
AdobeXDを使ったオンライン共同デザイン
オンラインでのミーティングが当たり前となり、画面共有と会話を組み合わせた新しいコミュニケーションが、デザイン活動においても求められるようになってきています。
そこで「AdobeXDとCCライブラリによるオンライン共同デザインツール」を考えてみましたので、デザイン思考に沿った使い方のテクニックも併せて紹介していきます。
◇
これまでのオンラインはSlackのように非同期コミュニケーションを中心としたものでリアルタイムの共有ではオフィスが利用されていました。しかし現在のオンラインはこれまでオフィスでおこなっていた作業をオンラインでおこなう方向に向かっています。
今回の紹介は学生や中小企業、個人やスタートアップまでほとんどの人が実践できるものです。(それも無料で!)
どこの会社や学校でもあるホワイトボードとPost-Itをベースに、手書きイラストやリスト、マップを組み合わせて進める「あの」方法をデジタル上で実現しました。
先日有志で実践してみましたがなかなか好評でした。
◇
こちらのアイデアは先日オンラインでおこなわれたXDUFで刺激を受けたことから始まりました。XDの可能性を広げる話題から、直ぐに使えるテクニックの話まで楽しく視聴できました。イベントに尽力していただいた方々には感謝です!
デザインプロセスに必要なツールを用意する
AdobeXDはプロトタイピングツールでありながら、登場間もない時期からドキュメントまとめに使ったり、チームのコミュニケーションツールとしても利用されてきました。
従って今回のツールがめちゃくちゃ新しいという訳ではありません。これまであった機能を整理してオールインワンで体系化したものです。ただ多くの企業や学校でSlackやTeamsだけでは十分なやりとりができていなかったデザイン活動を補完し実践できるものになっていると思います。
<ツールの主な特徴>
広大な作業エリア
自在に使えるPost-itやリスト
簡単に素早く作れる動作プロトタイプ
使い慣れたデザインツールとの連携
◇
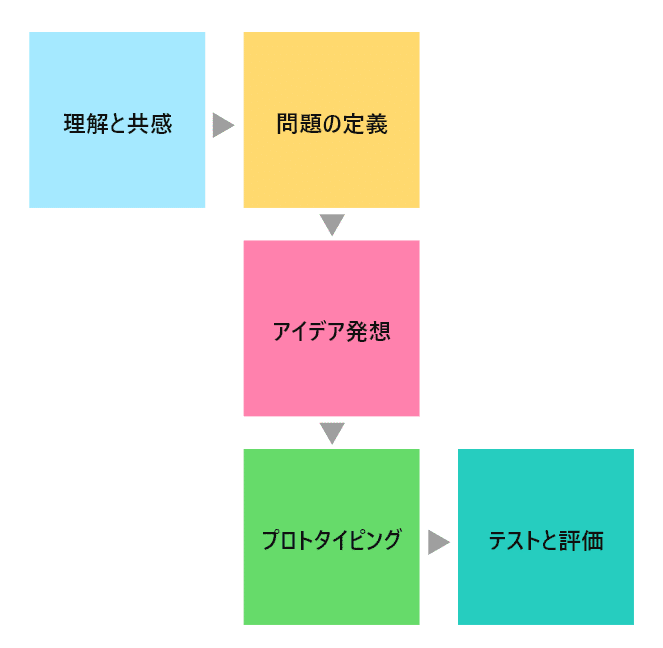
デザインプロセスにはいろいろなものがありますが「デザイン思考」を基本として考えてみます。今回はそれぞれのステップで利用できるツールをXDの中に実現したいと思います。

私が言うまでもなくAdobeXDはデザイン思考を実践するために作られました。Adobeのブログを読んでいただくことでより今回のオンラインでのデザイン作業の重要性を理解してもらえるはずです。
ではさっそく始めていきましょう。
大きなホワイトボードを手に入れる
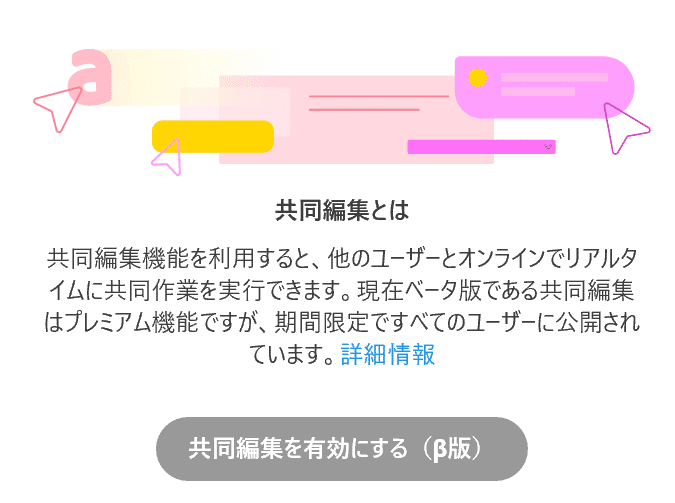
まずAdobeXDでドキュメントをメンバーに共有し「共同編集」を有効にします。

