
まずは紙とペンでUIをデザインしよう、みんなで。
アンカーデザインの木浦です。
ここ数年、弊社を含めUIデザインの現場ではFigmaやAdobe XDなどのツールが当たり前のように使われるようになりました。
パワフルだけど使いこなすのが難しいAdobe PhotoshopやIllustratorと比べて、ある程度直感的に使用できるFigmaやAdobe XDはデザインを学び始めた方にも積極的に利用されているように見受けられます。これらのデザインツールはある程度までは無料で使用することができる点も大きいのでしょう。
私達デザイナーにとってFigmaやAdobe XDの存在はとてもありがたいものであるものの、「さぁUIを考えるぞ」というときに、いきなりデジタルツールを使って線を引き始めることは果たして本当に良いことなのでしょうか。
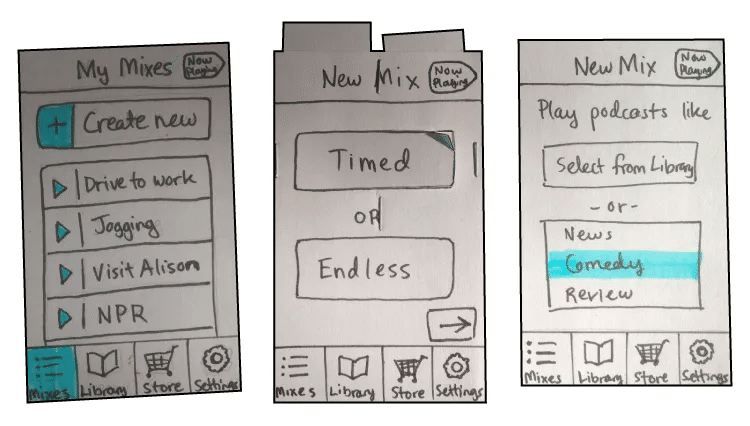
デジタルツールの進歩は文字通り日進月歩ですから数カ月後には状況が大きく変わっている可能性も大いにあるとは思うものの、私はデザインをするとき、まずは紙とペンを使いUIを紙に書くことを推奨しています。

画像ソース:UXpin
これはペーパープロトタイピングと呼ばれることもありますが、決して新しい手法ではありません。様々なデザインツールが周りにあるこの状況でなぜ紙とペンでデザインするのか。本稿ではこの理由について書いてみようと思います。
あえて低クオリティでデザインすることが重要
UIに限った話ではありませんが、プロダクトをデザインするということは不確実性との戦いです。不確実性とは例えば「このUIはユーザーに受け入れられるだろうか」「ユーザーにとって使いやすいだろうか」「ステークホルダーやチームメンバーの認識と齟齬が無いだろうか」「容易に実装できるだろうか」など様々なものが考えられます。
不確実であるということは、作ったものに対して修正の必要が出てくる可能性があります。デザインに必要なコスト(時間)を最小限に抑えるためには、修正コストの合計をいかに少なくするかが鍵になります。
修正コストを最小限に抑えるためには修正が容易なうちに、修正が必要なポイントをできる限り特定し修正することです。なぜならプロジェクトが進めば進むほど、修正に必要なコストは大きくなってしまうためです。「プロトタイプ」という言葉を耳にしたことがある方は多いかと思いますが、プロトタイプを作ることはまさにそのための方法のひとつと言って良いでしょう。
高いクオリティのものを作るためには多くの時間が必要
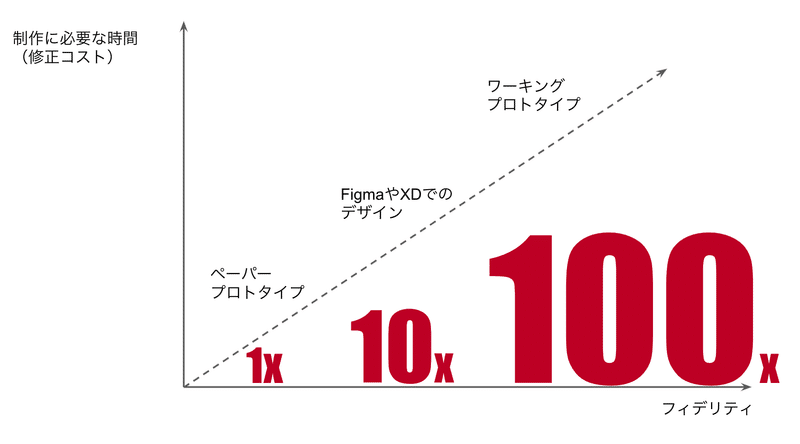
下記の図は、あくまでもイメージですが、フィデリティの高さと制作に必要な時間を示したものです。
なお、デザイン業界ではフィデリティという言葉をよく使います。これは日本語では忠実度と訳されることが多いかもしれませんが、クオリティと表現することもできるかもしれません。目の前にある成果物が最終的な成果物に対してどの程度の近いかを示すために使用されます。最終的なアプリとほぼ同じフィデリティであれば「High Fidelity(Hi-Fi)」と呼びますし、ペーパープロトタイピングなどで最終的なアプリとはそれなりに距離があるようであれば「Low Fidelity(Low-Fi)」 と呼ぶような具合です。

ペーパープロトタイプ、FigmaやAdobe XDでのデザイン、ワーキングプロトタイプがあるとすると、ペーパープロトタイプはフィデリティが低い、ワーキングプロトタイプはフィデリティが高いと説明することができます。
一般にフィデリティと、制作に必要な時間にはある程度の相関があります。ペーパープロトタイプよりFigmaやXDでデザインを作るほうがフィデリティは高いものの多くの時間がかかります。もちろん、ワーキングプロトタイプを作るためにはそれ以上の時間がかかります。
高いクオリティのものは修正にも多くの時間がかかる
制作に時間がかかるということは、いざ修正が必要になったときにも多くの時間がかかるということでもあります。ペーパープロトタイプの場合、数秒あればボタンを1個追加できるかもしれませんが、Figmaなら数分、ワーキングプロトタイプであれば数十分かかるかもしれません。修正がボタン1個のみで済む場合は稀でしょうから、最終的にこの積み重ねは無視できないほど大きな差になってきます。
つまり、最小限の時間でデザインを完成させるためには、まずはフィデリティの低いものを作って、修正が必要な箇所を可能な限り洗い出し修正する。そして徐々にフィデリティを高めていくことが正しいアプローチとなります。
気持ち的に、時間をかけて作ったものはあんまり修正したくない
