
【UIデザイン学習】コンセプト設計からプロフィールUIのリデザイン
こんにちは。noteは基本的に読むだけ派だったので、自分で書くとなると文章の作り方や、また特にデザインについて書くとなると語彙力?言語化力?がまだ乏しく、頭の中にあるイメージと言葉が中々リンクしません。
そこで、本屋で私でも簡単に読めそうな「言語化講座」という本を購入し「あれ・これ・それ」をできるだけ使わず正確な名称や言い方をしっかり声に出して言うトレーニングについて知り、運転中や買い物に出て行く時に実践してみています。
↓ちなみに読んだ本はこちら。
小学生でも読めそうなくらい簡単にわかりやすく書いてくれています
本題ですが、UI/UXデザインを本格的に学習し始めて1ヶ月ほどが経ちます。
カイさんは色んな新しい情報を共有してくれるし、メンバーの方との交流も少しずつできてきて、楽しく取り組めています!
今回取り組んでいるのは、UIビジュアル基礎のコースにあるTRYシリーズでふデザイン動画共有サービス「プロフィールUI」をリデザイン!するというお題のもと取り組みました。
はじめに
結構難しいお題だなと思いいつつも、私が思う大事なポイントは「コンセプトの考え方」と「元のデザインで何が使いにくいUIなのかに気づけるようになる」事かと思い、その2点を意識して取り組むことにしました。
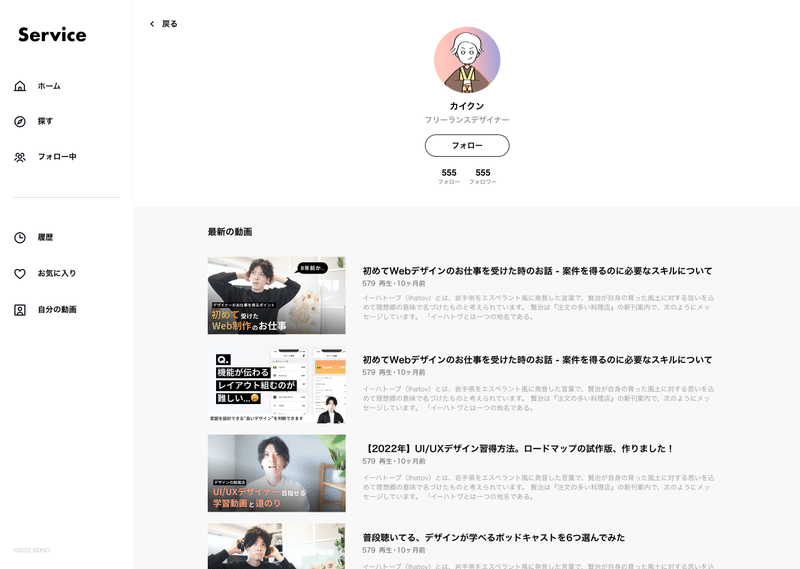
お題:デザイン動画共有サービスのプロフィール画面
次に順を追ってどういったコンセプトで方向性を決めたかについてまとめていきます。

1. お題について
今回出されたお題が「デザイン動画共有サービスのプロフィール画面」の作成です。
使う人の対象は”デザイン”に関わる人が動画を使って自分の好きなコンテンツを動画を使って発信するというもの。
利用する人は「デザイナー」と絞られてはいるものの、コンセプトによって見え方やUIは変わってきます。
まずは、方向性を決めてコンセプトを作っていきます。
2. コンセプトを作る
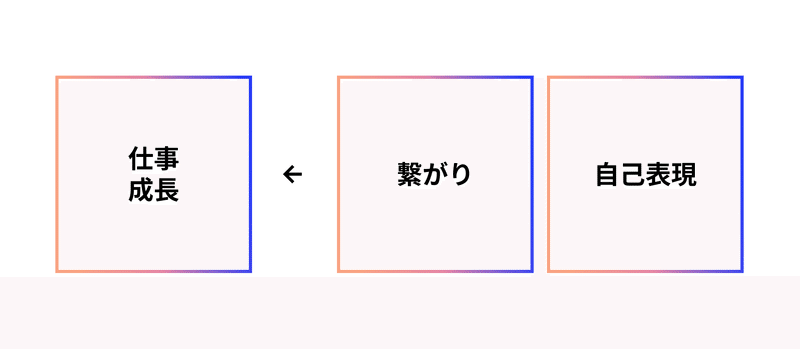
私は下記のようなコンセプトで作成をすることにしました。
自分の思想や考えとマッチするデザイナー(もしくは学習中や興味のある人)との繋がりを深め、新たな仕事や成長に繋げる。

