
MacTypeを使ってWindowsのフォントをキレイにしたいっての!
'24/01/28 画像修正
'23/06/08 2023Ver. / 細かい修正
'23/01/31 相性について
'22/11/02 Firefox関連の情報追加
'22/08/09 MacType Pre-release情報
'21/02/03 first.
※この記事はMacTypeだけではなく、さらにフォント表示をキレイにすることを目指しています!
wikiがいい感じでまとめられています!
∎ MacTypeとは?
Windowsのフォントの描画を改善、美しく読みやすいテキスト表示を実現するソフトです。インストールするだけの簡単なソフトウェアです。
「Macの美しい文字がいい!でも… Windowsでも!」という諦められない人には神のようなソフトウェアです。
⚠️注意
最新の 2021.1-RC1 は環境によって動作する人としない人で分かれているようです。わたくしの環境では問題なく「サービスモード」で快適に動作しています。
『このソフトウェアを使用する場合は自己責任でお願いします。いかなる問題が起きたとしても遊月さんが関与することはありません。また、作者が責任を負うこともありません。それよりもフィードバックをお願いします』
# 最新版に限らずどのバージョンを使用してもうまく動作しない人は一定数いるようです。
📢分かりにくいところとかは加筆修正とかしますよっ
経緯が知りたいとか、問題解決や確認をしたい方はこちら。
[MacTypeスレッド]
http://itest.5ch.net/test/read.cgi/win/1598768151/
∎ MacTypeの今の状況確認
ついにきそうですーっ!

Pre-releaseですけど、使うならこっち使えって書いてあるので。
修正内容は多岐にわたっているようで、今までよりも適用範囲が広がっています。
2022.801Ver. ではインストーラーがないので元のMacTypeフォルダの名前を変更して新しく作ってその中にコピーします。
そして、2023Ver. がリリースされました。

ChicoThorn profileはきれいに書き換えられていましたのでこちらをベースにした限りでは問題なく動いています。
プロファイルを修正している方はお引越しを忘れずに。そのあとはウィザードを起動していつも通りに設定するだけです。
うちの環境では順調ですw
っが、前のプロファイルそのまま使ったら問題出たりすることもあるのでご注意を。

