
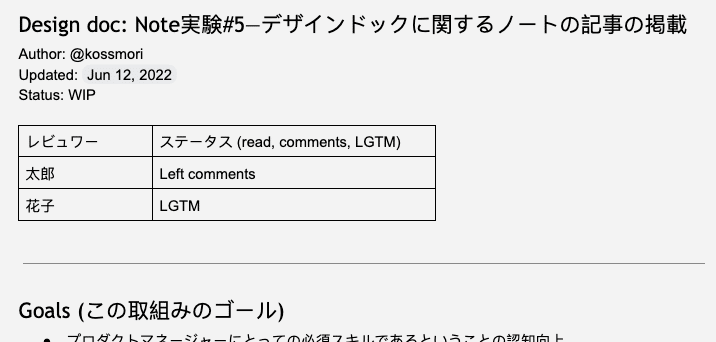
プロダクトマネージャーの必須スキル: デザインドックの書き方 - Design Doc
私 (@kossmori) が働くアメリカのスタートアップでは、どんな会話においても ”Is there a design doc?” (デザインドックはないの?) という質問が連発します。
会話のコンテクストを合わせるため、取り組みの背景を理解するための必須資料として位置づけられています。
デザインドックは技術詳細を書いた仕様書ではありません。 取組みに関わる Why, What, How と、ハイレベルな実装戦略、主要な設計上の決定、決定の際に考慮されたトレードオフに重点を置いて文書化したもので、それをもとにエンジニアは必要に応じてTech docを書き、デザイナーはデザインを始めます。
追記: その2も書きました。最後の方に記事へのリンクを貼っています。
追追記: 思った以上に反響あり、この記事のおかげでこれまで非常に多くの スタートアップの方々とお話しさせていただく機会をいただきました。事業の壁打ち、プロダクト作り、グロースに関する相談など、いつでもお気軽にご連絡ください 。Twitter (@kossmori) や LinkedIn などが一番早く気づくかと思います。
どれほど重要なのか
デザインドックはこれから行う取り組み (実験、実装、プロジェクト、プロセス改善) の基本的な要点をまとめたドキュメントで、オーナーはプロダクトマネージャーです。
プロダクトマネージャーとしての考えをチームに伝え、合意形成をとるための必須ステップで、多くのアメリカのスタートアップでは、これを書くことが全ての取り組みのスタート地点です。デザインドック無しには何もプロジェクトが動きません。
私もプロダクトマネージャーとして過去4年半、週に1つ以上はデザインドックを書いていて、これまでで250以上書いたことになります。
デザインドックを中心としたワークフロー
ワークフローはプロダクトマネージャーがデザインドック(Ddoc)を書き、チームにシェアすることから始まります。

デザインドックをチームにシェアし、取り組みに関わるメンバーや他のステークホルダーがドキュメント上にコメントや解答、その他の提案を繰り返し行っていきます

例えば、「これ含めたら追加で5日かかるからやめたほうが良いよ」 → 「じゃあもしこの代替案Bだとしたら? 」→ 「それなら割と軽いから追加1日で済むね 」→ 「OK,インパクトも小さいからまずはスコープ絞った方で実験しよう」的な会話がデザインドック上でなされることになります。

