
地理を通して歴史を学ぶサイト「HistoryMaps」制作者インタビュー
Mapbox GL JSで歴史、地図、デザインを融合させる
歴史には常に「物語」があり、HistoryMapsの場合は何百もの物語があります。読者を地理を通して歴史の冒険に誘う、没入型の教育サイトである「HistoryMaps」は、ストーリーテリングを使用した代表例です。
今回は、HistoryMapsの制作者であるノノ・ウマシー氏に、制作経緯について詳しく伺いました。
質問:初めてHistoryMapsを見たとき、大規模なクリエイターチームが作ったものだと思いましたが、ノノさん一人で作られたのですね。どのようなきっかけで作られたのですか?
ノノ氏:HistoryMapsは、私の情熱的なプロジェクトです。子供の頃から歴史が好きで、最近になって、歴史の断片を空間的・時間的に関連づけながら、楽しく直感的に歴史を研究できる方法を探していました。探しても私が欲しい機能を備えたアプリが他に見つからなかったので、自分で作ってしまいました。
ほぼすべてのデータはWikipediaなどのソースから、ビデオコンテンツはYoutubeから、画像はほとんどWikipediaかPinterestから取得しています。
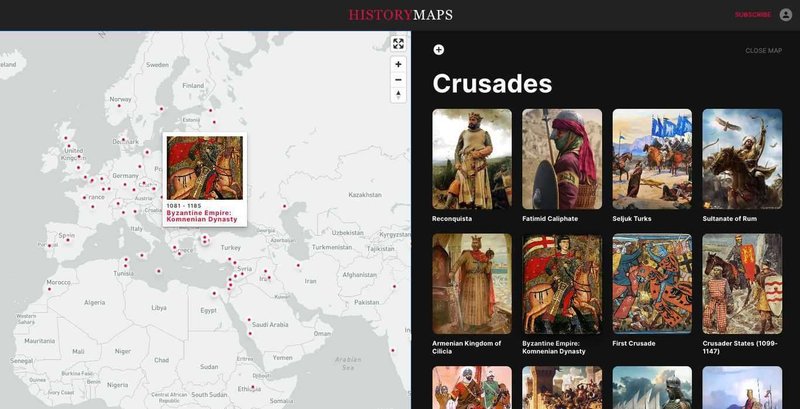
HistoryMapsには、ストーリーマップ、タイムライン、グローバルマップの主に3つの要素があります。それぞれ、歴史上の出来事を、没入型のガイド付きナレーションとして、異なるモードで表示しています。

質問:HistoryMapsで気に入っているポイントを教えてください。
年表と地図です。歴史上の出来事が「いつ」「どこで」起こったのかを、より直感的に理解できるようになっています。
例えば、地図を見せ、年表を見せると頭の中が混乱してしまいますよね。しかしHistoryMapsであれば物事がどこに属し、他の出来事や場所との関連性がわかるので、歴史が単純化されるのです。

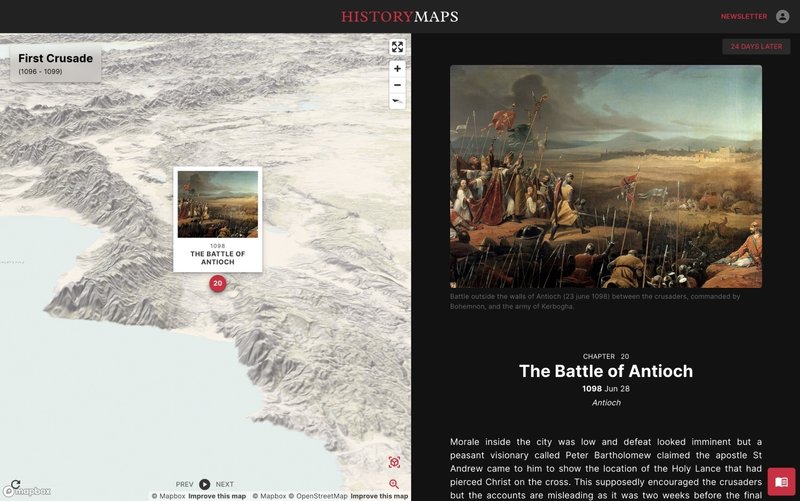
Mapboxの地形機能は、時に見落としがちな歴史への地理的な影響も明らかにしてくれます。地理は、政治、経済、宗教、移住など、歴史的な出来事がどのように展開されたかを左右する大きな要因です。
Mapboxの3D地形を使えば、「あっ!」と思うことがたくさんあります。チベットで仏教が広まるのが遅かったのは、地理的な要因があったのか?ナポレオンはなぜエジプト遠征をしたのか?これらの出来事の多くは、地図上で見るとより理解しやすくなります。
質問:HistoryMapsのデザインは、とても考え抜かれていると感じます。デザインのアイデアはどこから得ているのでしょうか。
私のインスピレーションの多くは、幼少期に好きだった絵本、古地図、ゲーム、映画、絵画などに基づいています。これらの影響のひとつひとつが、サイトのデザインと実装に見られます。
例えば、地図のスタイリングでは、地図を拡大したときに霧が現れるようにしました。これは、まるで絵本の物語に出てくる「寓話」のような状況を演出しています。
また、地図周辺の多くのノイズを隠すことで、最も関連性の高い場所に焦点を当て、地図周辺のUI要素を際立たせる視覚的なトリックも使っています。
物語の頭文字にドロップキャップスタイルを使ったり、メニューを本の目次のようにデザインしたりと、ちょっとしたデザインの工夫で、古本的な雰囲気を出しています。

