
【良デザインサイト分析 #22】WHERE,IN
今回分析するサイト
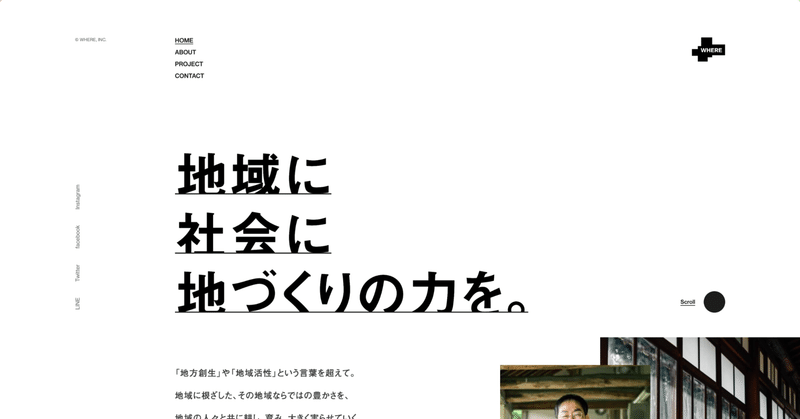
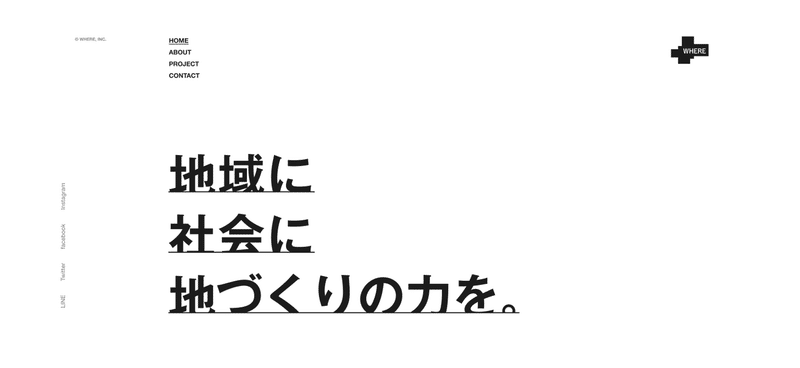
WHERE, INC. | 地域に、社会に、地づくりの力を。

このサイトを選考した理由は最近ハマっているMUUUU.TVというチャンネルでおすすめのトレース課題として紹介されていたからです。

●MUUUUU.TV(ムーテレ)とは
デザイン歴15年の東京の会社社長が、 「教えるプロからではなく、実績からモノを語れる現役のプロたちを巻き込みながら、有益な情報をシェアする番組。」です。 不定期で色々配信しています📺
確かに動画内でムラマツさんがおっしゃっているように大きな特徴がないのになぜか格好よく見えると思いました。そこで、自主勉強がてらトレースを実践しながら気がついたことをまとめていくことにしました。

