
【徒然iOS】気ままにUIKitちょいと小技〜ボタンの形を変形するテクニック〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
前回までの記事
NavigationControllerやSegueでボタンをビューに配置することが多くなってきたんだけど、

って欲求もそろそろ出てきてるかな〜〜〜
って思ったので、
簡単な小技を紹介します〜〜〜〜🕺
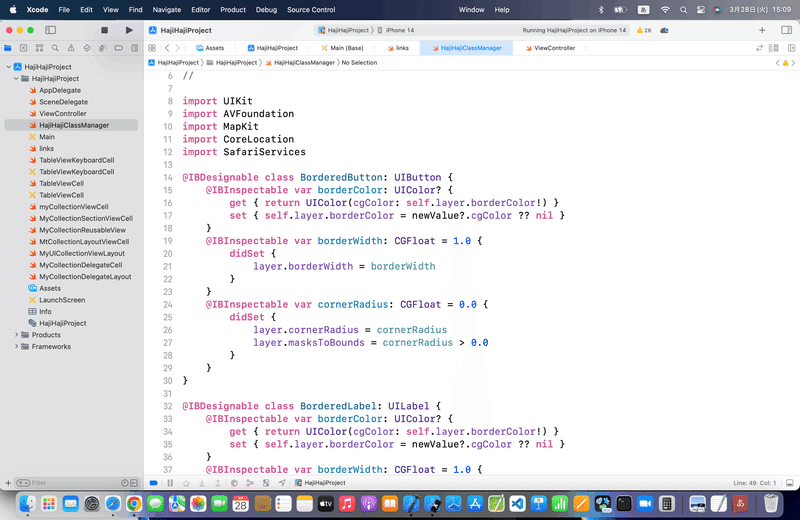
組み込むコード
@IBDesignable class BorderedButton: UIButton {
@IBInspectable var borderColor: UIColor? {
get { return UIColor(cgColor: self.layer.borderColor!) }
set { self.layer.borderColor = newValue?.cgColor ?? nil }
}
@IBInspectable var borderWidth: CGFloat = 1.0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0.0
}
}
}
@IBDesignable class BorderedLabel: UILabel {
@IBInspectable var borderColor: UIColor? {
get { return UIColor(cgColor: self.layer.borderColor!) }
set { self.layer.borderColor = newValue?.cgColor ?? nil }
}
@IBInspectable var borderWidth: CGFloat = 1.0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0.0
}
}
}手順
⒈コードをいつもアシスタントで編集してるファイルに追加(分かりやすいように先頭あたりで適用に〜〜〜)

