
インクルーシブデザインワークショップレポート①
毎月19日はインクルーシブデザインの日、だそう。
今回は私が参加したインクルーシブデザインのワークショップについてレポートしたいと思います。
■インクルーシブデザインワークショップ概要
今回私が参加した、ブランディングテクノロジー株式会社のインクルーシブデザインワークショップではこの会社がWeb系の会社であることから、
「視覚障害を持った方にとっても使いやすいWebデザインとは何か」
をインクルーシブデザインの観点から探るワークショップが開催されました。
そもそも、インクルーシブデザインワークショップでは数名のリードユーザー(障がいをお持ちの方)をお呼びし、観察やディスカッションを通して気づきを与えてくれます。
「インクルーシブデザイン」の意味については前回記載しています。
こちらから是非チェックしてみてください。
今回のワークショップでは導入に、一般社団法人デザイン思考研究所が提唱したデザイン思考の5つのステップが改めて説明されました。
今までは以下のデザイン思考のうち「共感」と「問題定義」にフォーカスしてワークショップを進めてきていたそうだが、今月からはその先の「創造」「プロトタイプ」「テスト」の段階まで踏み込んだテーマに設定しているとの事。

■インクルーシブデザインワークショップでのテーマとゴール
以下の様にテーマとゴールを設定し、ワークショップが進んで行きました。
今回のWeb会社は予約が可能な歯科ポータルサイトの運用をしているため、このテーマになったそうです。
●【テーマ】
「インクルーシブデザインから今までにない歯科予約サイトをデザインする。」
●【ゴール】
「視覚障害をお持ちのリードユーザーとの対話を通じて発見・気づきを共有し、それをもとに新しい歯科予約サービスを1チーム1案作成して発表し、そのリードユーザーから評価してもらう」
■主な参加者
リードユーザー(障がいをお持ちの方)各業界コンサルタント、デザイナー、製品企画担当者、
■インクルーシブデザインの観点からWeb予約のしづらさを解消する事とは
今回使用したサイトは、構築した人は2-3分で登録が完了するように制作されていますが、リードユーザーは予約するまで10分程度時間がかかっていました。
見えづらい方にとってWeb予約のしづらさを解消する事とは何を指すのか。予約までにかかる時間を短縮する事が根本の解決となるのだろうか。まずはそこから話をし始めるチームもありました。
■ワークショップの流れ
今回は2グループに分かれ、以下のような流れでワークショップを行いました。
-----------------------------------
① 準備
② 自己紹介
③ Bad Design Aeard紹介
④ テーマ発表
⑤ リードユーザーの行動観察
⑥ 実際にペーパープロトタイプをつくる!
⑦ 振り返り
--------------------------------------------------------------
① 準備
スマートフォンとPCのアクセシビリティ設定を行い、以下のような状態に設定。
本ワークショップにお越しいただいているリードユーザーは以下の設定にして操作をされています。

② 自己紹介
今回は主催の会社の社員さんが6名、社外の方7名の計13名が集い、初めて参加された方のために全員で自己紹介を行いました。
様々な業界のコンサルタントの方、商品企画の方、デザイナーの方が主に参加しています。
③ Bad Design Aeard紹介
ENTAKU合同会社の代表である折井優貴夫氏が公開した「バッドデザイン賞を勝手にノミネートしてみた-2017年度版-」が話題になっていますが、そちらを真似して、リードユーザーが感じた以下のような身近なバッドデザインを紹介してくれました。
◎リードユーザーが感じたバッドデザイン-------------------------------------
ホワイトボードに営業成績表が張り出されてあり、数字を一目見て分かるように、マグネットがはられているとの事。リードユーザー曰く、視覚障がいがある方は壁に沿って歩く事も多くあるらしいので営業成績表の前を通るとき、マグネットを全て落としてしまったそうです。
--------------------------------------------------------------------------------------営業成績の「見えやすさ」を考えたときに、ホワイトボードにマグネットを貼る形は有効なのかもしれませんが、「歩きやすさ」を考えたときそれは障害物になりうるのです。
こういった形で普段気づく事が出来ない視点から率直な意見やアドバイスをもらえます。
リードユーザーは私たちに気づきを与えてくれる、いわば「気づきのプロ」だと言っても過言ではないと思います!
④ テーマ発表
冒頭でも述べましたが、「インクルーシブデザインから今までにない歯科予約サイトをデザインする!」というテーマでワークショップが進みました。
デザイン思考5つのステップのうち、「共感」や「問題定義」フェーズとはまた違った発想を持って臨まないと良いアイディアは生まれません。
⑤ リードユーザーの行動観察
今までのワークショップと同じように、リードユーザーの方に実際に既存の歯医者予約システムを使ってもらい、どういった所が課題として挙げられるのか、気づいた点を付箋にメモし、チーム内で共有。

⑥ 実際にペーパープロトタイプを作る&発表
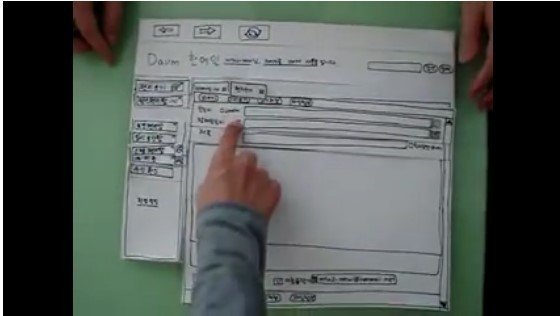
ペーパープロトタイプとは、「ペーパー」に描く「プロトタイプ」の事で、紙とペンでアプリやソフトウェア、Webサイトなどの開発を着手する前に、どのように動作するのか?どんな機能があるのか?などのシミュレーションができる試作品の事を指します。
以下参考の動画です。
これは韓国のサイト「Daum」のHanmail.netというWebメールサービスでペーパープロトタイピングを実施している様子です。少し昔の動画なのですが分かり易いためこちらに載せております。(画像クリックでも飛びます。)
本職がデザイナーとコンサルタントの集まりだったため、それぞれの知見を活かしたアイディアが生まれ、実際に形にしようと試みる予定のチームもあり、今後の予定・流れまで決められていました。
⑦ 発表
2チームからでたアイディアは以下の通り。それぞれのチームに対し、リードユーザーからの評価・フィードバックがあります
●「ボタンが少ない、スマートフォンからの予約アプリ」
こちらのチームのアイディアは、予約時に必要な内容を極力減らせるように、との考えの元話が進んでいました。
●「スクロールが必要ない予約サイトのアイディア」
こちらも上記チームと似た考えなのですがスクロールをせず、必要最低限の情報のみを入力する仕様です。

■所感**
デザイン思考プロセスのうち、最初のステップ「共感」をするのは機会を提供してもらう事、観察の概念をリードユーザーから教えてもらう事が出来れば比較的簡単で、そこからいかに問題定義をするかが重要かつ難しい所だと思います。
その「問題定義力」とリードユーザーの視点を失わず、いかに解決へと導いていくのかの「発想力」。
このあたりの能力が試される良い機会だと思います。また、いろいろな職種の方もいらっしゃるので、自分には無かった視点からテーマについて考える事もでき、ゆくゆくは「Web」に捉われていない、さまざまなテーマに沿って課題解決のアイディアを見つけるためにディスカッションしていきたいと思いました。
今後も様々なインクルーシブデザインワークショップに参加していきます。
この記事が気に入ったらサポートをしてみませんか?