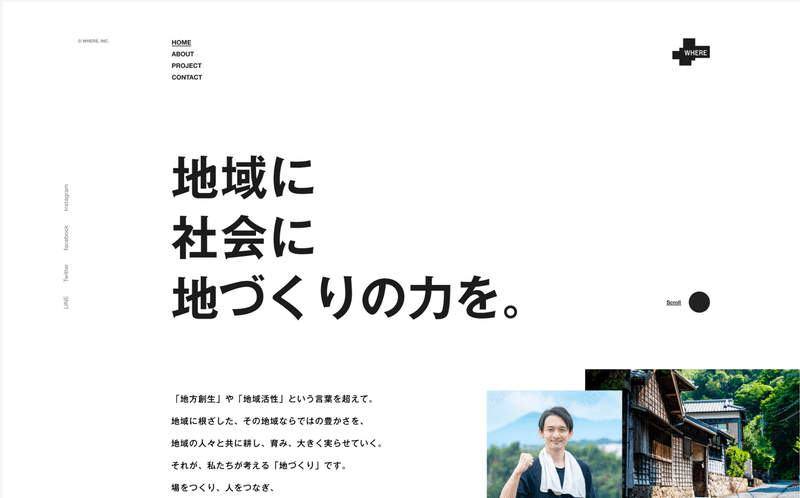
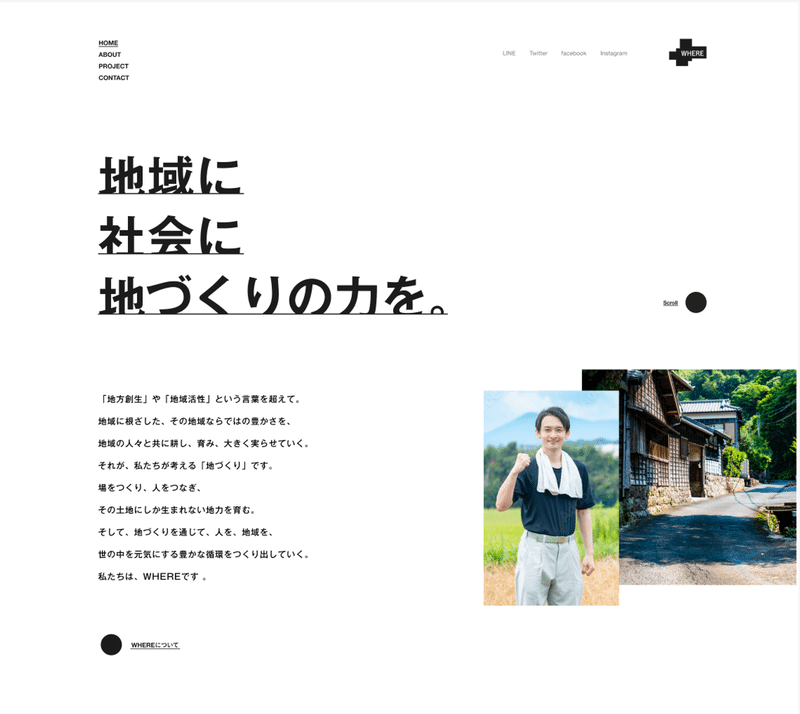
メインビュー

テキストサイズ
テキストサイズ
メインコピー:画面幅により可変(画面が1512pxの時はフォントサイズ96px)
コピーライト:8px
本文テキスト:16px
ナビゲーション:11px
SNSリスト:10px
scroll:10px
WHEREについて:14px
メニュー系のテキストサイズが思っていた以上に小さかったです。 おそらく画面全体でのジャンプ率を極力大きくするためだろうなと思いました。 特にメインビューはページ下部とのメリハリをつけたいですが、ミニマルなデザインの印象を保ためゴテゴテした装飾を施す事はしていないと思います。 そのため、メインコピー以外のフォントサイズを小さく主張を抑えることで相対的にメインコピーの主張を大きく表現しているのだと思いました。 動画内で指摘されている通り、読むことができるギリギリのフォントサイズを攻めていると思います。
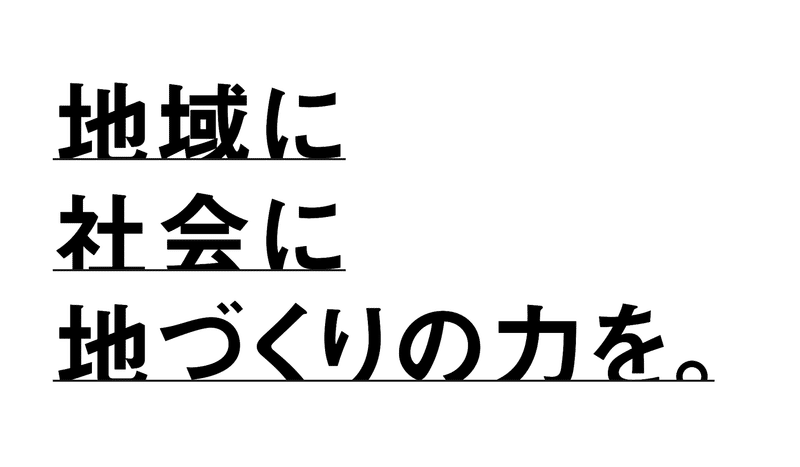
メインコピーのあしらい
一方でメインコピーにも主張を大きくするためのあしらいが施されています。 下線を引き、飛び出した部分を消しているだけという装飾としてはミニマルなものですが、文字が地面に埋まったような表現に見え、土台のしっかりした安定感のあるイメージがWHERE,INC.さんの事業内容とマッチした表現になっています。


