
TUBレポート個性豊かな参加者さん達、なぜエンジニアが作る画面はダサいのか?、ポートフォリオ講座で情報に優先順位を決める
TokyoUppersBoost(通称TUB)でコンパニオンをしている「くまっちょ」です。
12/11に開催されたTUBの様子をまとめます。
勉強コミュニティに興味ある方は、ぜひこの記事で雰囲気を感じてみてください!
TokyoUppersBoostとは?
- どんな人でも参加できる勉強コミュニティ
- 各自好きなことを勉強できる
- 毎回興味深いテーマがある
- 株式会社マンハッタンコードが運営
- 毎週土曜日に「いいオフィス神田小川町」にて開催
- 14:00-20:00入退場自由
- 無料で利用できる
会場
いいオフィス 神田小川町
https://ii-office.jp/ogawamachi-by-gotham/access/
会場の写真と概要
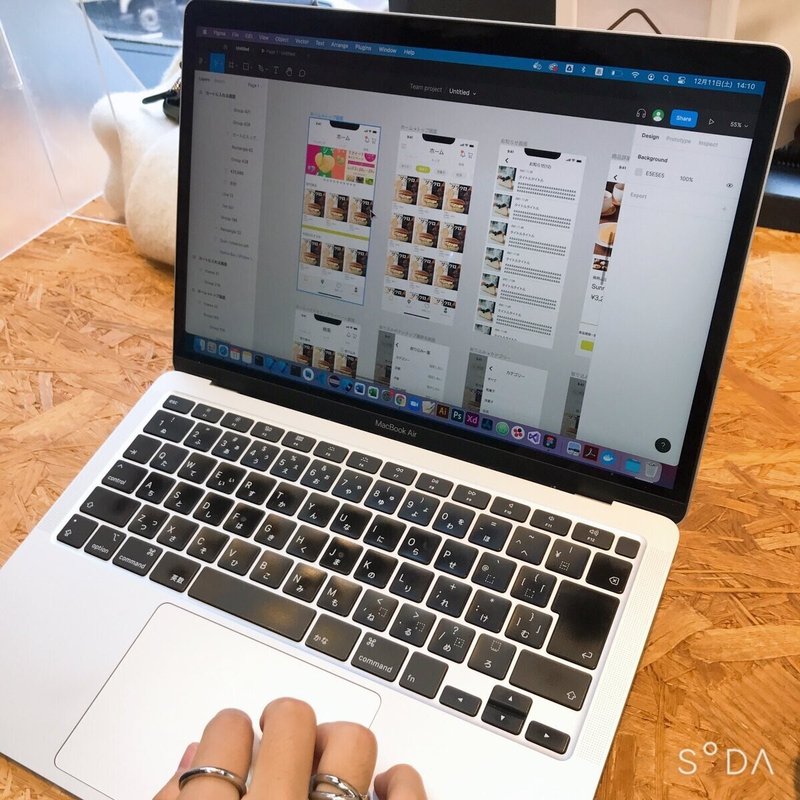
まずは会場の写真と概要説明をします。
コワーキングスペースを貸し切っているので、作業に集中しやすい&おしゃべりしやすいです!
各々好きなことを喋ったり勉強できます。
14:00-20:00の間、入退室自由なので好きな時間にふらっと遊びに行けます。
8月からエンジニア向け・デザイナー向け・それ以外といった形でテーマを設け勉強できるような形式に変更になりました!
興味があるテーマがあれば一緒に勉強しましょう(๑•̀ㅂ•́)و✧
今回のテーマは「自分のポートフォリオサイトをつくる」でした。

コーヒーとお菓子
コーヒーとお菓子はおかわり自由。
コーヒーは豆にこだわっていて、参加者さんから美味しいと好評なんです。
お菓子や飲み物をお供におしゃべりしに来るのもOKです!
家だと勉強が捗らない...そんな時はカフェ代わりにTUBで自習するのもおすすめです◎

お菓子関連の話でもう一つ。
今回は常連さんより、ドーナツの差し入れをいただきました!