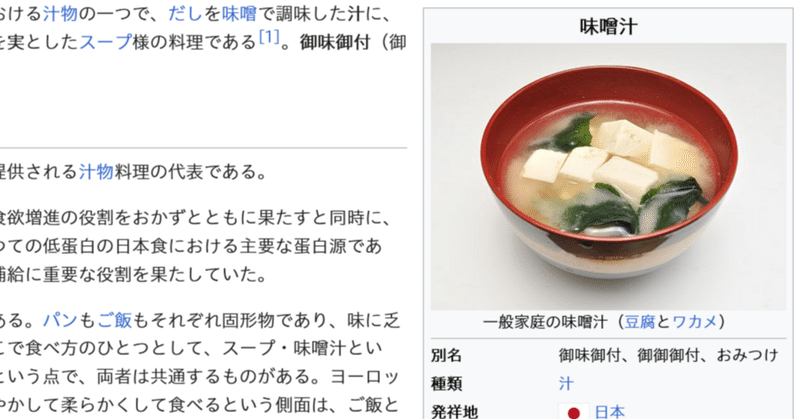
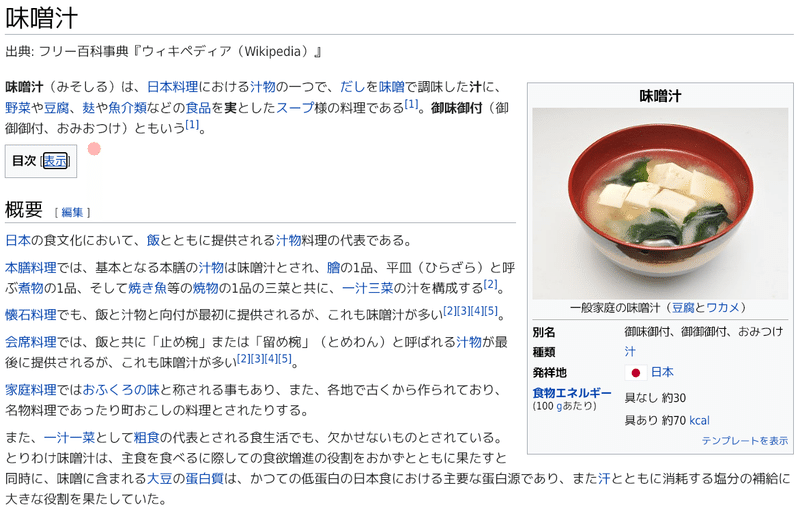
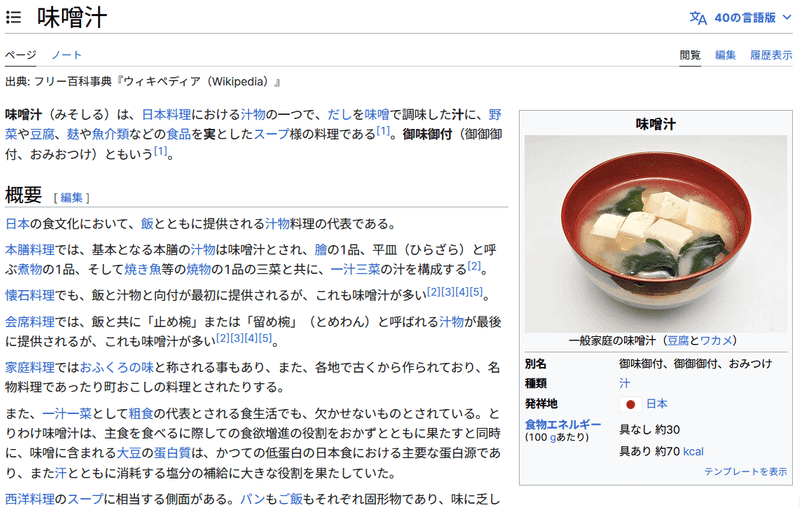
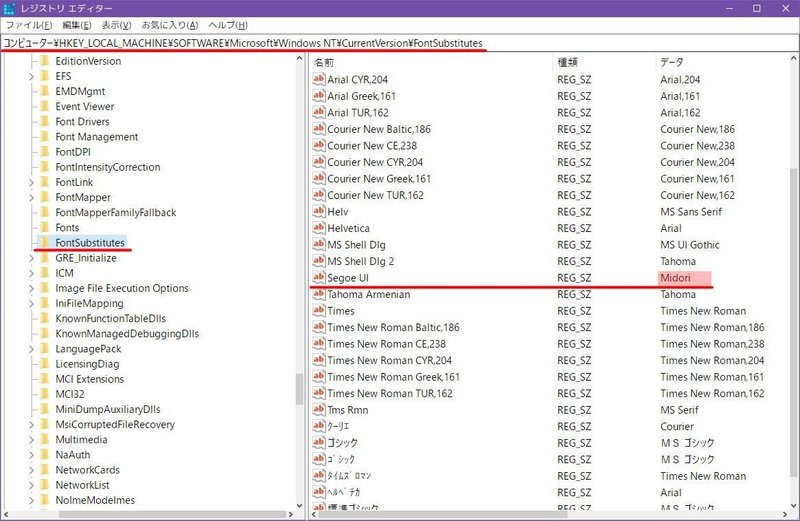
豆腐になっちゃいました。これnoteの画面ですけどヤフオクとかでもなっちゃってました。どうやらこれらしい……
FontSubstitutes=0フォントの置換周りっぽいですね。[FontSubstitutes] セクションで置換フォントを設定すれば問題なさそうでしたが、面倒なので 0 設定にして解消です。
∎ 概要 / ダウンロード
Windowsのフォントのレンダリングって汚くない?
’ え?そう?
お気に入りのフォントとか使ったりすると表示がガクガクになっちゃうんだよね。MacとかLinuxとかすごいきれいじゃん?
’ よし、じゃぁハックしちゃおうぜ!
途中からなので経緯はよく知りませんがこんな感じです。たぶん。きっと。うん。ずーっと前からWindowsのフォント関連は言われ続けてて最近やっとよくなってきたのかな? って感じはします。
たぶん、HiDPIになってきたことであまり目立たなくなってきた感もするけど… 4Kバンザイw
gdi.dllから始まり gdi++.dll(FreeType版)、gdippへ。そして MacTypeへと受け継がれているものと思われます。有志の方ががんばってくれてます。ありがたいです、ほんと。
MacTypeは今も元気に活動停滞中? です。
鋭意開発中… です… が、リリースは滅多にしません。リリースタイミングのわからないプロジェクトですね。2022Ver.はリリースされるかしら。2023年こそはっ。
最新版は最新の FreeTypeを使っていたり ColorFontが使えたり DirectWriteの実装してたり UWPアプリも。など機能の追加とバグの修正、最新のWindowsに合わせた修正がされています。
下記から MacType 2021.1-RC1をダウンロードしてください。
経験上、このプロジェクトは 実装 →バグ報告 →修正 のサイクルと思われるので機能の追加・修正は早いですが、バグがあってもごめんね💖 ってタイプです。
∎ 使うとどうなるの?
表示される文字が劇的にきれいになります。Macとか Linuxとか Androidとかの文字を見てもわかるように、Windowsだけ何かジャギってないですか?
DirectWriteを使用していたり、何からかの理由で効果が出ないアプリもあります。その場合はDirectWriteを無効にしてみたり調整が必要です。
🔻Chrome 96