本文
字間
メインコピー:2px 本文:1px
文字の高さ
メインコピー:画面幅により可変(1512pxの時は32px)
本文:2.63
また本文は字間や行間を大きくとってあり、メッセージ性の強い印象を与えています。

メインコピー左の一列
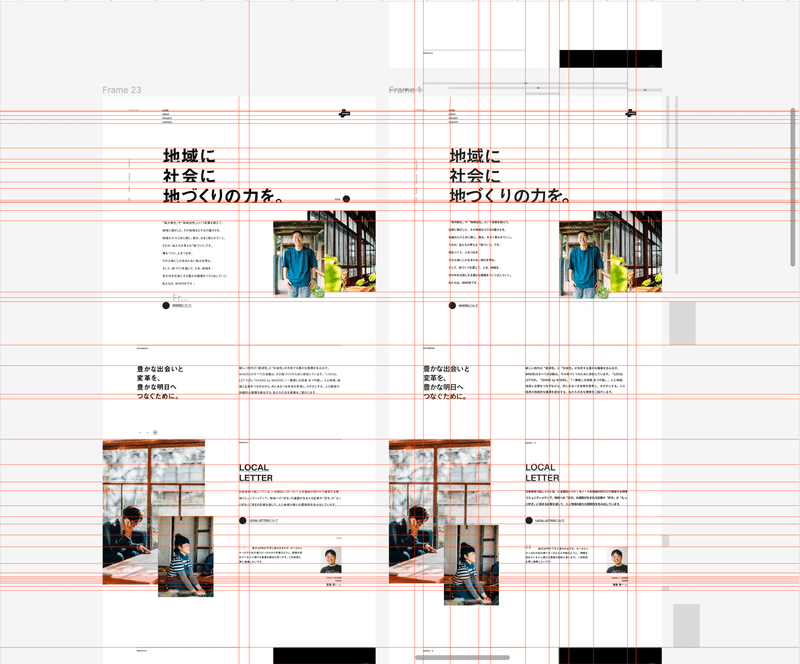
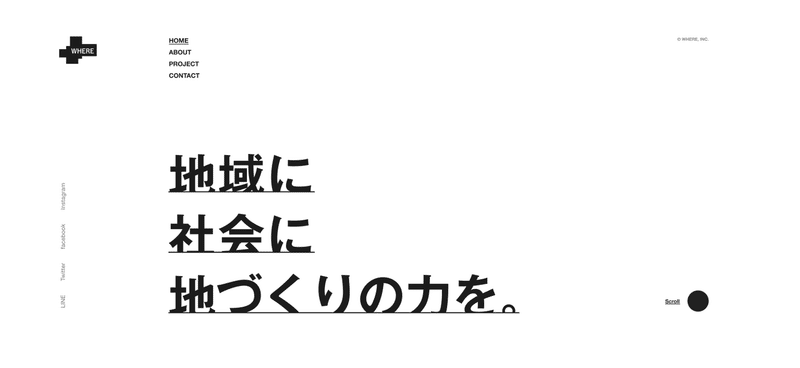
メインコピーの左側に一列追加し、メインコピーを中央に寄せる工夫がされていると思いました。試しに、コピーライトを削除し、そこでSNSのリストをロゴの左に移動させ、全体を左に詰めたものが下記の画像です。


