
UX以前のUX(私的UXデザイン史)11 GUI
UX(ユーザー・エクスペリエンス)とは切っても切れない関係のUI(ユーザー・インターフェイス)。この言葉が広まったのは、UIの一種であるGUI(グラフィカル・ユーザー・インターフェイス)が注目されるようになったのと同時期だったと思います。
私自身は、GUIを通してUIを理解したような感覚なので、今回のテーマはあえて「GUI」としました。
UIやGUIという概念を知ったのは学生時代だったと記憶していますが、社会人になってからは、業務としてGUIをデザインする現場に触れ、それを評価する立場となり、より深くGUIについて考え、理解を深めるようになりました。
1. そもそもUIとは
「UI(ユーザー・インターフェイス)」の公式な定義はよくわからないのですが、一般的にはデバイスやシステムとユーザーとのつながりを指す概念だと思われます。
デバイス同士のインターフェイスではUSBなどが思い浮かびますが、このときの「インターフェイス」は物理的なUSBコネクターやケーブルの形状だけではなく、より抽象的な信号の規格も含んでいるように、UIも単に画面やボタンを意味するだけではなく、デバイスやシステムとユーザーのインタラクション全般を含んだ概念だと捉えるべきでしょう。
「インターフェイス」の本来の意味は「接触面・界面・中間面」などだそうで、「接点」ではないのが面白いところです。決して操作画面の一点だけで接しているわけではなく、多様な要素で面的に接しているイメージが、私の理解とピッタリ来ます。私自身がUIについて人に説明するときは「製品とユーザーとの接面」という言い方をよく使います。
例えば車を見た人がその形や色を「かっこいい」「かわいい」と感じたとすると、もうそこには車と人のインタラクションが存在していますから、ここにもUIが存在すると解釈することができます。つまり車の外観デザインもまた、見方によってはUIデザインと言えなくもないのです。
社会人になったとき、デザイン部門の周りの先輩たちがある種の慣習として、コピー機の液晶画面のことを「UI」と呼んでいて、非常に違和感があったことを覚えています。自分の中では、コピー機全体の外観も、用紙トレイのハンドルも、原稿のセット位置を示すラベル表示も含めて全てUIだと認識していたので。
UIとUXの違いについては、あちこちで語られているので調べていただければいいかと思いますが、UIは製品仕様の一部として用意された接面であり、UXはそのUIを通じて製品と接した結果としてユーザーが享受する体験です。車の色や形がUIで、それを見て「かっこいい」と感じることがUX、コントロールパネルや操作画面がUIで、それをスムーズに操作できることがUXというわけです。
2. GUIとは
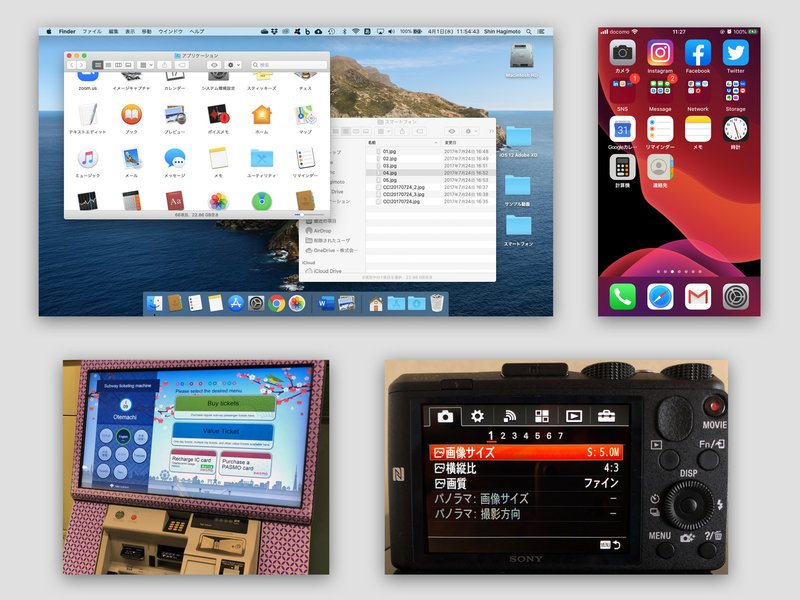
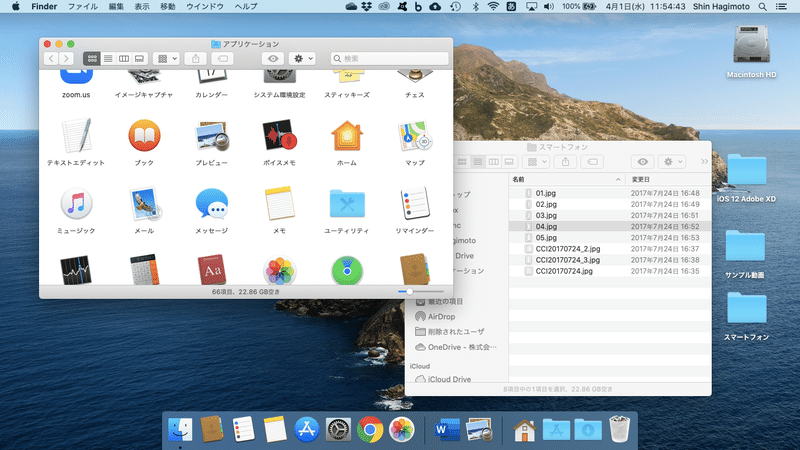
「GUI(グラフィカル・ユーザー・インターフェイス)」という言葉は、AppleのMacintoshの登場とともに広く知られるようになったものと思われます。そのためか、ディスプレイ上にアイコンやウィンドウを表示し、それらをマウスカーソルで操作するような操作体系を意味するようなイメージがあり、ネット上でもそのような説明が多いようです。

