
文字間調節を感覚で出来ないデザイナーが約4時間、論理的に文字間について追究してみた
「はじめてまして」と「こんにちは」
ペーペーデザイナーのカナです。
今回は文字間についてのお話です。
なぜ文字間かというと、仕事でバナー作成などをする際に、「こことここの文字が空いて見えるから、詰めて」とよく言われることがあるからです。
正直私は「確かに空いて見えなくはない・・・。だけど、人それぞれの感覚の問題なのではないか。なぜ空いて見えるのか?」と思いました。
私は「空いて見える」の理由がわからないと納得できない、感覚で出来ない割とめんどくさいデザイナーです。デザイナーとしては珍しいかもしれません。
なぜ空いて見えるのか?感覚ではなく論理的に文字間を調節できないか?を知るために、文字間について約4時間ほど追究してみました。
あくまでも私の調べ方と解釈のため、温かく読んでくださると嬉しいです。
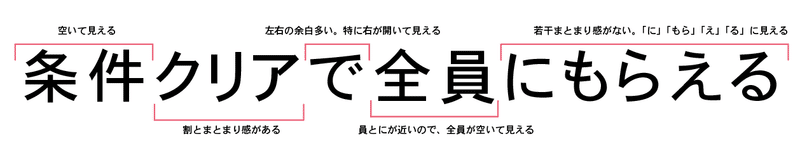
文字:条件クリアで全員にもらえる
(漢字とカタカナとひらがなが適度にあり、かつバナーでよく見るため)
ツール:Illustrator
フォント:平成角ゴシック StdN W5
数値にヒントはないか
まずは数値で空く理由、均等に見えるやり方がないか調べました。
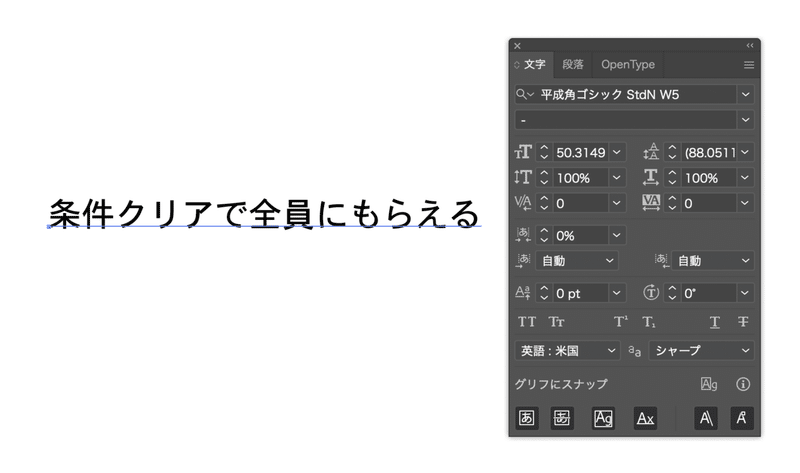
デフォルトは下記です。特に指定はしていません。

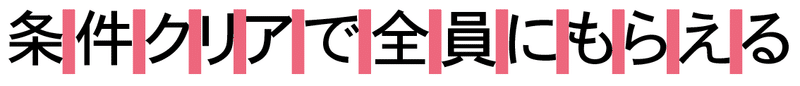
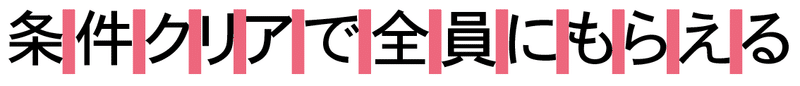
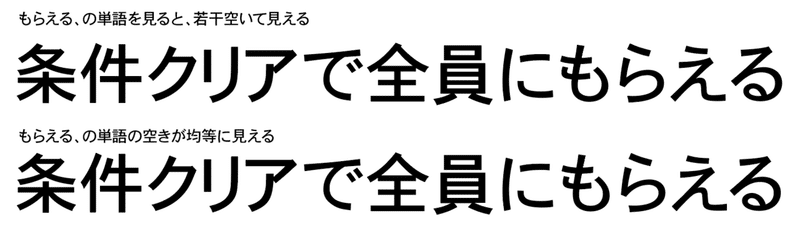
文字間はどうでしょう?このように、若干バラつきが見える気がします。
音読で表すと、「条件ク ・ リ ・ アで全員に も ら え る」といった言い方に見えます。(伝わるでしょうか笑。文章だと伝えづらいです)