そうするとページ下部のSERVICE 01のセクションのレイアウトにとても近いものになってしまい、メインビューのインパクトが弱くなってしまいました。メインコピーの左側に一列追加してSNSリストとコピーライトを配置することでメインコピーを中央に寄せて余白を大きくとったり、ページ下部のレイアウトとメリハリをつけることでよりメインビューらしさを演出できているのだと思いました。
ロゴ、Scrollのレイアウト
また、ロゴも大抵の場合左上に配置されている場合が多いですが、このサイトでは右上に配置されています。
試しにロゴとコピーライトを入れ替えた画像が下記のものです。

こうすると、画面全体の黒の面積が左半分に偏ってしまいバランスが悪く見えます。そのため、左揃えのメインコピーと画面上の黒のバランスを取るために右上に配置したのだと推測できます。
それに付随して、scrollも同じ理由でこの位置に配置されているのだと思います。scrollを消してしまうと下記画像にあるように画面上でのバランスが悪くなってしまいます。ロゴだけではメインコピーとのバランスが取りきれていないのでscrollをこの位置に配置しているのだと思います。

OUR SERVICE

テキストサイズ、余白
フォントサイズ
コピー:38px 本文:16px OUR SERVICE:10px
字間
コピー:2px 本文:1px OUR SERVICE:0px
文字の高さ
コピー:1.32 本文:2.13 OUR SERVICE:1.5
特にコピーやタイトルはフォントサイズに加えて、余白が大きくとられています。 試しに余白を詰めると下記画像のように窮屈な印象になり、特別感が薄れた印象になってしまいます。

