
視覚科学者がAPCAについて考えてみた
これは フェンリル デザインとテクノロジー Advent Calendar 2023
15日目の記事です。
こんにちは。大西です。年に一度くらいしか書かないnote、今年も一度しか書かずに終わりそうです。
私は視覚科学を勉強しています。特に文字の認識に関する研究が好きです。
文字について考えるのが楽しすぎて、博士号をとりました。今回は久しぶりに自分の専門領域の話を書きます。
IT業、しかもHCDを掲げて仕事をしている身ではありますが、実は私、WCAG関連の話題があまり好きではありません(個人的な見解です)。中でも、「4.5:1以上のコントラスト比がないとアクセシビリティ対応が不十分」のようにいわれがちな、コントラストチェッカーの結果を見るのが一番苦手です。チェッカーでの計算に限界があることを理解して使ってほしい、結果に一喜一憂するくらいなら輝度を実測しちゃえばいいのに、などと歯がゆい思いをしていました。
近年、このコントラストチェックに対して、APCAという新しい計算方法が提案されているようです。現在使われているWCAGのシンプルな計算式と比べると、考慮する要素が増えました。
アクセシビリティを考える方々から複雑で面倒だと思われて敬遠されたり、それがもとでWCAGへの採用が見送られたりすると悲しいので、背景となる視覚科学の知見をご紹介します。
視覚科学になじみのない方向けに、色々な用語の解説もしています。長文のため、時間のあるときに読んでいただけたら幸いです。
記事の最後に引用文献リストをつけましたので、興味のある方は原典をお読みいただくと、より詳しい情報を得られます。
忙しい人向けのまとめ
長い説明を読む暇がない方向けに、先にまとめを掲載します。
APCAでは文字の大きさと太さ(線幅)ごとに、適切なコントラストのしきい値が提案されている
文字には広範囲の空間周波数が含まれているが、文字の認識にとって特に重要な空間周波数帯域 (Critical Band) がある
文字の大きさは網膜空間周波数、文字の線幅はCritical Bandの成分量と関係がある
Critical Bandの成分量と、網膜空間周波数(視角1度あたり何回縞が繰り返すか)の感度から、文字の視認性をある程度予測することができる
Critical Bandの成分量が少ない(輝度コントラストが低い、文字の線幅が細い)ときには、低い網膜空間周波数(大きい文字サイズ)でCritical Bandを処理する必要がある
APCAの概要
Accessible Perceptual Contrast Algorithm (APCA) は、文字などの表示のコントラストを計算する方法として提案されました。この記事では文字について考えます。
コントラストは背景と文字の輝度(明るさ)から計算されます。
現在、WCAG2.xで使われているコントラストは、CRTディスプレイを前提としていたり、レイアウトによる見やすさの変化をあまり考慮しなかったりと、現代の多様なデザインに適用するには、いささかシンプルすぎる方法で算出されています。ヒトの視覚に関係する定義(WeberコントラストやMichelsonコントラスト)ではなく、ディスプレイのコントラスト比の計算式を採用していることも、実際の見え方とチェック結果の齟齬を生んでいる一因かもしれません。
APCAでは、空間周波数という考え方をとりいれ、文字の大きさ・太さごとに求められるコントラストをマトリクス形式で表現しています。

詳しく知りたい方は、公式ページのreadmeやコンセプトを説明した記事をご覧ください。
空間周波数と文字
空間周波数は、単位空間あたりの構造の繰り返しの数のことを指します。視覚科学の分野では、視角1度という単位の中に、どのくらいサイン波の縞が多く含まれるかで定義することが多いです。よく分からない、という方は、とりあえず「白黒の繰り返しの数」「シマシマの数」と思っておいてください。
このシマシマの数とやらが、どうして文字の話に関係してくるのでしょうか?
