
webデザインにおけるマージンと「塊(かたまり)」感について
デザイナーの先輩から金言を頂いたので、モノにするべく考察してみました。
1.ある日のアドバイス
2.考察
3.まとめ
このような流れで紹介しようと思います。
1.ある日のアドバイス
先日デザインを作成中、先輩からの指摘がありました。
「なんかパラパラして見えるね」

「……どうしたら良いでしょうか(´・ω・`)。」
「要素の外側からマージンを小さくしていくと見やすいよ。(^○^)。」
「!?( ゚д゚ )」
2.考察
では、具体的にどういうことだったのか先輩からの例も含めて例を作成し、考察していこうと思います。
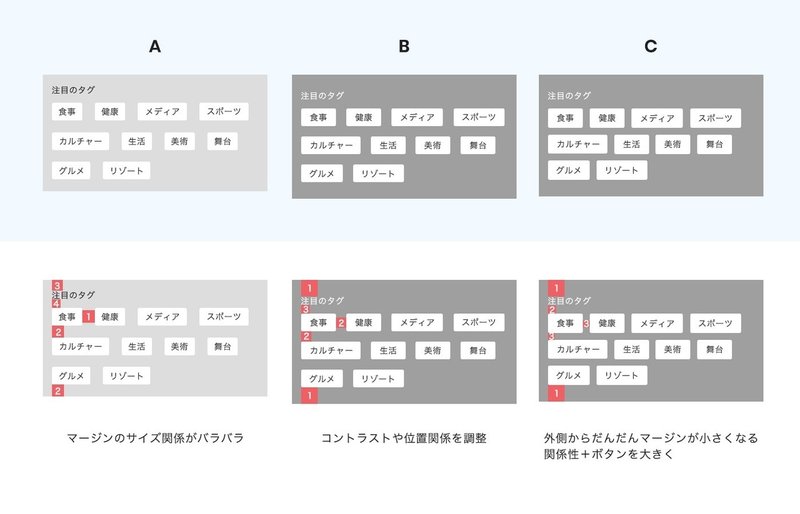
例①:タグエリア
A.マージンのサイズ関係がバラバラ
B.コントラストや位置関係を調整
C.外側からだんだんマージンが小さくなる関係性+ボタンを大きく

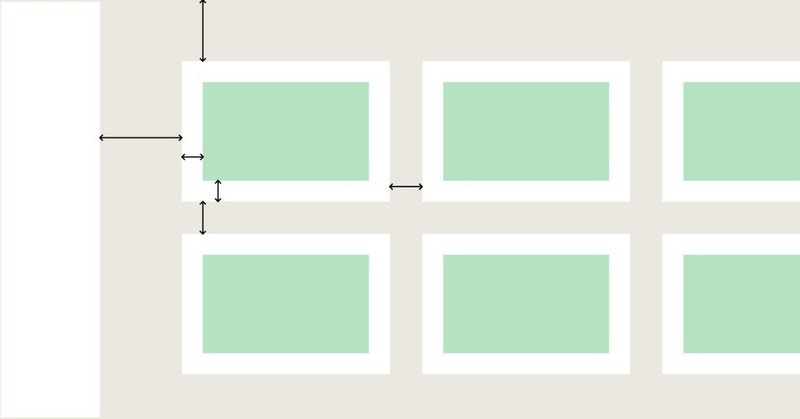
先輩からは、「要素を考えて、外側からマージンを決めて段々と内包されるにしたがってマージンを小さくしていくと緊張感が出るのと、見る側が初見でも情報を頭の中で処理しやすいです。」
というアドバイスをいただきました。
まとまって見せたいときに背景色や境界線で区切る、というのはよくある手ですが、さらにマージンの大小関係をつけることで、より「まとまっている感」が出ました。
自分は個人的にボタンとボタンのマージンは広く取らないと誤タップするという知識のもと、かなり広めにとっていました。しかしそうすることで逆に間隔が広すぎてパラパラして見える原因になっていました。
「ボタン同士の幅」という部分が掘り下げておらず、これまでのまとまりの無さにつながっていたという……(´・ω・`)。
例画像を作っていて、更に
「文字とボタンのとのマージンも広く取ってボタンを大きく」
することでボタン内の圧迫感も解消できることにも気づきました!
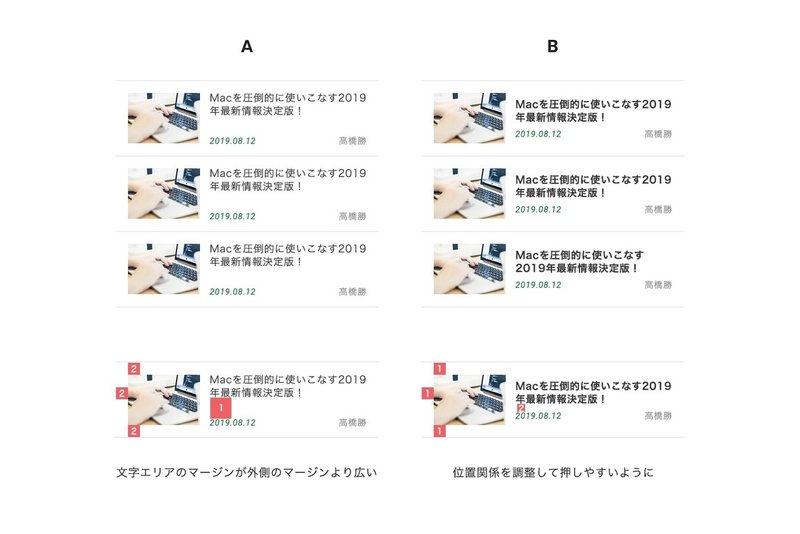
例②:トピック一覧系
A.文字エリアのマージンが外側のマージンより広い
B.位置関係を調整して押しやすいように

中央にギュッと情報を寄せているので、「押しやすそうな」エリアが大きいです。もうこの形はユーザは見慣れているかなとも思うのでAでも問題はないのかもしれません。
ですが、基本はわかりやすいものを目印にタップする→大きい見出しをタップするというのが基本導線かなと思うので、できるだけエリアの中央に見出しを置き、更に他要素も近づけることで塊をつくることが正解かなと思っています。
とはいえ文字数の問題や、そもそも背景色を引いて白い背景のカードにする、などカード全体を押しやすくする方法はあると思うので、臨機応変ですね。
3.まとめ
簡単に総括すると
「外側からマージンを決めて段々と内包されるにしたがってマージンを小さくしていく」
これが大事。
このテクニックはwebだけではなく、デザイン全体に活用できるのではないかと思います。
感動したテクニックだったので勢いで書いてみましたが、学んだことを書き起こすのってとても大変ですね。(;´д`)。
ではでは〜。
この記事が気に入ったらサポートをしてみませんか?
