
Daily UI #014 Countdown Timer
こんばんは。お疲れ様です。
今回のお題はCountdown Timerです。
通販サイトでセール時に表示されるバナーを作成してみました。
「セール終了まで○時間!!」なんて出されると、余計にポチってしまうやつですね(笑)

時々PinterestやInstagramでほかの人のいろんなデザインを見ている中で、
海外デザイナーで各フレームに枠線を付けているスタイルをときどき見かけることがあります。

こういうちょっとレトロでポップなスタイルって何か名前があるんでしょうか🤔
ビジネス系のサービスには向いていませんが、エンターテイメント系のサービスなどでは雰囲気に合えばすごくかわいいし、なかなか見ないスタイルなので話題になるのではないかと思います。
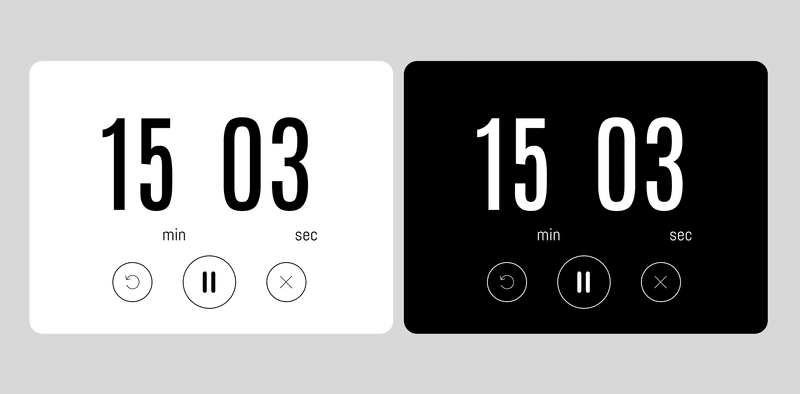
ちなみに、このお題を2年前にトライしたときはこんな感じでした。

リセットとキャンセルアイコンの線ほっそ…
そして、まさかとは思いつつ色を確認すると、#000000と#FFFFFF……..(笑)
黒に見えるものでも#000000ではなく濃いグレーのような色を使うことが多いですよね。特に上の画像のような画面がデバイスいっぱいに表示されようもんなら、「め、目がぁ…!!」状態になること間違いなし😱
そういうところに気づけたのは成長した証ですね!(ポジティブ)
ということで、今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
