
ふつうのバナーだと思ったら情報整理力がすごかった!【デザイン分析】
最近また金曜ロードショーでハリーポッターシリーズが放送されていましたよね。
私自身、ハリポタは原作本(日本語版)から全シリーズ愛読していて、もちろん映画も全部観ましたし、USJのハリポタエリアは何度行っても感動するスポットです。
2000年代、ハリーポッターと並んでファンタジー二大巨頭と言っても過言ではない作品が『ロード・オブ・ザ・リング』ではないでしょうか。
これも映画館で全作見た思い出があります。
たしか最終章がとてつもなく長かった記憶・・・。
(調べてみると、最終章の『ロード・オブ・ザ・リング/王の帰還』の上映時間は、なんと3時間21分でした!)
そんな懐かしの作品を使ったバナーということで目に留まったのが今回のデザインなのですが、じっくり眺めると、ありそうでなかったナンバリングのあしらいが印象的だったのでご紹介したいと思います。
ケーススタディ #003
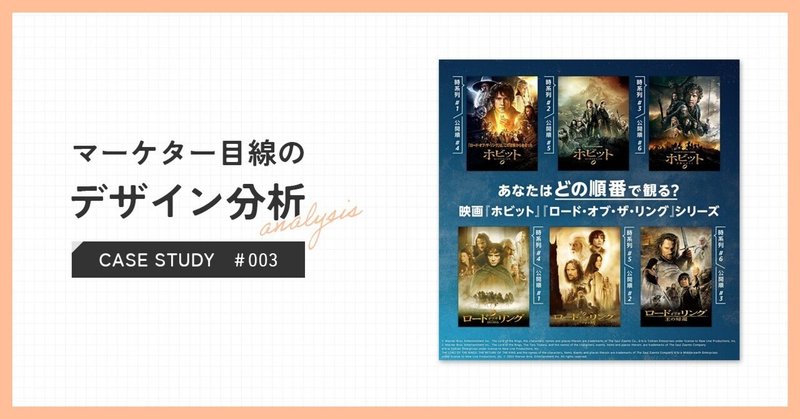
今回参考にするデザインは、動画配信サービス・Prime Videoが2022年8月29日の𝕏(旧Twitter)で使っていたアイキャッチ画像です。
あなたはどの順番で観る?
— Prime Video(プライムビデオ) (@PrimeVideo_JP) August 29, 2022
映画『#ロード・オブ・ザ・リング』『#ホビット』
シリーズ全6作見放題配信中✨
みなさんは、どの順番で視聴されましたか?
映画の見所と合わせてコメントで教えてください!#指輪物語
▶️https://t.co/mZwDkoCrw6 pic.twitter.com/fMjd46cP0T
デザイン分析・考察

・レイアウト
シリーズ全6作品を見せるデザインということで、ごちゃつかないようにグリッド型のレイアウトになっています。
いずれも3部作なので、上下で分けて真ん中にキャッチコピーを入れることで、区切り線を兼ねつつ、コピーが最初に目につきやすいようなデザインにまとまっている印象です。
また、作品画像の大きさはすべて揃えるのではなく、ほんの少し『ロード・オブ・ザ・リング』の画像の方が大きく配置されています。
タイトルの認知度が高い方で注目させることを優先したのでしょうか?
もしくはデザインセオリーからいくと、下側に比重を置くことで安定感が増すからかなと思いました。
・カラー
作品タイトルの画像を引き立てつつ、Prime Videoのブランドカラーであるブルーを背景に使うことで、どこで観れるのかを直感的に表しています。
さりげなくグラデーションにすることで、作品の壮大なイメージや重厚感、ちょっとミステリアスなファンタジーの世界を演出しているようにも思えます。
・フォント

シンプルなゴシック体で非常に読みやすいですね。
下線で強調された「どの順番で観る?」の文字組みも、「どの順番」をやや大きくして、伝えたい部分を明確に表しています。
・コンセプト
キャッチコピーで強調されているように、今回の注目ポイントは、全6作品の並び順です。
映画『ホビット』と『ロード・オブ・ザ・リング』は別タイトルながら、全体が繫がっているという壮大な物語です。
公開は『ロード・オブ・ザ・リング』が先でしたが、その後エピソードゼロ的な形で『ホビット』が公開されることとなります。
つまり、実際の物語の時系列と公開順が異なるのです。
(スターウォーズ形式ですね!)
ということで、この2つのシリーズには楽しみ方が2通りあって、公開順で観るのか、時系列で観るのかを選べるのです。
時系列で観れるのは、全て公開済みの今だからこその楽しみ方ですよね。
そして全シリーズを取り揃えているPrime Videoの強みでもあります。
おそらくその強みを生かす目的で、今回のアイキャッチ画像では【物語の時系列順】で並べることを優先して、左上からZ型でナンバリングされているのでしょう。
しかし、ここで時系列のみのナンバリングで済ませてしまうと、
あれ?
なんで『ホビット』が【時系列 #1】なの?
『ロード・オブ・ザ・リング』の方が先に公開されてなかったっけ?
と疑問に思う人もいるでしょう。

(Wikipedia参照)
2つのシリーズが繋がっていることは、映画ファンの間では有名な話ですが、もちろんそれを知らない人も多くいます。
【時系列=公開時期という意味の時系列】と捉えてしまう可能性もありますよね。
そこで、【物語の時系列順】と【公開日順】の両方を書くことで、この2シリーズの関連性を知らない人や、片方のシリーズしか観たことない人に新しい情報を伝えて興味を引く仕掛けになっているのです。
――と、ここまで長々と語ってしまいましたが、
実際に説明しようとすると冗長になってしまいがちな2軸の並び順を、こんなにもすっきりと見やすいデザインに落とし込んでいるのが秀逸だと思いませんか?

吹き出しデザインも今っぽいシンプルな線のみで構成されており、2つの要素を表しているのに、1つの見出しとして綺麗に収まっています。
このあしらいの仕方は、いろんな場面で使えそうなデザインだな~と思いました。
まとめ
今回は、見た目の美しさというよりも、情報整理力が素晴らしいデザインでした。
限られたスペースで伝えたい内容を厳選し、優先順位を明確にして表現している印象です。
これは、単にクリエイティブ制作をする場面だけでなく、ビジネスシーンの資料作成にも役立つデザインの考え方だと思います。
デザイナーの方はもちろん、ノンデザイナーの方も、どうやったら相手に伝わるかを意識してアウトプットしていけるように頑張りましょう!
私も改めて肝に銘じて精進していきます!
それではまた次回!

この記事が気に入ったらサポートをしてみませんか?