じゃんけん大会をしてドーナツを食べる順番を決めながら笑、みんなで楽しくいただきました!
TUBは勉強する場ではありますが、飲み物やお菓子を片手に楽しくコミュニケーションできる場でもあります!

こんなことしました
1:個性豊かな参加者さん達
最初に来てくれた参加者さん。
スマホアプリを学んでいる学生さんです!
卒業制作をしに来てくれました。
手土産をレコメンドするアプリを作っているのだとか!

久しぶりに、マンハッタンコードのディレクター みちこ が遊びに来てくれました!
ディレクションやアプリ開発について熱く語っていただきました。

初めてTUBに来てくださった方も!
「LetterFan」というサービスを立ち上げたのだとか。
アイドルやアーティストなど、憧れのタレントさんからビデオメッセージが届く!とっても素敵なサービスです。
「LetterFan」はスマホアプリ化されていて、タレントさんがどうやったらメッセージを送りやすくできるか悩み中なのだとか。
今日はUIデザイナーが多く参加していたので、参加者のみんなでいろいろアイデア出してました!
「スタートアップ企業で人が少なく、レビューしてくれる人がいなかったので、こうやってブラッシュアップできるのが嬉しいです!」とお褒めの言葉をいただきました♪

TUBは、学生さんやマンハッタンコードの社員さんや起業した人など、多種多様な方々が参加しているのが特徴です!
皆さん仕事や勉強に真剣に取り組んでいます。
TUBに来た際は、どんなことをしているのかぜひ聞いてみてください。
普段とは違う新たな視点をもらえるはずです!
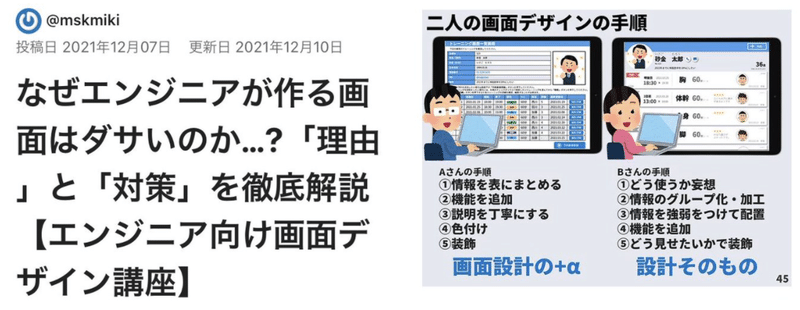
2:なぜエンジニアが作る画面はダサいのか?
ある参加者さんが「Qiitaで話題の記事があるので、みんなで読んで語りませんか?!」と提案してくれました♪
なぜエンジニアが作る画面はダサいのか...?という記事です。
「UIデザイナーの仕事を見事に言語化してくれた!」
「確かにエンジニアの作るデザインは見にくいけど、こっちの方が情報が1画面にまとめられてて良い場合もあるよね」
などなど、一人だと思いつかない感想や意見が飛び交いました!
この記事から発展し、参加者さん同士でtoBとtoCのアプリはどう違うのかについても語りました。

UIデザインについてまだまだ知見が足りない私にとって、この会話はとても役に立ちました。
他人の意見は、自分だと思いつかない発想だったりするので勉強になります。
デザインやエンジニアリングについて討論したい人はぜひTUBへ♪
3:ポートフォリオ講座で情報に優先順位を決める
TUBでは長期テーマとして「自分のポートフォリオサイトをつくる」というものを始めました。
11月〜2月くらいまで行うもので、オンライン参加もOK・入退場自由になっています。
ポートフォリオ講座を受けるメリットは3つあります。
● 一つのサイトが完成するまでを一貫して学べる
● デザイナー、エンジニアが業務でどんなことを実施しているのか実務に近いレベルで体験できる
● プロにフィードバックをもらいながら自分のポートフォリオサイトを得ることができる
無料でいいの?!と思うくらい、メリットいっぱいの講座なんです!
今回は第4回目で、小テーマとして『情報に優先順位を決めてストーリーを作成する』をやりました。
※時間の都合上、今回は情報の優先順位のみ決めて、ストーリーを作成するのは次回にまわすことにしました。
講師はマンハッタンコードの取締役 みきさん です。