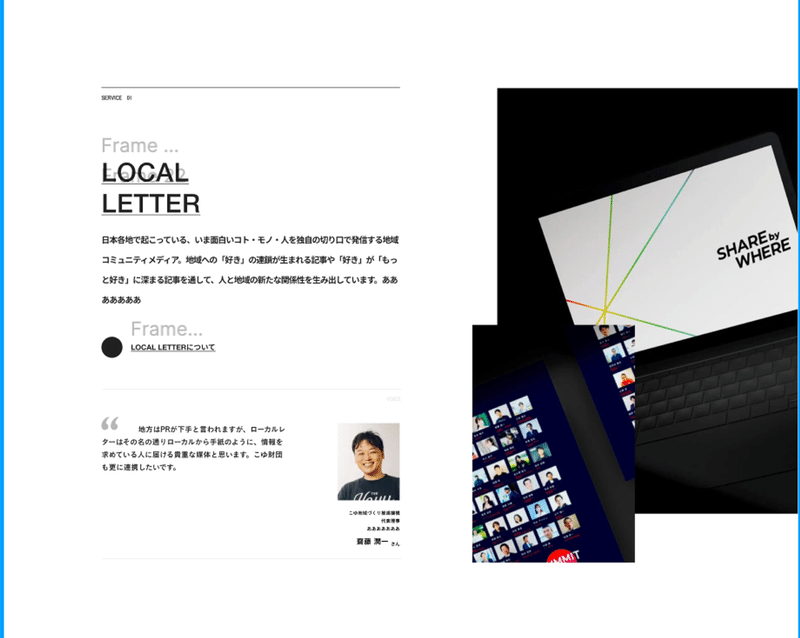
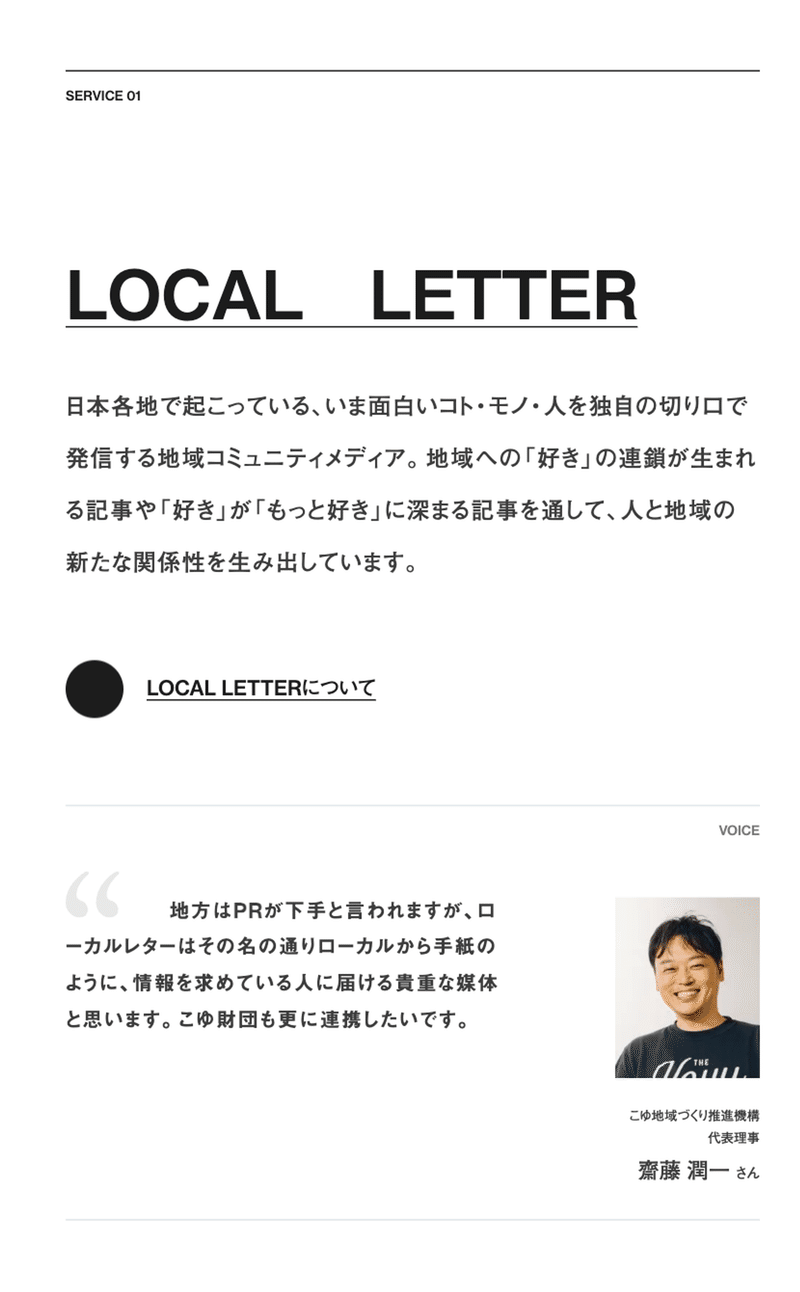
タイトルの組み方
また、「LOCAL LETTER」などのタイトルのテキストは必ず改行されて2行になるように組まれています。改行することでブロック感が生まれタイポグラフィ的な見え方になったり、テキストの右側に余白が生まれるので特別なテキストである印象を演出できます。