なぜバラつきが見えるのでしょうか。
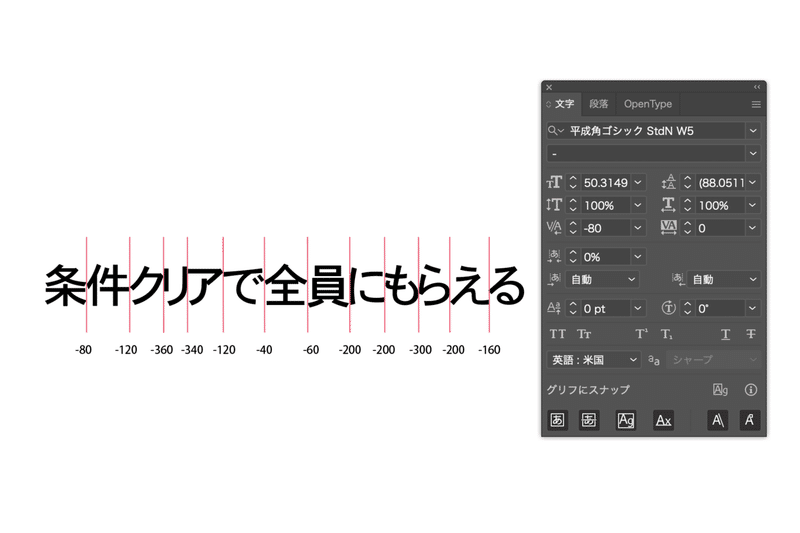
まず文字の接点と接点がくっつくまで、カーニングを狭めていきます。
どれほどマイナスしたか数値を記録します。

確かに、数値がバラバラで文字間が全く違うことがわかりました。
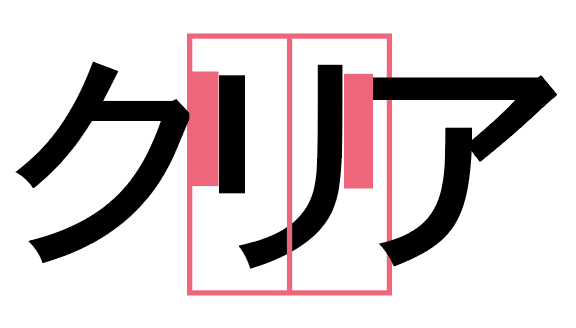
「クリア」の文字が全体的に空き気味です。
なぜバラつきが見えるのか、わかった気がします。
では、全部文字間が0になったあと均等に空けていけば、整って見えるのではないでしょうか。
カーニングをそれぞれ+200しました。


同じくらい空けてもやはり、バラつきが見えます。
文字間は完璧なのになぜ・・・。

次に違うところを着目しました。
「カーソルの位置が文字によってバラバラなこと」です。

そのため、下記のように前の文字の接点にカーソルが当たるまでカーニングを狭めていったらどうなるかを試しました。


結果、やはりバラつきがあるように見えます。先程試した方法よりも、美しさがないですね。
ではなぜ文字と文字の間の余白は完璧なのに、バラついて見えるのでしょうか。余白に着目して分析しました。

文字の余白の特徴

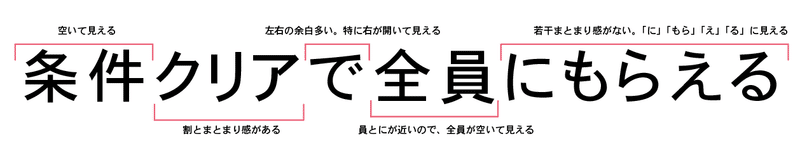
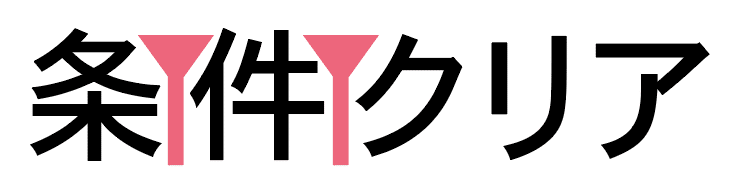
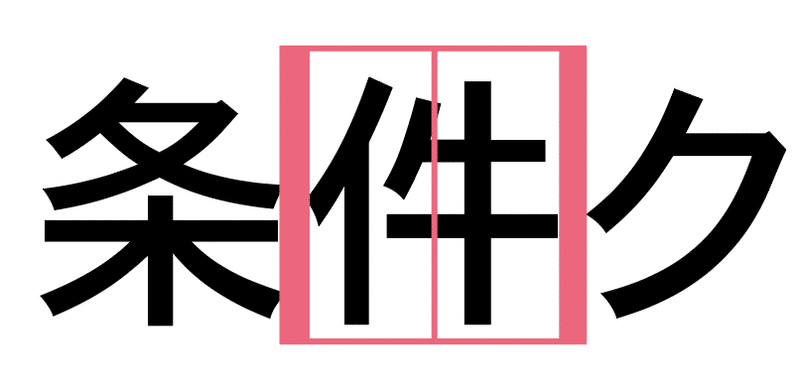
なぜ「条件」が空いて見えるのか、余白に着目してみると、