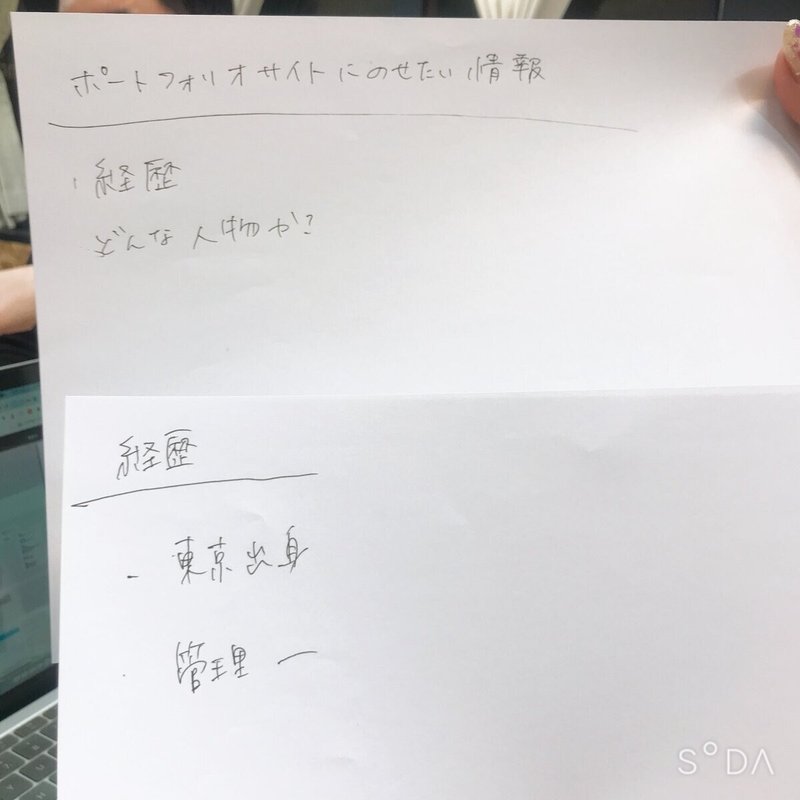
情報の優先順位を決める前に、自分の頭の中で思い描いているポートフォリオの中身を可視化していきます。
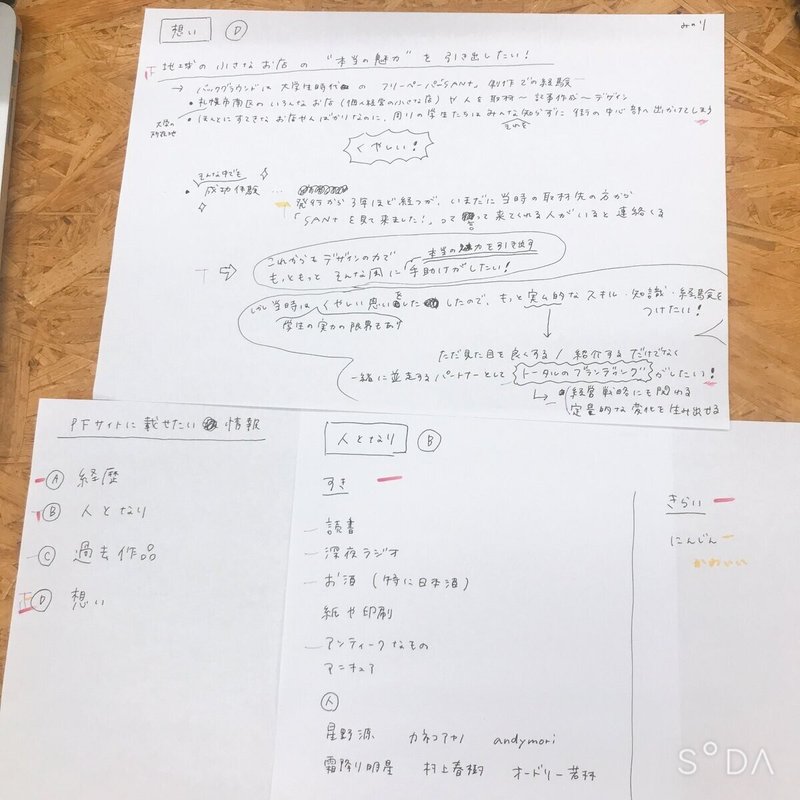
「誰に何を持ち帰ってほしいか?」をテーマに、紙ペンで書き出していきます。例えばこんな感じで!
深く考えず、たっぷり紙を使って書き出すのがコツです。