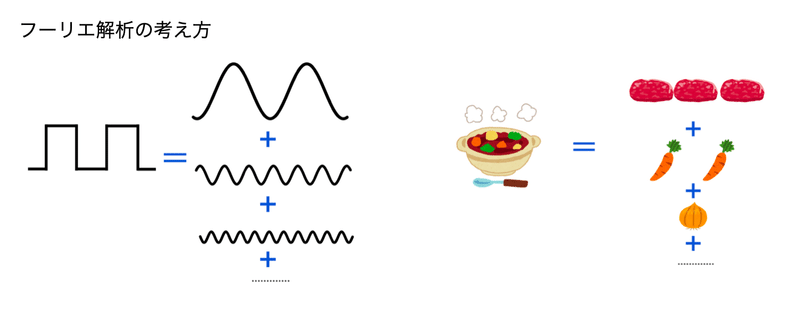
まず、文字は「いろんな空間周波数の組み合わせでできている」と考えます。これはフーリエ解析の考え方です。
フーリエ解析では、どんなに複雑な縞でも単純なサイン波縞の組み合わせに分解できます。ビーフシチューからレシピを逆算できるし、レシピが分かればビーフシチューが作れる、というような考え方だと思っていただけると、イメージがつきやすいかと思います。
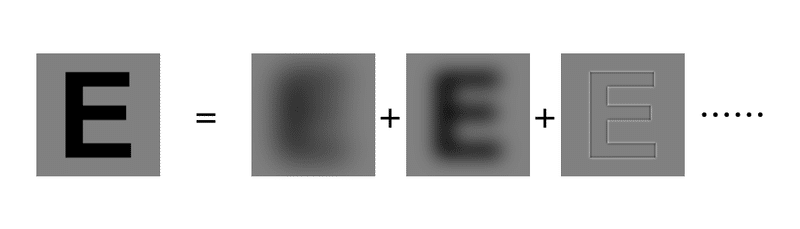
文字にも「3本の縞がこれくらい、6本の縞がこれくらい…」のような、サイン波縞のレシピがあるのです。

数学の世界の難しい話と思われるかもしれませんが、ヒトの視覚処理の初期過程では、 空間周波数の解析が行われていることが分かってきました(De Valois, Albrecht, & Thorell, 1982など)。どうやら、ヒトの視覚システムでは、どの周波数の成分がどのくらい入っているかを分析して、その解析結果が文字や画像の認識に使われるようです。
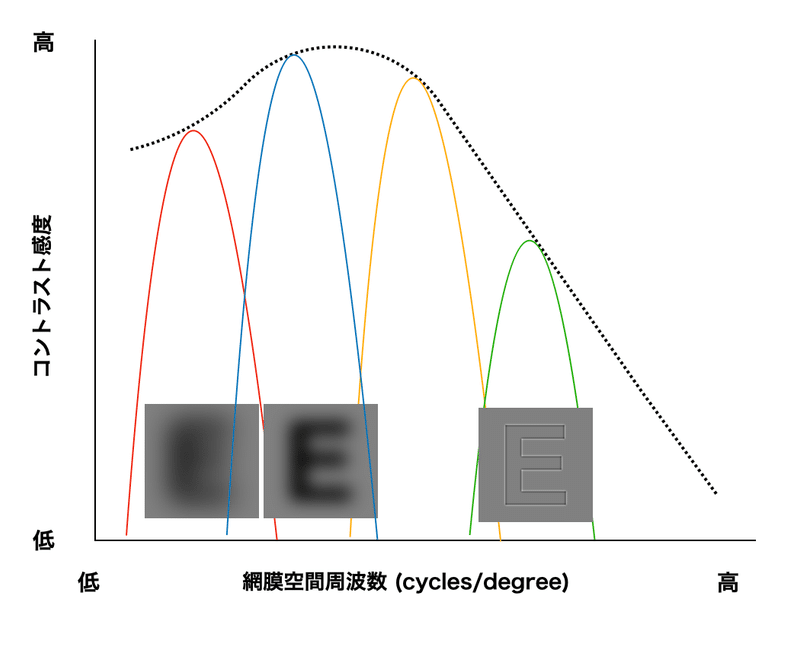
この仕組みは、ひとつの機構で行われているわけではなく、比較的狭い帯域にチューニングした、複数のチャネルがあるといわれています。シマの数によって、担当が分かれているということです。

画像の青い線、黄色い線などが、各周波数帯域への細胞の応答を示しています。
たとえば一番左にある赤い線の細胞で受け取るのは、低周波の成分です。青色の線で書いてある細胞や、緑色の線で書いた細胞でも、それぞれ担当の周波数帯域の成分を受け取ります。これらの細胞の応答をすべてあわせて、ひとつの文字画像として「見る」のです。

Critical Band
文字には広範囲の周波数の成分が含まれていますが、これらの成分がすべて入っていないと文字が見えないのでしょうか? それとも、さまざまある周波数の中で、特に重要な帯域があるのでしょうか。
文字の空間周波数と認識の関係について調べた研究が、いくつかあります。
中でも最も有名なデモのひとつを紹介します(Solomon & Pelli, 1994)。この報告が掲載されたNature誌の表紙です。

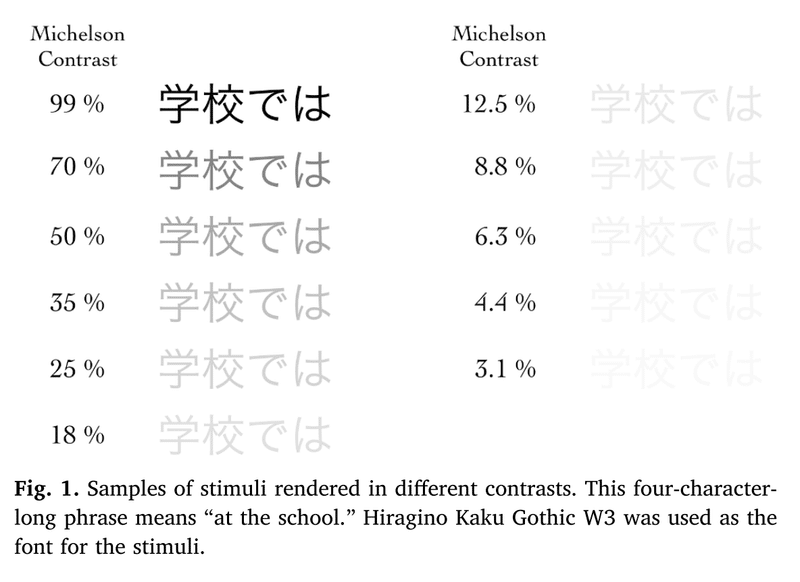