上記のコンセプトにした理由と考え方についてまとめていきます。
まずユーザーが求める事は何か?課題で与えられた方針に沿って取り組んでいきました。

私は下記の問いに対してユースケースを検討していきました。
”誰に向けたサービス?”
”いつ使うものなのか?”
”なぜ使いたいと思うのか?”
”どんなイメージ(見せ方)が嬉しいか?”
”使うメリット(どんな良いことがあるか)は何か?”
■誰に向けたサービスなのか?
対象ユーザーは発信をしたい「デザイナー」
■(その人は)何を伝えたいのか?
自分自身のキャラクターについて
デザイナーとしての仕事についいて
自分の思想や考え関心のあることについて
勉強していること、これまでの実績について
■(その人は)なぜ使いたいと思うのか?
自分と同じ考え方の人との繋がりを作りたい
仕事に繋げるきっかけを作りたい
表現したいことを動画でわかりやすく説明したい
■どんなイメージ(見せ方)が嬉しいか?
テーマ別に動画をカテゴライズ、カスタムできる
自分のことをまず知ってもらえる形がいい
サービスカラーは濃くなく、自分のページは自分の色(世界観)を出せる形がいい
SNSへの同線
メッセージでのやり取りをすぐに見られる
■使うメリットは何か?どんな良いことがあるか?
共通の興味を持ったデザイナー同士での繋がりが持てる
仕事の獲得につながる
自分の学びややってきたことの記録となる(ポートフォリオのような活用もできる)
自分自身のアウトプットにもなる
デザイナー同士で良い刺激を与えられ、より良いものを作ろうと思える
3. 実際にリデザインをしていく
■参考を集める
動画サイトといことで、まずはメジャーなとこを見ていきました。
Youtube、amazonprime、Tiktok、Facebook、Dailymotion などコンセプトに合いそうなサービス
Note、LinkedIn、dribbble、openSea、Schoo など
※デザイナーのポートフォリオなども参考にみました。
■リデザインするプロフィール画面のNGなところを見つける
プロフィールにスペースを取りすぎている
「最新の動画」しか並んで、フィルターがない
動画コンテンツの幅が狭い
フォローボタンに色塗りがなく目立たない
何を一番見せたいかがわからない
繋がれる要素がない

■ラフをとワイヤーフレームを作ってみる
まず、手書きでラフを何パターンか作成して、ワイヤーフレームにしてみました。
<構成>
・背景について
動画コンテンツと言うこともあり、一番目に入る背景も動画を差し込める形にし、自分の世界観を表現できるようにしました。
・プロフィール
こちらもあくまで詳しいテキストでのプロフィールは別ページに遷移する形にしメイン画面では動画紹介を入れる形にしました。
・ボタン
フォローとメッセージボタンをPrimary→フォロー、Secondary→メッセージの見え方で配置
・動画のフィルター
ホームではテーマ別に分かれた全ての動画を表示させて、「動画」を選択後フィルターで絞れるイメージで作りました。
・戻るボタンの追加
・再度のナビゲーションにメッセージを追加し、来たメッセージをすぐに気づいて確認できるように