このように、「条件」で一つの単語にも関わらず「件」と「ク」の余白が似ているため、条件が空いて見えるのはないかと思いました。

「クリア」に関しては、上記ように余白が似ているため、まとまり感があるように見えます。「クリア」という一つの単語だとしっかり認識できます。

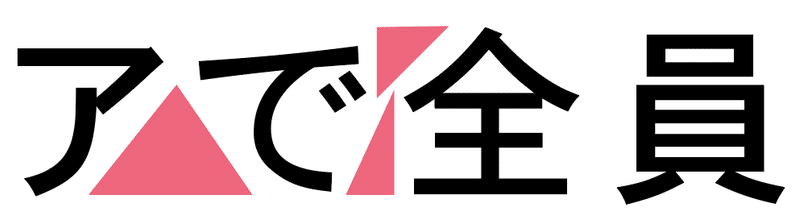
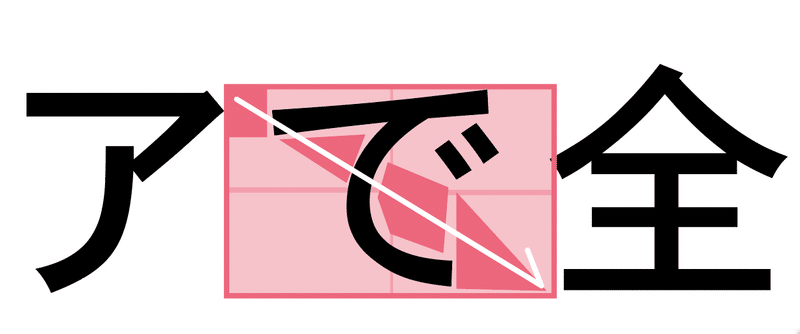
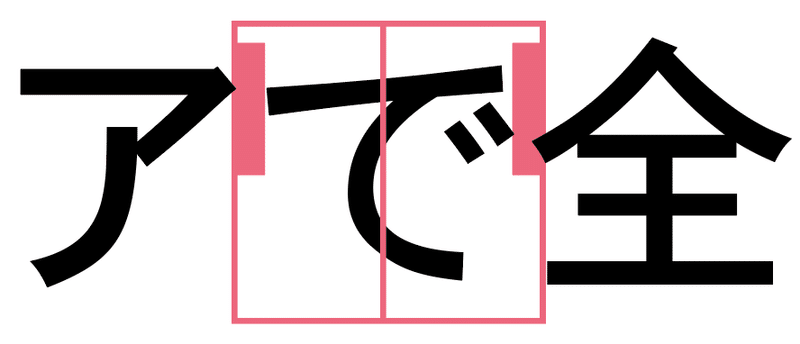
「で」に関しては、余白は左の方が多いのにも関わらず右の方が、全体を俯瞰して見た時に若干空いて見えます。

