
【海外記事】デザイナーがランディングページの効果を3割増しにした方法
今日はこちらの記事を読んでみたいと思います。なお、画像も以下から引用します。
本日もよろしくお願いいたします。
高CVを獲得するLPデザイン手法-これでCV33%向上
私はマーケターではありません。デザイナーです。
しかし私は「売り方」についてオンラインで学習しました。それは何にせよビジネスの基礎を知っておく必要があったからです。
さもないと、あなたはたった数ドルのために健康や睡眠時間を削りながらの価格競争に見を投じることになります。
私は決してこの方法を望みません。
8年間、私はクライアントワークを決して行いませんでした。
それは私がチームを立ち上げて、そのチームが協力しあったからです。
彼らは私にどんな助けがほしいのかを教えてくれて、それを解決することでwin-winの状況を生み出しています。
しかし、大抵私は製品リリースやデジタルプロダクトなどのランディングページをクライアントから受け取ります。
彼らは結果がほしいから私達のもとを訪れます。
そして、私達はコンバージョンを得るためのシステムを持っているため、彼らはコンバージョンという名の結果を得ることになります。
今日、私はこのことをあなたに共有したいと思います。
私達はこのシステムに2300ドルかけました。そして今日、あなたはこれらを無料で手に入れることになるのです。

まずウェブサイトとランディングページの違いについて議論しましょう!

構造
あなたはランディングページに関する膨大な量の解説を目にしてきたことでしょう。その多くが個人デザイナーや代理店の成果や経験則に基づいています。
このガイドはユニークです。5000以上ものランディングページを6年間研究して書かれたもので、自分たちの考えや気付きもこのガイドを基にしています。

※図内和訳
上から
ナビゲーション(ロゴとCTA)
ヘッダー(導入とCTA)
機能(これが何であるのか)
ペルソナ(ターゲットの市場や誰のためのものか)
機能(各ペルソナの詳細)
社会的証明(誰がこれを使っているのか?)
フォームとCTA
クライアントのために私達が行った実際のランディングページプロジェクトについて深く見ていきましょう
顧客名
EV Platform Providerターゲット
EVフリート(多数のEVの管理・制御)を所有しているフリートマネージャーやフリート会社での中でも、フリートのドライバーやメンテナンスをトラッキングしたり効率化させたいと思っている企業目的
彼らのEVフリートのトラッキングや管理をオールインワンで行うプラットフォームを売るためにランディングページを作るマーケティング
クライアントはターゲット顧客に対してGoogle Adsを運用させようとしている。ランディングページはスマホやタブレットでも見れるようにレスポンシブ対応させる必要がある。
1.ナビゲーション
簡潔で不要なナビゲーションのないランディングページは以下の理由でユーザーの注意を引き続けることができます
コンバージョンの増加
無駄なものを減らすことで、ユーザーにサインアップだろうが購入だろうが、我々が求めているアクションをより行ってもらいやすくなりますユーザージャーニーを簡潔にする
ランディングページは訪問者に直線的な導線でユーザーを導くことを目指しています。あらゆるナビゲーションはこの導線を複雑にしたり分断させたりしてしまう恐れがあります。高いエンゲージメント
クリックの選択肢が限られている場合、ユーザーはコンテンツに高い関心を寄せやすくなったり、メッセージや提案に対してより深く理解してくれるようになります。

2.ヘッダー
ヘッダーは以下の要素を必ず含めるようにしてください!
太文字のヘッドライン
説得力のあるヘッドラインがあることで、サービスが提供する価値やメリットをすぐに伝えることができます。サブヘッドライン
ヘッドラインにサブヘッドラインを併記することで、最も伝えたいことをより具体的に説明することができます。Call to Action(CTA)
ランディングページの中には重要なCTAをヘッダーにつけていることがあります。これらはきちんと目立つようにしつつも邪魔にならないようにしてください。

3.機能
ひと目見てわかる機能をランディングページに組み込むことは、ユーザーの注意や興味を惹きつけるための素晴らしい戦略です。
私達のヒートマップデータによると、ユーザーはこのセクションに興味を持っていることがわかりました!これは単なる機能リストにとどまらず、ユーザー体験を垣間見れるようなものにしてください。