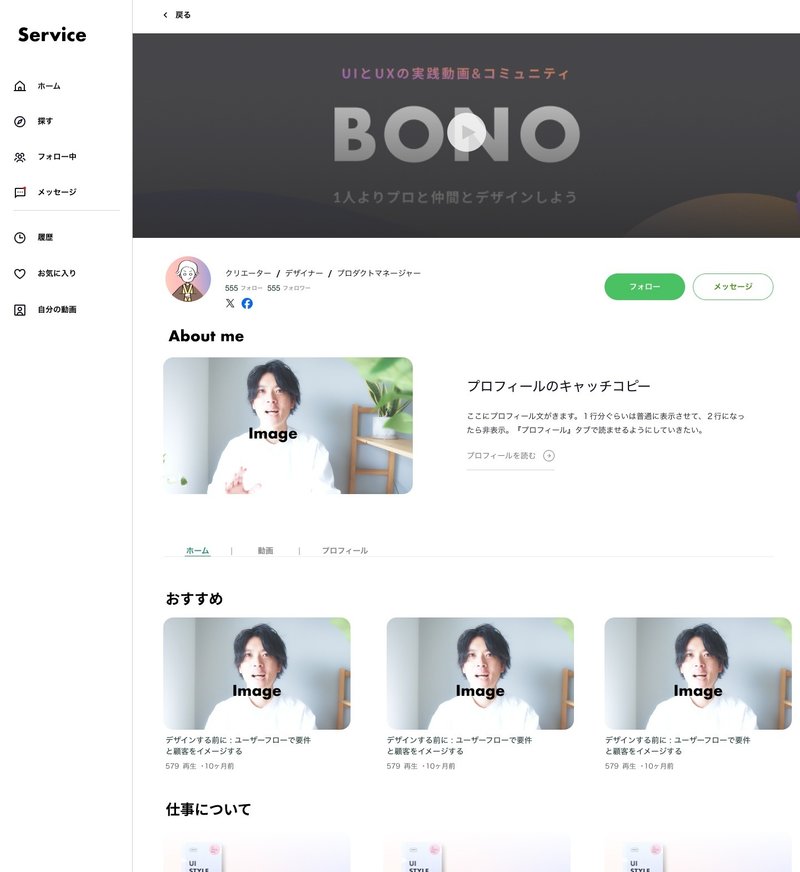
■写真やアクセントカラーを決めて配色を入れる

今回デザイナー向けと言うことで、クリエーターに好まれる&サービスカラーとして安心感がある上記のグリーンにしました。
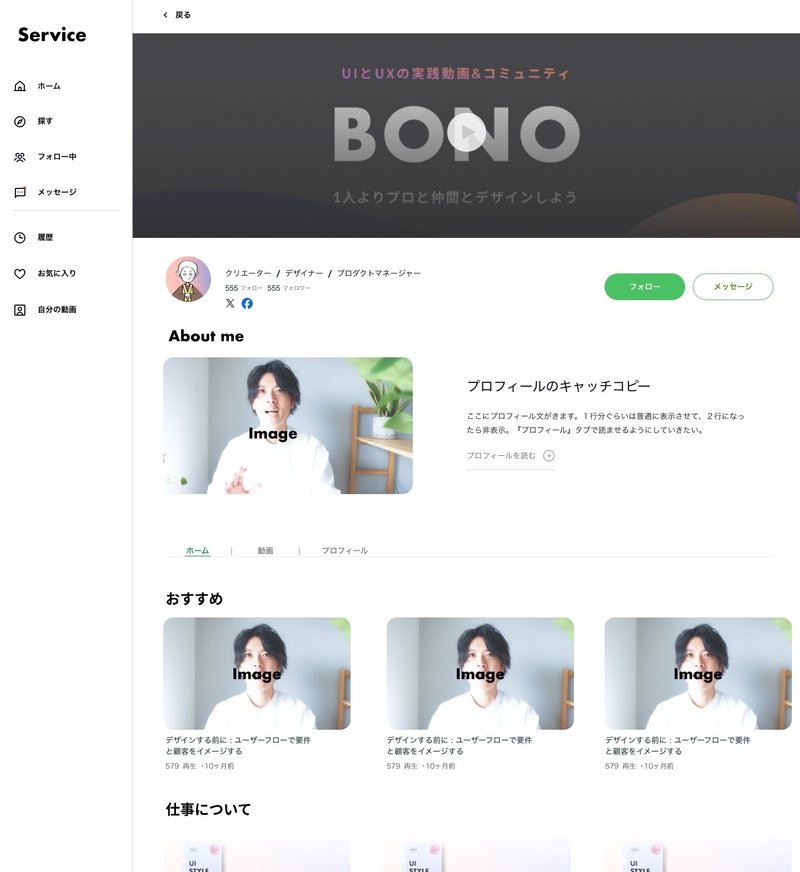
実際に写真やイメージも入れて整えたのがこちらです。

4. 解答を見た上で学んだこと
■コンセプトを決める工程
まず、全体を通してまだまだブレストが足りないなと感じました。
解答ではカイさんのコンセプトを決めるまでの工程を見れるのですがとにかくまずはイメージを言語化するとい大切さを痛感しました。
1. ブレストでまずはどんなイメージがあるのかを書き出す
2. 投稿しそうなコンテンツを絞る
3. 実際に使いたい時を具体化していく
4. そこからコンセセプトを絞る
といった流れで、細かく詳細を詰めていました。
付箋でアイディアを書いていくブレインストーンのとうな形だったので、私もまた改めてやってみようと思いました。
■参考調べ
参考についても、色んなサービスは見たつもりだけれど「このコンセプトならあのデザインが参考になるな」など、同類のサービスだけでなく多方面から参考アイディアを持って来れるところが、引き出しの多さの違いだなと身にしみて感じました。
だからこそ、毎日色んなWEBやアプリのサービスを見るべきと言うのがよくわかります。
■配置について
実は、微調整の時に解答のデザインを見てしまったのですが、私は最初要素の位置がバラバラで、揃えることを意識できてなかったのですが、解答例と自分のを見比べた時に気持ちよさの違いを感じられました。
感想
とにかく疲れました。そして、自分がやったことをアウトプットすると言うのもかなりのエネルギーを使いました。
まずは自分の今の知識でお題に挑戦する
↓
プロのやり方を知る
↓
真似して調整する
↓
学びをアウトプット
の流れを繰り返すのは非常に良いトレーニングだと思いました。
習得し切るのに先はまだまだ長いですが、引き続き頑張っていこうと思います!!
この記事が気に入ったらサポートをしてみませんか?
