
時間を管理できるオープンソースなアプリ「Hackaru」を作りました。その経緯と実装について。
こんにちは。@ktmoukといいます。時間を管理するアプリ「Hackaru(測る)」を一人で開発しています。
今年の4月に公開したばかりなのですが、すでに本格的に使用されているユーザさんもいて、フィードバックをいただいたり大変助かっています。本当にありがとうございます。
今回、noteを始めた経緯は、個人開発を通して学んだことをシェアしていきたいなと思ったからです。技術的なナレッジはネット上に沢山ありますが、個人開発のナレッジは比べて少ないですし、私自身も試行錯誤しています。今後、個人で開発をされる方の参考に少しでもなれば幸いです。
本稿では、私が今開発しているHackaruがどんなアプリか、なぜ作ったのか、どうやって作ったのかを簡単に書いていきたいと思います。
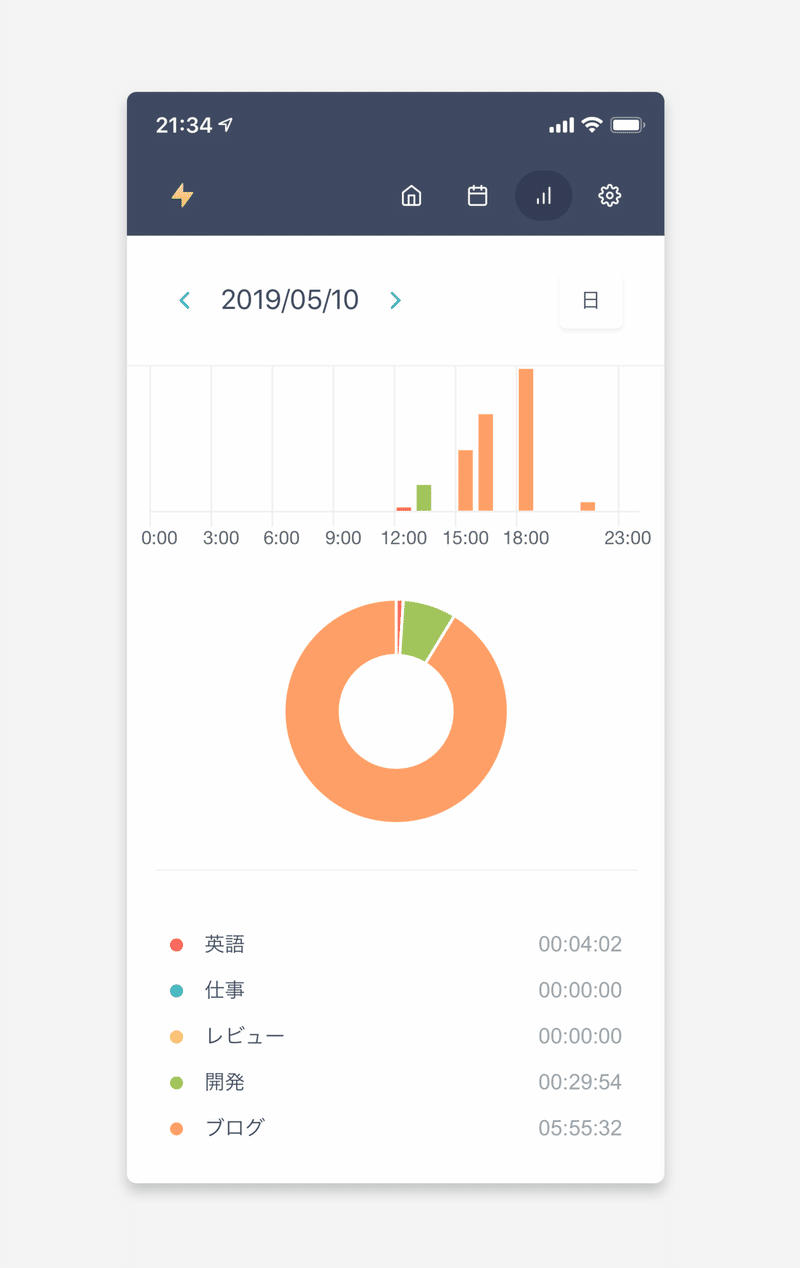
どんなアプリ? - 時間を振り返るためのアプリです。
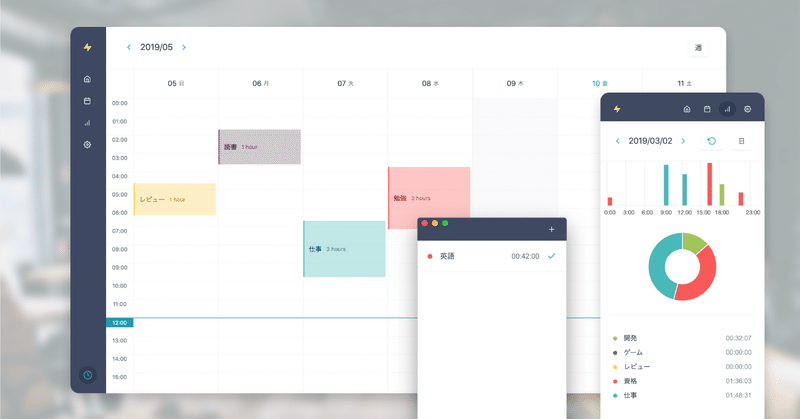
仕事や勉強などの時間を計測して、日々をどのように過ごしたか振り返りできるアプリです。
作業を始める前に計測を開始して、

