
デザインの引き出しを増やす『分析・分解』のやり方(Vol.2)
こんばんわ。koshiです。
羽化前新人デザイナーです。
前回は、誰でもできる『デザインの分析の仕方』について書きました。
今回は『デザインの分解とストック』について書いていきます。
ちゃんと頭にストックされているか?
よく『デザインを分析して引き出しを増やそう!』みたいなことを言いますが、増えてる実感ありますか?
私は、ありませんでした。
理由は1つです。
そんな記憶してられない!
感覚派の人は、「なんとなく頭の片隅に入れておいて、適切なときに出す」みたいなことを言いますよね。
私はデザインとは無縁の中で生きてきたので、多分、それが出来るまで膨大な時間がかかるなぁと思いました。
ですが、デザインは好きですし、今後も仕事にしていきたい。
なので、考えました。
私でも、引き出しにちゃんとしまえる方法を。
まずは分解する
引き出しに入れようにも、『どこの引き出しにしまうの?』が定まってないと、しまえないですよね。
部屋を片付けるときと一緒です。
どこになにをしまえばいいか決まってないと、片付けられない。散らかり放題。
しまう場所が決まっていれば、簡単ですよね。
なので、まず引き出しを分けました。
分けた引き出しに沿ってデザインを分解します。
私が現時点で分けてる引き出しは以下です。
(バナーなどの一枚絵の時です)
・構図(レイアウト)
どんな構図かを捉えます。正直、構図の捉え方はまだ全然わかりませんが、引き出しとして用意しました。
・背景
文字や写真の後ろにある、背景だけに注目して捉えます。無地、グラデーション、丸縁、ストライプ、四角、方眼紙、ドット、などなど。
・配色
言わずもがな。色を調べて取っておきます。
・フォント
これも言わずもがな、フォントは何を使われているかを捉えます。
・文字組み
文字の大きさ、ジャンプ率、配置の仕方、文字間、行間、などなど。特に日付と曜日の文字組みとかは特徴があってわかりやすいですね。
・あしらい
あしらいを見ます。座布団、丸、ギザギザ丸、団子っぽいやつ、リボン、エンブレム、などなど。
・タイポグラフィ
タイポをじっくり見ます。ぷにぷに文字とか、文字の一部の加工とか、スピード感のある文字とか。
・奥行き
奥行きをどうやって出してるか?を見ます。最近、奥行きが大事さを身にしみて実感したので。無い時はなんで無いのにこんないい感じなの?を探ったりします。
・題材の取り入れ方
題材?の取り入れ方を見ます。例えば、みかんのバナーだったら、みかん要素をどうやって入れてるか?みたいなところです。
・何が足らしめているか
分類されているテイスト(かっこいい、かわいい、ナチュラルなど)を見て、なんでそこに分類されるのか?を見ます。これ難しいです。。が、一番大事な気がしてます。
・何を手に入れたか
これはデザインを分解というよりかは、まとめですね。そのデザインから何を学んだ?今後、何が使えそう?を言葉にします。
はい、こんな感じです。
前回記事の分析方法で、ひたすらに言葉にしたもの、仮説検証したものを、↑に沿って分解します。
バナー系なのでこれぐらいですが、多分、Webサイトになったらめちゃくちゃ増えると思います。(セクションの区切り、ボタン、日付、ナビゲーションとか? やってみたい。)
物理的にストックする
分解したら、引き出しにいれるフェーズです。
ただ、これも部屋の片付けと一緒ですが、『すぐに出せる状態』にしないと、使いたい時使えませんよね。
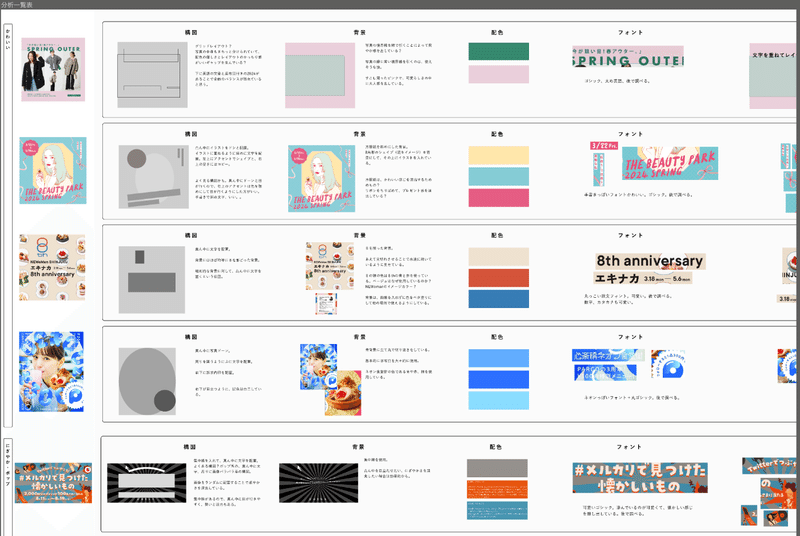
なので、単純に、引き出しを横に並べて表にしました。figmaで簡単に。

「パーツで困ったとき」は、縦にスクロールして見ればいい。

「トンマナを参考にしたいとき」は、横にスクロールして見ればいい。

手間はかかりますが、好きなデザインがどんどん貯まっていく感じがすごく楽しいです。
フィギュアケースに並べてる感覚。半分趣味です。
よく見るのはこんな感じですが、

これだと1デザイン1枚になるので、パーツで迷ったときに探すのに時間がかかるし、複数のデザインを俯瞰して見れないなーと。
なので、表形式にしました。
一日一つずつ、地道に増やしてます。
100個ぐらい溜まってきたら、割と便利なものになりそう。
せっかく分析するなら、ちゃんと残るものにして、振り返りやすくしたいので、考えました。
以上です。
少しでも参考になると幸いです。
この記事が気に入ったらサポートをしてみませんか?