いったいなぜでしょうか。
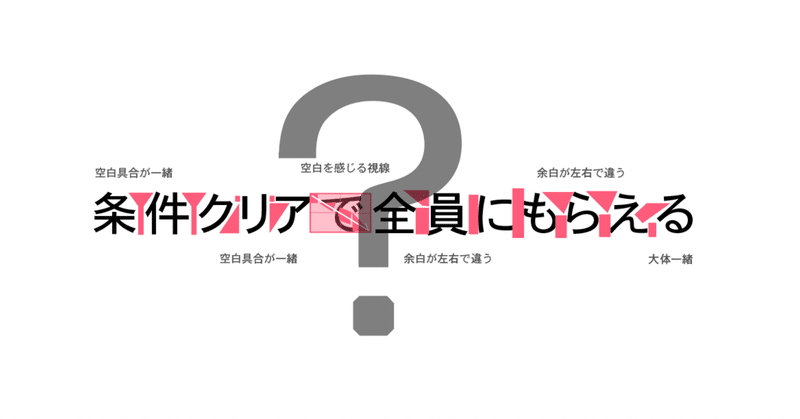
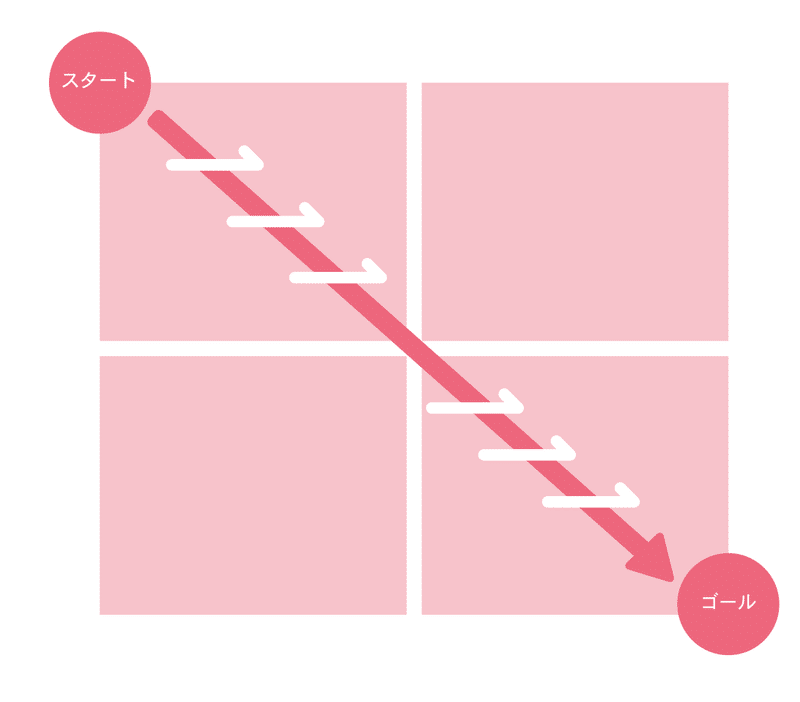
少し話がずれますが、皆さんはグーテンベルク・ダイヤグラムを知っていますか?
これは「同じ種類の情報が均等に配置されている時の視線の流れ」のパターンのことを言います。
人は、情報を4分割した時に、最初に左上⇒右上を少し見て⇒左下を少し見て⇒右下を最後に見るように視線が動きます。

そのため、「左上・真ん中・右下」と斜めのライン上に重要な部分(タイトルやバナーなど)を置くと良いとされています。
話を戻しますと、これは文字に関しても同じことが言えるのはないかと思いました。人は文字1つ1つも左上から右下にかけて読んで、その文字が何という文字なのかを認知しているのではないでしょうか?