ただ、ATMや駅の券売機、デジカメの液晶画面など、ウィンドウやマウスカーソルという要素を持たない操作画面も世の中には多々あり、これらがGUIに含まれないというのも不自然なので、単純にグラフィカルな表現でデザインされた操作画面を使用するUIはすべてGUIと考えるべきだと思います。
3. プルダウンメニューはグラフィカル?
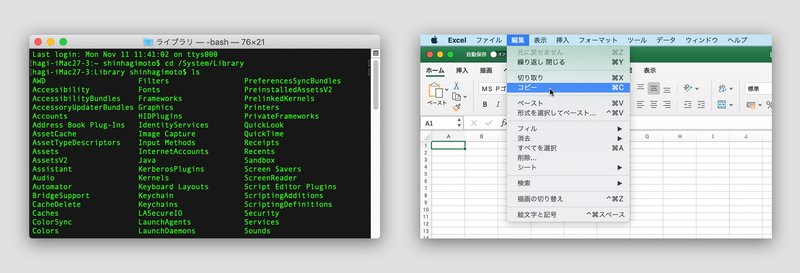
ここで興味深いのは、WindowsやmacOSの代表的なGUI要素であるプルダウンメニューやポップアップメニューです。これらはコマンド名のリストをテキストで表示しているだけで「グラフィカルな表現」というにはかなり無理があります。

GUIのメニューの意味を理解するには、GUI以前のコンピューターの代表的なUIであるCUI(キャラクター・ユーザー・インターフェイス)と比較して考えるとわかりやすいと思います。
CUIとは、BASICやUnixシェルのようにアルファベットのコマンドをキーボードで入力することでコンピューターへの指示を行う操作体系を指します。このときユーザーがコマンドのスペルや構文を間違えるとコンピューターは適切に動作しません。ユーザーが自在にコンピューターを扱えるようになるためには、膨大なコマンドを正確に記憶する必要があり、これが当時、一般の人にとってコンピューターを「難しい機械」にしてしまっていた大きな要因でした。
これに対してGUIのメニューでは、ある状況のときに使う可能性のあるコマンドがリストアップされており、その中から選ぶという方法をとります。この場合でもユーザーはある程度コマンドを覚える必要はありますが、多少覚え方が不正確でもコマンドの候補が見られるので、正しいものを選べる可能性が明らかに高まります。つまり、GUIのメニューはコマンドの学習というハードルを大幅に下げる効果があるのです。
CUIのようにゼロから記憶を呼び起こすことを再生、プルダウンメニューのように候補の中から選ぶような思い出し方を再認と呼びます。例えば「ばら」という漢字をゼロから書くことはできなくても、「薔薇」という漢字を見れば、それが「ばら」であることはわかるように、一般的に再生より再認の方が簡単です。
今、世の中でGUIと呼ばれているものの中には、プルダウンメニューのように「グラフィカルな表現」とは別の意味でわかりやすくするための工夫なども含まれており、実はかなり曖昧な概念となっているようです。
4. 認知心理学
GUIをわかりやすくデザインするためのよりどころとなる重要な学問として認知心理学があります。認知心理学は、ひとことで言えば情報処理装置としての人間の特性を探究する学問です。ユーザーが画面に表示されているものを見て、その意味を理解し、対応方法を決定するというプロセスは情報処理そのものなので、その特性に合うように画面がデザインされていればとてもスムーズに処理が行われますし、そうでなければ最悪の場合、処理の途中でエラーを起こしてしまいます。