この繰り返しを経て初期のドラフトから洗練されたものへとアップデートされ、プロダクトマネージャーが最後の意思決定をする流れになります。その過程でプロダクトマネージャーとエンジニア、ビジネスサイドと技術サイドの合意形成がなされます。
なぜ重要なのか
1つ目の利点は、ドキュメント上で議論を重ね、フィードバックを得ながら合意形成をして、実際に取り組むものを定めていくことで、取り組みの目的に対する明確な方向性を示すとともに、ビジネスチームと技術チームの間に共通の理解を生み出すことができることです。
デザインドックの存在意義
Define (明確化)
新しいシステム、プロセス、または機能について、あなた以外のメンバーが実装またはサポートするための作業ができるように、取り組みの詳細を明確化すること
Align (合意形成)
なぜ、何をするのか、何を変えるのかについて、様々なステークホルダー間の合意形成を促進し、議論を円滑にすること
Record (記録)
チームやステークホルダーが、いつ何をどう決めたのかを思い返すためのリファレンス
合理的なコミュニケーション
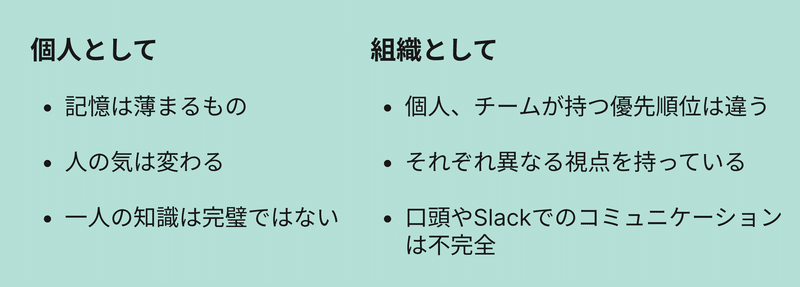
2つ目は、人と人とのコミュニケーションは常に不完全だからです。

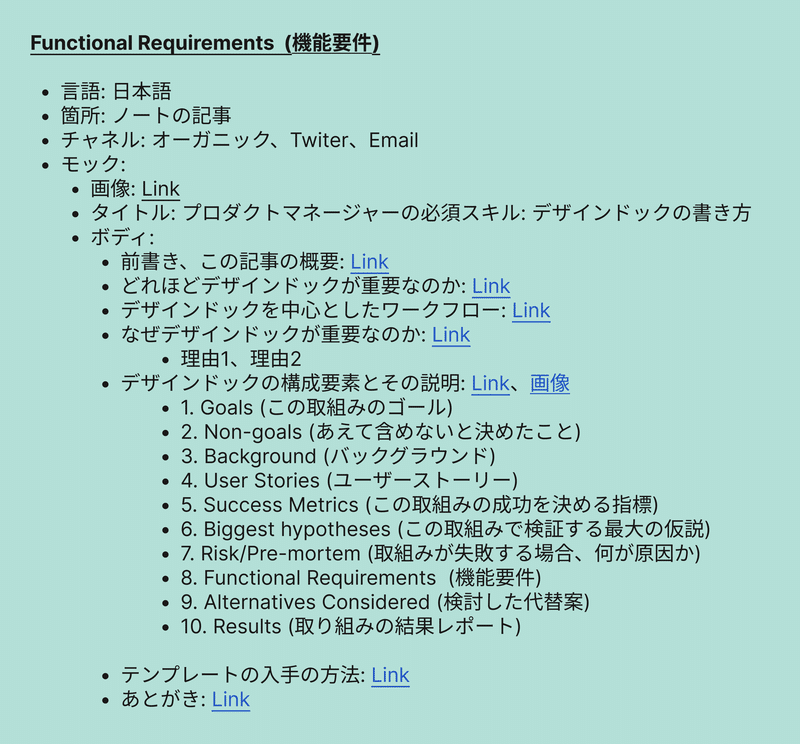
デザインドックの基本構成
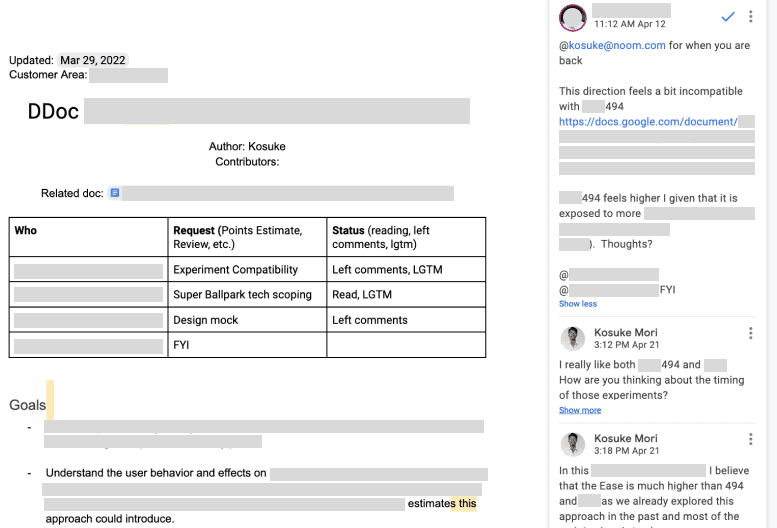
以下にデザインドックの基本構成を紹介します。
例として、私がこのNoteを書くに至った私の考えをデザインドックとしてまとめながら、各要素の役割を説明してみようと思います。
構成要素1: Goals (この取組みのゴール)
このセクションには、この取り組みで何を達成しようとしているのか、この機能によってどのようなユーザー課題を解決しようとしているのかをまとめます。