この作業は、じっくり30分とってやっています。
みなさん真剣に書き込んでいますね。
このポートフォリオ講座は作業時間がしっかり取られていて、急かされることもありません。
なので、自分のペースで落ち着いて講座を受けられます♪

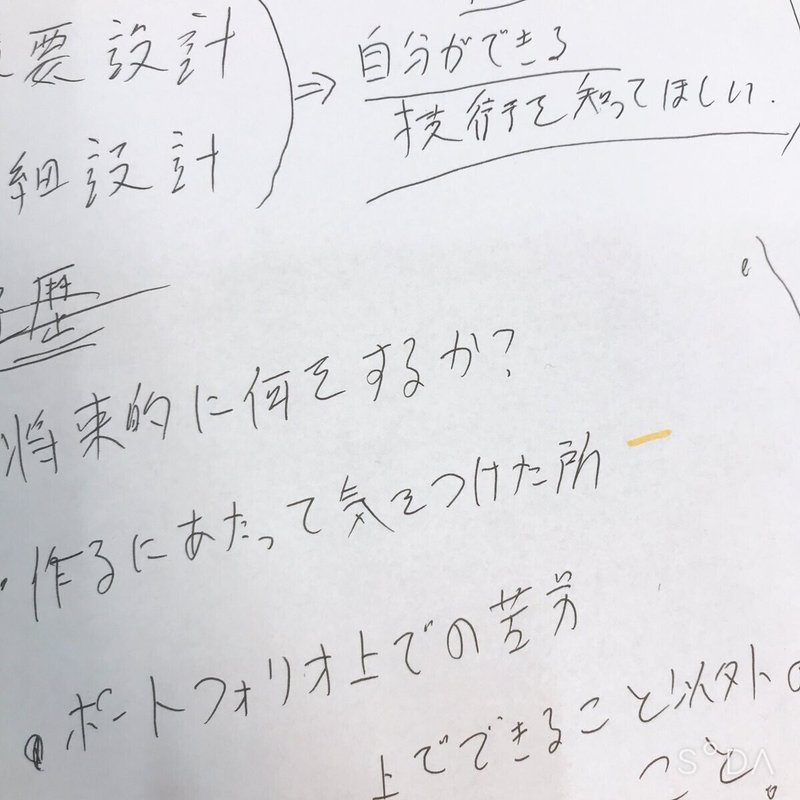
頭の中の情報を可視化したシートができました。
このシートをみんなで回して見ていって、いいね!と思った箇所を色ペンで印をつけます。
印がたくさんあった箇所ほど、情報の優先順位が高いということになります!
ポートフォリオは他人が見ることが前提なので、他人が見ていいね!と思った箇所を優先順位高めにすべきなのです。

