
世の中のデザインシステムを色々知ろう【海外記事メモ】
本日はこちらの記事を取り上げたいと思います。なお、画像も以下から引用します。
デザインを行う中で、全体の統一感の調整などに苦労しないためにデザインシステムを参照しているデザイナーは多くいらっしゃるかと思います。
そんな中AppleやGoogleなどの有名企業のみならず、多くの企業や団体がデザインシステムを公開しています。
日本だと特にデジタル庁が出したデザインシステムが話題となっていました。
今日はそんなデザインシステムに関する記事を読んでみようと思います。よければお付き合いください。
本日もよろしくお願いいたします。
1.Material Design System
Material DesignはUIデザインにおけるベストプラクティスをサポートするガイドラインやコンポーネント、ツールを包括的に含んだシステムです。
Googleによってオープンソースで制作されており、Material Designはあなたのチームが素晴らしいプロダクトを素早く作ることのサポートをしてくれます。

アイコンのデザインについては以下を参照してください。
Material 3 Design KitはMaterial Design Systemにおけるスタイルやコンポーネントなどについて、ユーザーが使い始められるように説明をしてくれています。

2.Human Interface Guideline
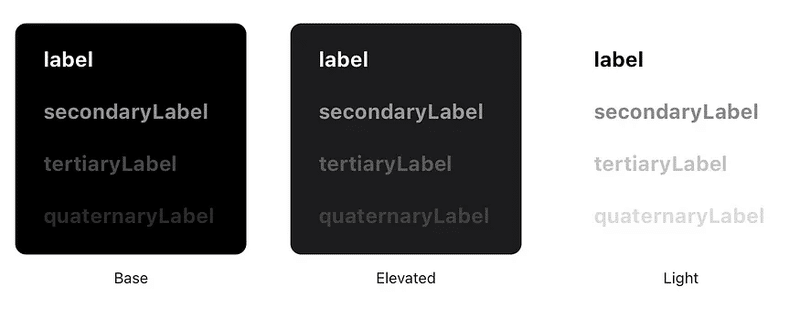
HIG(Human Interface Guideline)は多くのAppleプラットフォームにおいて素晴らしいUXを設計する助けとなる方法論やガイダンスを含んだガイドラインです。
HIGはAppleのエコシステム内でプロダクトを提供する人なら誰でも持っておかなければならないツールとなっています。

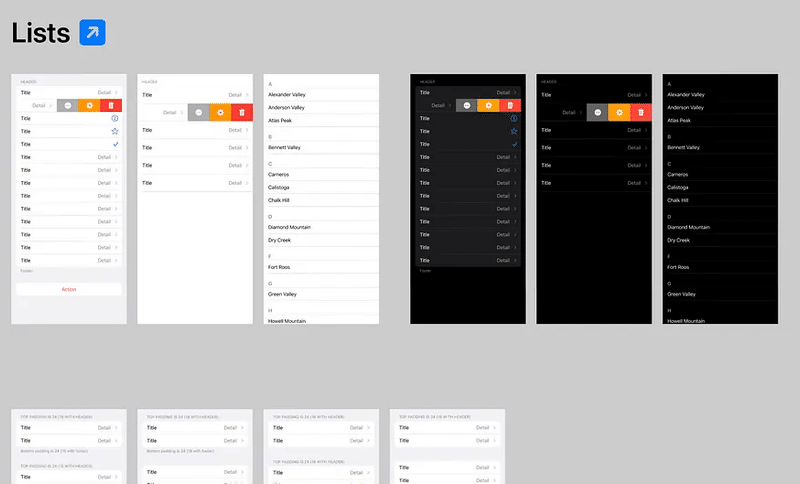
Appleは公式にFigma UI kit for iOS 17とiPadOS 17をリリースしました。
このUIキットはコンポーネントやビュー、システムインターフェース、テキストのスタイル、部品やレイアウトのガイドなどを含む包括的なものとなっています。
リアルなiOSやiPadOSのアプリを手早く制作する際に重要かつ必要なものはだいたいここにそろっています。