「なぜやるか」だけを明らかにすることと、定量的に評価できる内容にすることが重要です。
ゴールでは「何をやるか」を主張してはいけません。そして、スコープクリープを避けるため、できるだけ狭いゴールであるのが望ましいです。
構成要素2: Non-goals (あえて含めないと決めたこと)
このセクションには、プロジェクトにあえて含めないと決めたこと、スコープ外のことはなにかを明記します。これを明記することで、関係の薄い議論を避けることができます。

そのほかには、検討の余地がある魅力的なスコープ拡張でありながら理由があってスコープから外したもの、フォローアップとして検討している取り組み、間違いなく後で対応することになるが今は受け入れてもよいコストやリスクなどを「あえて含めないと決めたこと」として明記しましょう。
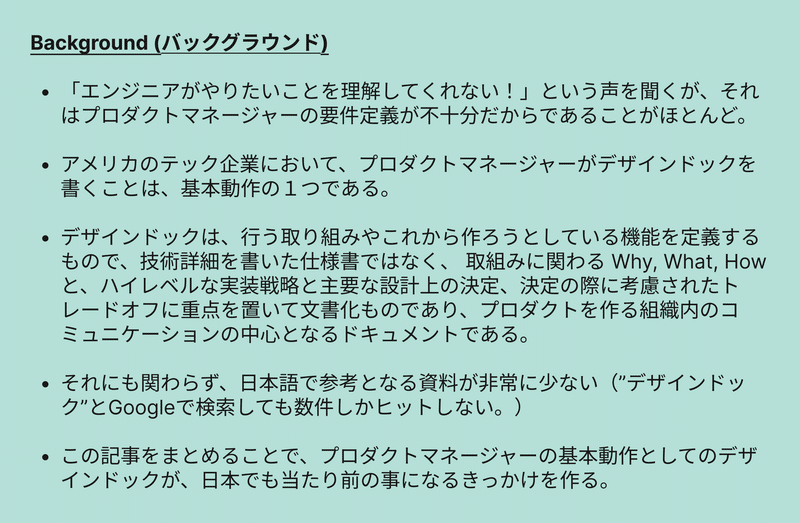
構成要素3: Background (バックグラウンド)
このセクションは、この取組みを検討するに至った全ての「なぜ」を説明する場です。