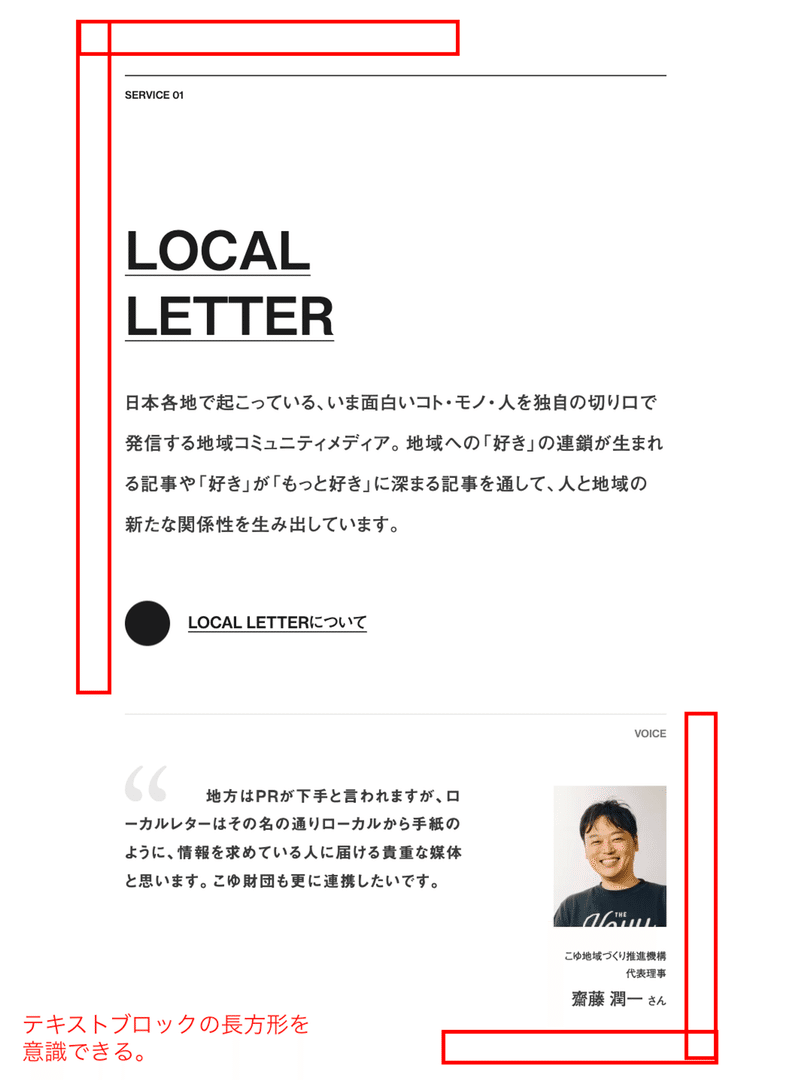
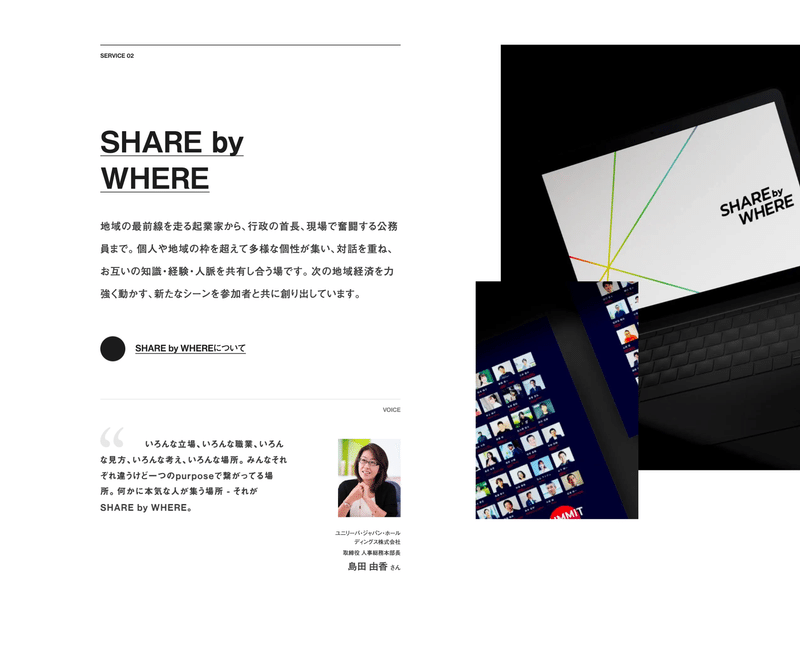
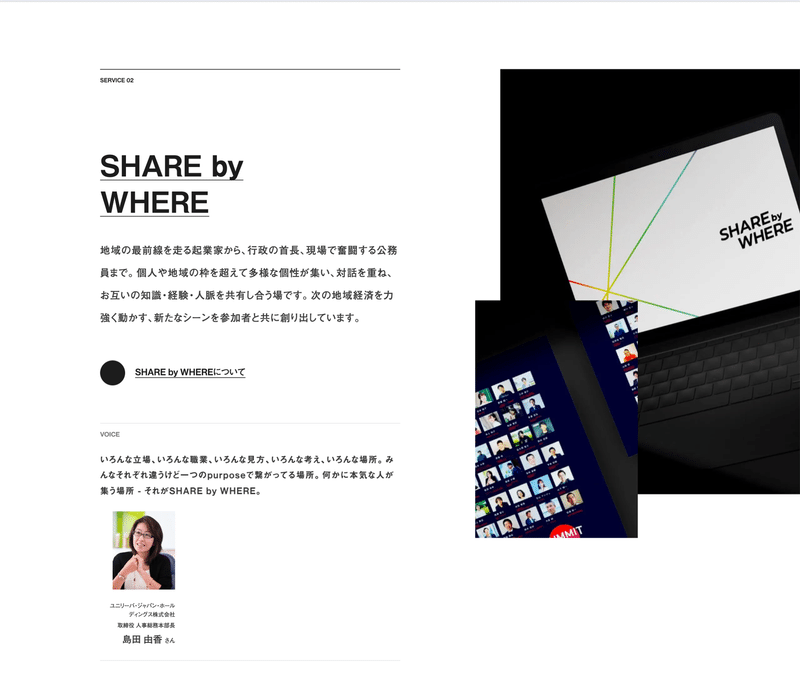
テキストブロックの組み方
写真右側のテキストはタイトル+本文部分は全て左揃えなので当然ですが、左側に比重が乗っています。ですが、その下のVOICEセクションではタイトルが右揃えになっていたり、写真とその下の肩書きと名前が右揃えになっていたりと、比重が右側にあります。つまりテキストブロック全体で左右のバランスを取っているように思います。