作業が終わったら計測を停止します。そして、一日の終わりにカレンダーやレポートで振り返ることができます。今日はどんなことをしたか、逆に何もしていない時間がどれくらいあるか確認できます。

なぜ作ったの? - 自由で連携しやすいタイムトラッキングアプリが欲しかった。
以下のようなタイムトラッキングアプリが欲しかったからです。
・マルチプラットフォームで使用できる。
・Slackのような外部サービスと連携ができる。
・サードパーティ製アプリが作りやすい。
・無料で使用できる。
・オープンソース。
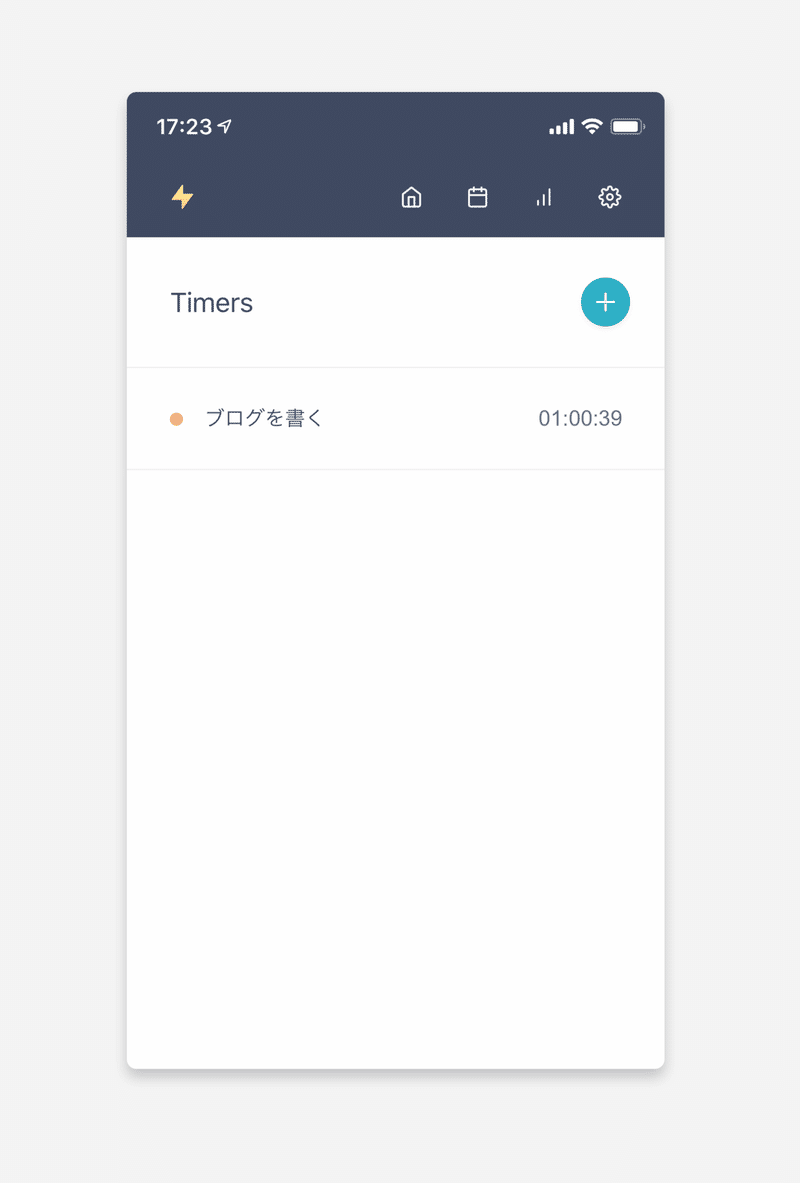
Web、iPhone、Android等のマルチプラットフォームで使用できる。HackaruはPWAという技術に対応しています。ホーム画面に追加するだけで、アプリストアからダウンロードしたアプリのようにさくさく使用できます。
Slackのような外部サービスと連携ができる。
Webhookの送信に対応しています。Google App Engineなどを使えば、計測を完了したらSlackに送信、といったこともできます。
サードパーティ製アプリが作りやすい。
OAuth2.0を提供しています。サードパーティ製のアプリでも、OAuth経由で時間を測ったり止めたりすることができます。
オープンソース。
GitHubに公開しているので、自宅のサーバでも簡単に構築できます。
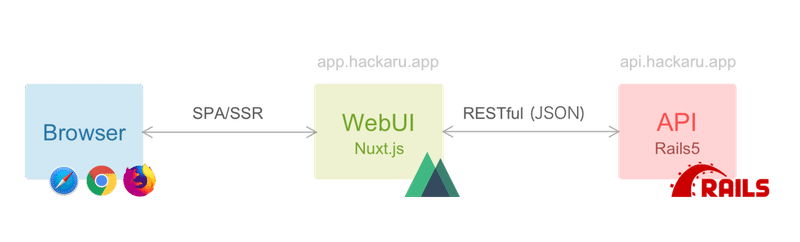
どうやって作ったの? - Nuxt.js + Rails + AWSで構築しています。
APIサーバとWebサーバに分割しています。お互いはRESTfulで通信しています。