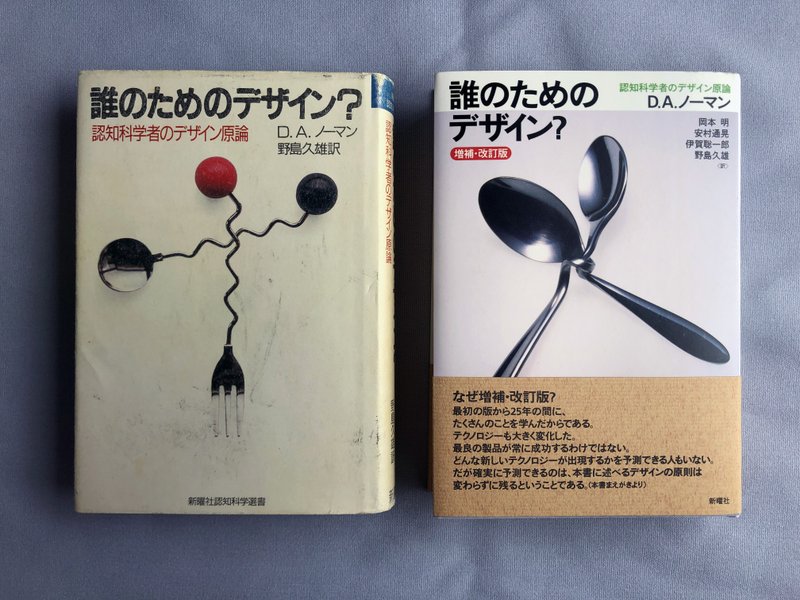
私の場合、UIデザインに認知心理学が深く関わっていることは学生時代から知っていたと記憶していますが、一般的には『誰のためのデザイン? -認知科学者のデザイン言論』(現在は増補・改訂版があります)がUIデザインと認知心理学の関係を世に知らしめるうえで重要な役割を果たしたと思います。内容的には様々な事例や認知心理学的な解説など、この分野についての予備知識がない人にとっては刺激的で目からウロコの情報が多いと思いますが、全体としては「デザイナーは自分の好き勝手に製品をデザインするのではなく、ユーザーのためにデザインすべき」という啓蒙書といった印象です。
5. ガイドライン
UIデザインやユーザビリティの仕事の現場で参考にするには、もう少し具体的な基準や工夫や事例などが整理されたガイドラインの方が活用しやすいと思います。