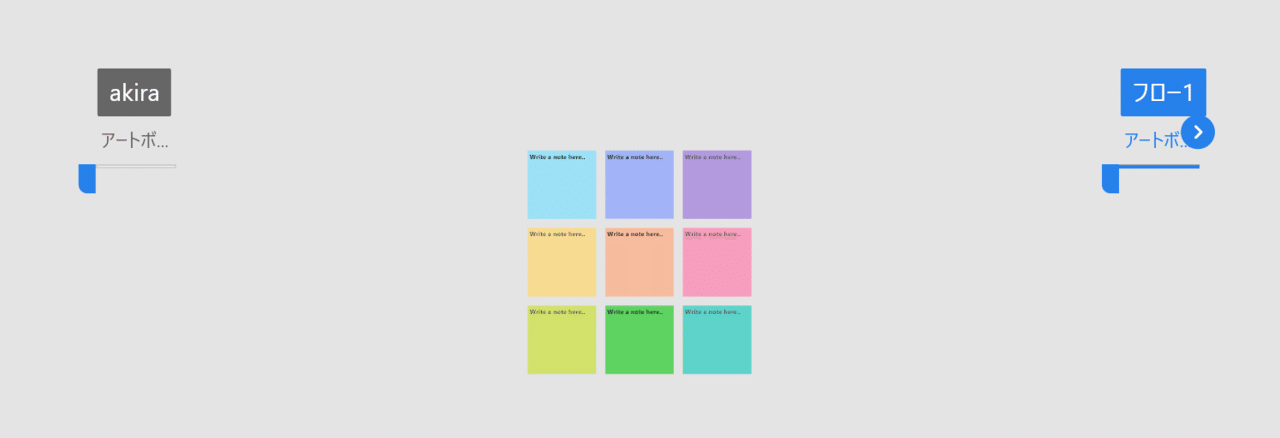
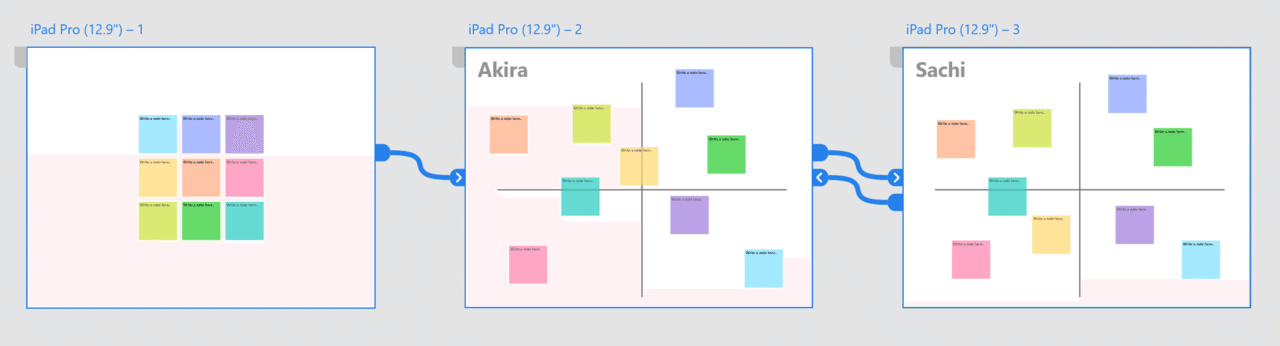
共有したファイルには目印として真ん中にジャーニーマップブロックとPost-Itブロックを置きます。これをコピーして各自のアイデアを周りに書いていきます。
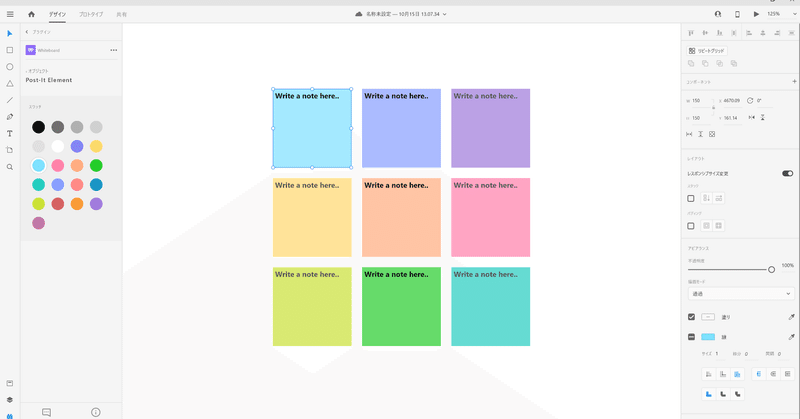
下の画面の状態のファイルを共有します。どうぞ自由にお使いください。

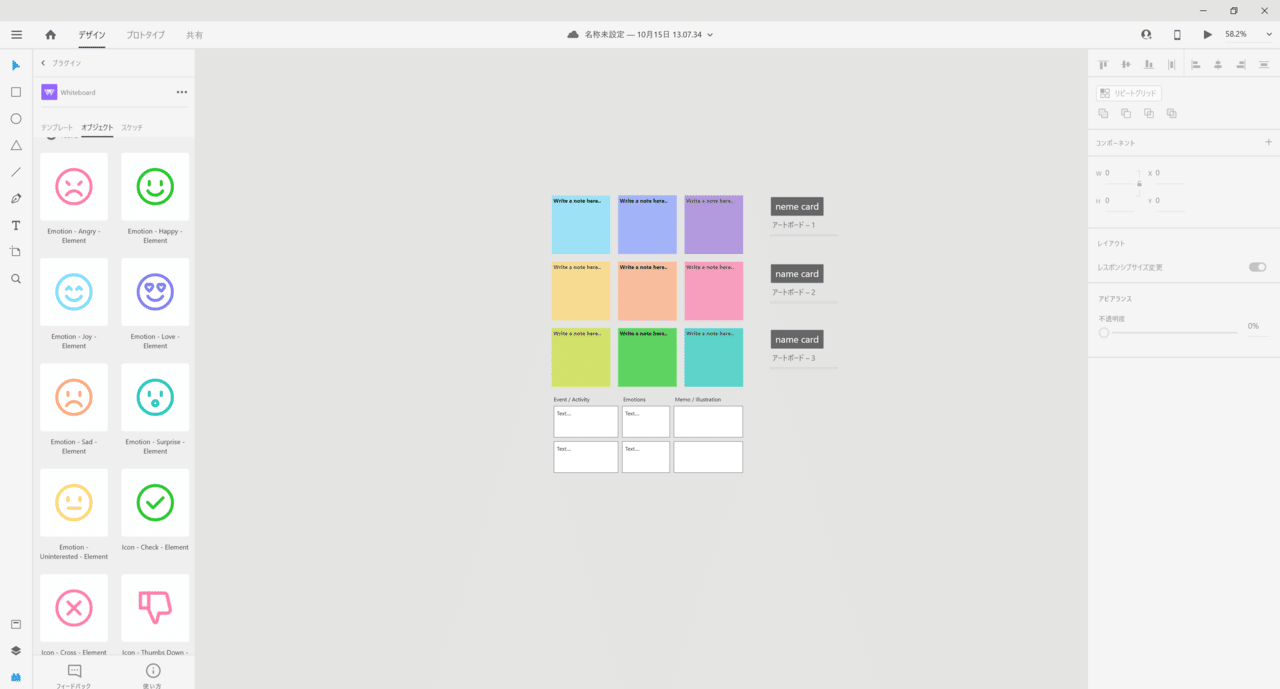
小さいアートボードを作ってプロトタイプモードでフロー名を書き換えることで画面表示サイズが小さくなっても大きく表示される名札<name card>を作ります。個人のアイデア出し場所や小テーマエリアに配置します。