なぜこの取組みを行うと決めたのか、どのような情報、データが意思決定を促したのか、この領域での過去の実験や試みはなにか、ユーザーリサーチ、競合調査などなど....関連するデータをドキュメント上にまとめ、さらに深く知りたい読者のためにリンクなどを含めてあげましょう。
バックグラウンドを読めば、なぜゴールに書いたことを行いたいと思うのかを十分理解できる程度の解像度である必要があります。
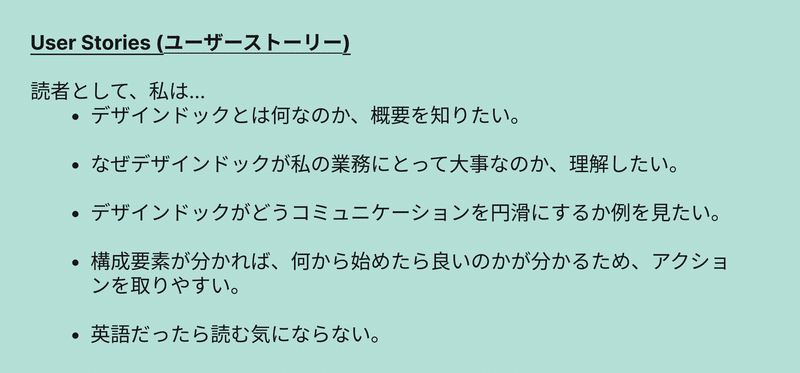
構成要素4: User Stories (ユーザーストーリー)
このセクションにはこの取組みを届ける相手 (ユーザー) の心境、動機を書きます。

ユーザーの体験はどうあるべきか、なぜユーザーはこの取組みに前向きな反応を示してくれるのか、この機能を使ってくれるのか、何をもって良い(もしくは悪い)と判断するのかなど、この取組みとアプローチに価値がある理由をユーザー視点で書いていきます。
コツは、〇〇として、私は…△△したい。私は…xxしたくない。というフォーマットで書いてみること。意外とスッキリ書けたりします。
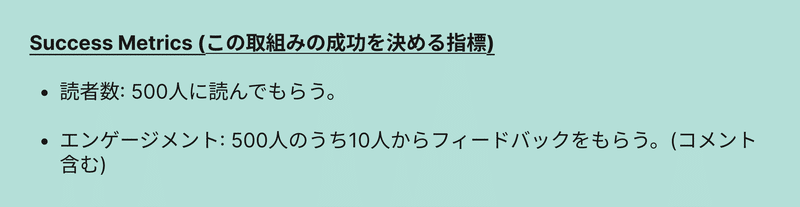
構成要素5: Success Metrics (取組みの成功を決める指標)
このセクションでは、何を測定し、何をもってこの取組みを成功と定義するのか、どうしたらゴールで定めた内容をクリアしたと判断するのかを定量的に定めます。

どのように設定したらよいかはぜひこのNoteをご参考ください。
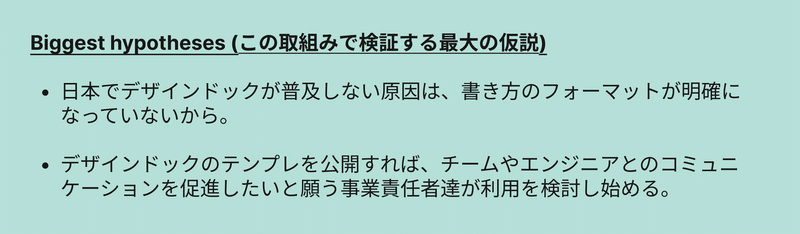
構成要素6: Biggest hypotheses (この取組みで検証する最大の仮説)
タイトルの通り、もっとも検証したい仮説を明記します。

ゴールとかなり相関する内容ですが、ゴールを達成するために実施する施策としてこの取り組みが妥当であると考える理由を書くのがポイントです。
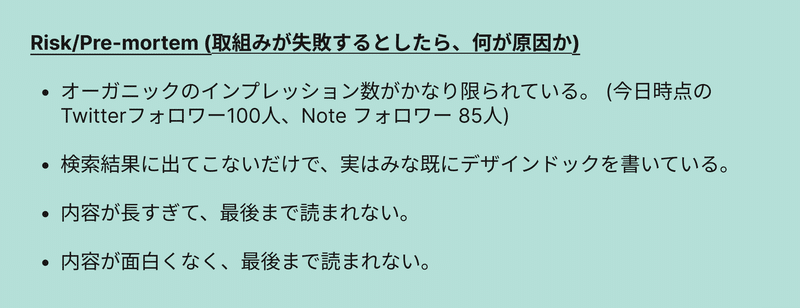
構成要素7: Risk/Pre-mortem (取組みが失敗するとしたら、何が原因か)
こちらもタイトル通り、この取組みが失敗するとしたら、何が原因となり得るかを明記します。

