
8/30デジLIGリーダーズ講座「ソフトウェアを扱う人々のためのUIデザイン」株式会社グッドパッチ 丸 怜里さん
8月30日(水)、リーダーズ講座が開かれました。今回は遅刻せずしっかり出席出来ました!楽しみにしていたUIのお話。
学校で学び直そうと思った一つに、UIデザインを学びたかった。というのがありました。これまで、なんとなく作った事はあったのですが、陸の孤島状態で、数回機会がありました。との状態だったので…。最初は「ゲームのUIデザイン」というので探していたのですが、学校や習得コース、みたいなものは見つからなかった。(2022年前半頃の話)解説本が数冊出ているだけでした。
調べていくと、WEB制作、UIデザインコースのようなものが見つかり体験講座を受けさせていただいたり、話を聞かせて頂いたんですが「WEBでもUIデザインはあるけど、まずはWEBデザインから」とか「サイトのデザインでWEBデザインとUIデザインの明確な違いはない」とか色々な意見をお聞きしました。そこで、思った事なのですが、UIというもの、まだ学習体系が出来ておらず、結構最近出てきたものなのでは!?という事でした。(学べるコースはあり、学校も存在しておりますが。)
ちなみに、UXについては、定義が存在しておらず専門家の意見もまとまらず、各々が独自に解釈しているのが現状ですとの事!世界は思ったより混沌に満ちていますね!ですが、暫定的UXの定義をお伝えしてくれました。
リーダーズ講座の素晴らしい所の一つに、その道で何年も、一線で試行錯誤した人達が、考え続けている事、今の段階でのモアベターな回答をお伝えしてして頂けることにあると思います。
リーダーズ講座について
デジリグについてはこちら
まず、株式会社グッドパッチ 丸 怜里さんの自己紹介がございました。
IT業界歴13年くらいで、途中から、エンジニアからデザイナーに転向されております。
ここで自分の過去記憶の扉が開きました・・。UIデザイン、ミドルウェア開発会社にいた時は、エンジニアが行う領域だったな!?!?
プロトタイピングなどの言葉も知らなかった時代、エンジニアが実装してテストを回してました。テストプレイもいっぱいしていました。微力ながら協力もした。XDやfigmaなどは無かったから、開発したソフトの性質もあったのだろうけど、C++言語で直接UI画面を作る手法でした。
そう思うと、丸 怜里さんのこのキャリアチェンジも自然に感じました。
ちなみにグットパッチのサイトはこちらです。
めっちゃGOODデザインサイトじゃないですか??かわいくて生きの良い感じがすてきです。ちなみにデザイン好きすぎてfigmaでトレースしました。
デザインとはなにか
ほとんどの人は、デザインとは見た目のことだと勘違いしています。見た目や感じ方だけではありません。
デザインとは、どのように機能するかということです。
デザインの翻訳は「設計」「意匠」。表層部分やスタイリングを主に指す言葉ではないです。ある状況について、うまく機能する仕組みが「良いデザイン」とも言えるとの事です。この辺、デザインは問題解決の手段という話にもつながる感じがしました。
デザイナーの役割とは、デザインの品質に責任を持つこと。この4つに責任を持つという事です。「設計」「表現」「機能」「評価」
また、すべての制作者がデザインを意識し、関わりをもつこと。ともいっておられました。
「すべての制作者」がデザインを意識しはじめたり、関係者が増えたりすると、意見などがとまとまらなくなることがあります。その時はデザイナーがファシリテーター的な役割をすると良い、とも聞いた事があります。
User Interface/UI
ユーザーの為に設計されたインターフェイスの事。