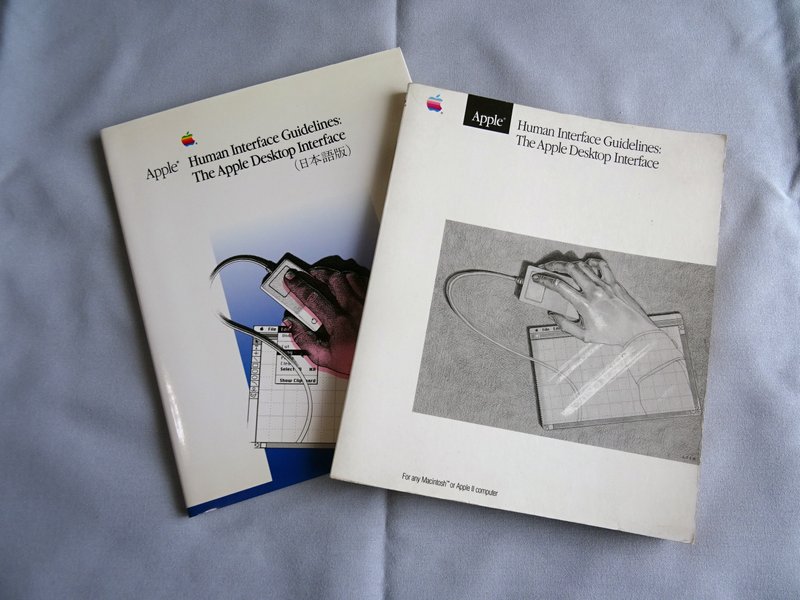
当時、UIデザインに関するガイドラインとしてまとまったものはほとんどなく、Appleの『Human Interface Guidelines: The Apple Desktop Interface』があるぐらいでした。ただ、この本も当時から知る人ぞ知る存在で入手困難でした。現在は絶版状態だと思いますが、かつて復刊ドットコムで復刊したことがありました。
内容的には、MacintoshとApple IIのGUIの、ウィンドウやカーソルなどのデザインルールについて解説されているのですが、最初に設計思想(英語版では”Philosophy”)として、GUIデザインの重要な原理原則についていくつか説明があります。この部分はApple製品に関わらず、あらゆるGUIに共通の要件がまとめられているので、非常に参考になりますし、今でも通用する内容だと思います。
当時、UIデザインガイドラインが作成されること自体が画期的だったのではないかと思います。Apple社内で、どのような経緯でこのようなガイドラインを編纂しようという動きになったのか非常に興味がありますが、詳細は不明です。私が調べた限りでは、このガイドラインは1987年発行なので、少なくともスティーブ・ジョブズはAppleを去った後でした。
もう一つ、最初の職場にあった書籍で、私が仕事で困ったことがあるとよく参照していた『図説エルゴノミクス』をご紹介しておきます。残念ながらすでに絶版だと思いますが、私は10年ぐらい前にたまたまネットで見つけて即購入しました。

私の場合、当時からハードウェア製品のユーザビリティ評価を行なっていたので、GUIに関連した人間の認知心理学的特性だけでは足りず、ときには解剖学的特性についても調べる必要がありました。この本は、その両方について様々な基準や事例などが書かれていました。
90年代後半にWebが広まり始めると、Webデザインに特化したガイドラインが多数書籍化されるようになります。また、現在では代表的なOSメーカーはいずれも開発者向けのUIガイドラインをWeb上で公開しています。
6. 代表的な概念
GUIの要件としてよく登場する概念の中には、日常生活では聴き慣れない専門用語が色々とあります。私が上記のような書籍などから学んだいくつかの概念をご紹介します。詳細は、ネットなどで調べてみてください。
アフォーダンス
見ただけで操作方法が推測できるような誘導効果のことです。ときどき取っ手の形状を見ても押せばいいのか引けばいいのかわからないドアがありますが、あれはアフォーダンスに失敗しているということになります。

メタファー
直訳すると「暗喩」です。例えばコンピューターの機能を、現実世界にある書類やゴミ箱に例えることでその意味や使い方が理解しやすくなります。

フィードバック
ボタンを押したときの色の反転や音、クリック感のような、何らかの操作を行った際のシステム側からの反応のことです。これによってユーザーは、操作が受け付けられたと確信を持てます。