4.ペルソナ(誰のためのもの?)
成功するランディングページを作るとき、そのプロダクトやサービスに誰が興味を持つのかを定めて、それに合わせたコミュニケーションを行うことが必須です。
このセクションでは「誰のためのもの?」という訴求をデザインしていきます。具体的な特定のユーザーやビジネスをピックアップすることで、あなたは提供しようとしているソリューションに直接関わるようなユーザーを獲得することができます。このように特定の誰かに向けて内容を仕立ててあげることはエンゲージメントを高めるだけでなく、コンバージョン率を爆発的に高めることにもつながるでしょう。

5.機能の詳細(少し深く踏み込む)
「注視させたい機能」のセクションに関する説明では、私達は包括的な機能と効果的なグラフィックを一緒に載せることの重要性を訴えます。
潜在的なユーザーがあなたが提供する価値を理解するだけでなく、実世界の中でどのように活用されるのかのイメージができるようになります。このガイドを読み進めるときは、機能を有益かつ視覚的に魅力的なものにするためにこのセクションのテクニックを適用させてください。

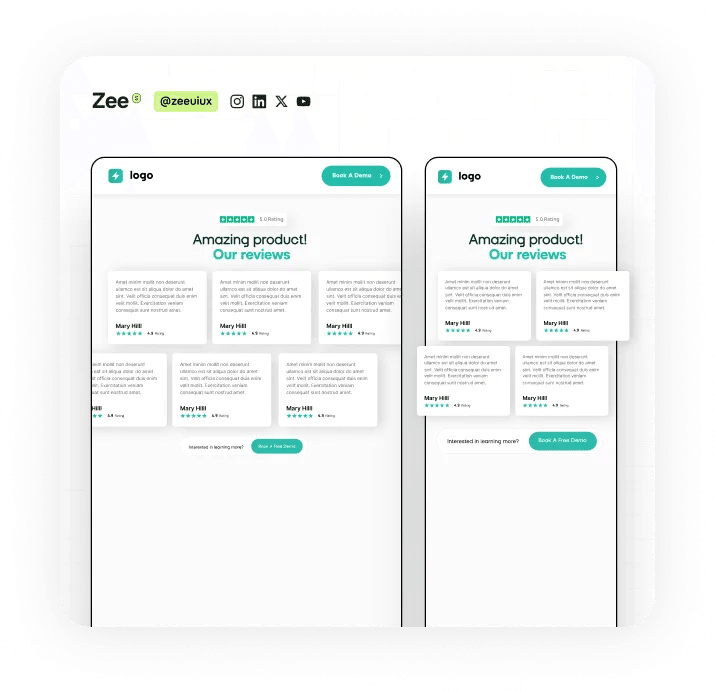
6.社会的証明
多くの成功したランディングページでは、社会的な証明の力を上手く活用しています。社会的証明のセクションでは以下のような要素を入れてみてください。
お客様の声:満足したお客様からの生の声
ロゴ:協業した有名なブランドやパートナー
受賞歴:受賞した賞や取材された証跡など
ユーザー統計:ユーザー数や成功した結果を示す数字

7.CTA
ランディングページのクライマックスはCTAとフォームのセクションになります。ここではよくデザインされたフォームを組み込んだCTAの重要性を強く訴えます。ここであなたは訪問者に向けて最後の選択を迫ります。
サインアップさせるのか、購入をさせるのか、その他あなたが望んでいるアクションを組み込んでください。
明解さ:ユーザーが求めているものを明解に示してください
簡潔さ:フォームは必要なものに絞って簡潔にしてください
デザイン:わかりやすいボタンと簡単に入力できるフォームを設計してください

最終デザイン

感想:この情報をそのままテンプレート化したら捗りそう
一般的なランディングページの構成を具体的にまとめてくれている記事でした。英語も比較的平易で読みやすかったです。
自分も現職に来て色んなランディングページを作っていたのですが、たしかに入れる情報も構造も大体テンプレ化できるもので、こういったものを商材担当者とかにテンプレート化して回せば、今自分がいるようなWebを作る部署じゃなくても実際に商品に携わっているPMや営業の人もワイヤーフレームレベルのものは全然作れるような気がしました。
たしかジェフ・ベゾスは新しい企画を社員に持ってこさせる際にランディングページから作らせる、みたいな話もあった気がします。
こういったかたちでも、まずプロモーションなどを担当している部署ではなく商材に直接関わっているような人たちが一旦ページイメージを作ってみるというのは、商材開発でも色んな気付きがあるんじゃないかなぁとも思ったりしました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(noteに書く前のネタを思考のログとしてたまに残しています)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイン #デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
