感じます。
Figma公式サイト
https://help.figma.com/hc/en-us
さらにFigmaの良い点でいうと
・Figmaアプリ上で制作したデザインの表示確認が簡単にできる
・エンジニアの理解に近いツールなのでエンジニアさんと共有しやすい
・Figma内にCommunityがあり他者が共有しているデザインファイルを閲覧できるので、UIを直接見て学べる
があるためFigmaをおすすめします。
1-3|UIデザインの100本ノック「DailyUI Challenge」
DailyUI Challengeは
「UIに関する100個のお題に対してUIデザインを作り、「#DailyUI」をつけてInstagramやTwitterなどのSNSに投稿しよう!」というシンプルなチャレンジです。

DailyUI
https://www.dailyui.co
メールを登録すると、平日のみですが毎日UIデザインのお題がメールで送られてきます。
お題は「Sign Up」「Credit Card Checkout」といったざっくりとしたもので、サービス詳細、コンセプト、機能などの細部や動きなどは自分で考えていきます。
毎日様々なお題が送られくるので、いろんなデザインパターンを作ってみたい人に最適です。また学生さん・未経験さんなら、ポートフォリオに載せてもいいと思います。
ただ散漫と100個作ることを目標にするのではなく、デザインの引き出しを増やす、アピールするためにDailyUI Challnegeは有効です。
そして制作したデザインをSNSにアップロードすることは、かなり勇気のいることかと思いますが意外な反応や#タグから追ってきた人がコメントしてくれたりするのでこれがいい意味でクセになってきます。笑
私も最初の頃は、1画面を制作するのに3時間くらいかかっていたのですが、終盤の方では1画面あたり15〜30分程度とかなりアウトプットのスピードもあがっていきました。こういった制作スピードなども記録として残しておき、ポートフォリオなどでもアピールポイントとして伝えていくのもありだと思います。
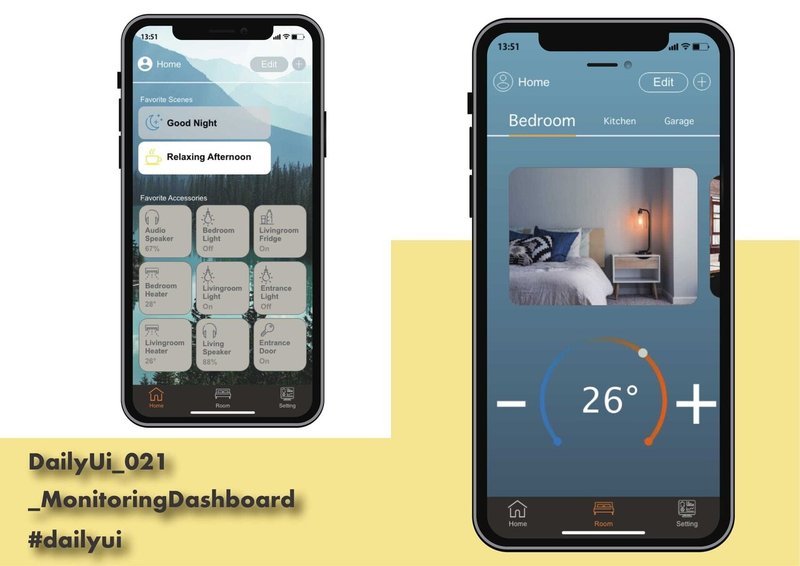
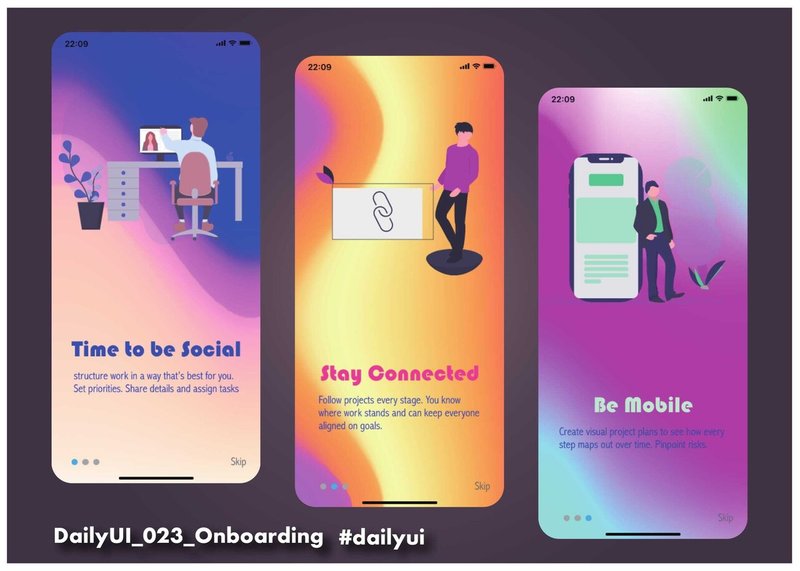
