いわゆるインタラクションシナリオを書いてみたら道が拓けそうな気持ちになった話
どうも。UXデザイナーのなりかけ。みずもとです。
そしてフレームワークというものが嫌いな人間です。こんにちは。
フレームワークが嫌いな理由としては、意味もわからずそれを使うことに意味を感じないためです。なので意味がわかれば使うことはかまいません。
要は数学の公式だけ覚えるのが嫌いってことです。
構造化シナリオ法
そんな僕ですが、構造化シナリオ法という考え方がよかったので紹介します。
構造化シナリオ法は、ユーザーの本質的要求価値・ペルソナ・ビジネスをもとに、シナリオの抽象度のレベルを変えながら、具体的にブレイクダウンをしながらシナリオライティングしていくデザイン手法です。
なるほどわからん
構造化シナリオ法とは、ユーザーのニーズを「価値」と位置づけ、それを満たすシナリオを3つの階層に分けて考え、アイデアを詳細化することをいいます。構造化シナリオ法では、抽象度の高い概念を具体的な思考へと変化させていくように考えていきます。
ちょっとわかったような気がする。
要はサービスの「価値」を定義してユーザーがそれを満たすためにそういうアクションや考え方をするのか、を考えるための考え方、と認識しました。
ということで話を進めますと、構造化シナリオ法では3つのフェーズにわけてシナリオを考えていきます。らしい
3つのシナリオ
構造化シナリオ法の3つのシナリオを次の3つ。「バリューシナリオ」「アクティビティシナリオ」「インタラクションシナリオ」です。
それぞれ「価値」「行動」「操作」と段階を追って抽象的なものから具体的な部分のシナリオへと思考していきます。

今回使ったのは「インタラクションシナリオ」の部分
サービスの価値は決まっていたので、さあ画面をつくるぞとなったときに「なにか材料がたりない・・・」と感じて思い当たったのがこのシナリオです。
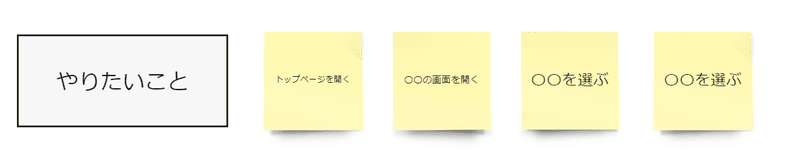
といってもそんな仰々しいものではなくて(そして自分個人アクティビティシナリオとインタラクションシナリオがごちゃまぜになっている部分があります)、この行動をしたいときにユーザーはどういう操作をするのだろうか、というところを付箋で並べてみた。という具合です。

簡易的なものなのでこれくらいでまずは作ってみました。
「やりたいこと」には「〇〇を登録する」とか「〇〇を確認する」みたいなこのサービスを使ってユーザーが行う動作を書いてます。
この行動をするための細かい動作をつらつらと書いていくので、必要な画面や機能を漏れなく把握することができるというのがこれをやってみてよかったところです。
とりあえずやってみるのが大事
今回、画面を設計していくにあたりあるフレームワークを参考にはじめてみましたが、とりあえずこれよさそうだからやってみる、違ったらまた別の方法でやってみる、というのはとてもいいかなと思いました。はい、
この記事が気に入ったらサポートをしてみませんか?