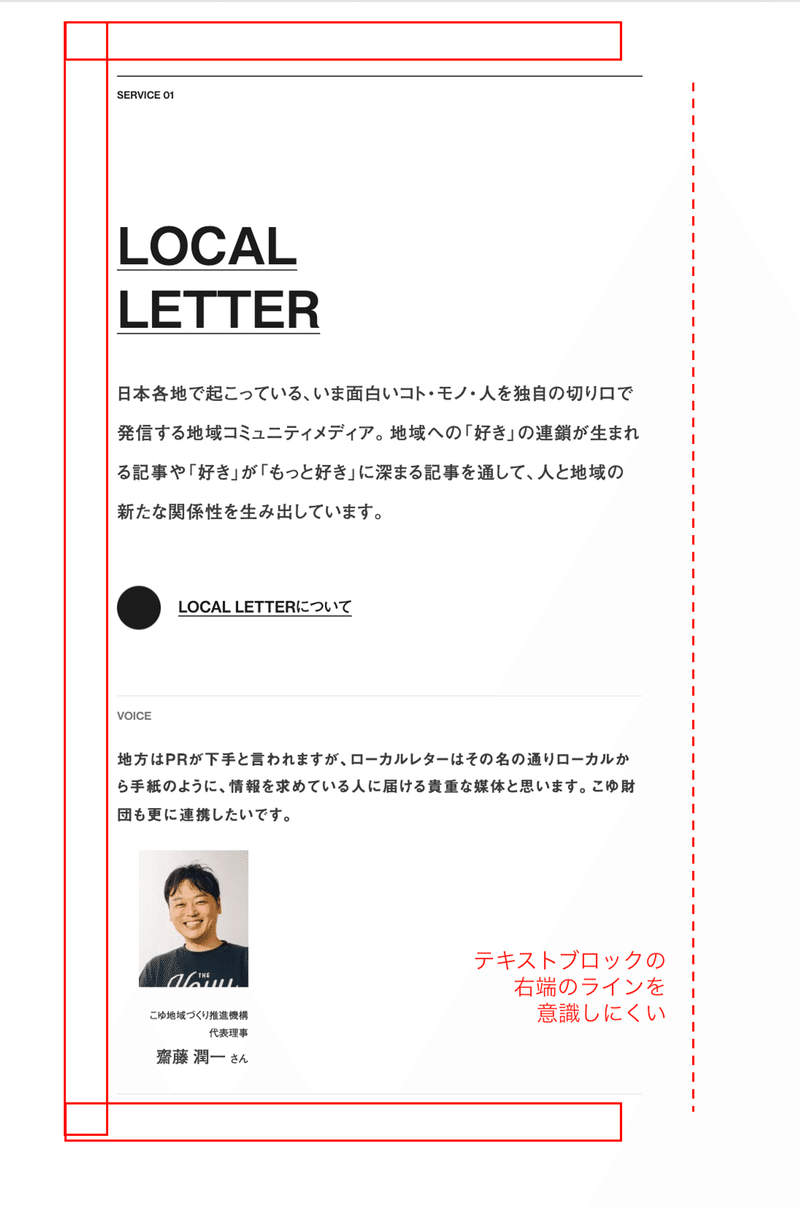
逆に全て左揃えだと左側に比重が入ってしまいブロック右端のラインを意識しづらくなります。