これで準備完了です。ではデザインのプロセスに沿っていくつかのツール/テクニックを紹介して行きます。
1_デザインプロセスを開始する
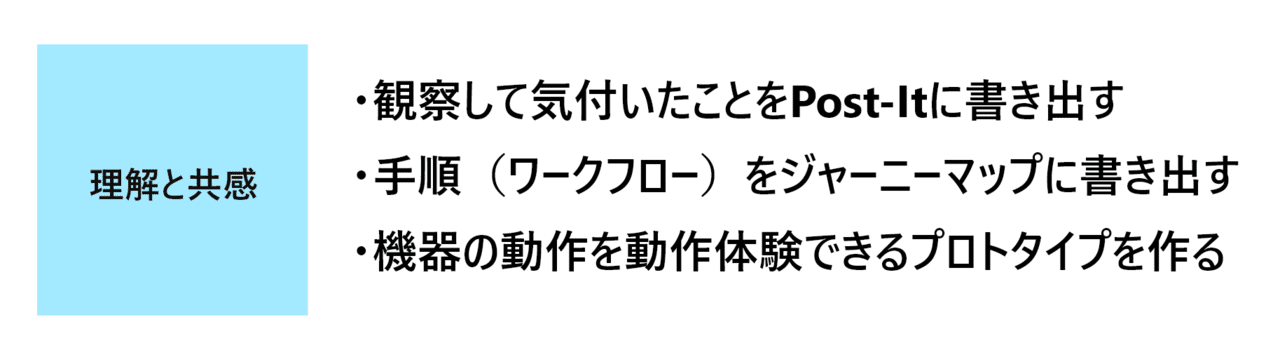
デザイン思考のプロセスでは最初にユーザーを観察して状況を共有することが重要です。人間中心設計プロセスでは利用者の特定/利用状況の把握に相当するステップです。

私はこのステップが最も重要だと考えていて、今回紹介するテクニックの全てが登場します。あらゆる手段を使って理解と共感をメンバーで共有することがプロジェクトを成功させるためには必要です。
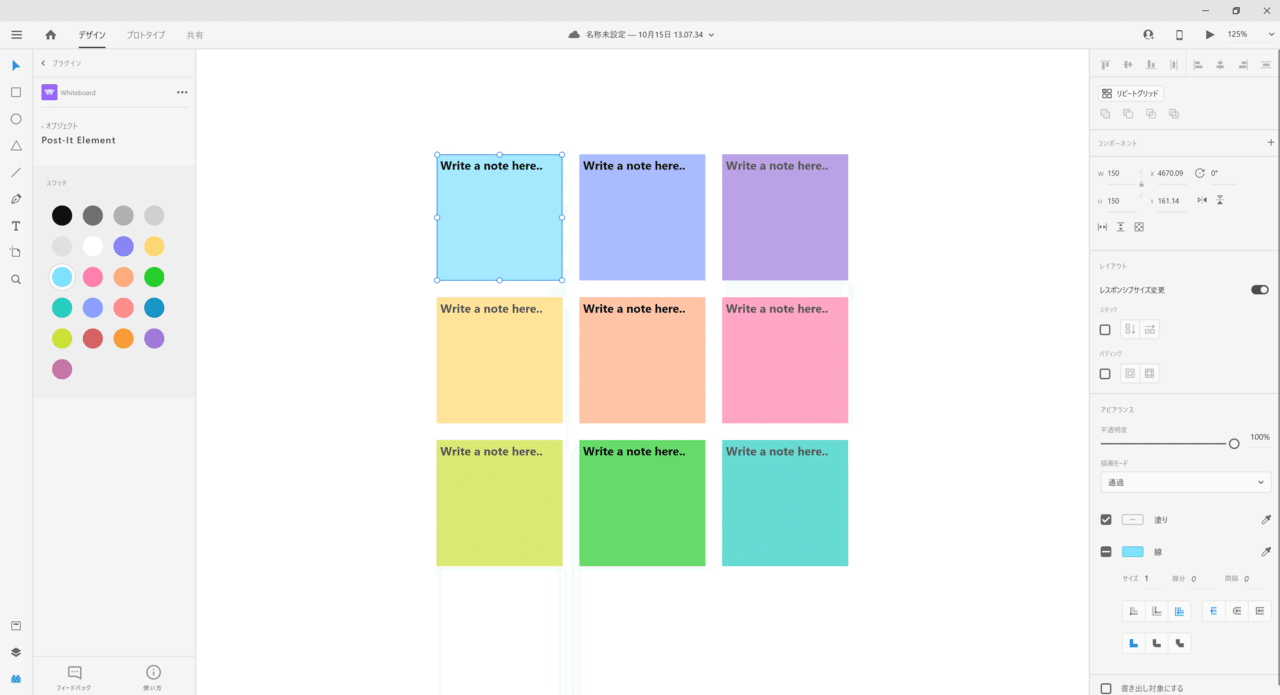
無限Post-It
矩形ツールとテキストツールで自作しても良いですが、Whiteboardプラグインの付箋を使うと、色を変更するときにテキスト色に影響を与えずストレスが少なく作業ができます。