3.Ant Design
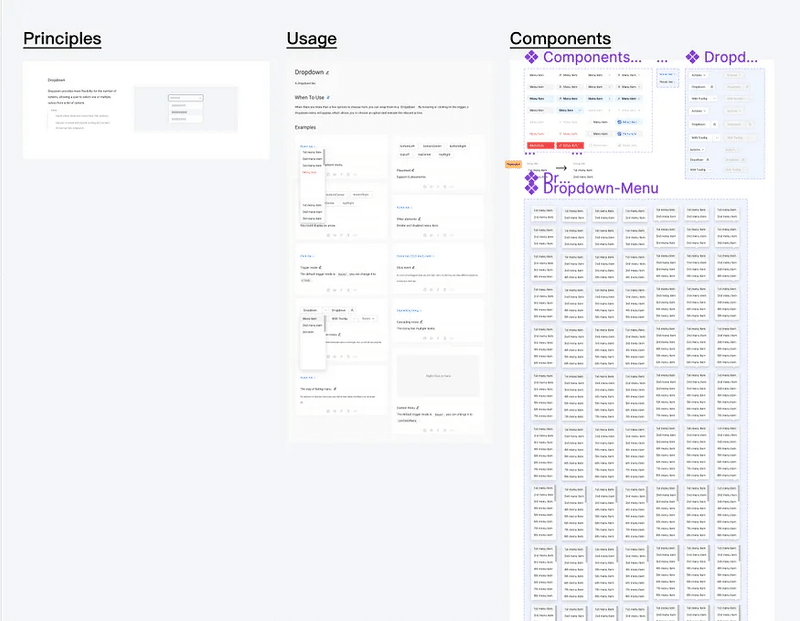
Ant Designは対企業向けのUIデザイン言語やハイクオリティなコンポーネントのUIライブラリーです。Ant Designは最も見た目の美しいデザインかもしれませんが、真に素晴らしいデザインシステムは機能的な部分の見せ方です。


Antの制作チームは実際のプロダクトをデザイナーが制作することのサポートを目指しており、このシステムではReact GuideというAntシステムで使えるコードのサンプルまであります。

Antのさらにすごい点は全てのコンポーネントやスタイルをFigma上で全て無料で使えるということです。Ant Design UI kitを確認してください。

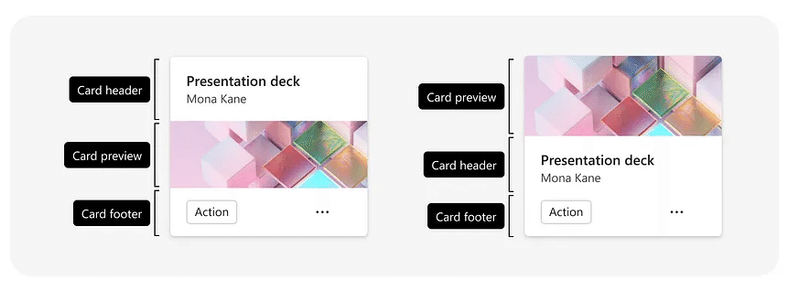
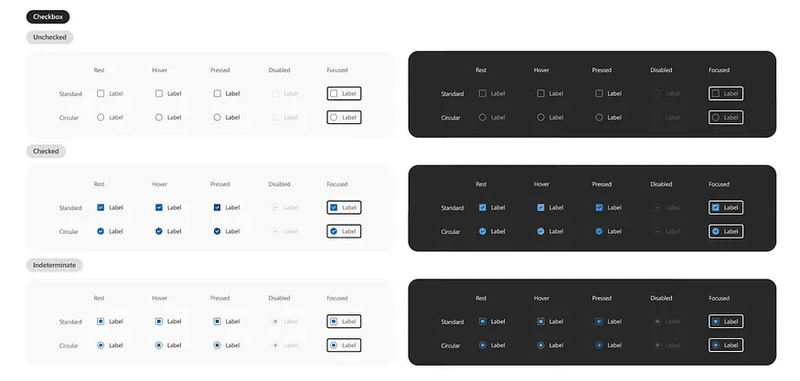
4.Microsoft Fluent 2
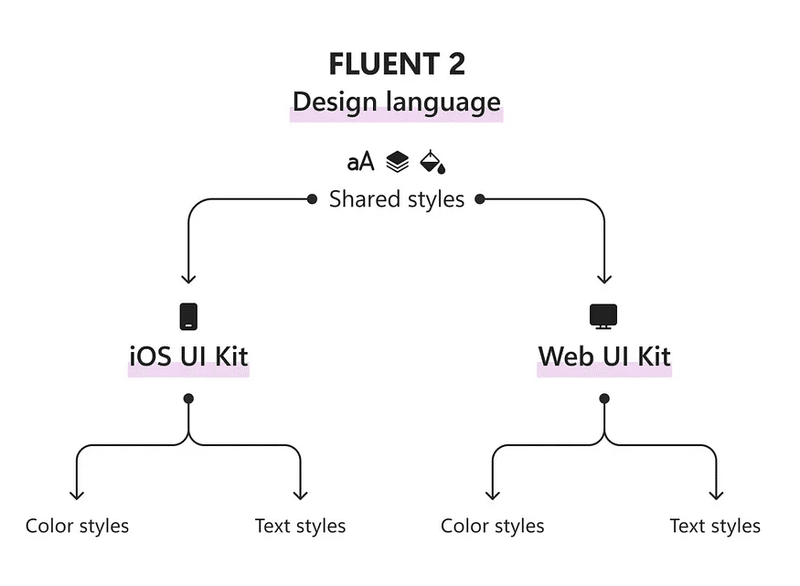
Fluent 2はプラットフォーム横断的なアプリのデザインを可能にする、Microsoftによる次世代デザインシステムです。このデザインは簡単にモバイルとWEBでのデザインへ最適化させる「Shared Style」というものを核としています。