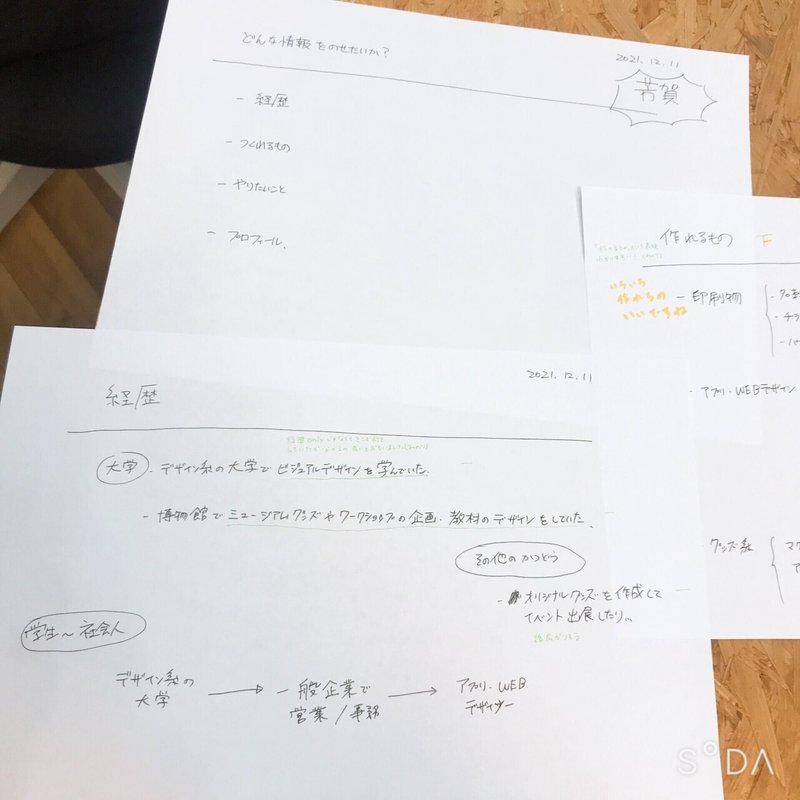
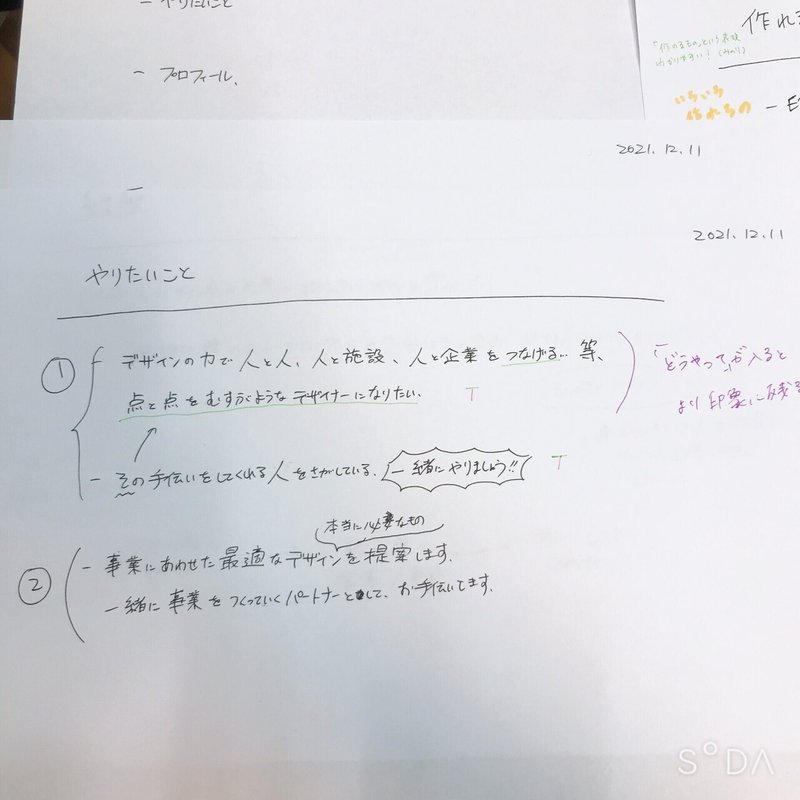
こちらの参加者さんは、自分のできることとやりたいことを分けて書いています。
わかりやすいですね!
この方の場合、優先順位として「やりたいこと」を先に載せた方が良さそうです。