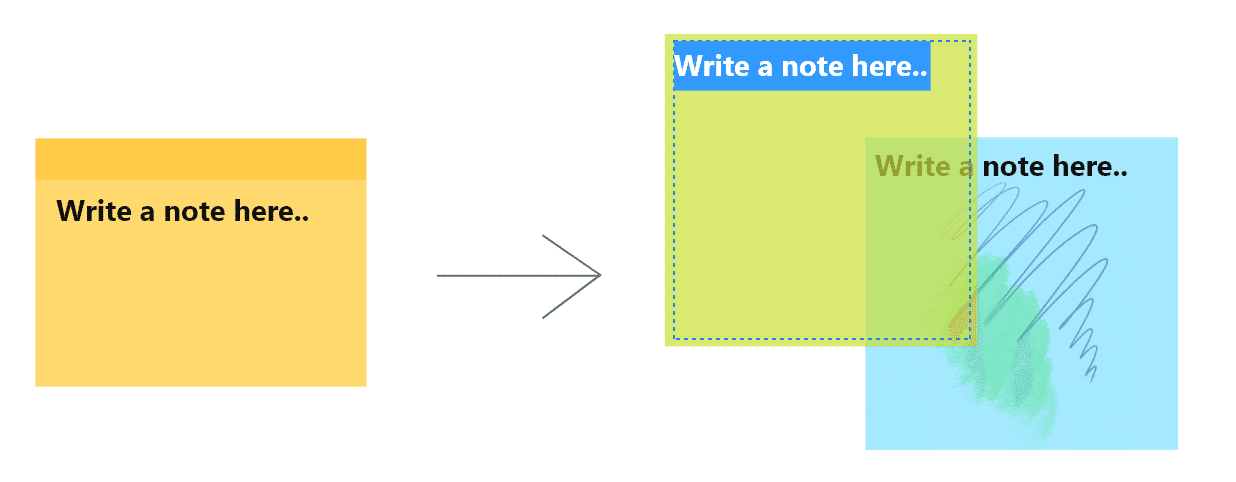
プラグインオリジナルのPost-Itは上部にバーが付いていますが私は削除して使っています。さらにベースを半透明にすることで重ねたときに下にある情報が少し見えて使い易くなるようにカスタマイズしています。

Post-Itのサイズを変更するとテキストボックスがレスポンシブに追従するため長文を書きたい時にも活用できます。もちろんイラストを中に入れることもできます。
◇
カラーパレットも良い感じなので気分が上がります。Post-Itを選択してカラーパレットをクリックするだけでベースカラーだけが切り替わります。記入者や内容などで色を分けるだけでなく議論の進行にあわせて動的に変えていくことで紙ではできなかった使い方が可能です。