なお、つい軽視されてしまいがちですが、私達のメンタル的な問題も重要です。私達は修正が必要だとは感じつつも、時間をかけて作ったものを大切にしてしまいがちです。1時間かけて作ったものには1時間の価値があるように感じてしまうのです。これはサンクコストの概念で説明できるものでもあるのですが、これを回避するためにも特に初期フェーズではフィデリティを意図的に可能な限り低くしておくことが重要です。
誰でもできる、がコラボレーションを促進する
ペーパープロトタイピングの良い点は、素早く、低コストで作れる点だけではありません。
学習時間ほぼゼロ
本記事の冒頭でAdobe XDやFigmaは学習コストが低いと書きましたが、それでもある程度の時間は必要です。それに比べてペーパープロトタイピングはどうでしょう。必要なものは紙とペンだけ。紙にペンで線を引いたことがない人はいないでしょう。つまり、特別なトレーニングを受けたことがなくても、誰もがUIをデザインすることができるのです。
上手い下手の差が出にくい
上手い下手の差が出にくいという点もペーパープロトタイピングの大きな利点です。
FigmaやAdobe XDでUIをデザインする場合、プロのデザイナーによるデザインと、そうでないデザインは一目瞭然です。しかし紙とペンの場合はどうでしょう?熟練デザイナーであっても、初学者であっても、あるいははじめてUIデザインにチャレンジする方であっても、アウトプットに大きな差は出ません。
これはUIデザインに関与するハードルを下げる上で非常に重要です。紙とペンさえあれば誰でもでき、誰がやっても同じようなクオリティになるからこそ、誰もが気軽に参加できるようになるのです。実際、私達のデザインの立場では、様々な立場の人に参加いただくことが珍しくありません。
みんなでデザインできる
特別な知識を持たない方でもUIデザインに関与いただけるということは、デザインをする上でとても大きな意味を持ちます。
例えば企業内においてデザイナーよりもカスタマーサポートやカスタマーサクセス担当者のほうが顧客について詳しいかもしれません。彼らにデザインプロセスに参加頂くことで、デザイナー視点では生まれないような本当に顧客にとって価値のあるアイデアが生まれるかもしれません。
あるいは、顧客をデザインプロセスに招き入れ、一緒にUIをデザインすることもできるでしょう。顧客はUIデザインについての経験や知識はないかもしれませんが、少なくとも彼ら自身が抱える課題について、そしてそれがどのように解決されると嬉しいかについて私達以上に理解している可能性があります。そうした意味で、顧客と一緒にデザインするというのはプロダクトづくりにおいてひとつの理想形です。
もちろんインターフェースガイドラインやデザイントレンドに対する理解度の違いから、それを踏まえたUIになっているかどうかなどは違うかもしれませんが、このフェーズにおいてそれは大きな問題ではないはずです。このフェーズでフォーカスすべきは、ユーザーが抱える課題をどのようにアプリで解決することがベストか?についての大まかな方向性です。必要であれば後工程でプロのデザイナーがブラッシュアップすれば良いのです。
おわりに
プロダクトやUIやデザインを取り巻く環境の変化により、ペーパープロトタイピングの持つ「価値」についても少々の変化があるように感じます。
Adobe XDやFigma登場以前に書かれた書籍や論文に目を通すと、ペーパープロトタイピングは主にユーザビリティ評価のための手法であるとして扱われていることが多かったように感じます。これは以前のソフトウェアを開発するプロセスの中で、ペーパープロトタイピングがUIの良し悪しを判断するための唯一と言っても差し支えないほどの方法だったからという事情もあるのでしょう。
現在ではペーパープロトタイプを使ってユーザビリティテストをする機会や意味が完全に無いとは言えませんが、Adobe XDやFigmaなどのデジタルツールを活用することが多くなっているように感じます。ユーザビリティテストのコストと、ペーパープロトタイピングのコスト、Adobe XDやFigmaでのデザインコストの関係性の問題であると言えるででしょう。
またデザイナーだけがデザインするのではなく、多くの人々を関与させるべきであるというデザイントレンドもペーパープロトタイピングの価値を高めていると考えられます。
ペーパープロトタイピングの手法そのものは30年以上前から存在しますが、2021年において、またこれから先もしばらくはとても重要な、価値のあるデザイン手法であり続けるはずです。
===以下、宣伝===
私が代表を務めるアンカーデザイン株式会社では、デザインリサーチとプロトタイピングを通してデジタル時代のプロダクト開発をお手伝いしています。興味のある方はお気軽にお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