横方向に文字が並んでいます。下へ進むにしたがってコントラストが下がって、見づらくなります。列ごとに、それぞれ特定の周波数帯域の情報を邪魔するようなノイズがかけられています。左端の列は低い周波数バンドの情報にノイズを乗せています。右端の列は高い周波数バンドにノイズをかけたものです。
ちょうど真ん中、左から4列目に注目してください。3cycles/letter (文字あたり3回、白黒を繰り返す周波数) を邪魔するノイズをかけたものです。上から順番に文字を読み上げてみましょう。s,b,t,t……どうでしょうか、他の列よりも早く見えなくなりませんか?
邪魔されると見えなくなるのは、3cycles/letterあたりの周波数帯域が、文字認識にとって特に重要であることを示しています。これをCritical Bandといいます。
物体と網膜、ふたつの空間周波数
文字の見え方と空間周波数の話をするとき、一番の肝は、物体(文字)の周波数と、網膜(ヒトの感度)の周波数をマッチングする必要があるということです。
3cycles/letter (cpl) の成分は、文字、刺激に含まれる周波数成分です。文字の中で何回、白黒が繰り返したか、という単位で表現されます。
対して、ヒトのコントラスト感度は、網膜上の視角1度あたり、何回白黒が繰り返されたか、という周波数によって定義されています。単位は、cycles/degree (cpd)です。
つまり、どの大きさで文字を見るかによって、Critical Bandを担当する網膜上の空間周波数は異なります。
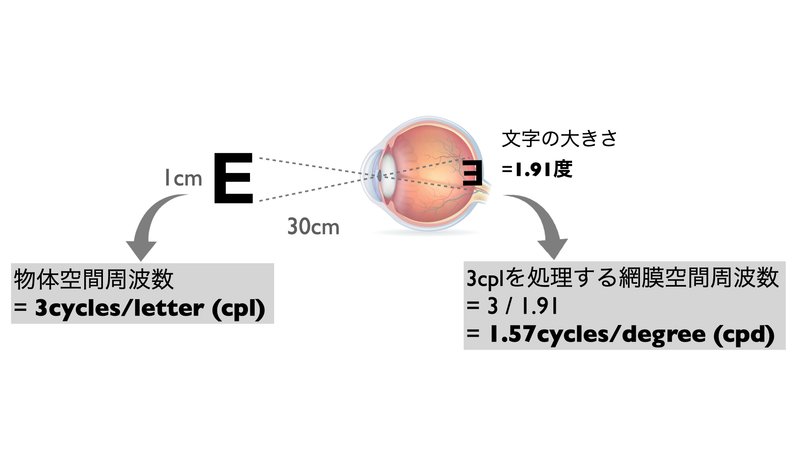
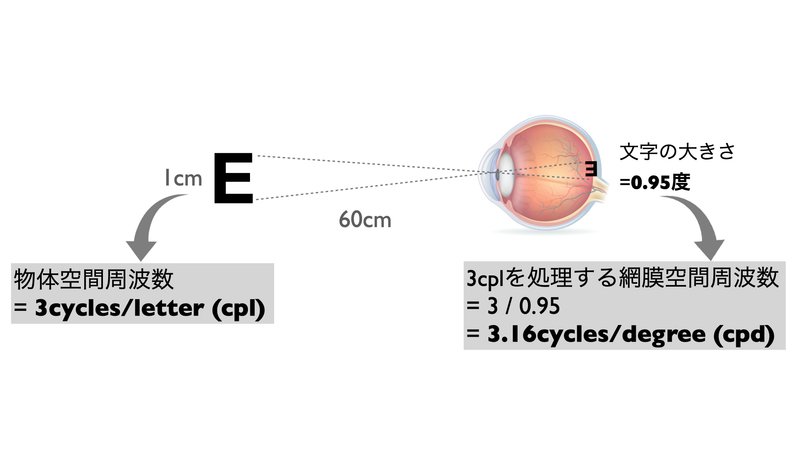
たとえば、ローマ字を見るときのCritical Bandとされる、3cycles/letter (cpl)の物体空間周波数は、どの網膜空間周波数(cycles/degree, cpd)で処理されるか計算してみましょう。
30cmの距離から、1cmの文字をみていたとすると、文字の大きさは視角1.91度です(視角の計算方法は、こちらのサイトなどを参照ください)。3cplに対応する網膜空間周波数は、1.57cpdです。

ちょっと遠い、60cmでみたときには、視角0.95度と、小さくなります。このとき、3cplの物体空間周波数は、3.16cycles/degreeの網膜空間周波数に対応します。

網膜空間周波数によって、人間のコントラスト感度(どのくらい効率よく成分を受け取れるか)は異なります。文字の読みやすさは、Critical Bandの成分の量だけでなく、Critical Bandが、どの網膜空間周波数帯域で処理されているかによって異なるでしょう。