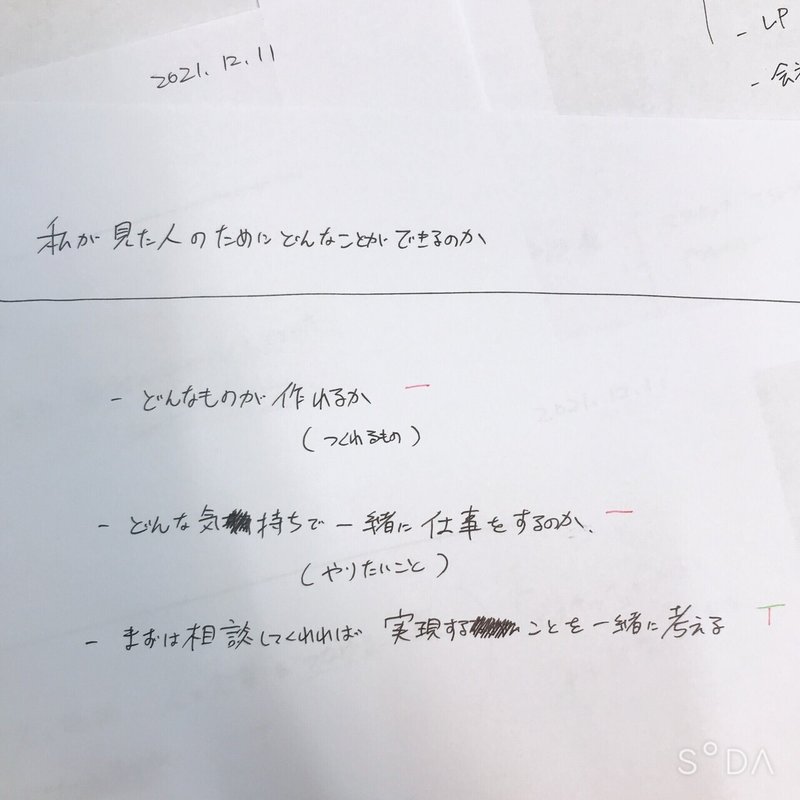
こちらの参加者さんは、自分の仕事に対する想いを中心に書き込んでいます。
具体的なエピソードがあるので見る側も想像しやすいですね!
この方の場合、優先順位として「自分の仕事に対する想い」を先に載せた方が良さそうです。

ポートフォリオに載せる情報の優先順位が決まったところで、
今回の講座は終了となりました。
1時間半の短い講座でしたが、中身がぎゅっと詰まった、為になるものでした!
今回の講座内容をざっくりまとめると、
● 自分の頭の中にある情報をとにかく紙にペンで洗い出す
● 他人が見ていいね!と思ってくれた箇所は優先順位を高めにする
こんな感じでしょうか。
頭の中の情報を可視化する、他人目線を大事にする。
これがポートフォリオを作る上で大事なのだとわかり、良かったです!
次回の小テーマは『ワイヤーフレームを作成する』です。
今回の講座に参加していない方でも取り組める内容とのことなので、
たくさんの方に来ていただきたいです。
本当に為になるのでおすすめです!
次回のTUB
年齢や職業問わず、誰でも参加OKです!
しかも申し込み不要なので気軽に行けます♪
以下にイベントページを載せますので、詳しい内容はこちらをご覧ください。
宣伝
最後に2点宣伝させてください!
1:採用について
当イベントの主催会社であるマンハッタンコードは、2025年までに50人規模の会社を目指します。
会社の仕組みづくりや事業戦略を一緒に作ってくれる人を募集しています。
くわしくは下記ページをご参照ください!
2:TUB公式Twitter
TUBではTwitterをやっています。
当日の様子や最新情報をお届けしていますので、
ぜひフォローお願いします!
この記事が気に入ったらサポートをしてみませんか?