このように左上から右下までの視線の最中にある余白が、右側の方が多いため、右の方が空いているように見えるのではないかと考えました。

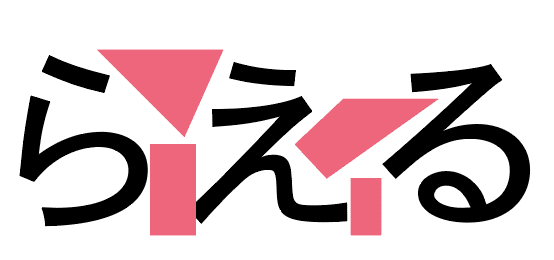
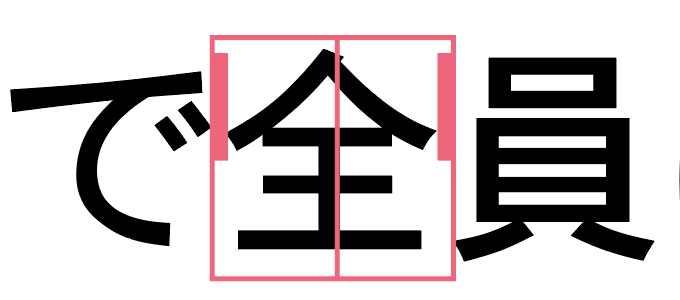
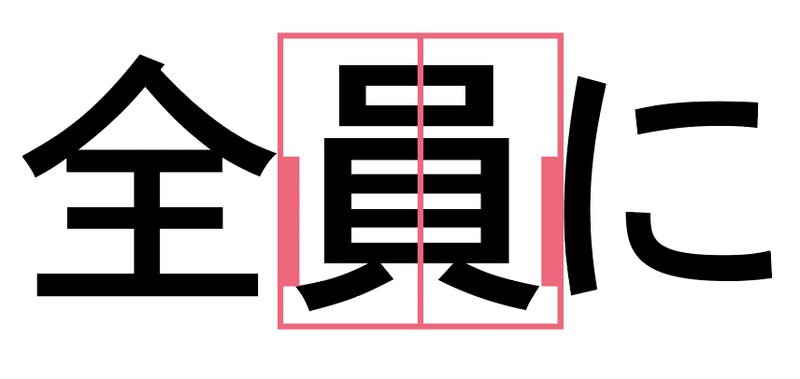
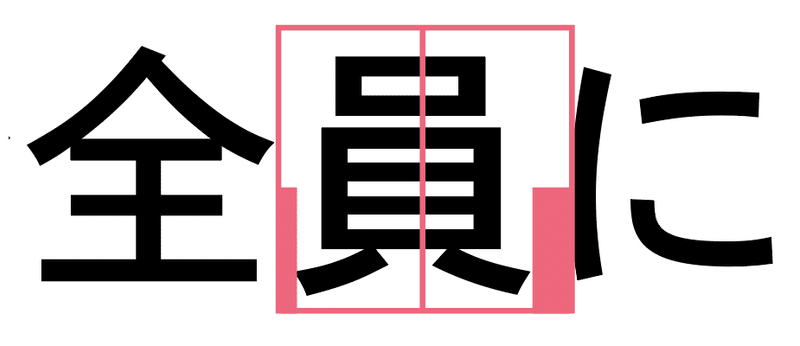
「全員」は、「全員」と「員に」の間の余白が「全員」の方が多いため空いて見えるのでしょう。

「もらえ」も、余白の違いでしょう。

「らえる」は大体似たような余白な気がするので、全体を見て少し調整したら良さそうです。
このように、どんなに数字で均等にカーニングを調節しても文字にはそれぞれ余白の特徴が違うため、バラつきがあるように見えることが分かりました。
では余白の特徴を理解した上で、3文字ずつ地道に余白の調節をしたらどうなるかを検証しました。
3文字ずつ調整をしてみる
3文字ずつ見て、真ん中の文字の左右の余白を整えていけば、文字間が美しくなるのではと考えました。
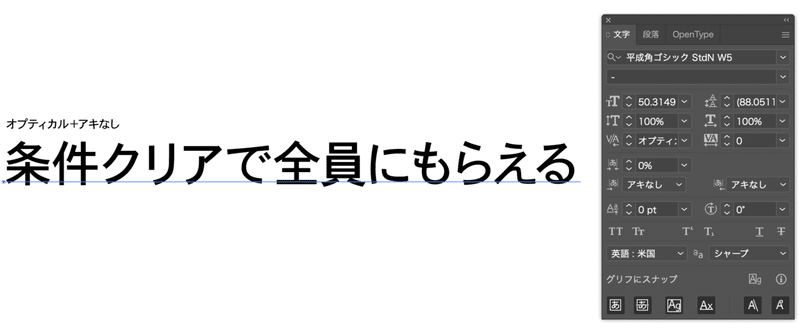
まずはイラレの機能で、カーニングの設定をオプティカル、左右のアキをなしにして、無駄な余白を消します。