APCAで大きさを段階的に定義し、マトリクスに取り入れるのは、網膜空間周波数の感度を考慮すると妥当な決断と言えそうです。
Critical Bandと輝度コントラスト
WCAGやAPCAでは、文字と背景のコントラストを計算して、一定以上の視認性を確保できそうか推測します。
文字にも背景にも通常色がついているので、「この色だとコントラストが低い」のように言ってしまいがちですが、文字をはじめとする物体を認識する際に主に利用されるのは、明るさ(輝度)の情報です。色そのものが文字の読みやすさに与える影響は限定的であるという報告もあります(Knoblauch, Arditi, & Szlyk, 1991; Legge, Parish, Luebker, & Wurm, 1990)。そのため、明るさの差のみ(グレースケール)で輝度コントラストをコントロールした実験の結果を、そのままデザインの指針として利用できます。

輝度コントラストを下げていくと、文章を読む最大のスピードは変わらないものの、最大速度を維持できる文字サイズがだんだん大きくなります(Fujita et al., 2008)。
もっと詳しく調べてみると、輝度コントラストと文字の大きさは、互いに補い合う関係にあることが分かりました(Ohnishi et al., 2020)。
APCAのマトリクスでは、大きな文字はコントラストが比較的低くても問題なく、小さな文字ではコントラストを高く保たなければならないことが示されています。
輝度コントラストが低く、文字と背景の明るさの差が小さくなってくると、Critical Bandの成分量が減ります。輝度コントラストが低いときに大きい文字でないと読めない理由は、Critical Bandの成分が少ないために、より感度の高い、網膜空間周波数の低い部分での処理を必要とするからであると考えられます。
Critical Bandと文字の太さ
文字のデザインの違いは、空間ドメインでは、たとえばフォントのウェイト(細い・太いなど)といった形で表現されています。しかし、先ほど説明したとおり、文字画像はそのまま処理されているわけではありません。視覚処理過程で空間周波数解析が行われているので、デザイン上の要素も、空間周波数ドメインの情報に変換されているはずです。では、どのような情報として処理されているのでしょうか?