チームでアイデア出しをしているときは、カワイイPost-Itが画面に広がっていくことがモチベーションになりますので見た目は非常に重要なポイントです。
無限ジャーニーマップ
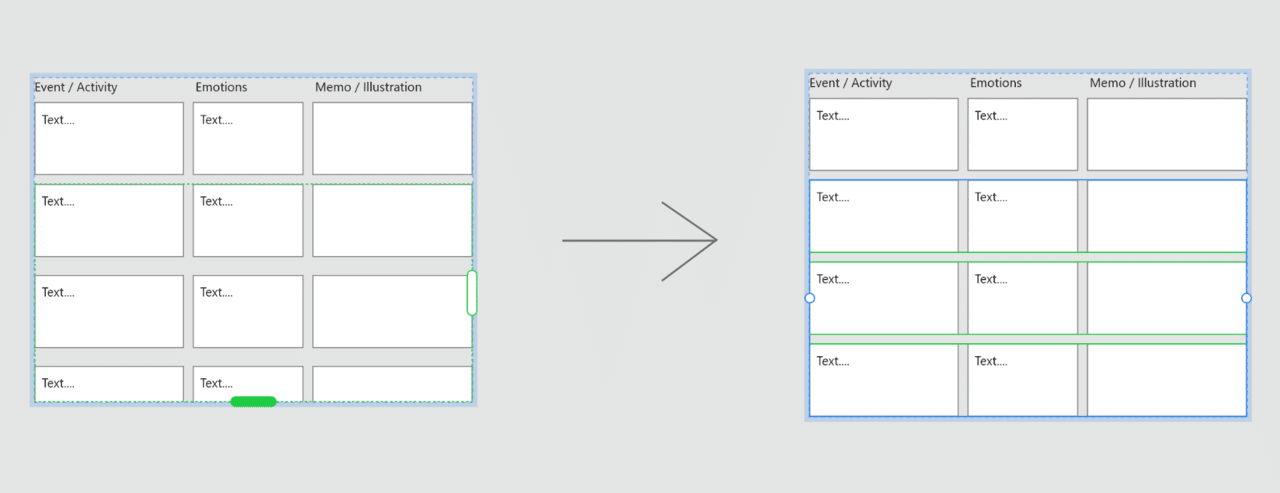
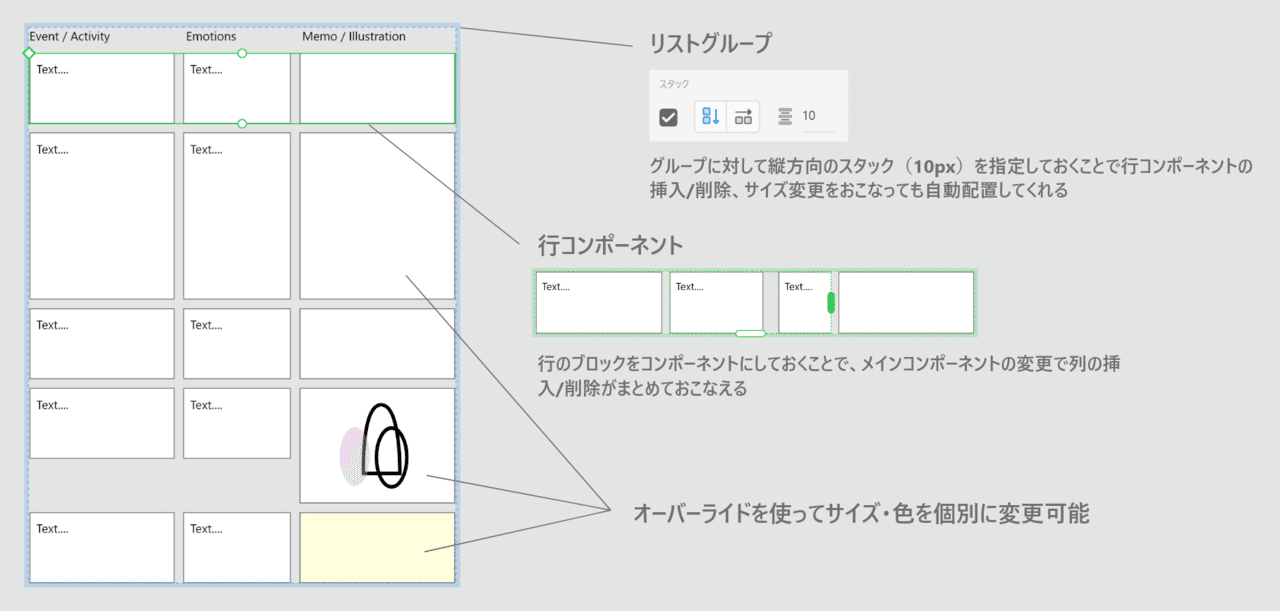
コンポーネントとリピートグリッドとスタックの設定で、リストブロックの好きな場所でコンポーネントを追加/削除でき自動レイアウトしてくれます。つまりエクセルのようにリスト情報を扱うことができるようになります。

任意の行を選択しリピードグリッドで挿入した後で「リピートグリッドを解除」することで、スタックで設定している行間に自動的に調整されます。また任意の行を選択してデリートすることで自動的に行詰めがおこなわれます。

スケッチを入れる場合にはコンポーネントインスタンスを選択状態にして中に描く(またはコピペする)ことで、行を挿入/削除してもレイアウトが崩れなくなります。

15分で作る簡易プロト
特にXDは高速にプロトタイプを作れますので、アイデア出しの前に機器の状況を簡易的に作ってしまいましょう。デザイン対象が使われる場面や画面を事前の共有することができます。
テストと評価のためのプロトタイプはデザインの後に作るものですが、ジャーニーマップと平行して前提となる基本動作をプロトタイピングしておくことで、アイデア展開と同時にプロトに入れ込んで動的な評価をしながら進めることができるようになります。
最初につくるプロトタイプには画面だけでなく周りの動きも一緒に入れることで画面遷移がストーリーやシーンになりジャーニーマップを補完することができます。