🔻Firefox 115esr

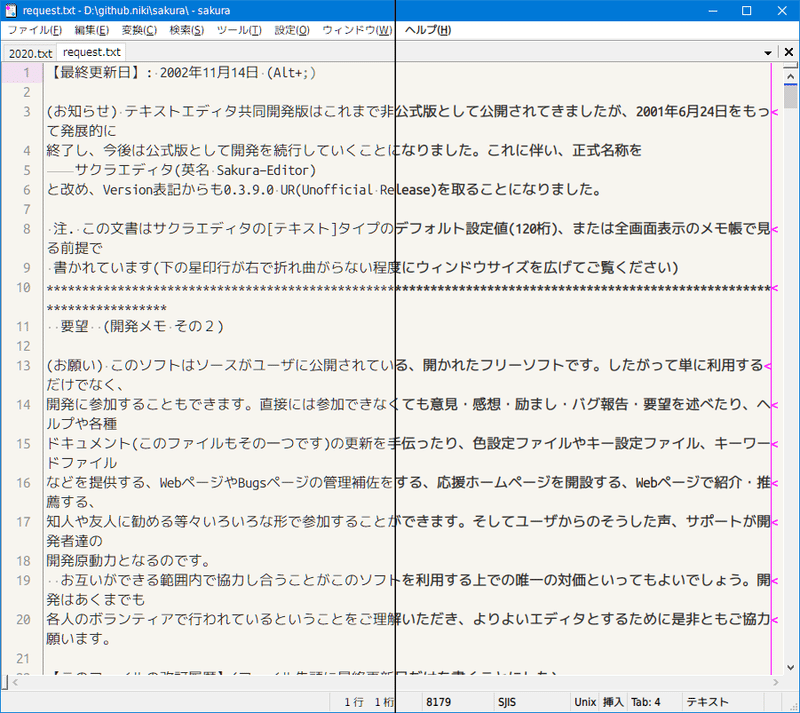
🔻サクラエディタを使用しての比較です

GDIでの描画なのでわかりやすいです。
左側は MacTypeなし。右側は MacTypeあり。ClearTypeは有効にしておいた方がいいようです。どちらも「スクリーンフォントの縁を滑らかにする」に入れてます。
使用しているフォントは M+1mと Ubuntu Mono(改造版)を合成した自作ものです。
M+にはいつもお世話になってます。
ちょっとだけ宣伝w
画像で使用したフォントは自前の合成フォントです。M+1mと Ubuntu Monoに ConsolasとInconsolataの良さそうな部分を参考に修正したフォントを合成しました。プログラミング向けのフォントに仕上げてます。
フォント名は Clematis。M+だけなので第2(一部), 3, 4水準は含まれていませんが普段使いには十分でしょう(軽いしねっ)。
∎ 負荷について
🌟気にしちゃいけない。
∎ インストール
ダウンロードしたファイルを実行してください。このソフトは中華産ですが、日本のしらいと氏によるパッチ修正が公式に取り込まれたりしていますし、ソースは公開されているので気にするほどではないでしょう。
インストール場所は そのまま をお勧めします。
早速インストールしてみましょう(一部 画像は古いものですが手順は同じです)



日本語なのでわかりやすいですね。上の画像の☑️で問題ないと思います。次へ進みましょう。
ささ、インストールです。
では、実行。デスクトップにアイコンがありますので、それをダブルクリックしてみましょう。

