
Daily UI #024 Boarding Pass
こんばんは、お疲れ様です。
またしばらく投稿まで日が空いてしまいました😓
帰りが遅くて、帰ってご飯食べてお風呂入ったらもう寝る時間…って日々が続いていてなかなか難しいですね。
それでもあきらめずに継続しようとする姿勢が偉い!!(自画自賛😎)
というわけで、今回のお題はBoarding Pass。
JAL、ANAをはじめ、国内外のエアラインのモバイル搭乗券を見てみました。
エアラインや空港によって表示される項目は若干の差がありますが、
必須項目はこんな感じかなと思います。
名前
搭乗日
搭乗時刻
便名
空港
搭乗時間
搭乗口
座席
バーコード(QRコード)
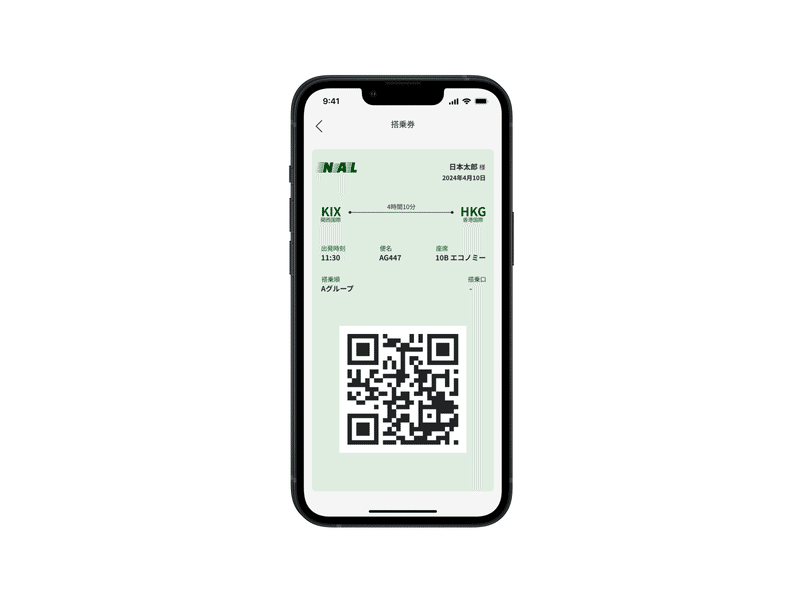
これらを含めて作成したのがこちら。

ポイントの1つ目
QRコードは必ずスクロールなしで表示できること。
これは絶対必須ですよね。
ポイント2つ目
項目名と内容の差別化。
項目名は背景色に近い色、内容は黒にすることで、
確認しないといけない内容が見つけやすくなるように意識しました。
ポイント3つ目
空港名称を日本語で表示する。
これは完全に私の強い個人的意見なのですが、アルファベット3文字の空港名ってぱっと見わかりにくくないですか?(笑)
関西国際空港がなんでKIXなの?とか、海外の空港名もわかりにくかったりします。なので、日本語で空港名が書いてあると安心するなぁということで追加しました。
ということで、今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