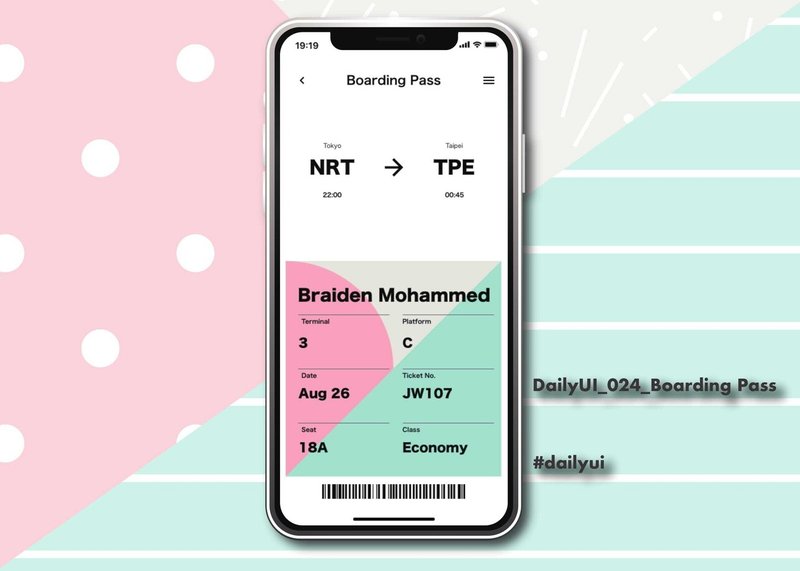
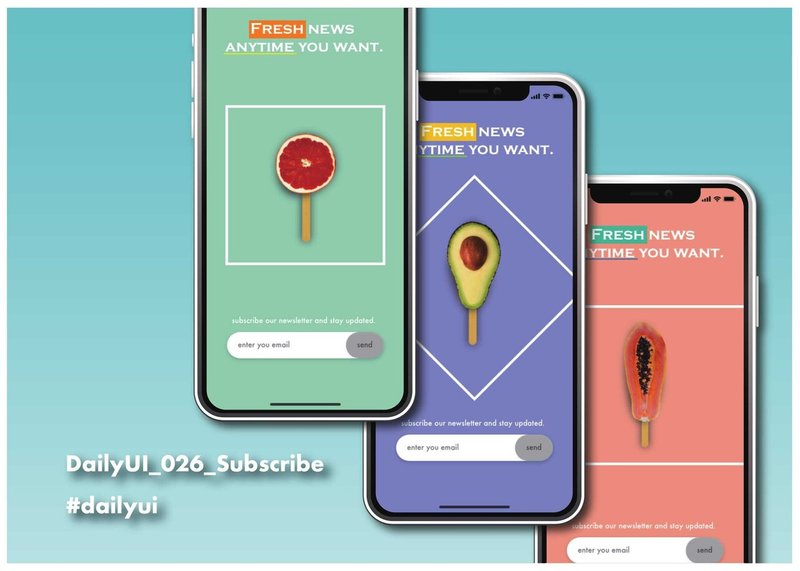
以下は、当時実際に作っていた画面です。





こうして振り返ってみると、「色使いとかひどいな」とか「組み方変じゃね」「フォント小さっ」とか今思えばザコデザインすぎていい思い出です😂
まずはUI制作に最初は時間を作ってほしいです。初心者向けのデザイン書籍で始めるのもいいですが、作るのが億劫に感じてくる、第1歩がどんどん重く感じてくるのであまりおすすめしません。まず手を動かしてトライエラーをたくさん作っていく。そこで始めて、デザイン書籍を通して表現方法や構成方法などを学んでいくのがおすすめです。
UXの理解は、1-1と1-2の工程を負荷なく行えるようになってからでよいと思います。最初からすべて始めるとカロリー消費が激しすぎて、やる気を失ってしまうからです。まずはUIデザインを制作する楽しさを感じてほしいです。
1-4|DailyUI Challengeの注意点
1点気をつけるべきは、DailyUI Challengeのお題は「B to C 向け」のお題が多い傾向なので万能なサービスというわけではないです。これはポートフォリオに制作デザインを乗せる時に大きく関わります。
Sassサービスの「B to B 向け」のIT開発会社やコンサルティング会社のデザイナーとしてキャリアを目指しているのに、ポートフォリオには「B to C 向け」のデザインが多いとアピールポイントとしてズレる可能性があります。
なので「B to C 向け」か「B to B 向け」どちらのデザイナーになりたいか決めていない段階では、制作するデザインはバランスよく制作していたほうがいいかもしれません。
2-1|UXの理解を深めるために
「UX」とは、ユーザー体験を意味する「User Experience」を略したものです。商品やサービスを通してユーザーが感じる快適性をUXと呼びます。そして、UXを向上させるために施す工夫が「UXデザイン」です。
実務で求められるUX(ユーザーエクスぺリンス)は定量的かつ定性的な分析と仮説検証が必要でありUXデザインもすべて習得するのは難しいフィールドですが、UXのそもそもの概念を理解したり、実用的なテクニックを覚えたりと、さまざまな種類のUXデザインの本から学ぶことができます。