APIサーバはRails5のAPIモードを使用しています。OAuth2.0とRESTfulの提供を担当しています。Webサーバからのリクエストをもとにデータを操作します。HTML/CSSは出力しません。表示はすべてWebサーバにお任せします。
WebサーバはNuxt.jsを使用しています。APIサーバと通信して、データをブラウザに表示することが役目です。データを直接操作することはありません。APIを経由して操作します。
どちらもDockerコンテナ化して、AWSのECSで動作させています。DynamoDBのようなAWS独自のサービスは使っていません。自宅サーバでも構築できるようにするためです。
すべてオープンソースとして公開していますので、気になる方は覗いてみてください。
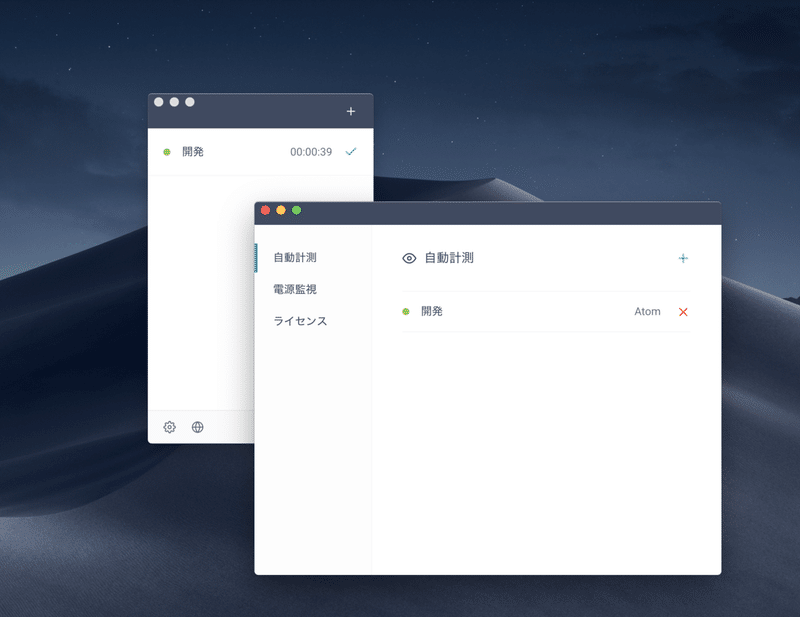
デスクトップ版もあります。
デスクトップ版はElectronとVue.jsで構築しています。特徴として、自動で時間を測ってくれる機能があります。
たとえば、プログラミングをするときはAtomEditorを開いたり、絵を書くときにはPhotoshopを開いたり・・・。作業を開始するタイミングとソフトを開くタイミングって同じことが多いですよね。それを利用して、ソフトを開く、閉じるをトリガーに自動で計測してくれます。パソコンで作業される方は、ぜひ使ってみてください。

インストールはGitHubからできます。 Windows、Mac、Linuxで使えます。
ご意見、プルリクエスト、Issueもお待ちしております。
こんな機能が欲しい、もっと綺麗にコード書けるよ、バグあるよ、などなどご意見やプルリクエストがあれば気軽にご連絡ください。TwitterのDMやGitHubで受付しています。
また匿名で投稿したい方は、開発会議のフィードバックページからも投稿できます。
ちなみに本稿の作成には約6時間かかりました。
実は本稿の作成中も時間を計測していたのですが、6時間かかっているようです。初めてのnoteなので仕方ないですが、時間かかりすぎですね。

慣れている方ならどれくらいで完成させられるものなのでしょうか。気になります。
今回はアプリ紹介だけになりましたが、他にもいろいろ書いていく予定ですので、お暇なときに覗いてくれると嬉しいです。それでは。
公式サイト: https://www.hackaru.app
この記事が気に入ったらサポートをしてみませんか?