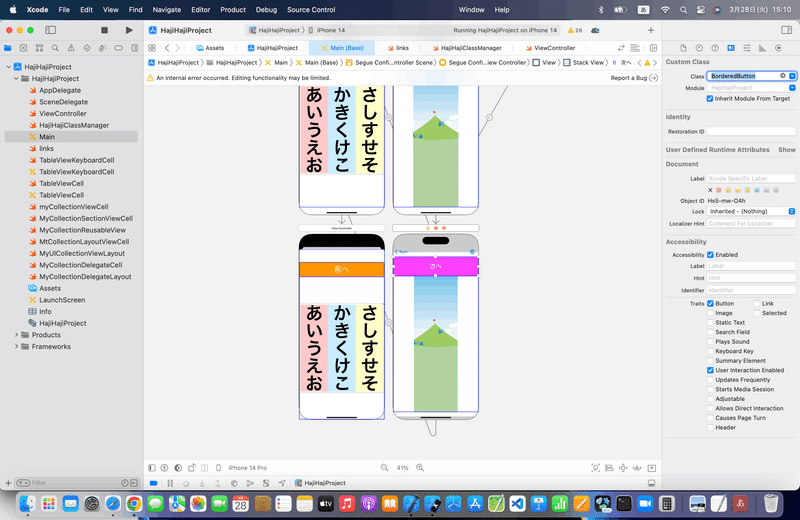
⒉対象ボタンにクラスを組み込み〜〜〜

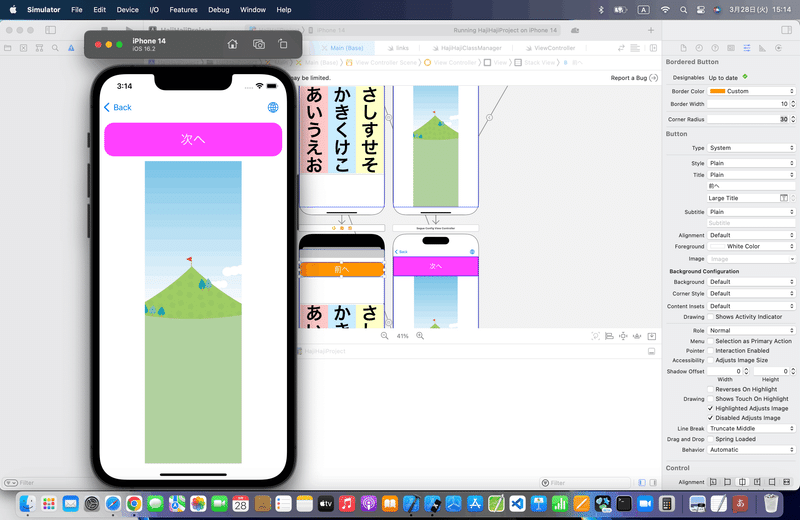
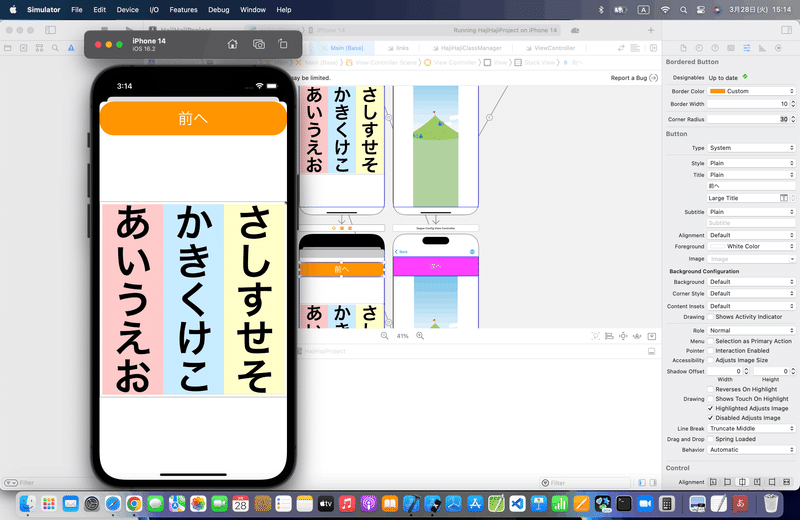
⒊AttributeInspectorで調整

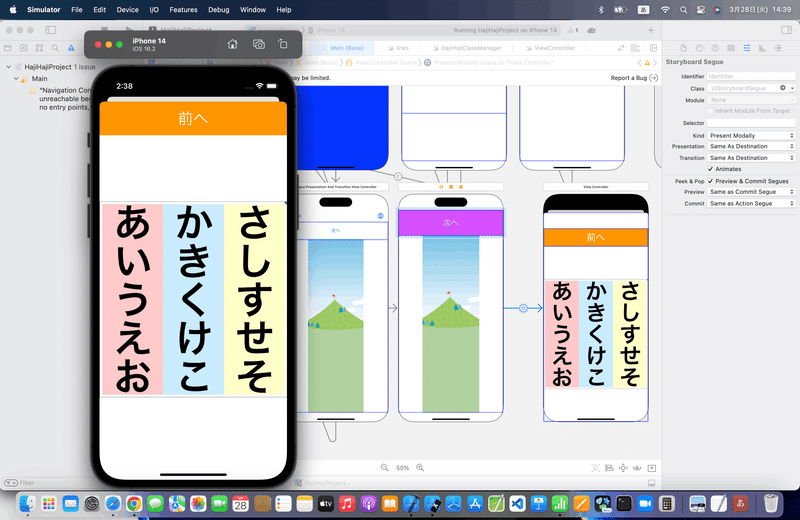
⒋シミュレータで実行


てな感じで遊べるから色々試してみてね〜〜〜〜👀
最後に、またこの記事のリンクボタンを追加しとこ💃

Apple公式
Forumの方の記事だけど、参考までに
さてと、次回こそは
をレッツゴする🕺
さて、そろそろ良い天気だしちゃん丸の散歩行かねば💦
この記事が気に入ったらサポートをしてみませんか?