以下の書籍は実際に私が未経験時代に閲覧した書籍です。
3-1|レビュー指導を受ける
デザインを学ぶ上で、実際に働いているデザイナーから指導を受けることは未経験からデザイナーを目指す上でかなり差別化ができる素晴らしい方法だと思っています。
これはエンジニアも共通ですが、自分から生み出された成果物は自分の判断軸でしか良し悪しが判断できないため、レビューを受けることによりクリエイターとして視座を高めることができます。
そして実際のデザイン現場では、レビューの嵐です。レビューに対して、どのように考えて、どのように再度デザインを施したのか、という1連の流れも、未経験であっても強力なエピソードになります。
余談ですが最近UIデザイナーを目指している友人に対して、私もレビュー指導をはじめました。デザインへの理解度のレイヤーがまったく異なる人に対して、どのような説明をすれば伝わるのか、という意味でコミュニケーションの勉強にもなっているので現デザイナーの方にもおすすめです。最近は、有料でデザインレビューしてもらえるサービスなどもあるので利用してみるのもありかもしれません。
4-1|まとめ
未経験からUIUXデザイナーとしてなるには
→ デザインをロジカルに捉えて設計できる表現力とコミュニケーション、が必要
→ マインドとして以下を実践していく
a. 24時間という限られたリソースをなるべく「デザイナーだったら」と常に思考を巡らせるために使う
→スキルセットとして以下を実践していく
a . 既存サービスのUIをトレーシングする
b. UIの画面収集をする
c. UXを書籍で学習
d. レビュー指導を受ける
5-1|第0歩目として。
不慣れなものを始めるには勇気がいります。友達と話して決意を新たにしても次の日朝起きたらその灯火が消えていてそんな自分が嫌いになることもあるかと思います。
「いつかやる、いつかやってやる!」と自分に言い聞かせて、どんどん1歩を踏み出すのが重くなっていた時期が自分にはありました。でもそんな自分でも未経験からUIUXデザイナーになることができました。本記事が、そんな第0歩目のきっかけになってくれればよいなと思います。
この記事が気に入ったらサポートをしてみませんか?