この記事では太さ(線幅)について考えてみます。
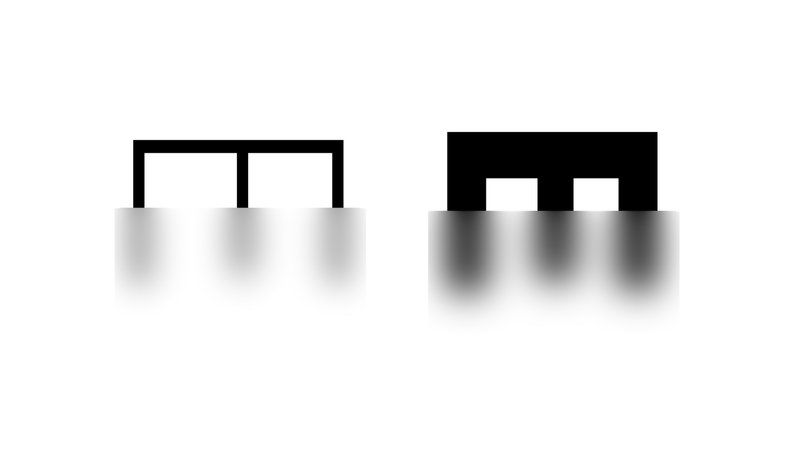
太さのちがう文字をならべてみました。ローパスフィルタをかけて、Critical Bandである3cpl付近の情報が通過するようにすると、太さの違いというより、濃さ (コントラスト)の違いのように思われます。

このように、空間ドメインでは細いとか太いとかいう風に表現されている線幅の情報は、空間周波数ドメインでは、Critical Bandのコントラスト成分量として処理されていると考えられます。
またもや手前味噌で恐縮ですが、線幅の読みやすさへの影響を調べたところ、Critical Band成分の量と、個人のコントラスト感度から読みやすさを予測できました(Ohnishi & Oda, 2021)。矩形波という縞刺激と文字を使って、どのくらいコントラストが下がっても読めるのか調べる実験をしたのですが、縞刺激と文字で傾向が変わらず、Critical Bandの成分量が読みやすさに直接関係する変数であることが示唆されました。
「太字が読みやすい」「太すぎると潰れて読みにくい」のような議論がよくされていますが、この実験では、線の幅と背景の比率(Duty比)が50%くらいのとき、Critical Band成分量が一番多く、読みやすいことが分かりました。細くても、太すぎても、Critical Bandの成分量は少なくなり、読みにくくなります。
日本語のCritical Band
APCAのドキュメンテーションは英語ですし、本記事で引用している文献も英語を対象にしているものが大部分を占めています。
英語で行われた研究結果を、日本語にそのまま適用できるのでしょうか? Critical Bandは日本語でも3cplなのでしょうか?