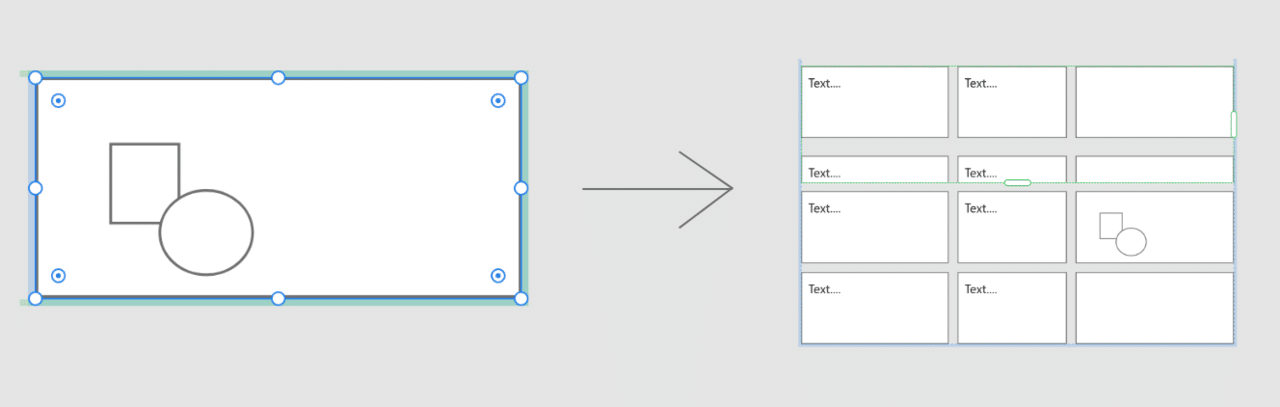
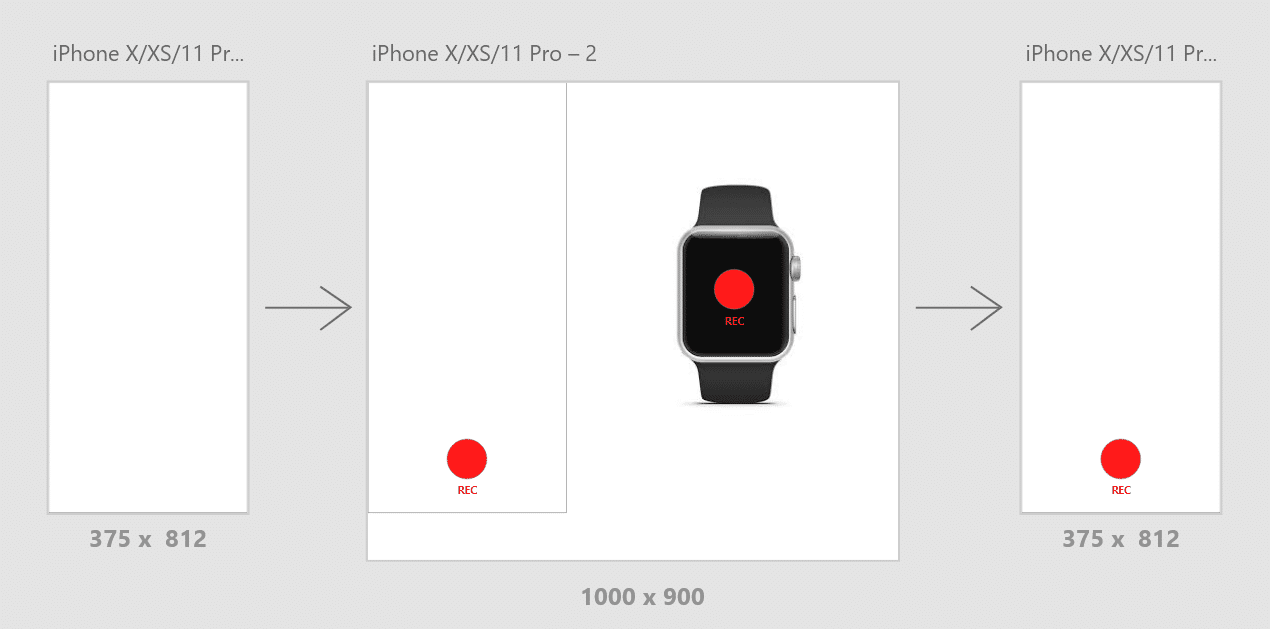
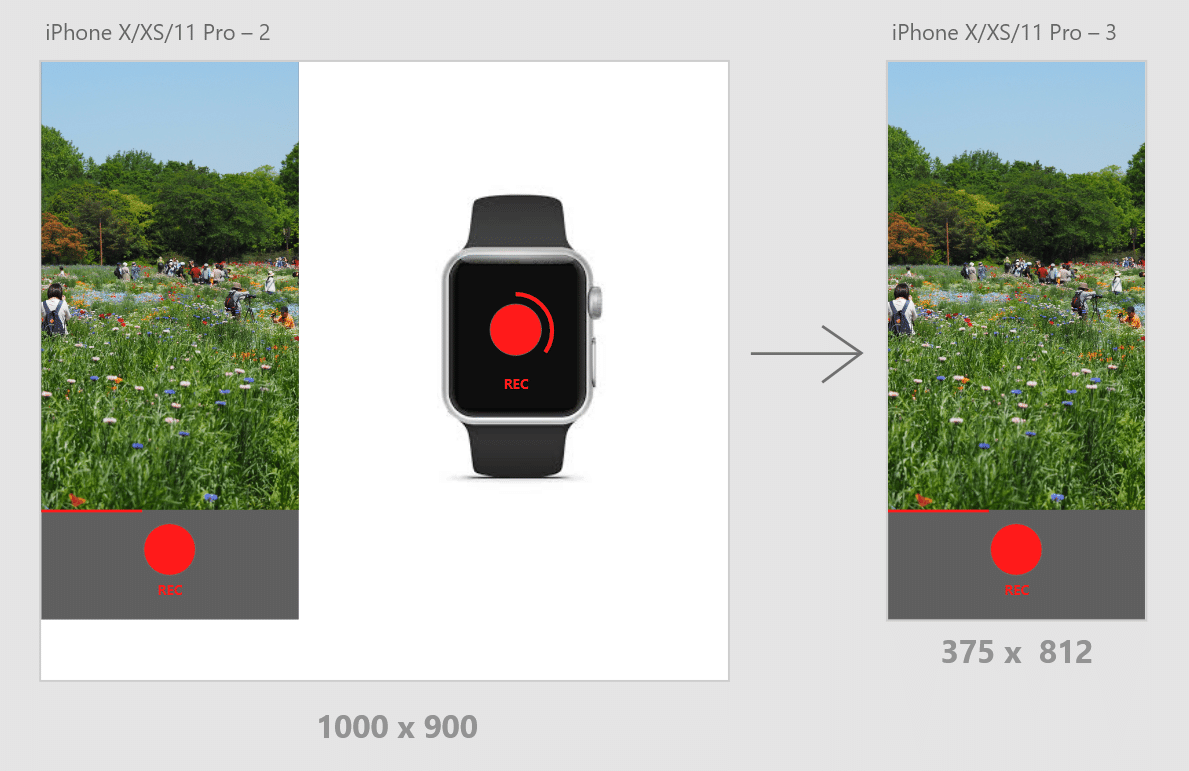
XDでは左上が原点になりますので、スマホ画面外形に線を入れてロックし、その後でアートボードサイズを大きくすることで余白を作ります。そこに利用状況や他の機器との連携を入れることができるようになります。(図中央)
後でアートボードサイズを元に戻せばデバイスプレビューにもそのまま対応でき、このプロトの上にデザインを配置するだけで操作や動作をリアルに確認することができます。(図右)
◇
Design at the speed of thought(思考スピードのデザイン)がXDのコンセプトです。デザイン思考の中ではプロトタイピングは後半のステップになりますが、AdobeXDを使うようになってから最初のステップからプロトタイピングによる「体験(体感)」をベースにして理解を深めていくことができるようになりました。
多くのWebディレクターがクライアントとの打ち合わせでラフなプロトを作って要件を明確にできるメリットを表明しているように、チームがデザイン対象を深く理解するためにプロトタイピングをプロセスの前半にもってくることが重要です。
2_何をデザインするのか
最初のステップでほぼ全てのテクニックを紹介してしまいましたので、ここからはその応用になります。
システムと利用状況を把握し理解と共感をチームで共有できたら、アイデアを考える前に、何をデザインするのか、デザインする目的は何かを整理しておきましょう。