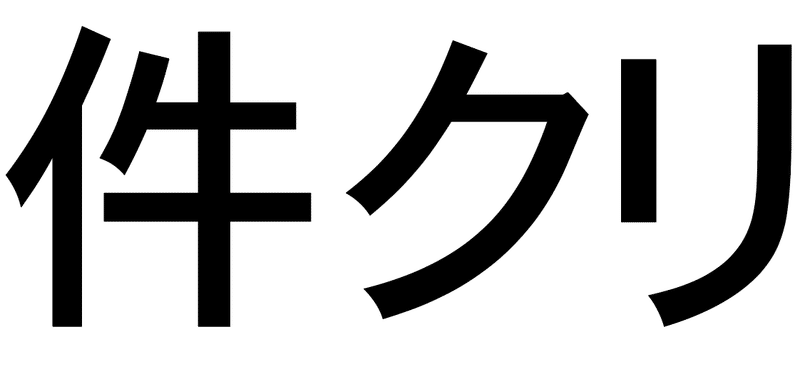
そして、同じ余白で揃えてみます。


ぱっと見いい感じです。


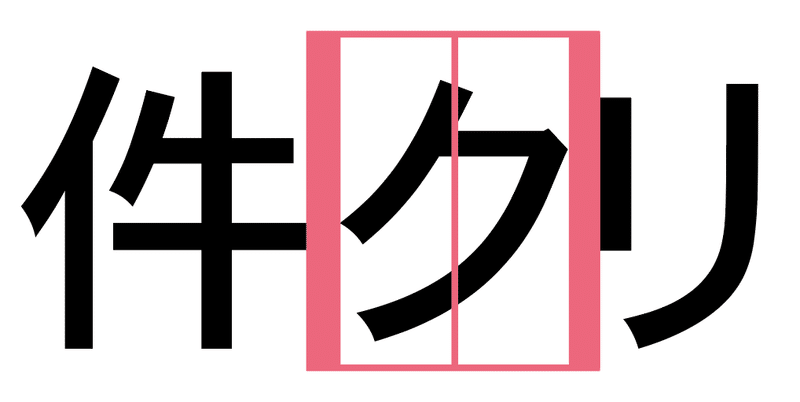
「件」と「ク」の間の方が余白が多いため、「クリ」が近く見えます。
「ク」の左上の余白が気になりますね。

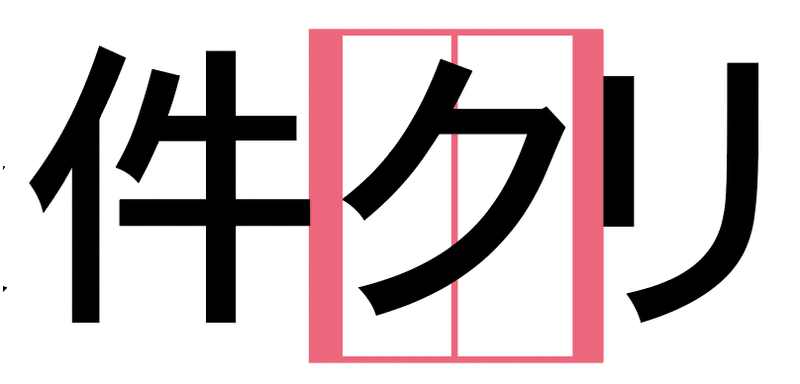
そのため、若干余白ありでカーニングを調節します。(左のピンクの横幅を1として、0.3くらい空ける。)