ユーザー主体性
処理の主導権をユーザーに持たせることです。システムが自動的に処理を進めてしまうことはユーザーにとってはストレスとなります。
パソコンやスマートフォンのシステムは、さまざまな例外はあるものの、基本的にはユーザーからアクションを起こさない限り何も起こりません。これは、あまりにも当たりのことですが、実はユーザーに主体性を持たせるという意味があるのです。
寛容性
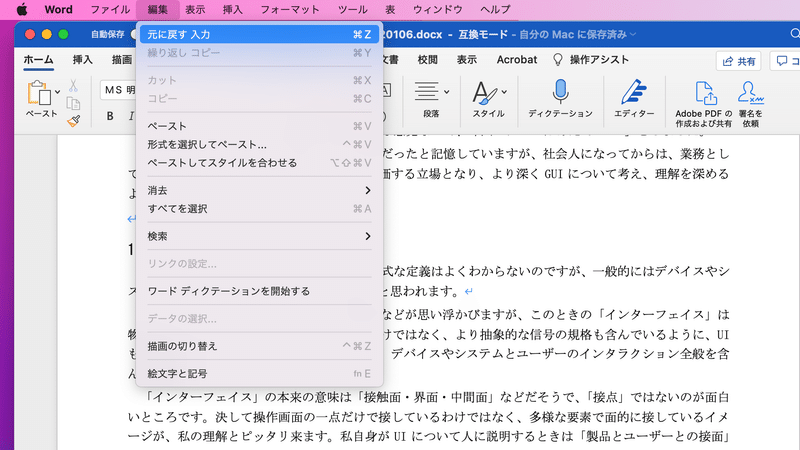
ユーザーの操作ミスや気まぐれを許容し、やり直せることです。Undo機能のありがたさは、誰もが知るところでしょう。Webブラウザーなどで前の画面に戻れることも、当たり前のようですがとても大事なUIの要件です。

一貫性
一つのシステムにおいて、UIの見た目や操作方法が共通のルールで作られていることです。これにより、一度作法を覚えれば、別の場面でもその作法が活用できるのでユーザーの学習の負担が軽減されます。
透明性
UIの存在をユーザーが意識しなくなるくらいにストレスを感じないで操作できる状態を指します。
事実かどうかわかりませんが、かつて長嶋茂雄さんが「バットは手の延長だ」とおっしゃったと聞いたことがあります。これはつまり、バットという道具と自分自身の体が一体化して、あたかも自分の体の一部であるかのように道具が使いこなせる境地を指しているのだと思います。UIが透明になるとはまさにこのようなイメージです。
現実にはなかなか難しいかもしれませんが、UIの目指すべき理想としてこの言葉が使われることがあります。
モードレス
処理の種類(モード)を切り替える必要がない操作作法のことです。
例えば、初期のAdobe Illustratorは、編集(アウトライン)モードとプレビューモードが別々で、編集モードでは白黒の線画だけしか見えず、色の状態はプレビューモードに切り替えないと確認できませんでした。今はプレビュー状態のまま編集できるのでモードレスと言えます(今もかつての名残りで「表示」メニューに「アウトライン」「プレビュー」の切り替えがあります)。
モード切り替えがあると、人間の思考が分断されるのでストレスを感じます。
オブジェクト指向オペレーティング
最近はOOUI(Object Oriented UI)などというようです。処理の対象となるもの(オブジェクト)を先に選択し、その後どのような処理を加えるかを指定する操作作法のことです。例えば、ある範囲のテキストを選択してから削除する、ある図形を選んでから色を変更するなどです。こうすることで、モードレスで人間の思考に合った操作手順となります。先に削除モードにしてから削除する範囲を選ぶという手順だと、非常にやりにくく感じるはずです(かつては、このような操作手順のワープロソフトもありました)。

余談ですが、日本語の場合「私は-この図形を-削除する」のように主語-目的語(オブジェクト)-術語(処理)の順に並べるのが普通なので、オブジェクトが先、処理が後という順序が極めて自然なのは納得できます。英語の場合「I remove this shape.」のように主語-術語(処理)-目的語(オブジェクト)の順に並べるので、オブジェクト指向とは順序が逆です。にも関わらず、オブジェクト指向オペレーティングの考え方がアメリカで生まれたのは興味深いことです。
7. 最近の傾向
最近のGUIの大きな潮流として、いわゆるフラットデザインが挙げられるでしょう。フラットデザインの正当性を主張する意見としては、ユーザーがGUI操作に充分慣れたため、操作の手がかりとなるリッチな表現は不要となったというものがあります。ただ、残念ながら人間の認知心理学的特性は、それほど簡単に進化しません。幼いころから何らかのGUIシステムに接する機会があり、ある程度経験済みなので大きな問題とはなりにくいというだけで、学習が不要となったわけではありません。