このシステムは、どうやって素晴らしいUXを提供するビジュアルデザインを作るかなどの多くの実用的な事例が紹介されています。

また、UIを簡単につくるための手軽なコツなども提供されています。

さらに、Fluent 2では2つのFigma UIキットが提供されています。
Microsoft Fluent 2 Webは新しいFluent 2デザインのルールに対応したデザインの制作を手助けするものです。

Microsoft Fluent 2 iOSはiOS版のキットです。これらはまだ開発中で、新しいコンテンツが日々追加されています。

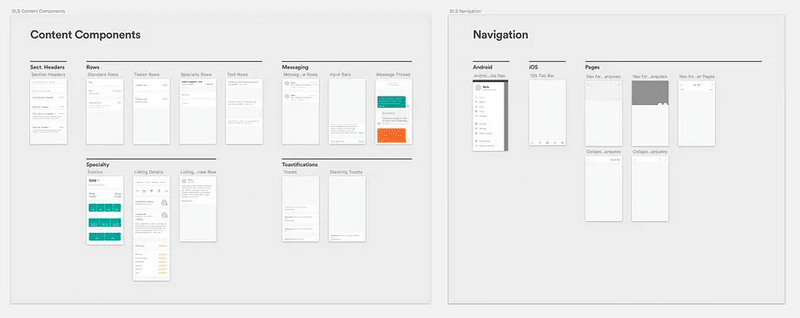
5.AirBnB Design System
AirBnbはトレンドに合ったデザインを生み出している1企業です。
彼らのデザインシステムは、プロダクトデザインプロセスを支援する素晴らしいルールとガイドラインでできています。

残念ですが、公式でのAirBnbのFigma向けのUIキットはないのですが、Figmaのデザインコミュニティが少数ながら非公式でデザインキットと実例をまとめています。
その中でもIsabella Scheierによって制作されたものが素晴らしいです。
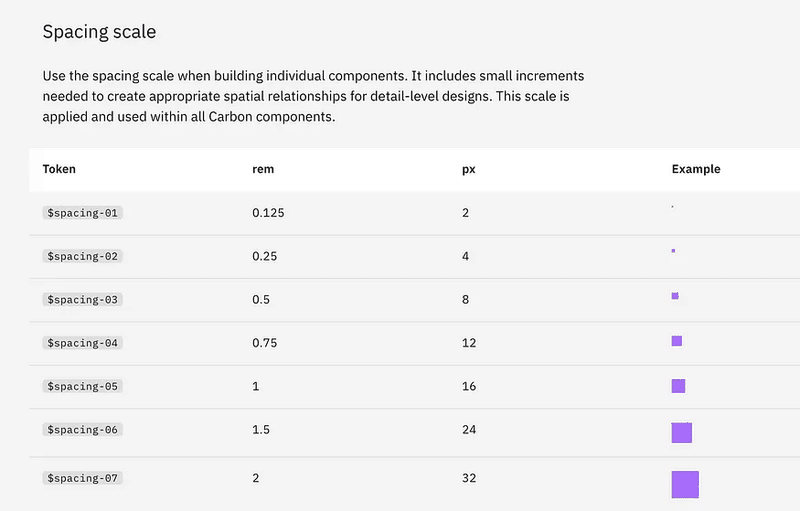
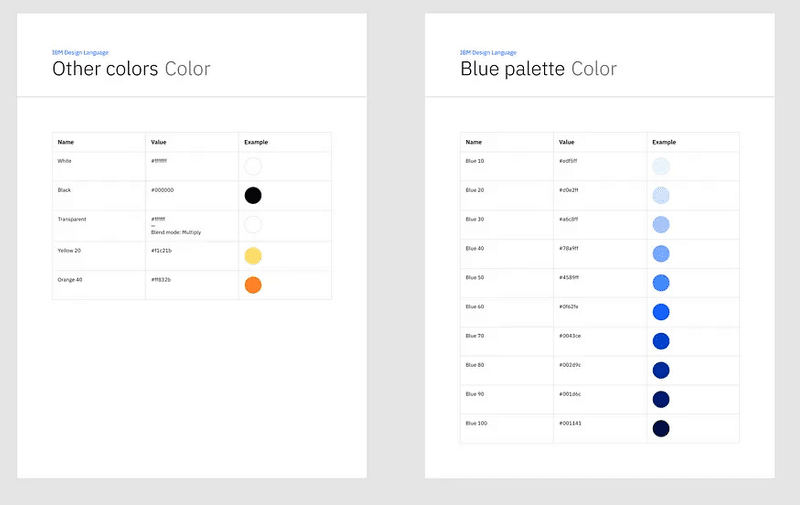
6.IBM Carbon
CarbonはプロダクトやデジタルUXに向けたIBMのオープンソースによるデザインシステムです。このシステムは実際に動くコードやデザインツールと素材、ヒューマンインタフェースガイドライン、に加えて制作者たちによる活気あるコミュニティーがIBMの出資によって提供されています。