プレモーテム (死亡前死因分析) は失敗の可能性を大きく軽減する助けになります。リスクを事前に可視化、言語化することで、それをいかに対処(回避) するかの策を事前に検討する機会を強制的に作ることができます。
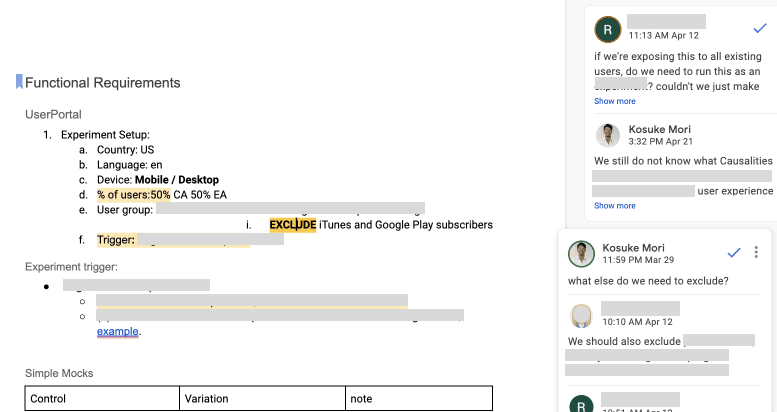
構成要素8: Functional Requirements (機能要件)
このセクションで初めて「何」を構築するのか、何をするのかを詳細に要件定義します。エンジニアやデザイナーに向けた、あなたのアイデアの設計図です。

この機能要件を読めばエンジニアとデザイナーが何の疑問もなく手を動かし始めることのできるレベルまで、解像度を上げて書きましょう。機能の説明、モック、どのようにデータを集めるか (How) を含め、全てこのセクションに格納します。
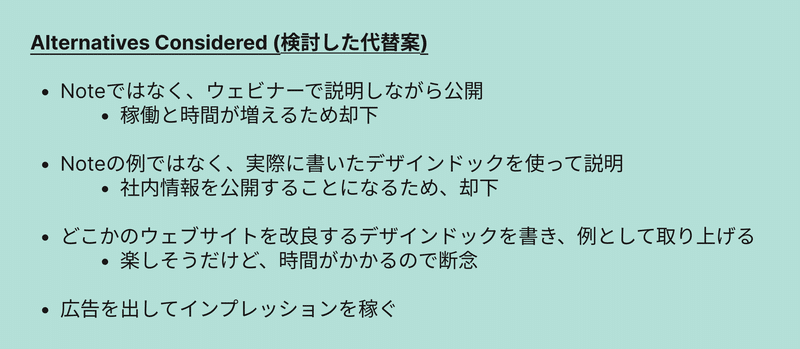
構成要素9: Alternatives Considered (検討した代替案)
ゴール (Why) を満たすための取り組み (How) は、あなたが要件定義した How 以外にもいろいろなアプローチがあり得るはずです。

