記事一覧
illustratorパス練習まとめ 30個+@コピーしてみた
もともと使用頻度としては フォトショップ>>>イラストレーターだったこともあり、イラストレーターに苦手意識がありました。
フォトショップと操作が違うし、パスの扱いが難しいし…。
でも、社内にいらっしゃるイラストレーターが得意な人を見ていると、パスを使って綺麗なアイコンが作ったり、イラストが作ったり、自作だから変形も自由が効いていいなぁ…という憧れから、アイコンコピー30個をやってみることにしまし
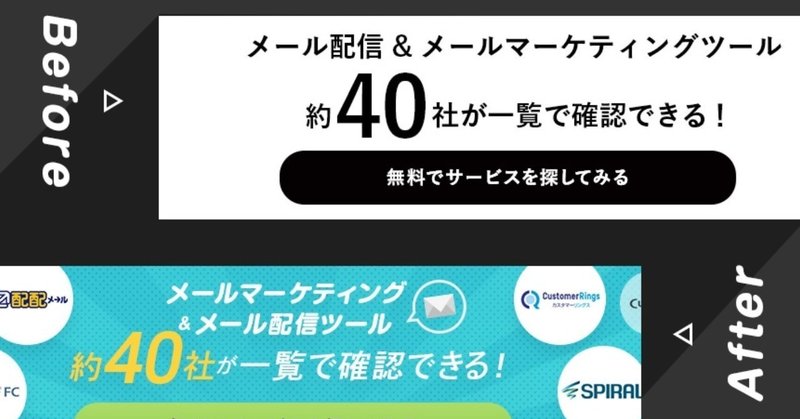
1年目デザイナーが学んだ 業務の中で活かせるWebマーケティング基礎知識
こんにちは、株式会社basicでデザイナーを始めてもうすぐ8ヶ月になる新卒社員のtsujiです。
様々なWebメディアを運営する弊社では、デザイナーであっても、マーケティング知識が求められる機会が度々あります。
そこで今回は、自分が業務を行う上で調べた、Webマーケティング基礎知識についてまとめてみました。
私と同じように、デザイナーとしてWebに関わりはじめたばかりだけれど、なにに気をつけ