また、ほとんどのストーリーでは、マップのflyTo()でピッチ、方位、ズームのプロパティをランダムに取得しています。しかし、戦争のような特定の出来事では、さらにズームインするようにしています。それらは多くの情報を持つ「深い」ストーリーであり、より密接な視点で見る必要があるからです。 カメラは広角であるべき時もあれば、望遠が望ましい時もあります。HistoryMapsは、そのような状況にも柔軟に対応できるように作りました。
質問:Mapboxを使った構築はいかがですか?
Mapboxを使い始めて数年になります。初めて知ったきっかけは他の人のプロジェクトでした。以前はLeafletを使い、ここ数年はGoogle Mapsを使っていました。各プラットフォームは少しずつ違い、それぞれの機能が好きですが、今のところMapboxがとても気に入っています。
ソフトウェア開発では、作りたいものに適応できるものが最適なプラットフォームです。Mapboxは成熟した機能をたくさんコンスタントに出しており、すべてのAPIが同じように作られているわけではありませんが、Mapbox GL JSはシンプルで使いやすく、実装したいと思うものはほとんど揃っています。特に気に入っているのは、インタラクティブなマップを数分で作成できることです。自分のアイデアを実現できるライブラリは、とても嬉しいものです。

デザイナーとして、Mapbox Studioを高く評価しています。もしあなたがクリエイターで、細部まで全ての要素をコントロールしたいのであれば、Mapboxが一番だと思います。
Pysal、GDAL、GeoPandasなどの他のライブラリで利用できるような空間分析ツールをMapboxにもっと組み込んでほしいです。現在、2次ベジェ曲線を使ってスプラインを作成するライブラリに取り組んでいます。地球儀とうまく連動する滑らかなルートや円弧を描けるようにしたいのですが、それを簡単に行う方法がありません。
また、歴史的なポリゴンのためにカスタムgeojsonを作成し、編集することもあります。Turf.jsやgeojson.ioのようなツール群をまとめれば、空間データの作成がより簡単になり、不便なGISソフトウェアにお金をかける必要がなくなるでしょう。
質問:今回のプロジェクトで苦労した点や、他のクリエイターに伝えたいアドバイスがあれば教えてください。
最初の挑戦は、すべてのアイデアを形にすることでした。私は30年以上、IT業界でプロダクトデザイナーとして働いており、アイデアが尽きないことが私の強みです。
中には、「どう実装したらいいかわからないけど、これができたらカッコいい」というアイデアもあり、実験やプロトタイプが必要なものもあります。その一例が、伝統的な語り部をイメージした「ストーリーテリングモード」です。ユーザーは、「Play」ボタンをクリックすると、タイムライン上の出来事が自動スクロールし、マップが各出来事に飛んでいくことができます。
この機能は、デザインと実装の両方でやることが多かったため、正しく動作させるのに時間がかかりました。まだ改良の余地があります。現在、バックグラウンドの音楽の実験と、マップの移動に合わせて各出来事を読み上げる音声合成のプロトタイプの開発に取り組んでいます。ミニムービーのようなものですね。
https://t.co/3KTVjNRzCY - I think the background music is cool!#History #storytelling #mapboxglobe #SoundDesign @Mapbox #builtwithmapbox #javascript #ReactJS #programming #uxdesign #ux pic.twitter.com/6A6KCKumDo
— ▲⚬▲⚬ (@nonoumasy) July 8, 2022
最初はMapboxチュートリアルやYoutubeビデオを見て、Mapbox GL JS APIの機能に慣れることから始めるといいと思います。そのうちアイデアが浮かぶようになり、チュートリアルを見た記憶が後で実装を助けてくれます。
もし自分のアイデアを自由に実装し再現したいのであれば、時間をかけてコーディング方法を学ぶことをお勧めします。私は、コロナ禍でコードを独学で学びましたが、今ではすぐに試してアイデアを実現できる満足感があります。
質問:HistoryMapsの今後の展開について教えてください。
マゼラン航海記のようなHistoryMapsのコンテンツでは、地球規模の旅を最初から最後まで流動的に表現したいので、Globe viewはまさに待ち望んでいました。
世界の歴史タイムラインは、当初から実装したかったアイデアの一つで、現在も取り組んでいます。基本的に、すべての物語内での出来事は、タグや期間によってフィルタリングすることができ、1つの巨大なグローバルタイムラインに結合されています。
これは歴史上の横の関係を確かめるのに最適です。オスマントルコがバルカン半島を征服したとき、中央アメリカでは何が起こっていたのか?十字軍が進行していた時、日本では何が起こっていたのか?何か共通点が見つかるはずです。もし、出来事の間に因果関係を見出すことができたら、あるいはプラットフォームがこれらの隠れたサインを可視化してくれたらどうでしょう。HistoryMapsでグラフ理論を使い、隠れた因果関係や相関関係を明らかにしようと思っています。
ノノさん、インスピレーションと経験を共有していただき、ありがとうございます。Twitterで@nonoumasyをフォローしてHistoryMapsの新機能をお楽しみください。

*本記事は、Mapbox Inc. Blogの翻訳記事です。
【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