その色々な別のアプローチをこのセクションに明記します。
100もあるアプローチのなかからどうやって この取組で実施する How を選ぶのさ?と思った方は是非こちらを読んでみてください。
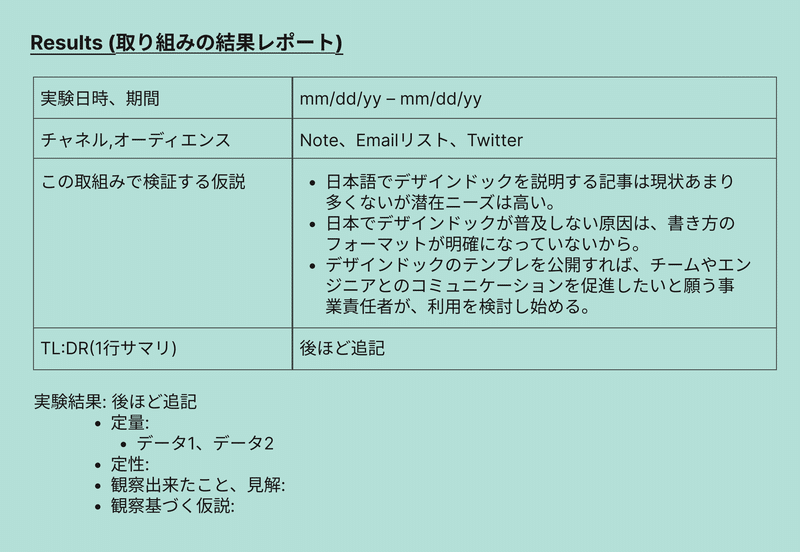
構成要素10: Results (取り組みの結果レポート)
取り組みが終わったら、分析した結果をこのセクションに追加します。
定量分析、定性分析から得た事実、見解を全て書き出し、なぜそのような事実、結果となったかの仮説を検討してチームでしっかりと議論しましょう。

この分析と議論で出てきた内容が、次の取り組みのゴール、バックグラウンド、ユーザーストーリー、最大の仮説となり、Build(実装) → Measure(計測) → Learn(学習) のBMLサイクルが回せるようになっていきます。
テンプレートの入手の方法
ここまで読んでいただきありがとうございます。本当にお疲れさまでした!!テンプレが欲しい方は、Twitterでご連絡ください。一言感想を添えてこの Note のリンクと @kossmori を貼って投稿いただけたらすぐ気づけます。読んでいただいたことも分かるので、とても嬉しいです。DMしますので Twitter フォローお願いします。@kossmori

反響後の追記:
ここでのデザインは Design (設計) であり、 Design (意匠) ではありません。英語で書くかカタカナで書くか非常に迷ったのですが、親しみやすさを鑑みるととカタカナが妥当だろうと思いカタカナで書きました。
デザインドックは良いコミュニケーションのためのツールのひとつです。大事なのはフォーマットがどうこうよりも、ゴール (Why) に対する非ゴール、バックグラウンド、仮説、機能要件 (What, How) とそのリスクをチーム全体で認識合わせできることです。
この取り組みの実験結果を分析したら、Noteにまとめようと思いますので、楽しみにしていてください!もちろんデザインドック形式で。
多くの方にデザインドックを中心としたワークフローを知って頂きたく、皆さんにシェアいただけたら更に嬉しいです。今後も内容の濃くクオリティ高めのものを投稿しますので Twitter フォローしていただけたら嬉しいです@kossmori)
あとがき
デザインドックは本当に本当にx100 大事なコミュニケーションツールです。
プロダクトマネージャーはチームの間で共通の理解を生むことができ、エンジニアやデザイナーは明確なゴール、非ゴール、バックグラウンド、機能要件を認識した上でアウトプットを出すことができるようになります。
デザインドックを書くことが当たり前の動作になることを切に願っています。プロダクトを作るチームにとって利点しか無いし、絶対に日本のスタートアップのレベルの底上げになると確信してます。ぜひ周りにこの記事をシェアいただけたら大変嬉しく思います。
エンジニア、デザイナーの方は、プロダクトマネージャーから曖昧なリクエストをされたら瞬時に「デザインドックはどこですか?」と返事をしてあげてください。
ニュースレターにサインアップいただけたら、アメリカのスタートアップの解像度高めのリアルなインサイトや事業グロースについてを不定期でお届けします。サインアップはこちら
追追記: プロダクトマネージャーの必須スキル: その2を書きました
著者: @kossmori
他の記事も是非
この記事が気に入ったらサポートをしてみませんか?