そうなると、SERVICE 02で「左:テキスト 右:写真」のレイアウト時にテキスト右側に余計な余白があるような印象になってしまいます。


「”」の表現
「VOICE」の「”」が一行目の文頭に配置し、テキストブロックから半分はみ出したような表現になっています。これが結構変わった表現だなとも思ったのですが、「VOICE」の見出しと干渉させる位置に「"」を配置することで「VOICE」を右側に配置するための役割を果たしているのかもしれないとも思いました。


PROJECT
テキストブロックの組み方
記載されているコンテンツはOUR SERVICEとほとんど一緒ですが、文字がすべて左揃えになっています。こちらではスライドするコンテンツが「左:画像 右:テキスト」で1セットとなっているからだと思います。むしろ、スライドする次のコンテンツと切り離すために意図的に右側のラインを薄くしていると思います。

NEWS
記事コンテンツのレイアウト

よくあるニュースのコンテンツですが、一番最近の記事だけ見せ方を大きく変えています。画像の大きさや、テキストサイズ、レイアウトも右の二つの記事より一段下がって配置されています。ページ全体で大きさの違う画像を複数枚セットで配置するデザインだったり、線で区切る表現を多様していることから、このようなデザインを採用しているのだと思います。また、右下の空いた余白は「一覧を見る」ボタンでうまくセクション全体のバランスを取っているのだと思います。

ボタンデザイン
今回のサイトで使用されているボタンデザインについてです。たまに同じような表現のボタンをよく見ます。


最近の流行りの表現としてナビゲーションに背景を使わなかったりとテキストに背景をつけずに直で配置する表現があるように思います。しかし、流行りだからと入って、ただ、テキストの背景がないデザインにしてしまうとゴーストボタンの扱いとなってしまいコントラストが弱く、よくないデザインとなってしまいます。
ゴーストボタンの特徴
・ユーザーがタスクを終えるまでの時間が22%遅くなる。
・背景のあるボタンの方がコンバージョン率が8%高い ・セカンダリボタンとしてであれば可能
・スクロールした時に見逃してしまいがち。
そこで今回のベタ塗りの丸の隣にテキストを配置するボタンデザインはしっかりコントラストを保ちユーザーの目を惹きつつ、テキストを外に直で配置する表現が使えます。そのためよく使われるデザインのボタンなのかなと思いました。

まとめ
ページ全体のバランスや、少ない装飾でのメリハリのつけ方などさまざまな工夫が施されており、普段の業務でも使えるテクニックが多く隠されていると思い、動画で指摘されている通りレベルが高いデザインなんだなあと感心しました。
また、トレースをしてみるとただサイトを見るだけよりも遥かに多くのことに気がつくことができ、普段いかに多くのことを見逃しているかがよくわかりました。これからもどんどんトレースをして技術を盗み、自らの糧としていきたいです。
この記事が気に入ったらサポートをしてみませんか?