対応する問題が決まれば、課題を抽出していよいよ解決のためのアイデア出しになります。
この2つのステップで活躍するのがPost-Itです。問題を書き出し、優先順位をつけ、どうなることが理想なのか展開し、それを実現するためのアイデアを考えていきます。
手書きスケッチをCCライブラリで持ち込む
アイデアを発想しデザインを展開していくためには手書きや使い慣れたデザインツールを利用した方が効率的に作業できます。そんなときは思い切って他のアプリと連携した方がスッキリします。
アイコンのアイデア程度であれば簡単な線画で十分ですが、デザイン内容によってはIllutratorやPhotoshopの慣れたツールで雰囲気を出したスケッチを描いた方が伝わります。
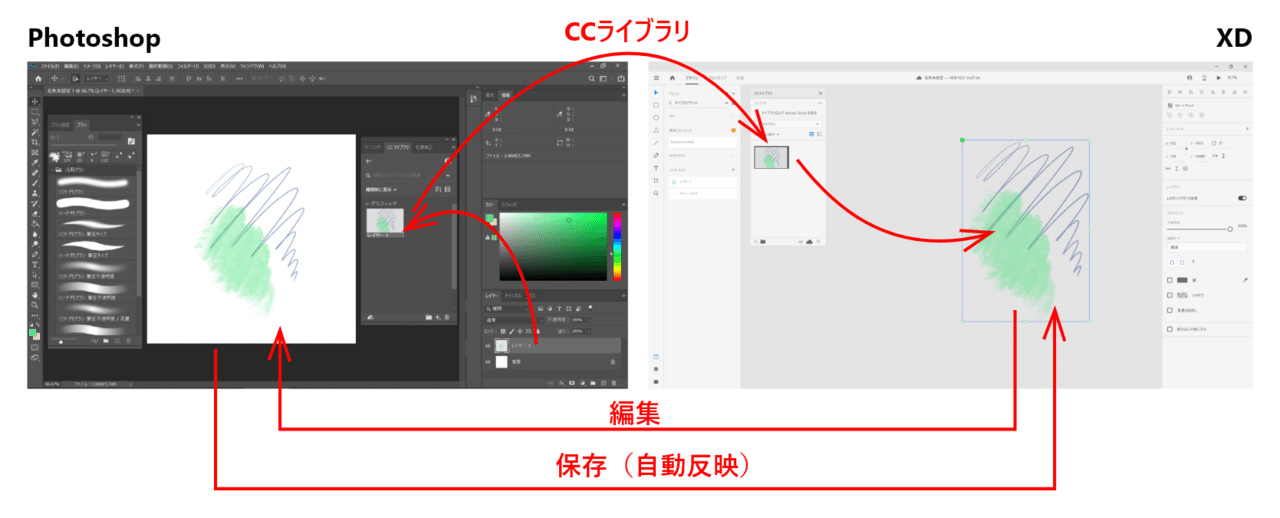
CCライブラリを経由してXDに持ち込めば、CCライブラリから編集を選ぶことで修正ができますし、保存して閉じればそのままXDのスケッチも自動更新されます。

CCライブラリ経由を基本にしておけばiPadでスケッチを描く方法がとれますので、PC画面で他の人のアイデアをみながらiPadで自分のアイデアを描くことができます。
◇
ここではCCライブラリによる方法を説明しましたが、PowerPointなどのペンが使えるツールでイラストを描いて単純にコピペでXDに張り込むことも可能です。Adobeツールに慣れていない人はその方がやりやすいかもしれません。(AdobeCCを持っていないメンバーもこの方法で参加できます)