文字の複雑性(線周波数)によって、Critical Bandが異なるという報告があります(Majaj et al., 2002)。ひらがなはローマ字と同じくらいの線周波数なので、英語の結果とほぼ同じように解釈できます。
問題は漢字です。2〜6画の漢字の線周波数は2〜3cpl (Zhang et al., 2007) ですが、それよりも画数の多い複雑な漢字は、3cplの成分量から説明できない部分が出てきます。もっと高い周波数の成分量にあわせて、輝度コントラストを調整する必要があるかもしれません。
また、大きな文字(視角15度)でCritical Bandが高周波側にずれるという研究もあります(Oruç & Landy, 2009)。そのため大きな看板や、VR空間に投影した非常に大きな文字では違う工夫が必要になる可能性があります。
Beyond A11Y
今回説明したCritical Bandと読みやすさの関係は、比較的小さい文字や薄い文字などのときに適用可能です(大西, 2018)。「どのくらい小さくしても読み取れるのか」「どのくらいまで薄い文字でも視認性が維持できるか」というアクセシビリティの問題にアプローチした研究を主に紹介したので、APCAの考え方と概ねよく対応しているのではないでしょうか(数値が一致するかは別途検証の余地がありますが……)。
一方で、デザイン全体のことを考えると、読み取れるかどうかだけでなく、文章をスラスラ読める速度や内容の理解度、主観的に感じる美しさなど他の要素にも目を向ける必要があるでしょう。行間のレイアウトや文字の装飾、色の効果(色収差など)、まだまだ考える要素はたくさんあります。Critical Band成分量からは、それらの要因すべてを説明することはできないと考えています。
コントラストの確保は、アクセシビリティに配慮するためのひとつの手段にすぎません。「数字を達成すればよい」というものでもありませんし、達成できなかったら全てダメだと思う必要もないと感じています。コントラストが低いなら文字を大きくしたり線幅を太くしたり、他の方法で情報を得られるようにしたりと、配慮の方法はいくつも考えられます。
視覚科学者で、ロービジョンに関する研究をしていたからかもしれませんが、デザインをするときに大事なことは、「コントラストチェッカーで合格をもらうこと」ではなく、「ユーザーの状況を理解しようと努力すること」だと常々思います。
ヒトはどうやってモノを認識するのか?「ロービジョンになってコントラスト感度が下がる/視力が下がる」ことが、モノを認識する仕組みのどういう部分に影響があるのか? といったユーザーの特性はもちろん、環境による影響も考えたいところです。いつ、どんな場所で使うのか。照明はどこから、どんなふうに当たるのか。他に一緒に使うものはあるのか。ユーザーの体験を具体的に考慮することは、アクセシビリティの配慮の方法や程度を考えるヒントになります。
アクセシビリティについて考え、実践している方は、やさしいデザインをしている方です。たとえイヤイヤ対応させられていたとしても、行動そのものに意味があります。
チェック結果と睨めっこするより、「これを使う人はどんな人なのかな」と想像するためのタネを集めるほうが、やさしいデザインに似合うなと思います。
小難しい説明をしてしまいましたが、ヒトの持つ「モノを見る機能」について、少しでも理解が深まったらうれしいです。
引用文献
De Valois, R. L., Albrecht, D. G., & Thorell, L. G. (1982). Spatial frequency selectivity of cells in macaque visual cortex. Vision research, 22(5), 545-559.
Fujita, K., Oda, K., Watanabe, J., & Yuzawa, M. (2008). How normal eyes perform in reading low-contrast texts. Japanese journal of ophthalmology, 52, 44-47.
Knoblauch, K., Arditi, A., & Szlyk, J. (1991). Effects of chromatic and luminance contrast on reading. JOSA A, 8(2), 428-439.
Legge, G. E., Parish, D. H., Luebker, A., & Wurm, L. H. (1990). Psychophysics of reading. XI. Comparing color contrast and luminance contrast. JOSA A, 7(10), 2002-2010.
Majaj, N. J., Pelli, D. G., Kurshan, P., & Palomares, M. (2002). The role of spatial frequency channels in letter identification. Vision research, 42(9), 1165-1184.
Ohnishi, M., Otsukuni, T., Takahashi, A., Sugiyama, M., Hirakimoto, M., Ogawa, S., ... & Oda, K. (2020). Effects of luminance contrast and character size on reading speed. Vision Research, 166, 52-59.
Ohnishi, M., & Oda, K. (2021). The effect of character stroke width on legibility: The relationship between duty ratio and contrast threshold. Vision Research, 185, 1-8.
大西 まどか(2018). 文字の空間周波数特性と読みやすさ(Doctoral dissertation). 東京女子大学
Oruç, I., & Landy, M. S. (2009). Scale dependence and channel switching in letter identification. Journal of Vision, 9(9), 4-4.
この記事が気に入ったらサポートをしてみませんか?