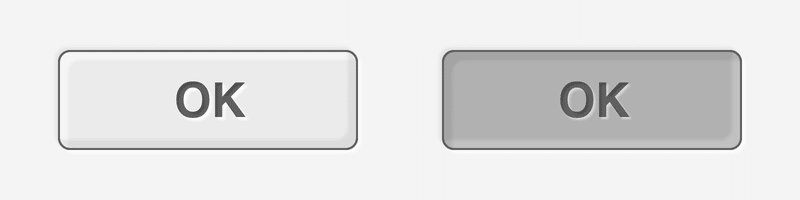
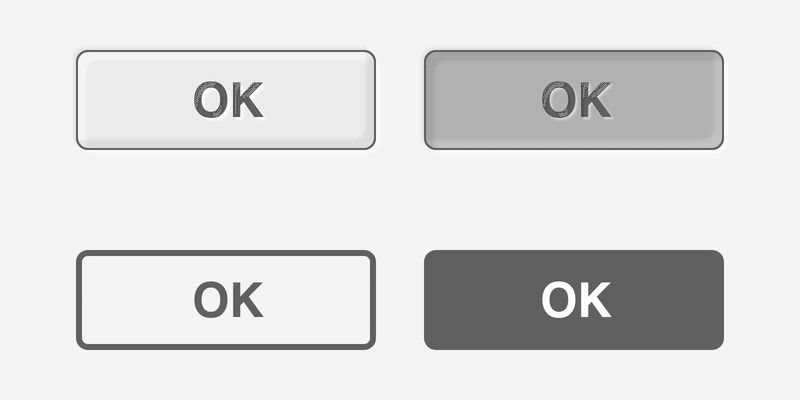
例えば、ボタンの場合、旧来の画面から飛び出していることを感じさせる表現(スキュアモーフィック)とフラットな表現を比べると、仮に過去の経験で学習していたとしても前者の方がボタンであること(押す部分であること)を認識しやすいはずです。
もちろん、飛び出しを表現しなくても、それ以外の様々なテクニックを使えばフラットデザインでありながらボタンをボタンだと感じさせることは可能です。ただそれには、より高度なデザイン技術が必要となるでしょう。
もう一つ、これはGUIではありませんが、AIスピーカーなどに代表される音声UI(VUI)が広がりを見せています。
画面を持たない製品の場合、今どのようなコマンドを受け付けてくれるのか、その際のフレーズや言い回しはどうすればいいのか、製品側は手がかりを提供してくれず、すべてユーザー側が考える必要があります。これはCUIの再生と同じなので、ユーザーにとってとても難易度が高いことは想像に難くありません。
AIが、ユーザーが自然に話すあらゆる言葉をきちんと解釈し、適切な返事を返せるぐらい賢くなってくれれば、あらかじめ手がかりを提示しなくてもインタラクションは成立するはずですし、それを目指して開発が進められているのだと思います。
ですが実際には、そのレベルまで達しているとは思えず、AIとユーザーの対話が行き詰まるシーンが多々発生しているようです。少なくとも現在のレベルのVUIで、手がかりを提供しないのは無理があると思います。
AppleのSiriも、当初は何の手がかりも表示していなかったと記憶していますが、その後の一時期、画面上にテキストで手がかりを提供していました。

もちろん、音声UIにはメリットもありますし、とりわけ視覚障害者にとっては強力なツールとなるとは思いますが、私自身は、数あるUIのバリエーションの一つであり、GUIに取って代わりメインストリームとなっていくものではないと思っています。
私が気がかりなのは、フラットデザインも音声UIも、手がかりを減らす方向のトレンドであることです。製品開発において、何か新しいものを求めていく姿勢は重要だと思います。ただ人間の認知心理学的特性はそう簡単に変化するものではありません。これまでのUIの歴史の中ですでにわかっていることも多々あるので、同じ過ちを繰り返さないため、古典を学び直すことも大切だと思います。
この記事が気に入ったらサポートをしてみませんか?
