
[#13]GB Studio ゲーム制作ログ|オリジナルのゲームを自作する_Part1
はじめに
第1回目の投稿から早くも2週間経ちました。ここまで色々調べてきて、ある程度簡単なゲームなら作れる気がしたので、一つ何か作り上げるというフェーズに差し掛かりたいと思います。
目的は①今の自分にできること、できないことを可視化すること、②完成までの流れを一度体験しておくということ。
今回はゲームに使うスプライトを作って動作テストするところまで進めたので、その進捗。
1.どんなゲームにするか
設定
・海の中を探索して地底に落ちたゴミを拾うゲーム
・5~10個くらいを想定
・拾ったゴミの数は画面上に表示
・ゴミを全て拾ったらクリア
追加で実装してみたい要素
・ボタン操作でサメの進む速度を変える
・拾ったゴミはメニュー画面などで確認できるようにする
必要な要素
◼︎スプライト
・主人公(サメ)1/陸上
・主人公(サメ)2/海
・敵
・ゴミ
・宝箱
・鍵
◼︎背景
・マップ背景(5枚くらい)
・泡(アニメーション用)
後々増えそうですが、ざっと必要そうなものを書き出してみました。
宝箱にアイテム仕込んだり、ギミック入れたりもしてみたい(欲張り)
2.スプライトを作る
まずはスプライトから。
陸上のステージから始まって、海に潜っていくような立体感のあるゲームにしたいので、歩行版と泳ぎ版の2種類のスプライトシートを作ることにした。
スプライト1:主人公/陸上歩行
今回はゲームボーイカラーの色味で作っていきたいと思います。
影もつけてより生きてる感じになりました。

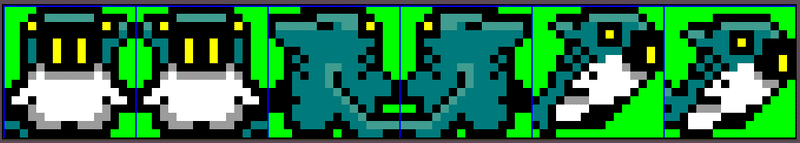
スプライト2:主人公/泳ぎ
新しく作成しました!

ドット絵難しすぎるよ〜。
3.スプライトの動作確認
新規ゲーム作成でスプライトの確認をします。
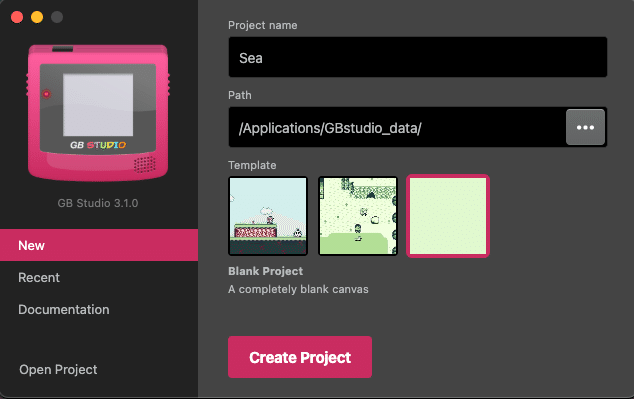
①GB Studio起動>New>適当なプロジェクト名を入力、今回は「Sea」> Templateは一番右の真っ白のを選んで「Create Project」

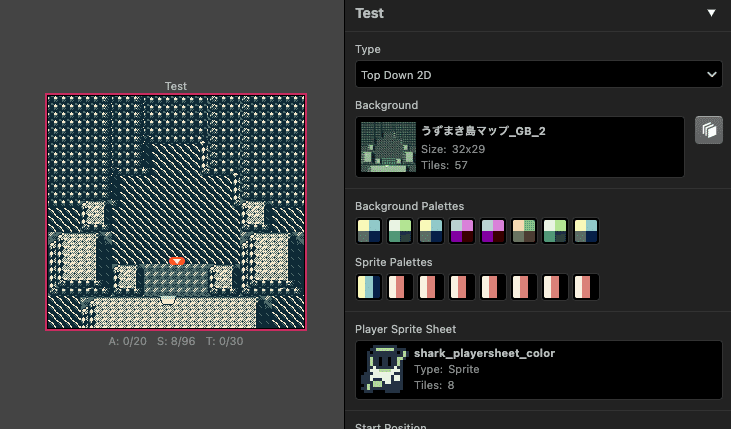
②シーンを追加して、アクターを選択します。(assets/spritesフォルダに作ったシートを格納してます)
今回はカラーパレットを変更してみました。

動作テスト:スプライト1
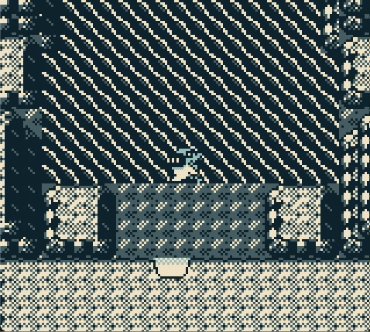
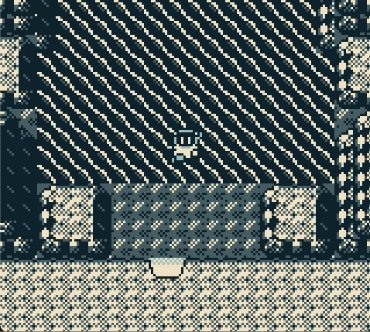
透過、動き問題なしです。淡いカラーが可愛い。。

動作テスト:スプライト2

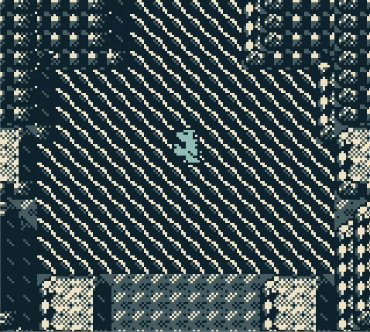
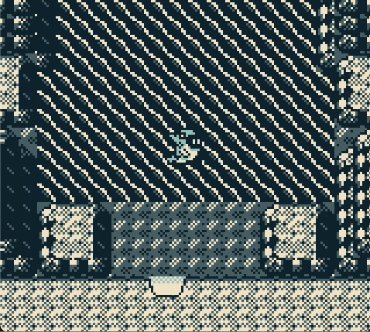
前後移動の泳いでる感なさすぎ!笑
早速躓きました。ちゃんと泳いでる風にしたいので、資料探して修正します。
おわりに
今回はスプライトを作るという基本の流れをおさらいしながら作ってみました。焦らず作りたいところですが、あまり時間をかけたくないのも本音…
次回は今回失敗したスプライトの修正と、他のスプライトやマップの作成もできたらいいな。
余談
フランスのゲームで素敵な世界観のものを発見したのでプレイしてみました。
デモ版なので短いですが、ダークな雰囲気や古代ギリシャにまつわるスプライトが散りばめられていてとても興味深かったです。
GB Studioで2ヶ月で作ったゲームだそうです。(すごすぎ)
▼Youtubeにアップしたので、よかったら見てください〜
それではまた🦈
▼次の記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