こういうのとか、

こういうのとか、

こういう、ユーザーが直接操作するボタンや画面などの事をUIといいます。
基本的に目に見えるものです。
では、UXとは・・?
UXの定義
定義というものが存在していない
世界の専門家が議論してもまとまらず
各々が独自に解釈しているのが現状・・
ですがこの本からの解釈が、一つの例として挙げておられました。これも暫定的なものとのことですが
人工物との関係において生じるものであること
利用前の期待や予想、入手、そしてそれ以降の利用という時間軸の存在とその上で変動があること
対象となる人工物の知覚(刺激物として)に始まり、認知、記憶、感情の各システムに至るものであり、さらに時には運動系の反応としてあらわれる心理的プロセスであること
個人的で主観的なものであること
けっこう、総括的な内容で「UX」というものを言語化しているかと思いました。それでも難しいですね、定義。
UI/UXと表記される事が多いので似たものと思われがちですが、
UI≠UX です。
かなり、違うものですが、一緒にされる事も多いので適宜使い分けるのが良いとの事です。
UIデザインの基本プロセス
良いUI
使いやすさ/Usability
到達しやすさ/Accessibility
生産性/Productivity
これら3つが達成できていること。
ユーザビリティの10原則というのがありまして、こちらも良いUIを作り上げる指標としてとても良いです。
・ヤコブ・ニールセンのユーザビリティ10原則
なめらかなインターフェイス
経験則的に…
UIアニメーションはおよそ250ms-350ms程度に
アニメーション描画中に割り込み操作可能に
描画レートは60fpsを維持
動きに緩急をつける
変化を連続的に描画し続ける
概念モデルに合わせて物体の加減速を調整
静と動のメリハリをつける
操作と動機する連続移動ではアニメーションを除去
これらに意識して、なめらかなインターフェイスを目指します。。。!
他にも色々な事例やポイントが示されていました。勉強になります。理解できるようになりたい概念が多かったです。
以上が講座の内容についてのまとめです。抜け落ちも多そうですが、ご容赦ください。
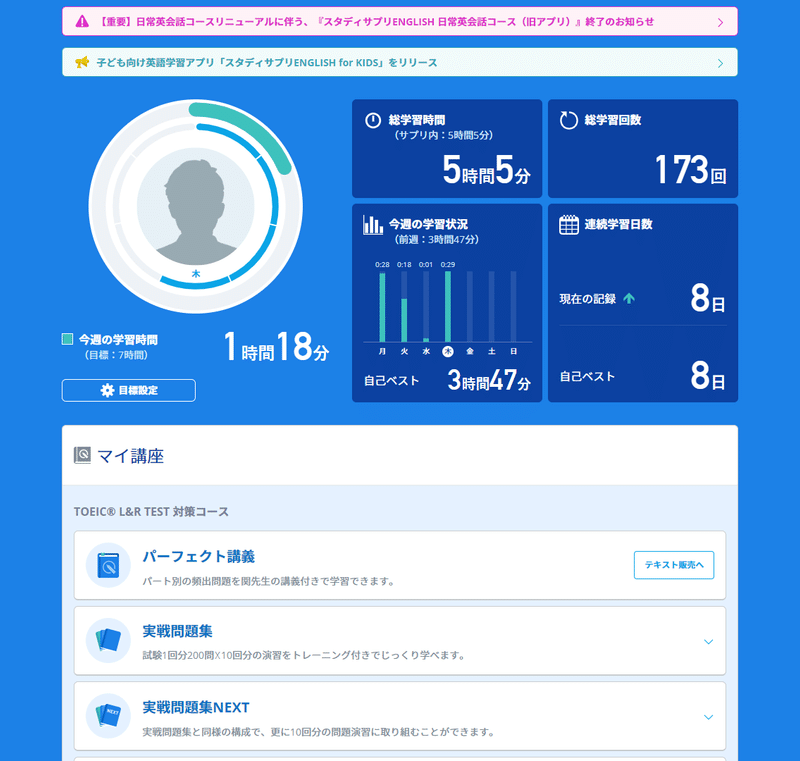
ここからですが、自分が最近使い始めました「スタディサプリ」というアプリについて、UI、UX的にすごいな!と感じた事について書いていきたいと思います。
最近見たGOOD UI&UX「スタディサプリ」
会社の研修でTOIECを受ける事になりました・・・。
そこで、勉強のアプリとして様々な所でオススメされていた「スタディサプリ」のTOIEC英語版を試してみる事にしました。

すごく見やすくないですか・・・!!!
最初に見る画面に、学習時間、状況、どれだけ続けられているかなどございましてモチベーションが上がりやすい仕組みになっています。
問題や説明動画も1分~5分で終わるものが多く、ちょっとした隙間時間にアプリを立ち上げて進める事ができます。
音楽も軽快なアップテンポの明るい感じの曲想で、ボタン押した時のSEも心地よいものになっておりました。
こちらを使って勉強する感覚、とてもスマホゲームに近いと思いました。デイリーミッションのように、「1日このくらい勉強しましょうね」というのがあったり、「初心者はここから!」があったり、通知で「本日ログインしないと連続勉強記録が途絶えちゃう!」があったり。すごく・・・スマホゲームです・・・。勉強アプリはここまで進化しているのかと思いました。
これを続けて、TOIECの点数が取れるようだったら、すごいアプリだな!と思いました。(初TOIECなので、前回と比べられずまだ分からない。)
最後に
この講座で、とても印象に残った言葉があり、これまでの関わりのあったソフトウェア、10年以上開発を続けてた(ている)ソフトや今更新を続けているWEBサイトに捧げたいと思います。
ソフトウェアは更新し続けるし完成を見る事はない。
終わりを迎えることはある
ソフトウェア開発は人生といっしょ。区切りはあるけど完成はない。
そして、ある日終わりを迎えることはある。という言葉で〆させて頂きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