また、IBMは公式のFigma向けキットも公開しています。

さらに、FigmaのデザインコミュニティメンバーであるMischaによって、非常に優れた非公式のCarbonデザインシステムベースのUIキットが提供されています。
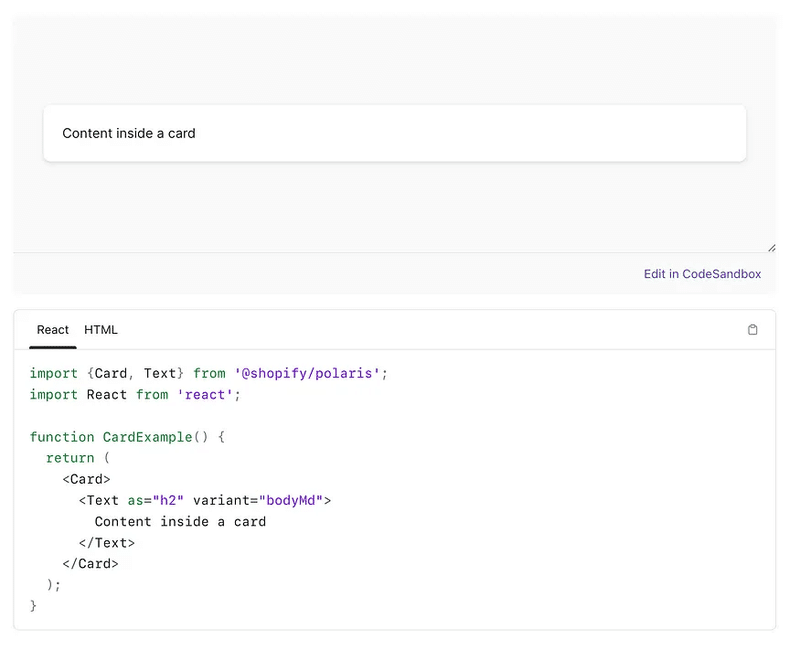
7.Shopfy Polaris
Shopifyは人気のeコマースプラットフォームで、PolarisはShopify管理者のためにつくられたデザインシステムです。
このデザインシステムにはShopifyのデザインチームがどのようにしてプラットフォーム横断的なあらゆるUXをかたちづくっているのかについてのルールが含まれています。

このシステムはコンポーネントの見た目のルールとは別に、実働するプロダクトを作る際の多くの注意点を網羅しており、これらから実際に動くHTMLソースコードなども入手することができます。

ShopifyはまたPolarisのコンポーネントやスタイルやアイコンなどを提供するためのFigmaコミュニティを持っています。
もしFigmaを初めて使う人なら、ぜひ以下のガイドを参照してPolarisのデザインを始めてみてください。
感想:シーンごとに最適なデザインシステムを参照するとデザインレベルが上がりそう
デザインシステムというと恥ずかしながらほとんどAppleかMaterial Designかくらいしか知らなかったのですが、これほどまでに多くの、かつ有用なUIキットが公開されていることに驚きました。
やはり先駆的につくられたAppleやGoogleのガイドラインはどのような場面でも使える汎用性を持ち合わせているように思えますが、Ant DesignやAirBnbなどは後発な分よりセグメントを絞ったコンセプトでデザインを設計している部分が印象的でした。
こういった各ビッグテック企業たちの知恵の結晶に無料でアクセスできる時代のありがたさを感じつつも、こういったものを積極的に活用しながら自分なりのデザインに落とし込んでいく経験をいかに積めるかでUIデザイナーとしての地力に雲泥の差が出てきてしまうようにも感じました。
そもそも自分は業務環境的にFigmaが使えないので、、それだけでもちょっと時代に取り残されてしまっている印象を受けてしまいましたが、とにかくこういったツールは積極的に活用していきながら、またさらに次世代のデザインシステムを我々が生み出していくくらいの気概を持ってデザインの仕事に取り組めたら、と思いました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ・お仕事依頼など
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