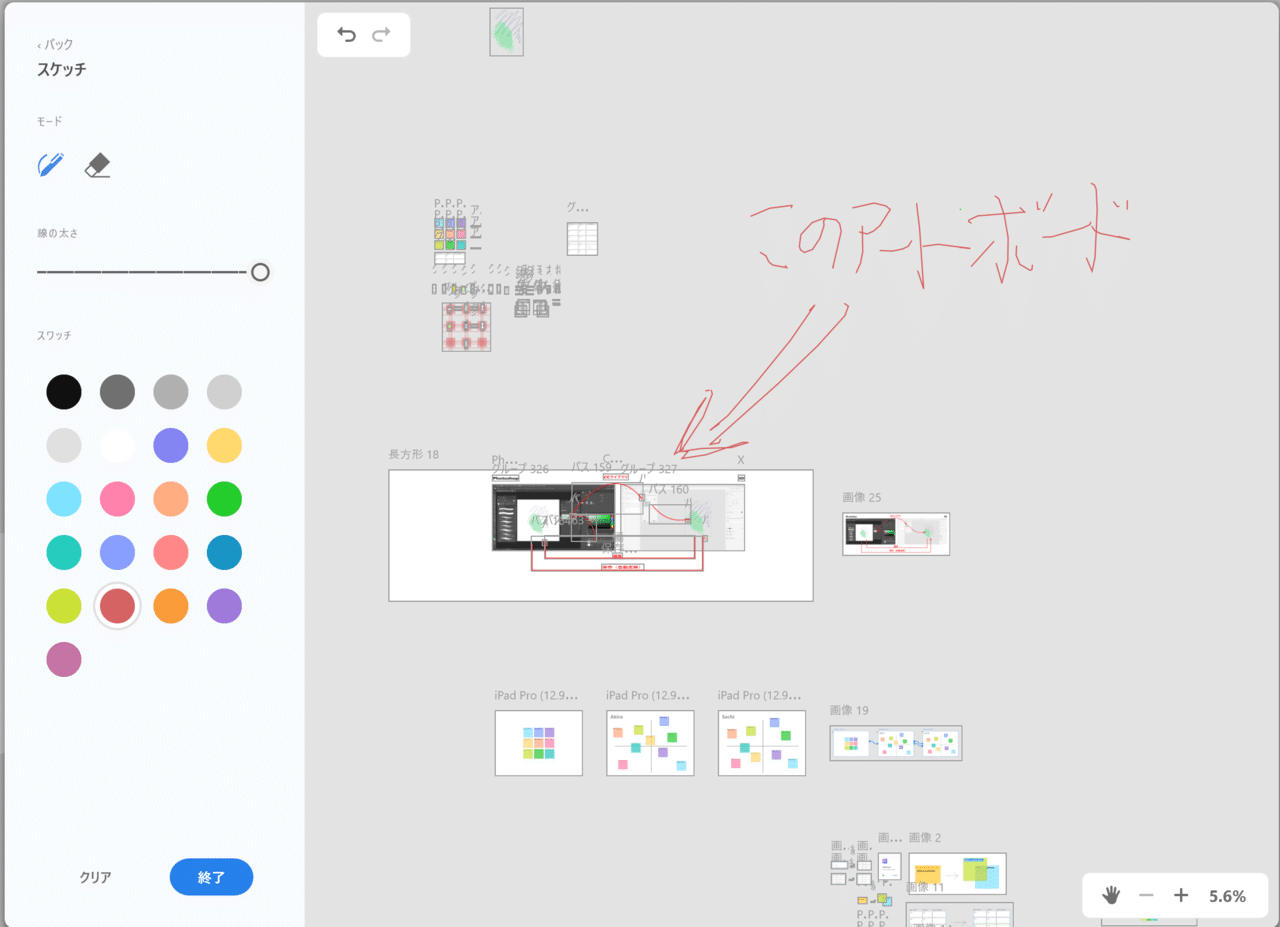
独立した小さなスケッチは個別に描いてXDに持ち込むことができますが、Whiteboardプラグインのドローイングルーツを使うとXD画面に直接書き込みできます。
これまでオフィスに集まってPost-Itやホワイトボードに手書きのスケッチを描いて進めていた作業を、オンラインの環境の中でどのように実現するかが導入のポイントになると考えています。CCライブラリによる機器連携/アプリ連携やXD作業エリアへの直接書き込みなどを上手く組み合わせて使い易い環境を作っていってください。
自動アニメーションを使って認識の差を把握する
一緒にデザイン(仕事)をする段階で、同じ会社であったり同じ業界だったりして意見が似ているものです。そのため何となくお互いに理解し合えているように感じてしまいますが、小さな部分であっても認識の差や考え方の差があると後から問題がでることは良くあります。
そこで、出されたPost-Itを一旦1枚のアートボードに適当に配置し、その後アートボードを複製して各自で分類をおこない、出来上がったらプロトタイプモードに切り替えて各アートボードを自動アニメーションで繋げます。
再生してみて大きく動いたカードがあれば、それに対する価値観に差があるということです。
この認識の差は問題を発見したりアイデアを広げているときには多様な視点として良い方向に向かいますので放置していて良いのですが、絞り込んでいく段階ではその先の目標となるものですのでしっかりと議論するためにこのアニメーション手法を活用してみてください。


l※Gifアニメが上手く再生できていませんが雰囲気だけ掴んでください
3_アイデアを直ぐに評価
プロセスの前半で作った動作体験のための簡易プロトタイプの上にアイデアで出たデザインを組み込み直ぐに評価してみます。あれこれアイデアを考えているよりも考えたアイデアをどんどん動かし見ることで問題点や改善案が見つかるはずです。

アイデアが広がりテストと評価によって絞り込まれてきたら、最終的な確認や実装のためにデザインをブラッシュアップし、プロトタイプのリアリティレベルを上げていきます。

色や大きさなど細かな修正をおこなうため実機での表示テストなどもおこなっていきます。
◇
今回紹介したプロセスでは、前半に多くの体験による情報収集と整理をおこなっているため、後半のデザインの仕上げでは色やサイズ、配置などディテールに注力していくことができます。
効率とスピードが求められる中で、デザインの戻りが無いことが経営やマネージメント層に最もアピールできる点だと思います。またデザイン思考のプロセスが全て一つのXDに残っているのでデザインを説明することも簡単になります。
今年のMAXは「オンライン」がキーワード?!
今週はいよいよAdobeMAXが開催されます。世界中で同時にあらゆる活動がオンラインを前提とした環境になり、デザインツールも同様に個人作業の道具からオンラインに対応したチームのための環境に本格的な変化が求めれています。
これまでもAdobeXDはその方向へ進化してきていましたが、一気にそのことが現実となった今、私たちユーザー側もXDを最大限活用するテクニックを身に着け新しいデザインツールに合わせマインドセットに切り替えていかなければなりません。
21日の昼1時から日本向けのキーノートが配信されます。そこでどんなコンセプトが示されるのか、それを実現するテクノロジー、実装される機能に注目したいと思います。
この記事が気に入ったらサポートをしてみませんか?