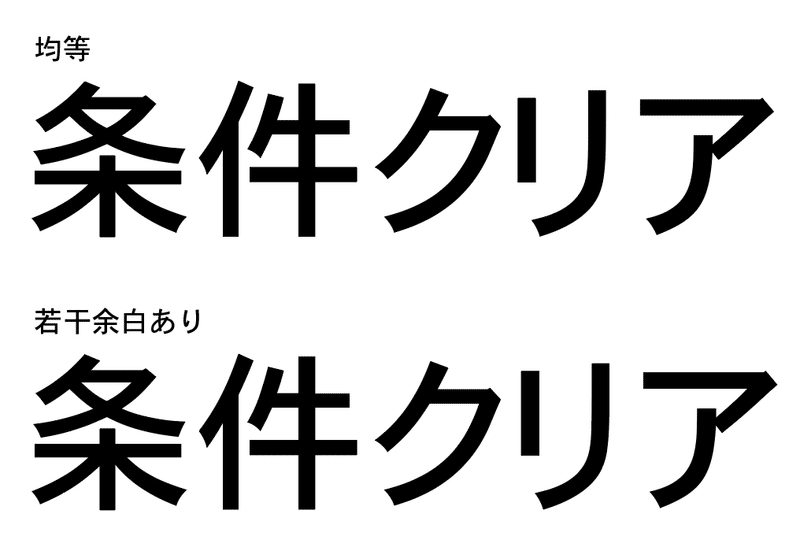
違いがわかりますか?若干余白がある方が、整って見えます。

「クリア」は単語なので均等にやれば綺麗に見えます。

「で」は右の方が余白が多く見えるので、均等では右の空きが目立ってしまいます。そのため、0.4くらい詰めます。

「全」は均等にすることで問題なさそうです。


「員」は均等にすると、「員」の左上の余白が多いため、「員」と「に」が詰まってみます。


2.5倍くらい余白を空けると、ちょうど良さそうです。

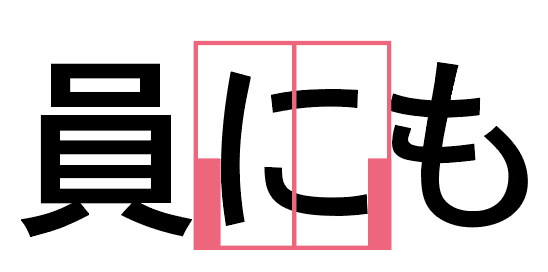
「に」も大体一緒で良さそうです。


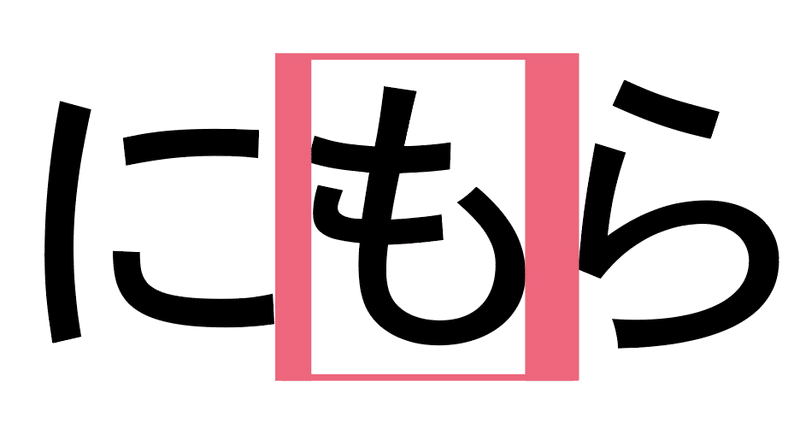
「に」は余白が多いため、左右を均等にすると詰まってみます。

1.5倍くらいにしたら、詰まって見えませんでした。


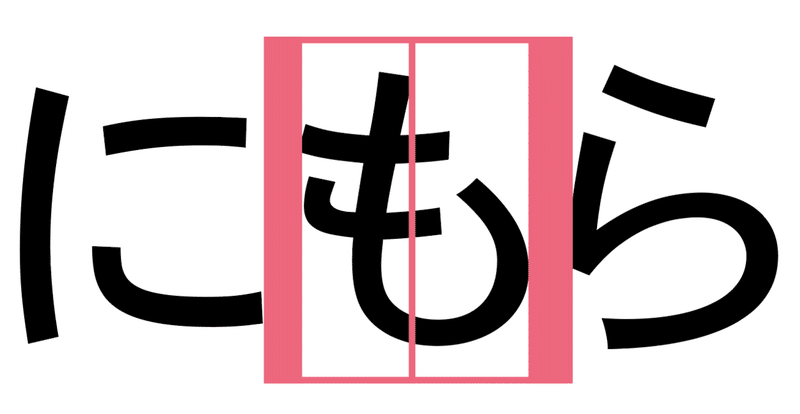
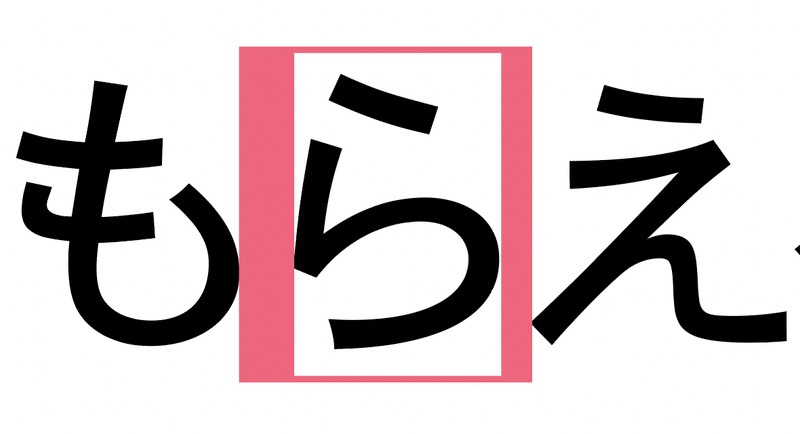
「ら」と「え」も余白が多いため、1.5倍くらい「も」と「ら」の間を空けると「ら」と「え」の余白が目立たなくなります。