∎ ウィザードを使用して設定する
設定ウィザードが起動します。初めは英語表示なので右上から日本語を選択しましょう。

ウィザードでは様々な起動タイプを選択できます。MacTray ロード はアプリケーションごとに設定できるので確認に向いています。これを選んだ場合は 互換重視モード にすることをお勧めします。
普段使いの選択肢としては レジストリモード か サービスモード になります。
レジストリモードを使用することもできますが、どうなるかわからないので割愛します。
✅サービスモード
サービスモードのメリットとしてサービスの開始・停止で制御できる点です。デメリットとしては少し遅延があったりします(画面の再描画がかかるまで有効にならないなど)。
しかしながら、再起動することなく調整ができるのは助かります。
サービス設定例

右クリックメニューから サービス管理ツールを開く を選択しサービスの プロパティ を開きます。

OK

OK
❌レジストリモード
レジストリモードはレジストリを使用して制御します。メリットは反応も速くサービスモードよりもきれいに描画されます。
無効にする場合はウィザードから起動タイプを起動しないに変更し、再起動しないと無効にすることはできません。
レジストリモードで設定する方法(未確認)
https://github.com/snowie2000/mactype/wiki/Enable-registry-mode-manually
また、有効にしたままWindows Updateをすると問題が起こることがあるかもしれませんが、今は安定しているようです。
「完了」で次へ進みます。
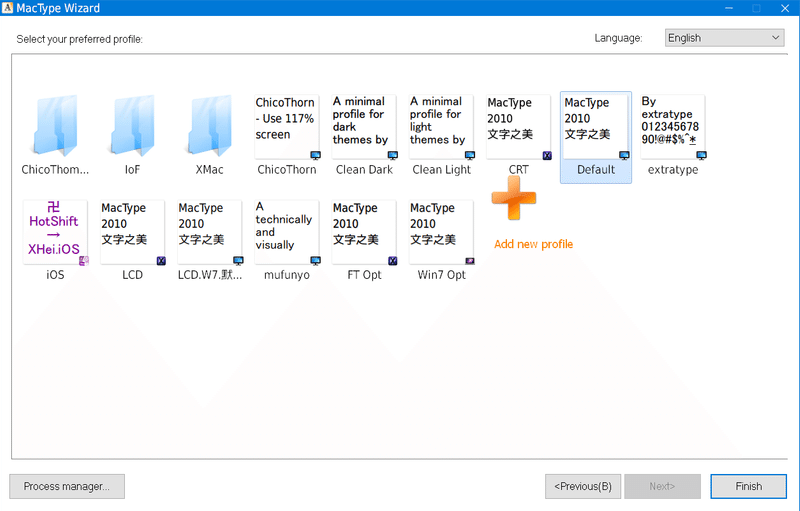
∎ プロファイルの選択

画面が表示されたら、とりあえず「Default」でいいと思います。プロファイルは細かく設定できますが根気のいるめんどくさい作業でもあるので気に入らないときに修正をしたほうがいいでしょう。
これで設定は終了です。「完了」を押して一度、再起動をしてください(Windowsは設定を変更したら問題なさそうでもとにかく再起動です)
⭐わたしのプロファイル(2022-11-02)
前のバージョンからある Default.iniをベースにちょっとだけ日本語に。各項目が何をしているか分かるかと思います。
新しく追加されたプロファイルで使い心地がよかったので合わせてみました。海外では Chico! Chico!!ってくらい人気あるみたいです。
いろいろテスト中…
∎ 相性問題について
MacTypeはシステムに深く潜り込んでいるため当たり前のように相性問題などが発生します。これがダメとかあったら教えてください!
随時、追加していきます。
✔️ ESETをインストールしていると Firefoxが起動しない
▶︎インターネットバンキング保護を無効にしてください。
∎ ブラウザについて
なんだかんだでブラウザは公式を使用したほうが無難です。
⭐Firefoxで MacTypeを使って表示(2022/11/02)
まず、使用しているプロファイルに以下がある必要があります
[General]
DirectWrite=1
[Experimental]
ArmBreaker=2
[Experimental@Firefox.exe]
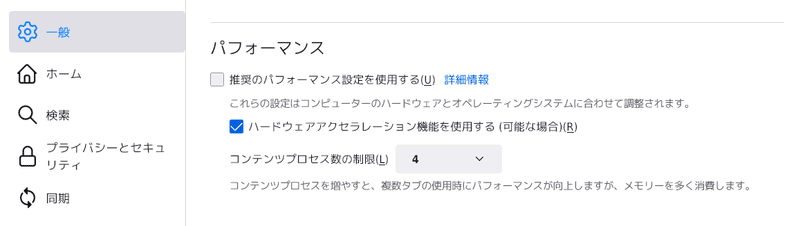
ClipBoxFix=1次は Firefoxの設定を開きます。

