
Daily UI #017 Purchase Receipt
こんばんは。お疲れ様です。
今回のお題はPurchase Receiptということで、そのままだと「領収書」となるわけですが、12個目のお題で作成したECサイトでの購入履歴画面をデザインすることにしました。
正直服は基本的に店舗で買う派なので(笑)、1,2個のアパレル系アプリとUber Eatsやマクドナルドなどのフードデリバリーアプリや、Amazon、楽天などのアプリを参考にしました。
UNIQLOのアプリを見ていて、購入履歴のところに「30分以内のキャンセルは可能」や「返品・交換」リンクがあるのに気づきました。
購入(注文)履歴を見る理由として以下が考えられると思います。
購入した内容を確認したい
キャンセルしたい
配達状況が知りたい
届いた商品に不備があって、返品したい
1つ目の理由だけに着目してしまうと、ユーザが問い合わせをしないといけなかったり、回答がかいてありそうなページを探したり、など手間をかけさせてしまいます。
デザインしたもの

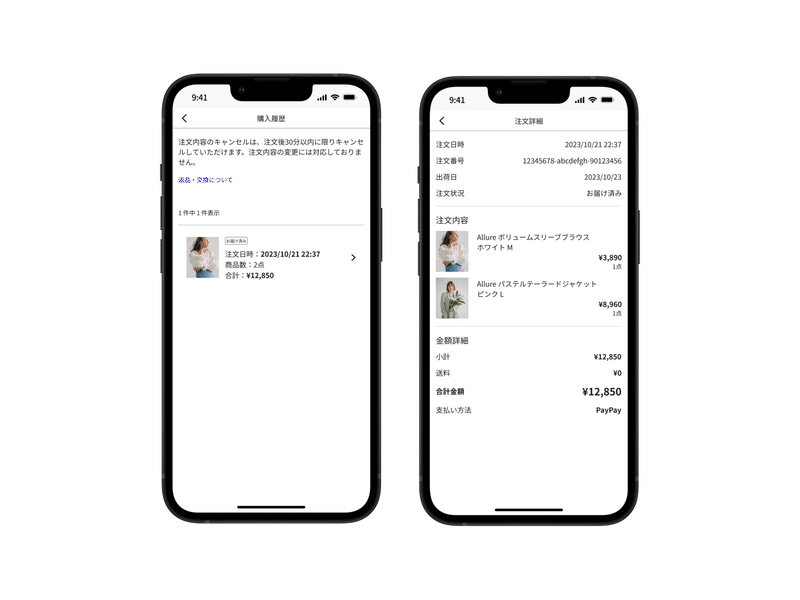
デザインしたものがこちらです。
まず左側の「購入履歴」画面では、UNIQLOに倣って返品・キャンセルについて表記しました。
「キャンセルできるのが注文後30分」というUNIQLOルールを取り入れたので、注文「日時」まで表示しました。(参考にしたUNIQLOの画面には日付までしか書いてなかったんですよね🤔購入時にメールが送られるのでそれの受信時間でわかるでしょ?ってことなんですかね)
あと、配送状態がすぐわかるようにこの画面で表示しています。
「注文済み」「キャンセル済み」「発送済み」「お届け済み」など、状態ごとに表示が切り替わる想定です。
右側の「注文詳細」画面では、金額を太字で「合計金額」を他の文字サイズより大きくするところを意識しました。
やはり金額は物の売買で一番大事なところなので、目立つようにしました。
今更思ったんですが、商品のサイズや色をもう少し目立たせるのも良いかもなと思いました。(後から見返すと気づくことってありますよねぇ…)
サイズをミスして注文してた!なんて時に、別のサイズに交換してくれるサービスは少ない気がします。(不良品とかではなく、ユーザ自身が原因の返品って基本的に難しいですよね😢)
最近思うこと
Daily UIのお題って、ふわっとしているというか、自由度が高いですよね。
例えば、1個目のお題の「Sign Up」だと、どんなサービスで使用するアカウント登録なの?デバイスは?トンマナは?などをデザイン前に自分で決めないといけません。
それから作りたいデザインの参考に既存サービスの画面集めなどを行って、この機能にはどういう項目が必要か、文言、ボタンの位置などを調査してます。
そうしてやっと、お題に対する自分のデザインを始めます。(少なくとも、私は毎回こんな感じでやってます😅)
でも参考画像を参考にしすぎるあまり、あまりオリジナリティが無いというか、よく見る画面だなーっていうように自分でも思ってしまいます…🙄
もちろん、「クレジットカード決済」画面のようにどのサービスでもできるだけ統一して、わかりやすく、というようなデザインであれば問題ないと思います。
ただ、ポップアップやECサイトのデザインなど、もっとオリジナリティを出してもいい(というかブランドカラーとかサービスカラーのようなものをアピールするためには、オリジナリティがないと差別化できない)ですよね。
できるだけ参考にひっぱられすぎず、程よくオリジナリティが出せるように意識したいと思います!!
あとは、グラフィック力が激弱なのでいろんなサイトを覗いてインプットを増やそうと思います!!
ということで、今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