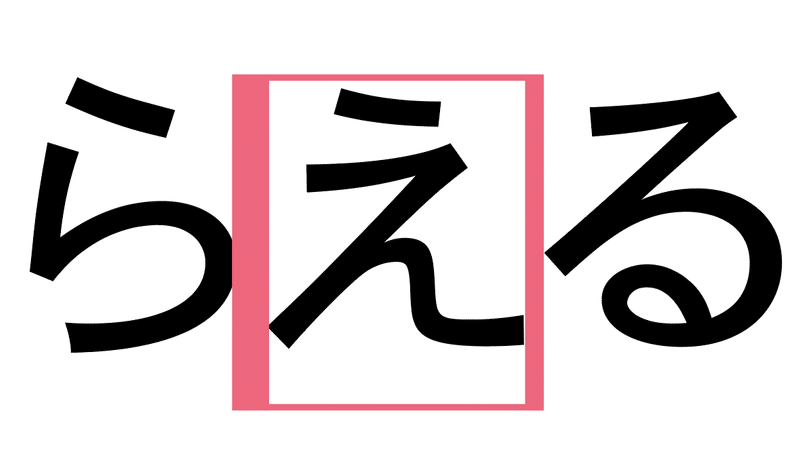
「え」も均等にすると若干空いて見えたため、0.5くらいにすると「もらえる」が一塊で同じ速度で読める雰囲気があります。

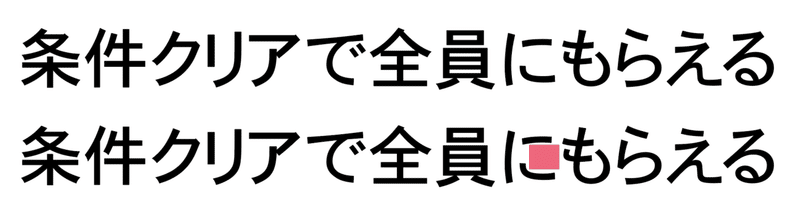
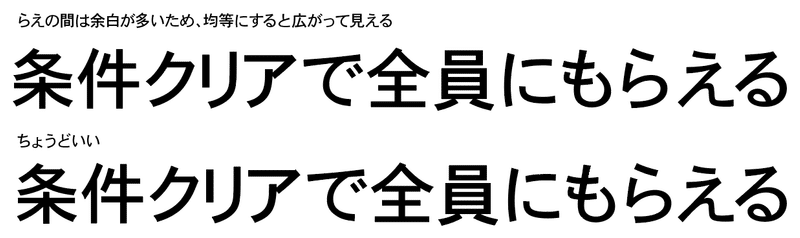
最後に全体を俯瞰して見ます。「もらえる」がひらがなのため、余白が多く見えるので、「条件クリア」を全部選択してトラッキングを+20して調節します。

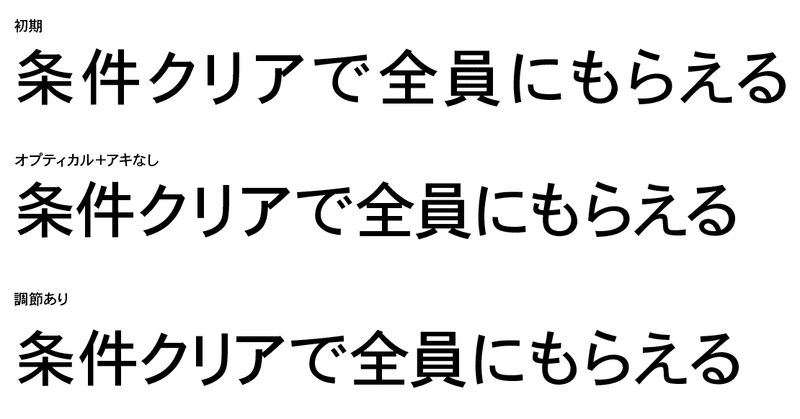
どうでしょうか。わかりづらいかもしれませんが、一番下が細かく調節した文字になります。無駄な余白が無くなった気がしませんか?

全体的に詰まって見えるかもしれませんが、均等には見えます。私目線のため、人によって違うかもしれませんが、、、笑
3文字ずつ調節した後に、全体を俯瞰して調節するのが一番良さそうです。しかし毎回毎回こんなことをしていたら、日が暮れてしまいますね。
「なぜ空いて見えるのか」の理由はわかったので、今回の余白の原則を元に文字間を整えていけば、納得した文字詰めができる気がします。
それでは、ここまで読んでくださりありがとうございました。
ペーペーデザイナーのカナでした。
追究の裏側

今回はこのように地道にイラレでやっていました笑
この記事が気に入ったらサポートをしてみませんか?