パフォーマンスを上記のようなチェック状態にしてください。「推奨の~」が外れてれば OKです。
次は高度な設定を行うのですが、書いてある通りに行えば問題ありません。アドレスバーに「about:config」と入力してページを開きます。

開いたときに警告が出てもそのまま進んでください。

こんなのが出ても怖くありません。

上部に検索ボックスがありますので、手順を踏んで設定を変更していきます。
Firefox 100から security.sandbox.content.win32k-disable というのが追加されたそうで、これが原因でMacTypeが効かなくなることがあるようです。わたくしの環境ではデフォルトのままで問題ないので別の何かが絡んでいるのかなと……
サンドボックス系は Chromeもいろいろ失敗してるみたいですし、今はまだ有効にしない方がいいかもしれません。そもそも Cookieが使いにくくなr…
以下の項目を検索して値を設定していってください。
gfx.direct2d.disabled : true
gfx.font_rendering.cleartype_params.cleartype_level : 100
gfx.font_rendering.cleartype_params.enhanced_contrast : 200
gfx.font_rendering.cleartype_params.force_gdi_classic_for_families : (空にする)
gfx.font_rendering.cleartype_params.force_gdi_classic_max_size : 6
gfx.font_rendering.cleartype_params.gamma : 1600
gfx.font_rendering.cleartype_params.pixel_structure : 1
gfx.font_rendering.cleartype_params.rendering_mode : 5
gfx.font_rendering.directwrite.use_gdi_table_loading : false
gfx.webrender.svg-images : true
dom.textMetrics.fontBoundingBox.enabled : trueこれで設定は完了です。
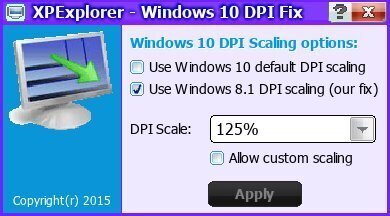
ワタクシのお節介ですが、XPExplorerを使用するようにしておくといいかなと思います。
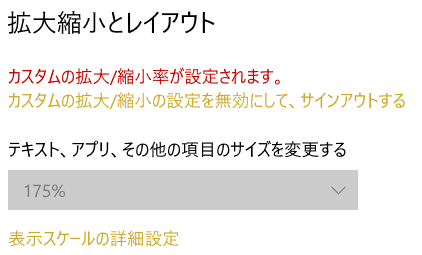
よく「125%(推奨)」ってなってるくせに画面がぼけたりするので何が起こるかわかりませんし…
表示がキレイになりますよーにっ! ちなみにThunderbirdにも同じような感じで設定可能です。
⭐Chromeに適用してみるテスト
Chrome最新版、特に何もしていなくても効いてるんじゃないの? って感じなのですがどうなのでしょう…
ただ Touch UI Layout は Disable にしています。
⭐このさいWindowsのフォントも変えちゃおう
表示がキレイになったところで… 好みのフォントってあるじゃないですか。それで表示できたら嬉しくないですか?
そんな時は……
を使用するのが手っ取り早いですね。一括で変えちゃってください。

>ここからは自己責任で
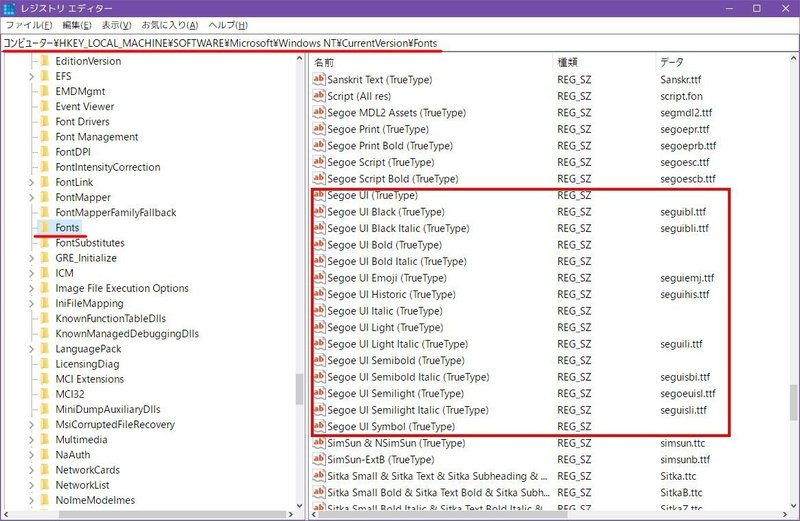
だいたいはこれで OKなのですが、「System Font」だけは変更されません。そんなときのためのレジストリエディタです。自分でできる人対象なので、ちゃっちゃか進めますよ。
開いて、

こんな感じで、

赤塗りのところに好きなフォントを指定してください。ただ Segoe UIって英語圏のデフォルトだったと思うので合ってるのかな。
たぶんこれがきっとデフォルトに使用されてるフォントだろうけど、どうなんだろうか……
∎ 高解像度への対応
最近の PCは WXGAなどいろんな解像度があり、対応してないなど 場合によってはスケーリングにより文字がぼやけてしまうことがあります。それもソフトウェアなどによって違うため大変見づらい状況となってしまいます。

(XPExplorerを使用すると固定されます)
この問題を修正してくれるのが「XPExplorer」というソフトウェアです
なぜ、この記事で紹介したかというと、このソフトウェアで DPIを調整することで MacTypeも恩恵をあずかることができるからです。
併用すると、ほとんどのフォントの問題が解決すると思われます(環境や個人差はあり。複数の PCで快適になることは確認)

こんな感じで Applyを押せばいい具合になりますよん。
∎ FaithType?
最近はこちらも注目されているようです。いろいろ試されています。MacTypeとはアプローチの仕方が違いフォント自体を改修してしまおうというものです。組み合わせたりするとより効果があるなどと聞きますが、実際のところはわかりません。
こっちには興味がないので…
∎ まとめ
以上で文字がきれいに表示されます。Windows10 22H2 で動いているのを確認しているので問題ないでしょう。
Windows11はそれ以前にバグが多いので保留です。各開発者様には頭が上がりません。
くれぐれも自己責任で!!
ex.1. プロファイルを編集する
プロファイルのデータはインストールしたフォルダの「ini」フォルダにあります。
ただ、インストールされているプロファイルはすべて中国語です。下記サイトに日本語訳がありますので、参考にしてください。
変更するとしたら NormalWeight, BoldWeight, Contrast あたりになるかと思います
ex.2. アプリケーションごとに設定する
プロファイルはアプリケーションごとに設定することもできます。
[Experimental@Firefox.exe]
ClipBoxFix=1
[Experimental@thunderbird.exe]
ClipBoxFix=1
[General@chrome.exe]
FontSubstitutes=0
DirectWrite=0上のように設定したいセクションの後に実行ファイル名を指定します。
ex.3. ブラウザの設定
使用するブラウザによっては初期設定でハードウェアアクセラレーションが有効になっていることがあるので無効にする必要があります。
面倒なので GitHub の App-specific settings からそのままコピペします。アドレスバーから詳細設定画面開いて太字の項目部分をちゃちゃっと変更してください。
🔘Firefox(Obsolete)
To use GDI (and full MacType) in Firefox:
In Firefox navigate to about:config
Search for azure
Change both graphics.canvas.azure.backends and graphics.content.azure.backends to direct2d1.1,cairo,skia
Search for gfx.direct2d.disabled
Double-click to change it to true
Close and restart Firefox for the changes to take effect. Fonts should now be rendered with MacType
🔘Chrome(Obsolete)
Unfortunately there is no known way to disable DirectWrite in Chrome or other apps that use the Chromium engine (e.g. Electron apps like Slack, Spotify, Atom, etc.). Fortunately CentBrowser, a fork of Chrome, has kept GDI font rendering, so works perfectly with MacType.
You can use CentBrowser exactly as you would Chrome, including extensions, and Chrome sign-in.
To use it:
Download and install CentBrowser from https://www.centbrowser.com/
In CentBrowser navigate to chrome://flags/
Search for DirectWrite
Set it to disabled
Click Restart Now for changes to take effect. Fonts should now be rendered with MacType
